Maison >interface Web >Tutoriel H5 >CSS pur pour obtenir un effet de changement de page d'onglet
CSS pur pour obtenir un effet de changement de page d'onglet
- php中世界最好的语言original
- 2018-03-20 13:23:024737parcourir
Cette fois, je vais vous apporter du CSS pur pour obtenir l'effet de changement de page à onglet. Quelles sont les précautions pour obtenir l'effet de changement de page à onglet avec du CSS pur Voici un cas pratique, jetons un coup d'œil. .
Lorsque j'ai coupé une page récemment, cela impliquait une partie de changement d'onglet. Parce que je ne voulais pas utiliser js, j'ai réfléchi à la possibilité d'utiliser un sélecteur CSS pur pour obtenir l'effet de changement. Après recherche, il existe environ trois manières d’écrire :
1. Utilisez le sélecteur :hover
Inconvénients : Il ne fonctionne que lorsque la souris est sur l'élément, et l'effet de sélection et d'affichage d'un certain élément par défaut ne peut pas être obtenu
2. Utiliser le point d'ancrage de la balise a + :target selector
Inconvénients : Comme le point d'ancrage fera défiler l'élément sélectionné vers le haut de la page, il doit être déplacé à chaque fois que la position est modifiée. est commuté et l'expérience est extrêmement mauvaise.
3. Utilisez la relation de liaison entre l'étiquette et la radio et : cochée lorsque la radio est sélectionnée pour obtenir l'effet
Inconvénients : les éléments structurels HTML sont plus complexes

Après des expériences, il a été constaté que la troisième méthode donne les meilleurs résultats. Parlons donc de la troisième méthode de mise en œuvre.
La méthode d'écriture de cette méthode n'est pas fixe Lorsque j'ai vérifié les informations, les différentes méthodes d'écriture m'ont rendu confus. Après l'avoir lu, j'ai constaté que l'idée générale est la même, qui n'est rien de plus que les étapes suivantes.
Lier l'étiquette et la radio : Inutile de dire, lier l'identifiant et les attributs
Masquer le bouton radio : Cette méthode a de nombreuses utilisations pour vous. utilisez votre imagination. Les méthodes que j'ai vues incluent la définition de display:none; pour masquer, la définition du positionnement absolu, la définition de left sur une grande valeur négative, le déplacement en dehors de la page pour obtenir l'effet caché et la définition de *. *Positionnement absolu : retirez l'élément du flux de documents, puis définissez l'opacité : 0 ** Définissez sur transparent pour obtenir l'effet caché.
Masquer les pages à onglet redondantes : de la même manière que ci-dessus, vous pouvez également définir des relations hiérarchiques via z-index pour se bloquer mutuellement.
Définissez l'élément par défaut : ajoutez l'attribut vérifié="checked" sur le bouton par défaut
Définissez l'effet de sélection : utilisez + sélecteur et ~ pour sélectionner Utilisez l'outil pour définir le style de la page à onglet ci-dessous lorsque l'élément correspondant est sélectionné pour obtenir l'effet sélectionné
