Maison >outils de développement >VSCode >Partageant 10 plug-ins VSCode efficaces, il y en aura toujours un qui vous surprendra ! !
Partageant 10 plug-ins VSCode efficaces, il y en aura toujours un qui vous surprendra ! !
- 青灯夜游avant
- 2021-03-09 10:15:4539491parcourir

VS Code est en effet un outil de développement très populaire avec une base d'utilisateurs solide ; il possède non seulement une interface qui améliore l'expérience de développement, un éditeur léger, mais également un plug riche et puissant. -ins Ces excellents plug-ins rendent l'écosystème VS Code plus attractif et améliorent considérablement l'efficacité du développement. Cet article vous présente 10 plug-ins VS Code efficaces et faciles à utiliser, qui peuvent rendre le VS Code initialement léger encore plus puissant, et l'efficacité du développement peut être immédiatement élevée à une nouvelle étape. Apprentissage recommandé : "Tutoriel vscode"
Nombre d'installations : 20 000+<.>
Il n'y a que deux choses difficiles en informatique : l'invalidation du cache et la dénomination. 
Je ressens la même chose à propos de cette phrase. Lors du développement d'un projet, nommer a toujours été une chose douloureuse pour moi. Je pense que je ne suis pas le seul à ressentir cela.
Cependant, la dénomination est une chose très importante dans le processus de développement. Par exemple, un bon nom de fonction peut vous permettre de comprendre instantanément la fonction qu'elle implémente, ce qui vous fait gagner beaucoup de temps en réfléchissant à un morceau de code. Qu'est-ce que cela signifie exactement.Ainsi, chaque fois que je rencontre des variables, des fonctions et des classes qui doivent être nommées pendant le processus de développement, je dois arrêter le développement et réfléchir longuement.
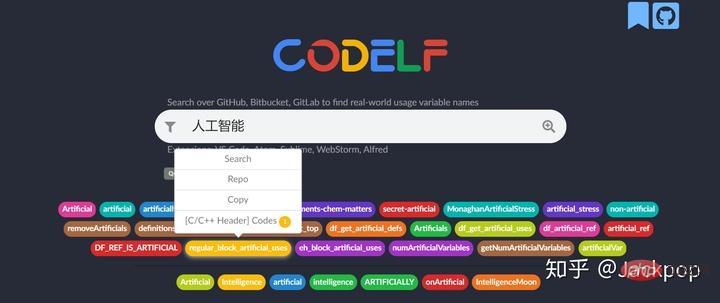
Cependant, l'émergence de CodeIf résout ce problème facilement. Il recherche GitHub, Bitbucket et GitLab pour trouver les vrais noms de variables et vous fournit un vocabulaire fréquemment utilisé. et en même temps indiquer la langue et le code lien utilisé.
Vous pouvez rechercher directement les mots que vous souhaitez commander sur la page Web. Bien sûr, il dispose non seulement d'une version Web, mais prend également en charge des outils de développement tels que VS Code, Atom, Sublime, WebStorm, etc. . 
Extensions-> recherchez "CodeIf"
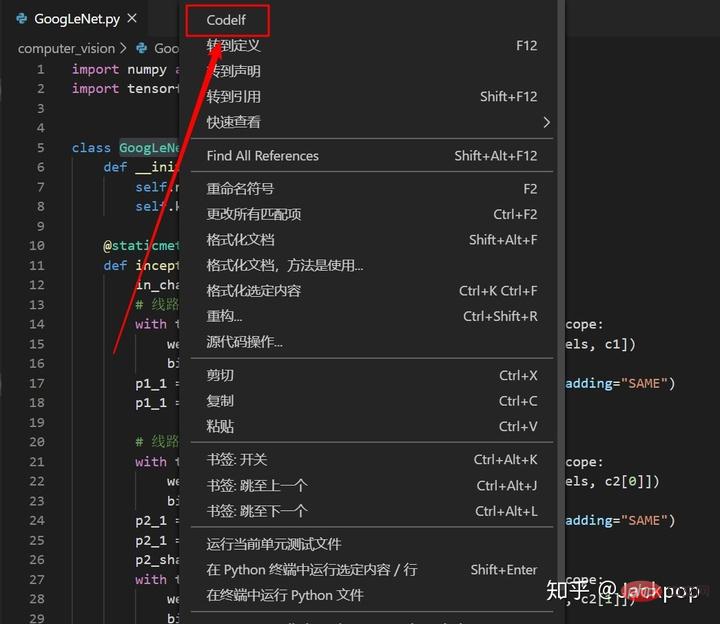
pour terminer l'installation.Lors de son utilisation, il vous suffit de sélectionner le nom de la variable, puis
faites un clic droit et sélectionnez CodeIf pour accéder à la page Web et afficher le noms des candidats. 
