Maison >outils de développement >VSCode >Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
- 青灯夜游avant
- 2021-03-01 10:28:333486parcourir
Comment rendre le vscode 10 fois meilleur ? L'article suivant partagera avec vous un guide du débutant VS Code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vscode"
"VS Code est vraiment facile à utiliser et amusant à écrire du code."
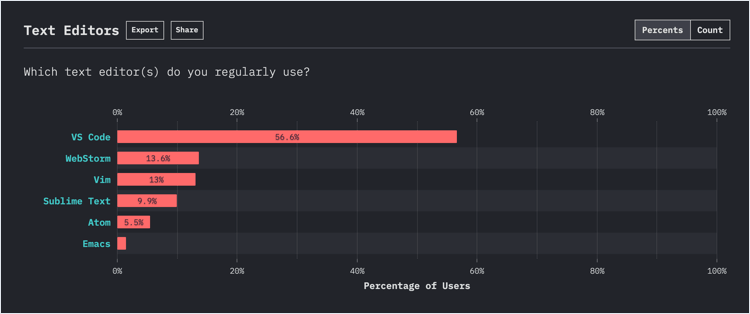
Vous devez avoir entendu plus d'une personne autour de vous dire cela. Dans le récent rapport JS 2019, VS Code a également remporté la première place avec un avantage écrasant, et les autres éditeurs n'ont pu qu'être impitoyablement écrasés et frottés au sol...

Rapport JS 2019
Cependant, VS Code n'est pas prêt à être utilisé comme PyCharm/WebStorm. Vous devez installer des plug-ins supplémentaires et maîtriser certaines touches de raccourci et compétences pour l'utiliser en douceur. .
Nous avons passé une semaine à compiler pour vous ce qui est probablement le guide du débutant le plus complet sur VS Code. Il est divisé en trois parties : un aide-mémoire sur les touches de raccourci, 10 plug-ins super faciles à utiliser et. des tutoriels d'utilisation pour les débutants. Bai peut démarrer rapidement et doubler son efficacité.
Quantity Aide-mémoire des touches de raccourci
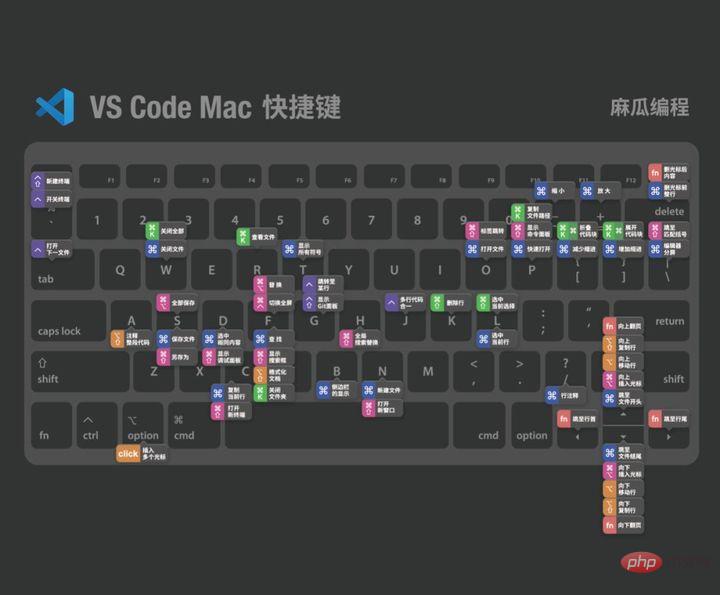
Tout d'abord, nous avons compilé deux touches rapides pour les touches de raccourci couramment utilisées par VS Code Vérifiez le tableau :
 Touches de raccourci Mac
Touches de raccourci Mac
 Touches de raccourci Windows/Linux
Touches de raccourci Windows/Linux
Quantity 10 plug-ins super utiles

Chinois (simplifié) Pack linguistique pour Visual Studio Code
Microsoft3 358 698 téléchargementsAprès l'installationCode VS chinois en une seconde, et alors ne vous inquiétez pas de ne pas pouvoir lire l'anglais.