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked+.test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked~.tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
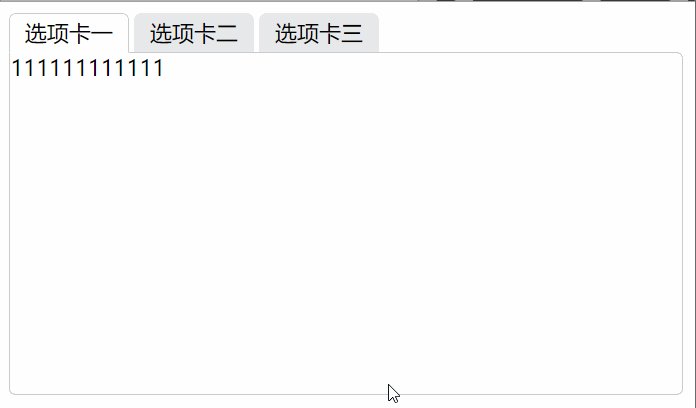
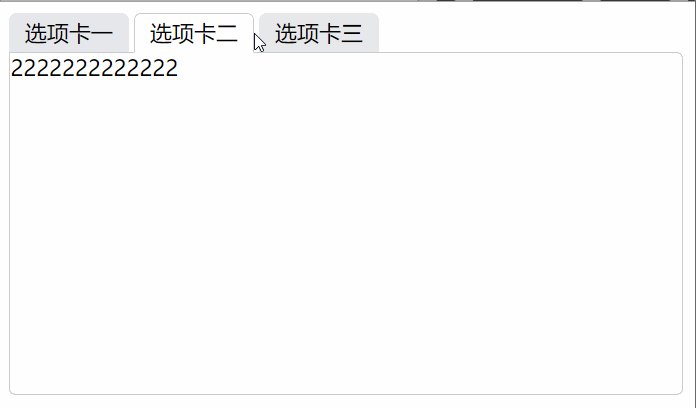
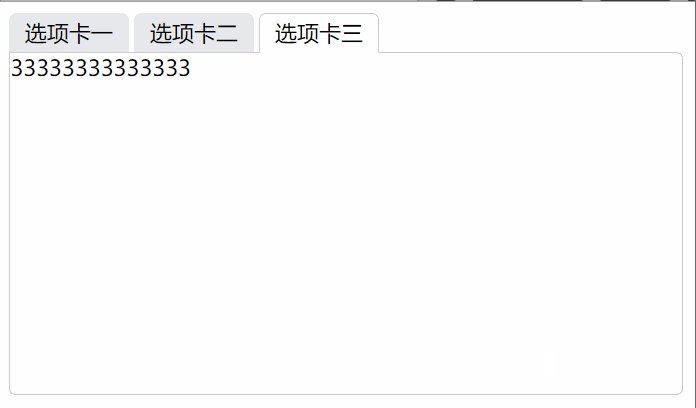
De cette façon, vous pouvez réaliser un onglet effet de changement de page sans un petit js, bien sûr il doit y avoir des problèmes de compatibilité. En fonctionnement réel, il est préférable d'utiliser js pour les pages à onglet. Ce qui suit est le code d'une petite démo. Il existe de nombreux styles principalement pour obtenir divers effets de sélection. Le code de base qui est réellement utilisé pour atteindre l'objectif de commutation de sélection ne contient que quelques lignes
Adresse de démonstration
Code :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS实现Tab切换效果</title>
<style>
ul {
margin: 0;
padding: 0;
}
.clearfloat {
zoom: 1;
}
.clearfloat::after {
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.tab-list {
position: relative;
}
.tab-list .tab-itom {
float: left;
list-style: none;
margin-right: 4px;
}
.tab-itom .test-label {
position: relative;
display: block;
width: 85px;
height: 27px;
border: 1px solid transparent;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 27px;
text-align: center;
background: #e7e8eb;
}
.tab-itom .tab-box {
/* 设置绝对定位方便定位相对于tab-list栏的位置,同时为了可以使用z-index属性 */
position: absolute;
left: 0;
top: 28px;
width: 488px;
height: 248px;
border: 1px solid #cbcccc;
border-radius: 5px;
border-top-left-radius: 0px;
background: #fff;
/* 设置层级最低方便选中状态遮挡 */
z-index: 0;
}
/* 用绝对定位使按钮脱离文档流,透明度设置为0将其隐藏 */
input[type="radio"] {
position: absolute;
opacity: 0;
}
/* 利用选择器实现 tab切换 */
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */
input[type="radio"]:checked + .test-label {
/* 为了修饰存在的边框背景属性 */
border-color: #cbcccc;
border-bottom-color: #fff;
background: #fff;
/* 为了修饰存在的层级使下边框遮挡下方p的上边框 */
z-index: 10;
}
/* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */
input[type="radio"]:checked ~ .tab-box {
/* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */
z-index: 5;
}
</style>
</head>
<body class="clearfloat">
<ul class="tab-list clearfloat">
<li class="tab-itom">
<input type="radio" id="testTabRadio1" class="test-radio" name="tab" checked="checked">
<label class="test-label" for="testTabRadio1">选项卡一</label>
<p class="tab-box">
111111111111
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio2" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio2">选项卡二</label>
<p class="tab-box">
2222222222222
</p>
</li>
<li class="tab-itom">
<input type="radio" id="testTabRadio3" class="test-radio" name="tab">
<label class="test-label" for="testTabRadio3">选项卡三</label>
<p class="tab-box">
33333333333333
</p>
</li>
</ul>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Conseils pour utiliser la largeur maximale et la largeur minimale
Comment l'alignement du texte réalise l'alignement aux deux extrémités
MySQL réinitialise le mot de passe root sur le système Mac
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