2. Histoire locale
Nombre d'installations : 140 000+
Que dois-je faire si je souhaite récupérer le code historique après modification du code ?Lorsque vous utilisez Pycharm et IDEA, vous pouvez visualiser directement le code historique local puis restaurer facilement une version précédente. Cependant, VS Code ne prend pas en charge l'historique local
par défaut, donc le simple fait d'utiliserCtrl+z
pour annuler l'opération ne fonctionnera pas. De plus, l'opération d'annulation annule toutes les opérations des étapes précédentes, dont beaucoup ne sont pas nécessaires.Cependant, avec
l'historique local pour VS Code, tous les problèmes seront résolus. 
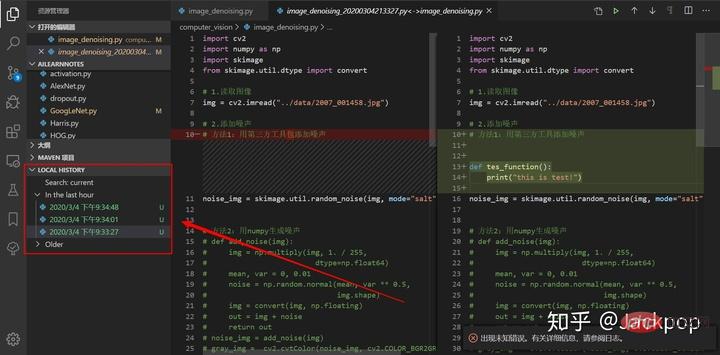
HISTOIRE LOCALE apparaîtront dans la barre latérale chaque fois que nous enregistrons les modifications, il sauvegardera un fichier historique lorsque nous aurons besoin de restaurer la version précédente. , cliquez simplement sur le fichier correspondant. De plus, il affichera également les détails de la comparaison
dans la zone d'édition, vous permettant de voir la position de modification en un coup d'œil.3. Diff partiel
Nombre d'installations : 190 000+
La comparaison de fichiers est une Il s'agit d'une fonction pratique qui peut être utilisée immédiatement. Par exemple, nous voulons voir où le code a été modifié, voir la différence dans les informations du journal de sortie, etc. Si nous utilisons l'œil nu pour distinguer mot par mot, c'est le cas. évidemment insupportable.
Quand il s'agit de comparaison de fichiers, la première chose à laquelle je pense estAu-delà de la comparaison C'est un outil utile, mais les frais à eux seuls détournent de nombreuses personnes.
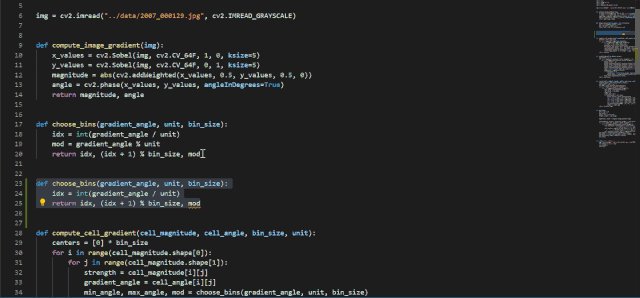
Heureusement, la bibliothèque de plug-ins VS Code possède
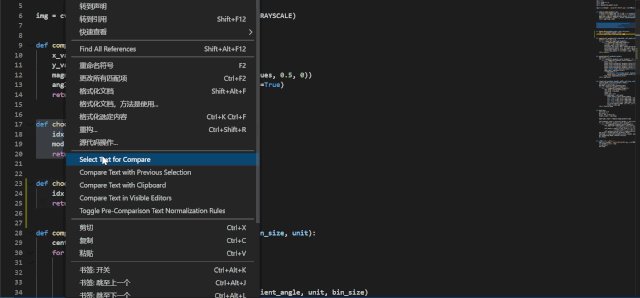
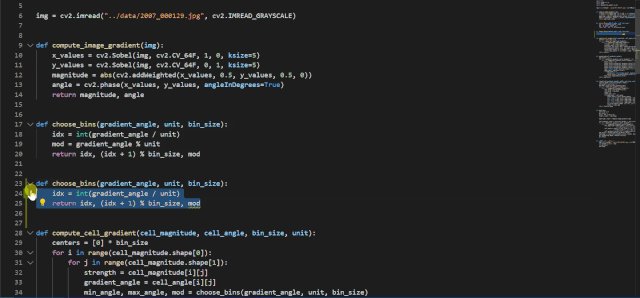
Partial Diff ce plug-in magique, sélectionnez un code, faites un clic droit  Sélectionner Texte à comparer
Sélectionner Texte à comparer
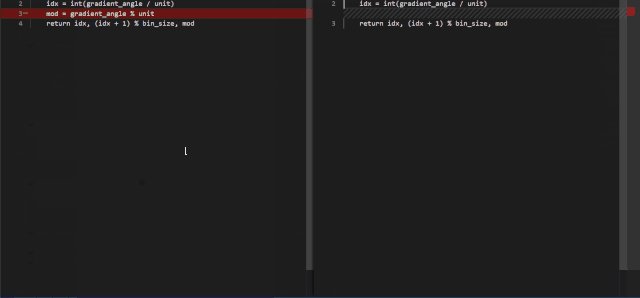
Comparer le texte avec la sélection précédente. 4. TODO Tree
Nombre d'installations : 400 000+
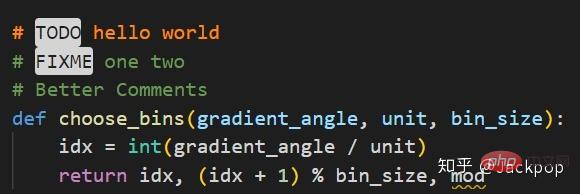
Je l'ai mentionné dans de nombreux articles précédents, c'est une très bonne habitude d'utiliser les baliseset .
