Maison >Tutoriel logiciel >Logiciel >Comment le package vscode vue project_vscode package vue méthode de projet
Comment le package vscode vue project_vscode package vue méthode de projet
- 王林avant
- 2024-04-23 15:43:401318parcourir
Pour les développeurs front-end, il est crucial d'apprendre à packager des projets Vue. Utilisez des outils de packaging pour optimiser le code du projet dans un seul fichier pour un déploiement facile. Dans cet article, nous explorerons les étapes de packaging d'un projet Vue dans Visual Studio Code (VSCode en abrégé) pour vous aider à apprendre à convertir rapidement et efficacement votre code dans un format déployable.
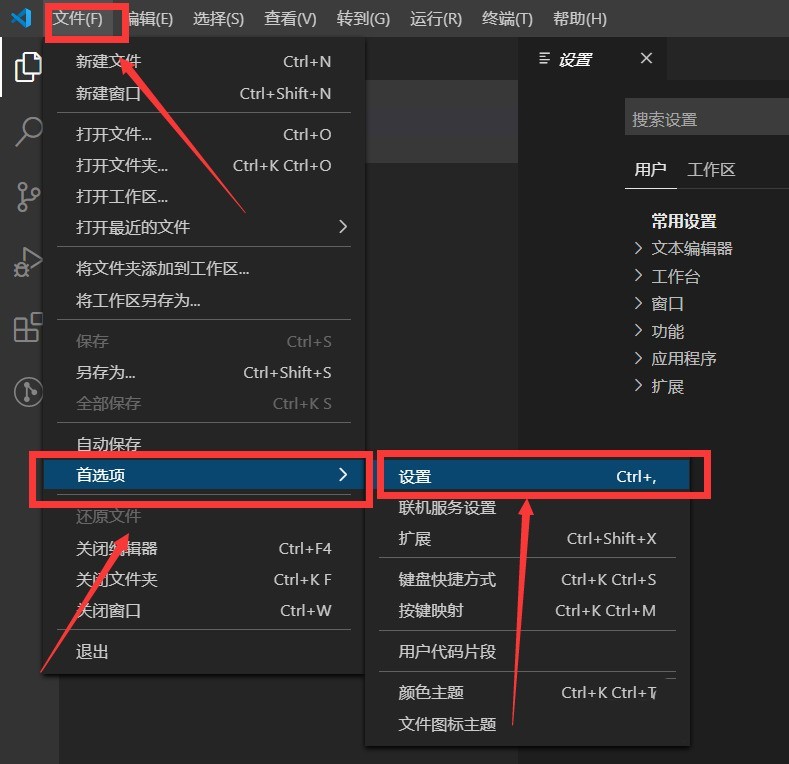
Étape 1 : Entrez dans l'interface Visual Studio Code, sélectionnez Fichier→Préférences→Paramètres

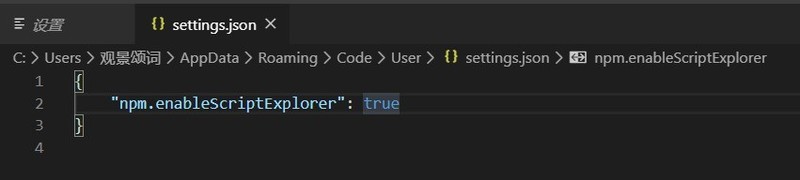
Étape 2 : Ouvrez le fichier settings.json, saisissez : "npm.enableScriptExplorer":true, enregistrez

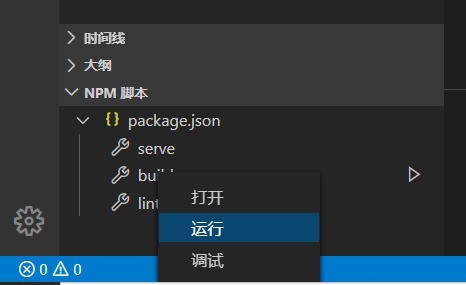
Troisième étape : Redémarrez Visual Studio Code, entrez à nouveau dans l'interface, dans la barre de menu du script NPM qui apparaît en bas de la barre de menu de gauche, cliquez avec le bouton droit sur construire et exécuter

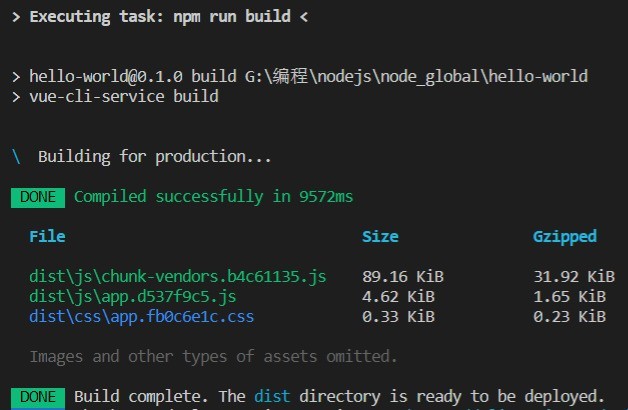
Étape 4 : Après l'exécution, la dist du dossier d'emballage est généré avec succès

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment désactiver ESLint dans le projet vue
- Le processus détaillé de création d'un projet vue avec webstorm pour les débutants
- Quel est le cycle de vie des vues ? Explication détaillée du cycle de vie de la vue
- Qu'est-ce que l'échafaudage Vue
- Partageant 10 plug-ins VSCode efficaces, il y en aura toujours un qui vous surprendra ! !

