Maison >Applet WeChat >Développement de mini-programmes >Partage d'exemples d'applets WeChat réalisant un effet de changement d'onglet
Partage d'exemples d'applets WeChat réalisant un effet de changement d'onglet
- 小云云original
- 2018-01-16 10:01:553349parcourir
Cet article présente principalement en détail l'effet de changement d'onglet de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
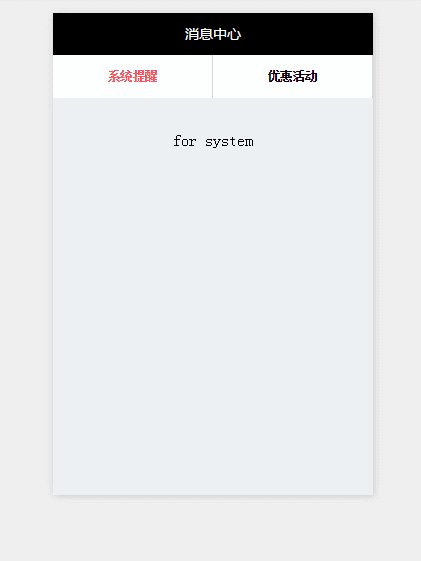
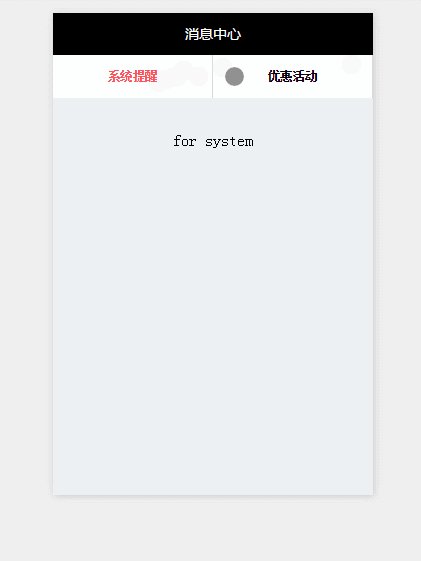
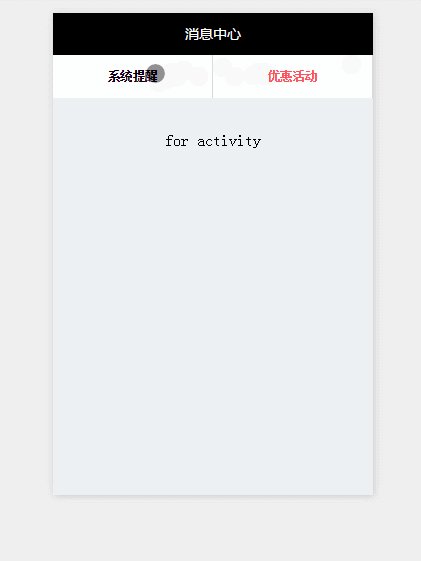
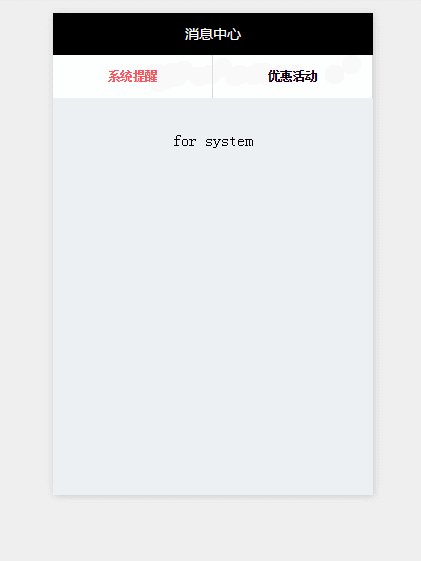
L'effet de changement d'onglet du mini programme WeChat, comme le montre l'image :

Récemment, j'apprends le mini programme WeChat et j'ai déménagé dans l'entreprise précédente app au mini programme. Choisissez quelques effets d'implémentation et enregistrez-les (principalement des choses qui ne sont pas mentionnées dans les documents officiels, après tout, les documents officiels n'introduisent que des fonctions)
.code wxml :
<view class="body">
<view class="nav bc_white">
<view class="{{selected?'red':'default'}}" bindtap="selected">系统提醒</view>
<view class="{{selected1?'red':'default'}}" bindtap="selected1">优惠活动</view>
</view>
<view class="{{selected?'show':'hidden'}}">for system</view>
<view class="{{selected1?'show':'hidden'}}">for activity</view>
</view>Code .wxss :
page{background-color:#edf0f3;}
.nav{width:100%;height:100rpx;display:flex;flex-direction:row;}
.default{line-height:100rpx;text-align:center;flex:1;border-right:1px solid gainsboro;color:#000;font-weight:bold;font-size:28rpx;}
.red{line-height:100rpx;text-align:center;color:#fc5558;flex:1;border-right:1px solid gainsboro;font-weight:bold;font-size:28rpx;}
.show{display:block;text-align:center;line-height:200rpx;}
.hidden{display:none;text-align:center;line-height:200px;}Code .js :
Page({
data:{
selected:true,
selected1:false
},
selected:function(e){
this.setData({
selected1:false,
selected:true
})
},
selected1:function(e){
this.setData({
selected:false,
selected1:true
})
}
})Recommandations associées :
Un exemple détaillé de l'effet de changement d'onglet de vue imitant le statut de la commande Taobao
Effet de changement d'onglet couramment utilisé dans js
jquery changement d'onglet d'image effect_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