Lorsque nous constatons qu'un certain morceau de code doit être modifié, ou qu'un certain morceau de code doit être encore amélioré à l'avenir, si nous pouvons le marquer, alors ce sera très simple et efficace pour localiser l'emplacement correspondant.TODO Concernant la balise FIXME, de nombreux auteurs ont recommandé le plug-in
, mais je recommande d'utiliser encore plus
TODO Tree. Bien que de nombreux outils de balises puissent réaliser TODO Tree est différent. Il peut non seulement réaliser la mise en surbrillance des onglets, mais également ajouter un onglet à la barre d'activité, qui peut afficher nos éléments marqués dans différentes vues. . Emplacement, cliquez sur l'étiquette correspondante pour localiser rapidement l'emplacement spécifié. Une bonne interface d'édition peut simplifier le processus de développement Se sentir détendu peut même améliorer l’efficacité du développement. Évidemment, l'icône par défaut de VS Code ne peut pas atteindre ce niveau. Cependant, avec le plug-in vscode-icons, il a les fonctionnalités suivantes, De meilleurs commentairesCe plug-in peut rendre les informations sur les commentaires de VS Code plus conviviales. Coloriseur de paires de supportsCe plug-in peut afficher différentes couleurs pour les supports couramment utilisés tels que , Better Align est un tel outil qui peut implémenter des spécifications de code. Il est principalement utilisé pour l'alignement supérieur et inférieur du code. Utilisation : Ctrl+Shift+p et saisissez « Aligner » pour confirmer. Nommer est très important. change-case est un plug-in qui permet de modifier rapidement le nom du contenu actuellement sélectionné ou du mot actuel. Utilisation : Ctrl+Shift+p, saisissez "change" puis sélectionnez le format que vous souhaitez modifier. Markdown All in OneCe plug-in peut réaliser une expérience d'édition Markdown comparable à Typora. Il possède les fonctionnalités suivantes, . Ce plug-in atteint véritablement le Tout-en-un. Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! ! TODOTODO la mise en évidence des balises, la question est "Comment localiser rapidement la balise correspondante ?" grandement amélioré. 5. vscode-icons
Nombre d'installations : 4,66 millions+

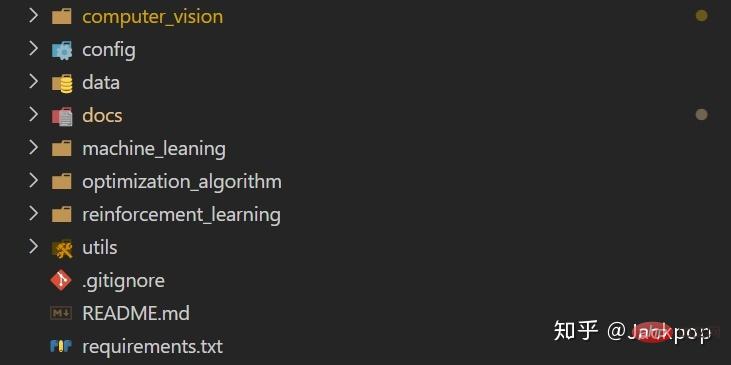
Icônes de personnalisation
Il peut non seulement ajouter des icônes confortables aux dossiers et fichiers, mais également détecter automatiquement les projets, en fonction du project Différentes fonctions sont associées à différentes icônes, telles que git, Markdown, les éléments de configuration, les classes d'outils, etc.
