Maison >outils de développement >VSCode >Comment configurer le nœud dans vscode
Comment configurer le nœud dans vscode
- 青灯夜游original
- 2021-03-01 16:10:4323448parcourir
vscode配置node环境的方法:1、下载安装vscode和node;2、在vscode软件中,点击侧边栏的“运行调试”按钮,添加nodejs配置文件launch.json;3、编写launch.json文件然后保存即可。

本教程操作环境:windows7系统、Dell G3电脑、Visual Studio Code 1.53.2。
Visual Studio Code搭建NodeJs的开发环境
1、下载安装NodeJs并配置环境变量
2、下载安装 VS Code编辑器
3、vscode配置nodejs调试环境
-
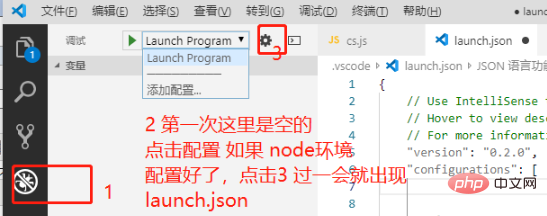
侧边栏 调试按钮 添加 nodejs 配置 launch.json

编写 launch.json 配置文件
// nodemon 配置{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "nodemon",
"runtimeExecutable": "nodemon",
"program": "${workspaceFolder}\\server\\bin\\www",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen"
}
]}运行项目调试服务 添加断点 查看数据传值
相关推荐:《vscode基础教程》、《nodejs 教程》
4、调试
创建Hello word Demo

创建测试服务器server.js
var http=require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.end('hello node.js');
}).listen(3000,'localhost',function(){
console.log('Server running at http://localhost:3000');
});更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment mieux utiliser VSCode ? Partage du guide du débutant VSCodeArticle suivant:Comment mieux utiliser VSCode ? Partage du guide du débutant VSCode
Articles Liés
Voir plus- Quelle est la touche de raccourci pour commenter le code HTML dans vscode
- Explication détaillée de la façon dont VSCode utilise Git pour gérer visuellement le code source
- Une brève discussion sur la façon dont VSCode peut compléter automatiquement les balises et les styles HTML sans plug-ins
- Partagez un plug-in pratique : VSCode Drawio, qui permet à VSCode de dessiner des organigrammes ! !