Maison >interface Web >js tutoriel >Comment désactiver ESLint dans le projet vue
Comment désactiver ESLint dans le projet vue
- 一个新手original
- 2017-09-27 09:57:464842parcourir
ESLint est un outil de détection de code utilisé pour identifier ECMAScript et fournir des rapports selon des règles. Utilisez-le pour éviter les erreurs de bas niveau et unifier le style de code.
Mais parfois, des erreurs ESLint empêchent le programme de s'exécuter. À ce stade, nous souhaitons fermer cet ESLint.
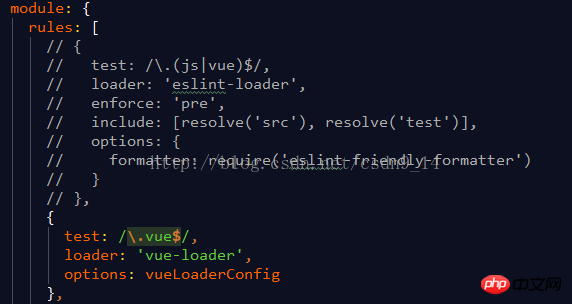
Désactivez la méthode ESLint dans le projet vue : recherchez le dossier build --->webpack.base. conf. js---->module
Commentez ces codes, comme indiqué dans l'image :

Puis redémarrez le service,
npm run dev
et c'est tout.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