6. De meilleurs commentaires
Nombre d'installations : 660 000+

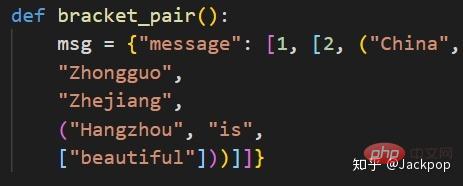
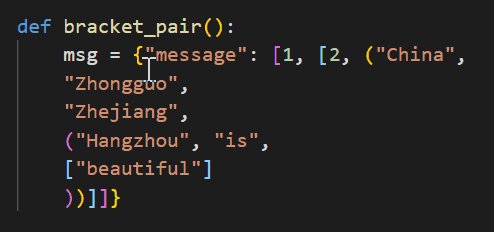
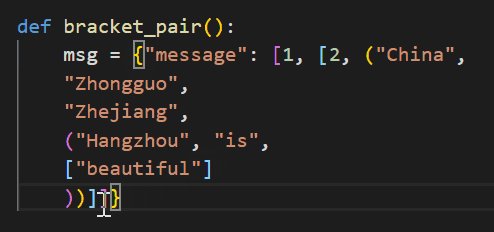
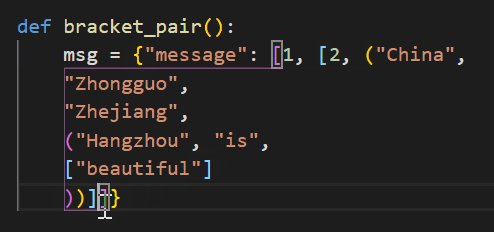
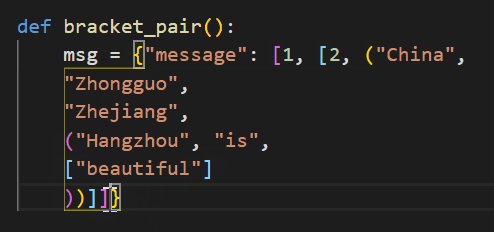
7. Coloriseur de paire de supports
Nombre d'installations : 250 Wan

() et [] Lorsque vous cliquez sur les supports correspondants, ils. peuvent être directement liés entre eux avec des segments de ligne, ce qui rend la hiérarchie claire en un coup d'œil. De plus, il prend également en charge les symboles définis par l'utilisateur. {}
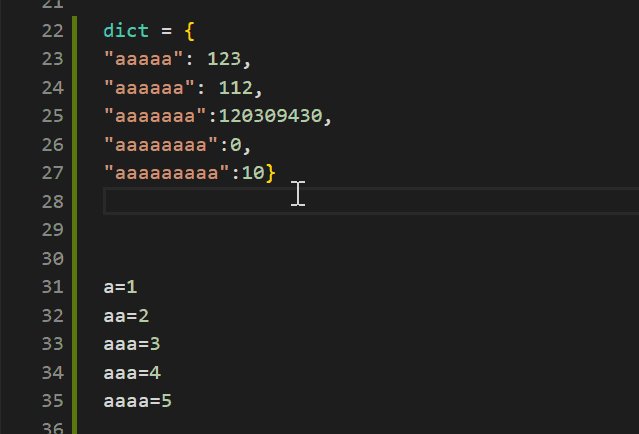
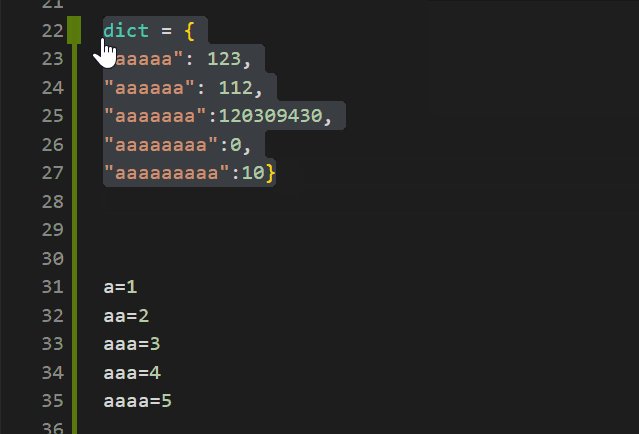
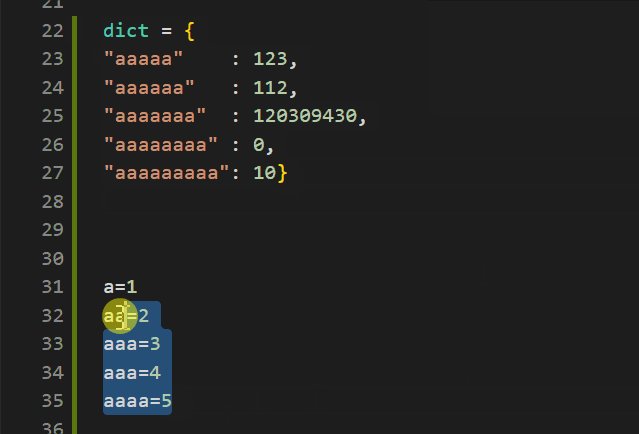