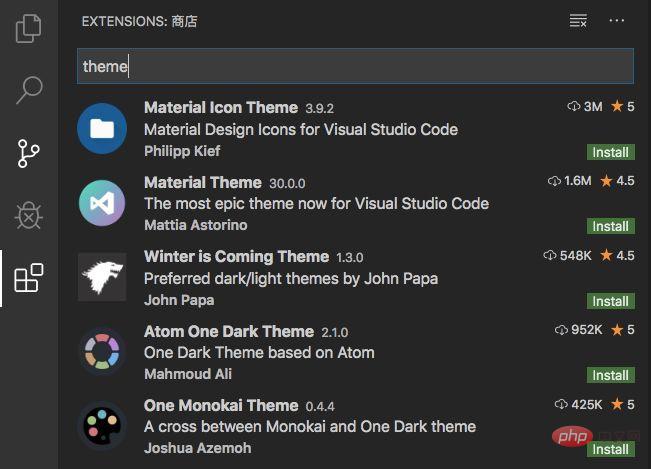
pour. obtenez de nombreux thèmes, trouvez celui qui vous convient.


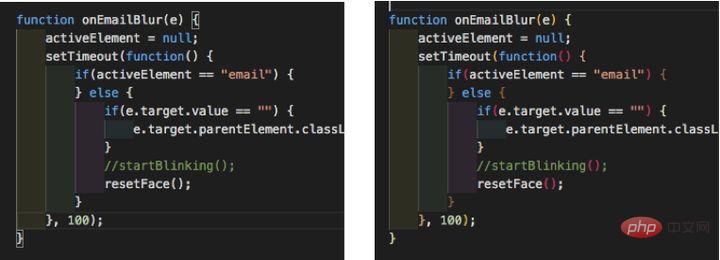
formater rapidement le code, ce qui peut instantanément ranger les codes HTML, CSS et JS désordonnés, ce qui facilite la tâche des autres à lire et pratique Maintenance ultérieure.

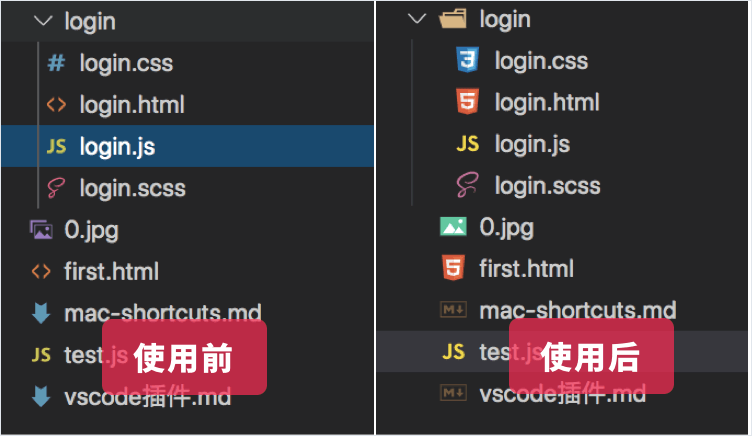
définir les icônes de fichiers correspondantes Lorsque nous regardons la liste des fichiers, nous pouvons la voir clairement en un coup d'œil et trouver rapidement les fichiers dont nous avons besoin. (surtout s'il existe souvent de nombreux fichiers et types).


123 990 téléchargements
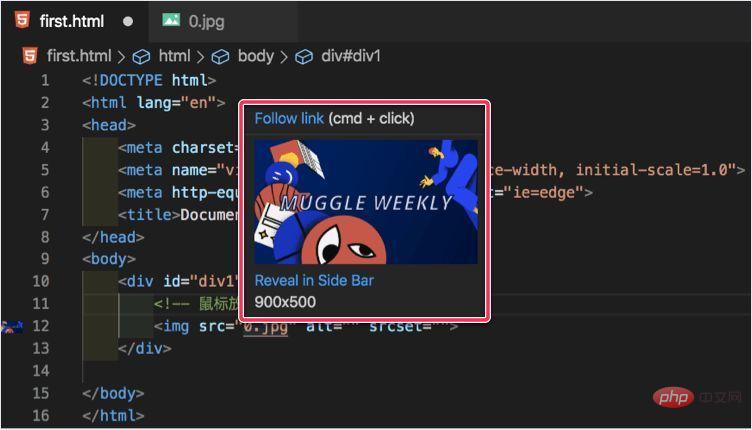
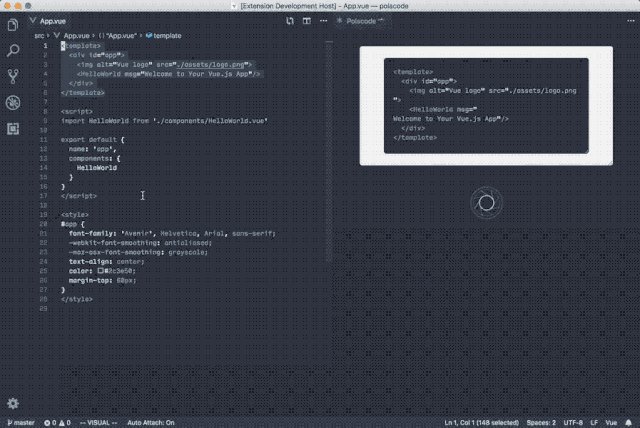
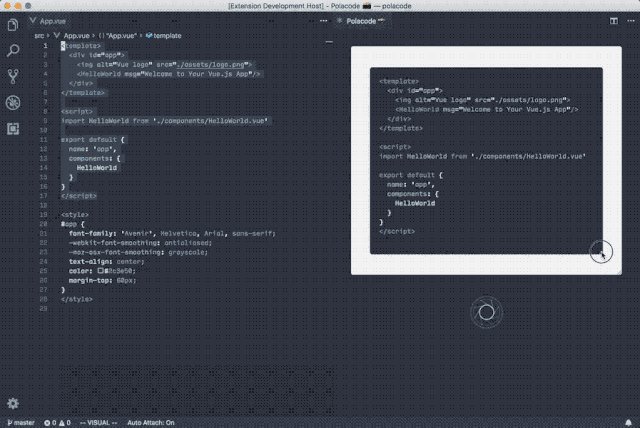
Lorsque le curseur survole le chemin de l'image, l'aperçu de l'image s'affichera, de sorte qu'en tapant le code, nous puissions savoir immédiatement si l'image est correcte ou l'image a été référencée.


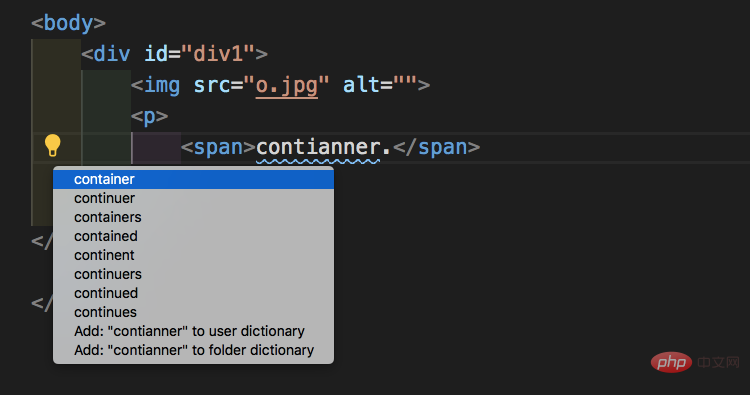
Vérificateur orthographique de code
Logiciel Street Side970 955 téléchargementsDe nombreux noms dans notre code quotidien utilisent des mots anglais, et des amis négligents peuvent les mal orthographier. Ce plug-in est un outil de secours lorsque les mots sont mal orthographiés. Il peut marquer les mauvais mots, et il peut également le faire. Demander l'orthographe correcte du mot. Avec lui, vous n'avez plus à rechercher longtemps des bugs à cause de mots mal orthographiés


Ritwick Server
3 551 236 téléchargements
Lors du développement front-end, nous devons ouvrir le navigateur pour prévisualiser et déboguer la page. Ce plug-in peut réaliser un aperçu en temps réel des pages statiques et dynamiques Vous pouvez voir les mises à jour des pages après l'enregistrement, sans avoir besoin d'actualiser manuellement.