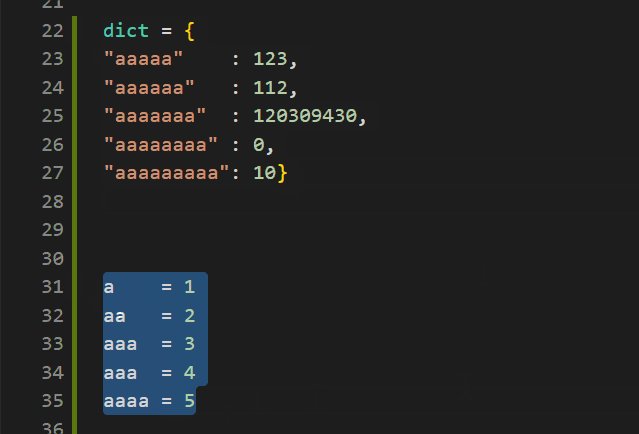
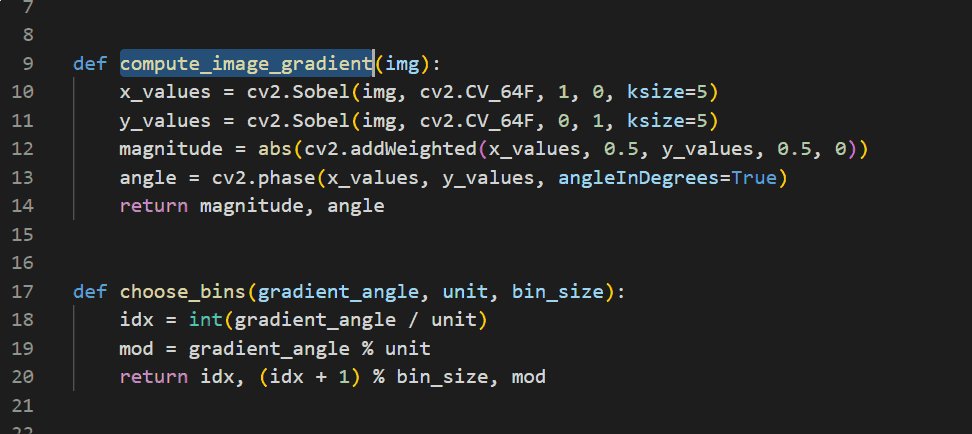
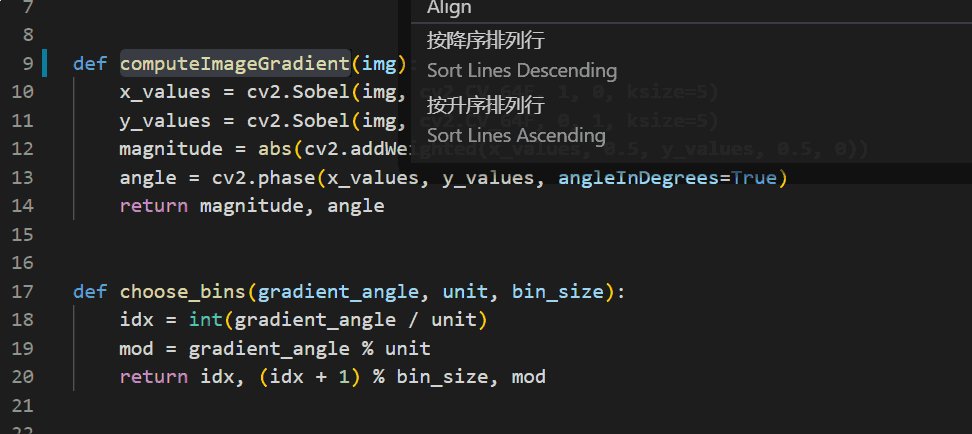
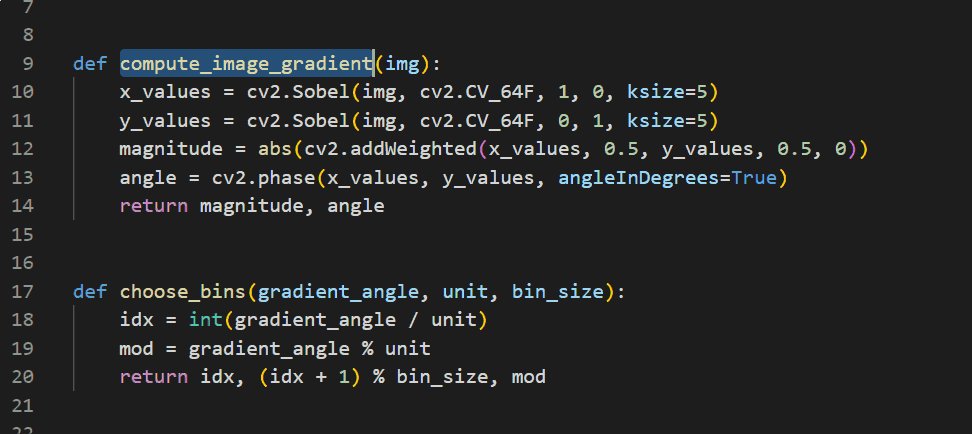
8. Mieux aligner
Nombre d'installations : 100 000+
Un code propre est indispensable pour un bon programmeur. être fait. Lorsque nous lisons le code open source des grandes entreprises, nous constaterons que ses modèles de conception et ses spécifications de programmation sont étonnants.

9. changement de cas
Nombre d'installations : 240 000+
Les identifiants et les règles de dénomination sont en apprentissage une langue est la chose la plus fondamentale et la plus nécessaire à connaître. Différentes langues ont des exigences de dénomination différentes pour les noms de variables, les noms de fonctions et les noms de classes. Certaines utilisent la casse camel et d'autres utilisent des traits de soulignement... Cependant, quelles que soient les exigences, il y a une chose. en commun--
10. Markdown tout en un
Nombre d'installations : 1,19 million+

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon dont VSCode peut compléter automatiquement les balises et les styles HTML sans plug-ins
- Partagez un plug-in pratique : VSCode Drawio, qui permet à VSCode de dessiner des organigrammes ! !
- Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
- Le partage de plug-in vous permet d'afficher les informations sur les actions et les fonds dans VSCode ! ! !
- Une brève discussion sur la façon de configurer l'éditeur LaTeX dans VSCode