ouderwat
567 061 téléchargements
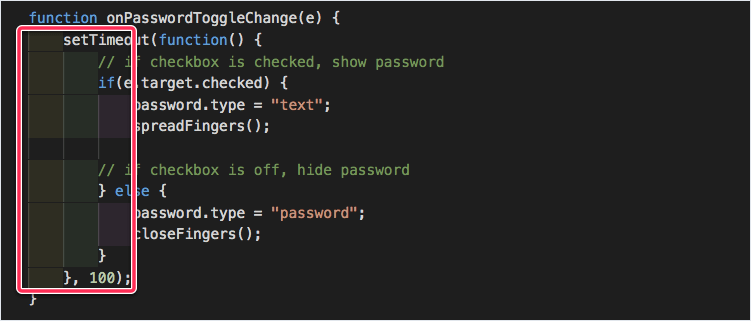
Lors de l'écriture du code, cela peut nous rappeler si l'indentation est en place Alternez quatre couleurs différentes à chaque étape. Si elle n'est pas en place, la couleur deviendra rouge. 🎜>.Regardez. Le code est soigné et bien rangé, ce qui est très confortable.


Fournit une couleur pour les crochets ronds, les crochets carrés et les crochets incurvés
La même couleur indique le même niveau de crochets , les crochets fermants isolés sont surlignés en rouge, adaptés à l'écriture de JavaScript ; les gens sont plus utiles.


tutoriel ou. document Il est utile de fournir des exemples de code .

● Tutoriel novice VS Code
① Installer le code VS
Adresse de téléchargement officielle de VS Code : https://code.visualstudio.comTéléchargez la version correspondante en fonction de votre ordinateur, puis installez-la.② Entrez le code VS
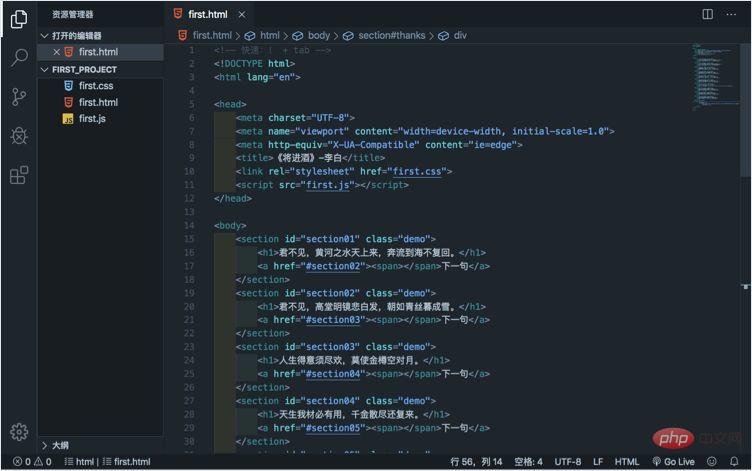
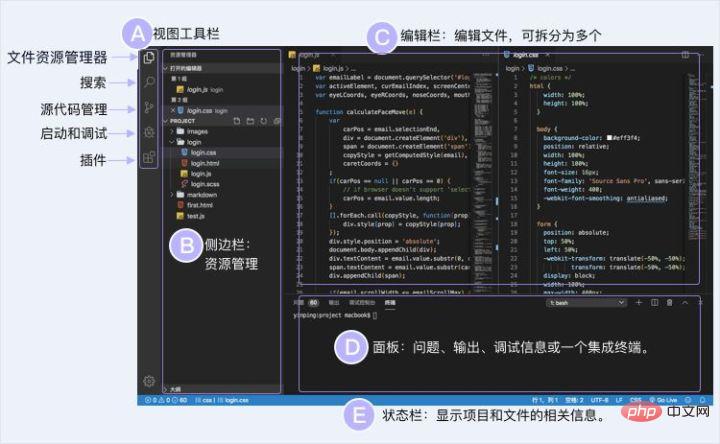
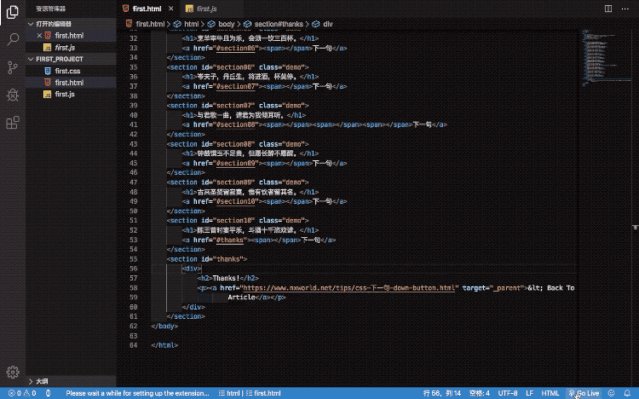
L'interface est divisée en ces parties. Tout d'abord, ayez une compréhension globale de ce que fait chaque partie. 
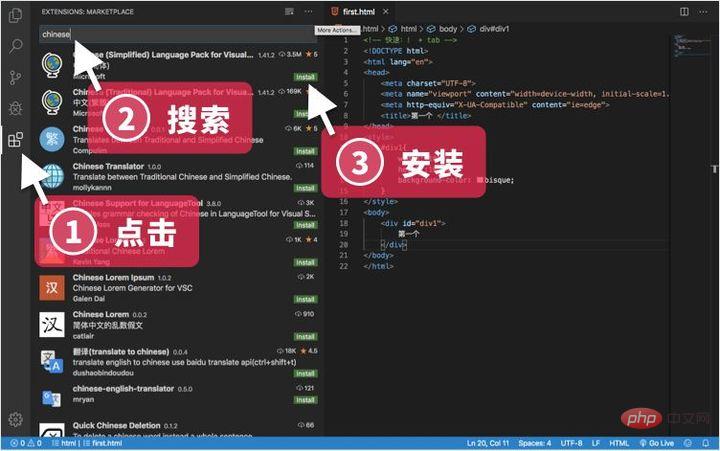
③ Installez le plug-in VS Code

④ Commencez à écrire du code
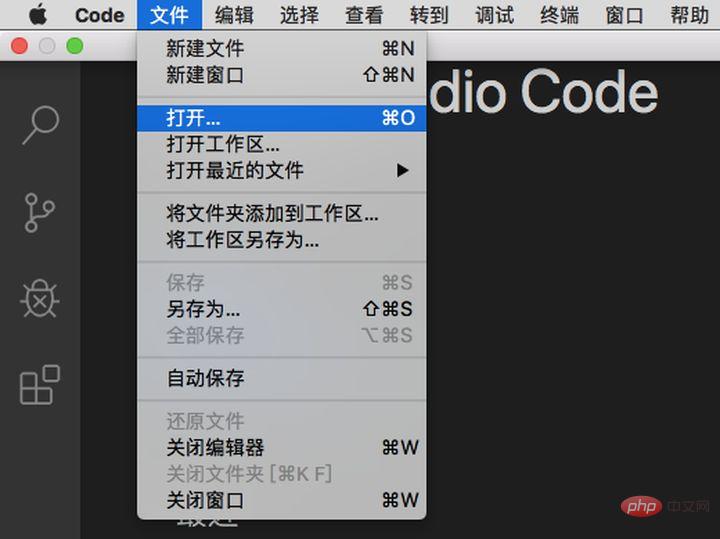
Créez d'abord un nouveau dossier sur votre ordinateur

, ou appuyez sur la touche de raccourci (Command /Ctrl+ O)

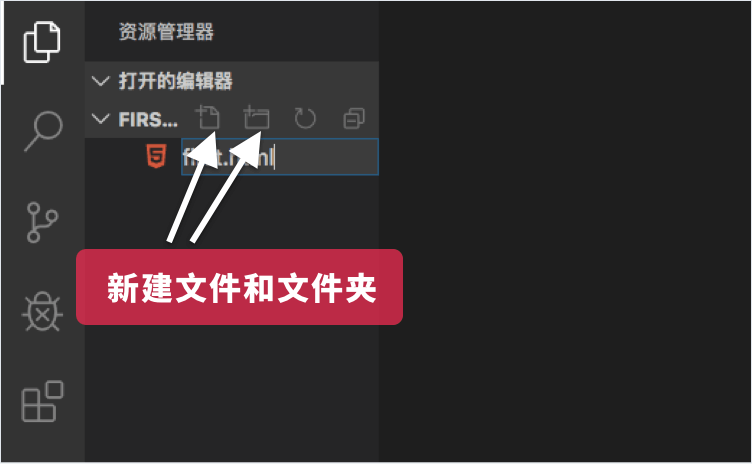
Créer un nouveau fichier (Commande/Contrôle + N), doit écrire le nom du suffixe afin que VScode puisse identifier de quel type de fichier il s'agit.

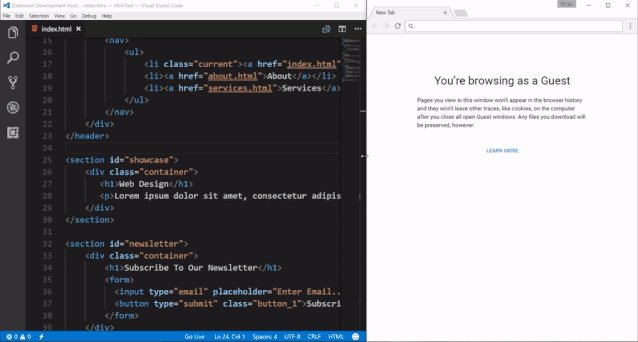
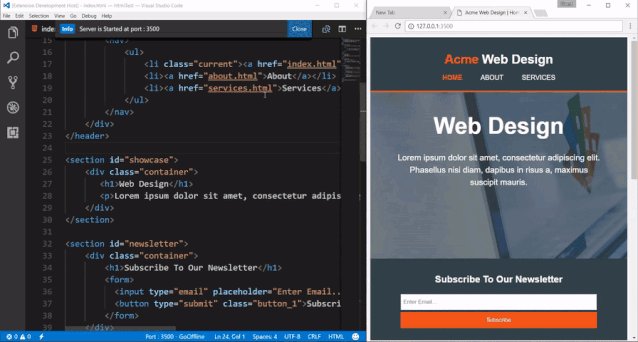
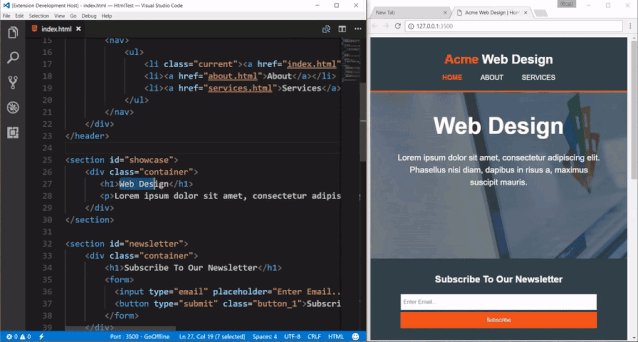
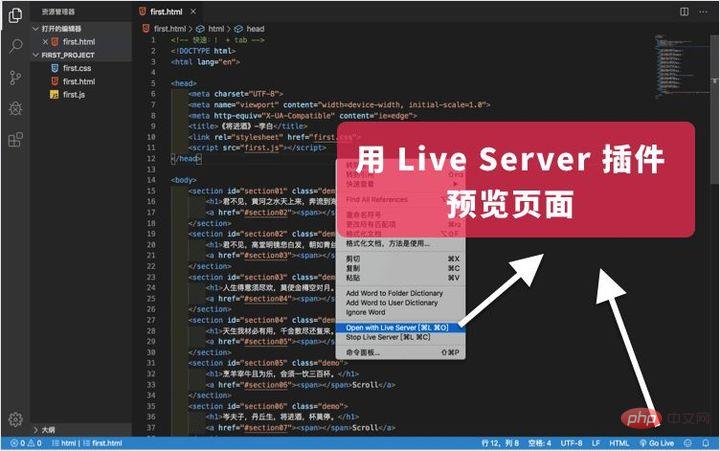
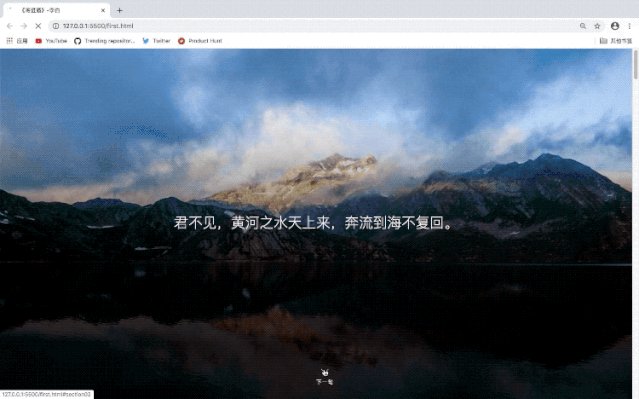
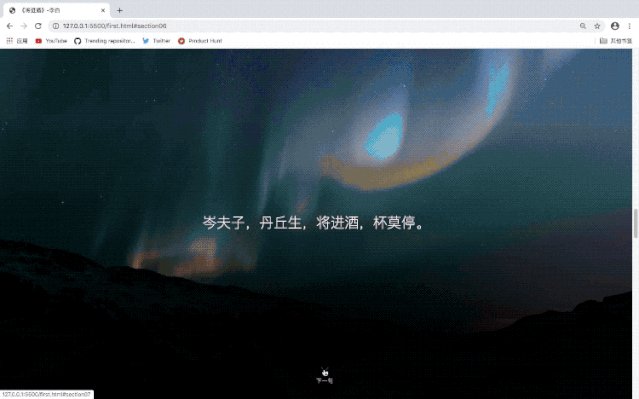
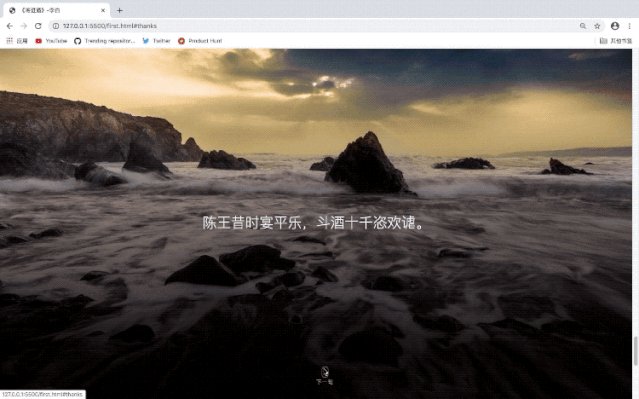
⑤ Commencez à exécuter le code
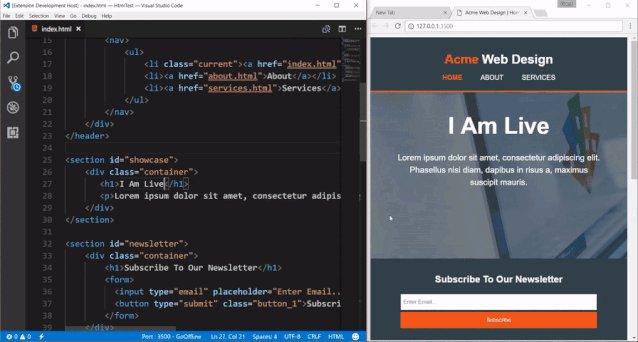
Modifiez le code, enregistrez-le et utilisez l'aperçu du plug-in Live Server recommandé ci-dessus . Après avoir installé le plug-in,faites un clic droit et sélectionnez "Ouvrir avec Live Server" ou cliquez sur "Go Live" dans le coin inférieur droit.


Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plugin vscode pratique pour améliorer l'efficacité du développement (partage)
- Configuration de la compilation automatique TypeScript dans VSCode
- Partagez le plug-in pour positionner les modules de nœuds dans vscode : vscode-goto-node-modules
- Explication détaillée de la façon dont VSCode utilise Git pour gérer visuellement le code source

