Maison >outils de développement >VSCode >Utilisez le plug-in VS Code pour créer l'éditeur MarkDown parfait
Utilisez le plug-in VS Code pour créer l'éditeur MarkDown parfait
- autoloadavant
- 2021-03-11 13:51:326720parcourir
1 Aperçu
J'ai été obsédé par MarkDown récemment, alors j'ai commencé à apprendre, d'abord. tous, l'éditeur Pour les choix, vous pouvez vous référer à cet article :
Une liste d'éditeurs MARKDOWN utiles
Personnellement, je n'en ai choisi aucun pour essayer, car personnellement je l'aime beaucoup VS Code, et je Je pense personnellement qu'après la configuration, VS Code n'est inférieur à aucun MarkDown éditeur. Bien sûr, si vous pensez que votre propre configuration est trop gênante, vous pouvez également utiliser directement l'éditeur ci-dessus ou Typora cet éditeur. en l'utilisant et en l'éditant en temps réel, l'effet est très bon.
2. Installation et configuration du plug-in
Étapes pour installer et configurer le plug-in :
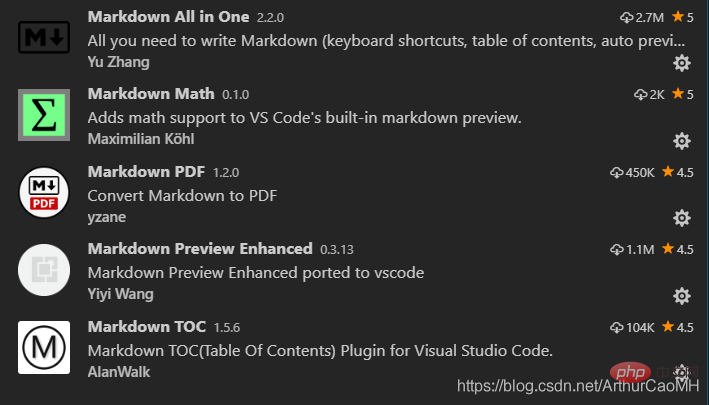
-Installation : Ctrl+Shift+POuvrez le contrôlez la ligne de commande, puis suivez ce qui suit Entrée pour ouvrir le marché des plug-ins, entrez markdown pour voir tous les plug-ins associés :

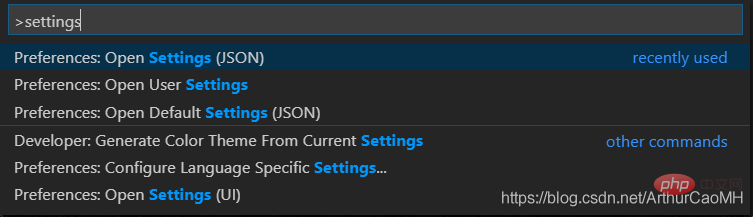
- Configuration :Ctrl+Shift+POuvrez la commande de contrôle OK, puis entrez ce qui suit pour modifier la configuration du plug-in
La première option est le fichier de configuration au format json, la deuxième option consiste à utiliser l'interface utilisateur pour ouvrir le fichier de configuration, et la troisième option consiste à ouvrir le fichier de configuration par défaut. Toutes les configurations sont à l'intérieur, vous pouvez copier, mais pas modifier, copier dans la première option à configurer, ouvrez la première option ici Open Settings(JSON)

J'ai installé tous les plugins de :

2.1 markdown-all-in-one
- Introduction : Tout ce dont vous avez besoin. Choses nécessaires pour écrire du Markdown (raccourcis clavier, répertoires, aperçu automatique, etc.)
- Configuration : Il n'y a pas grand chose à configurer, fondamentalement, la valeur par défaut est bien
2.2 markdown toc
- Introduction : Ce plug-in est utilisé pour générer une table des matières
- Configuration :
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新
2.3 markdown+math
- Introduction : Cette extension prend en charge les formules mathématiques en ligne utilisant le délimiteur $, ou en utilisant Erreur d'analyse KaTeX : Impossible d'utiliser la fonction '$' en mode mathématique à la position 126 : ... la formule ne peut pas être utilisée, toutes les formules doivent être dans ' $̲ $ ' ou ...$ $.
- Configuration : Aucune configuration requise
2.4 markdown pdf
-
Introduction : le démarque n'est pas pris en charge Pour la sortie PDF, vous devez utiliser d'autres méthodes de sortie, utilisez simplement ce plug-in.
Le plug-in prend également en charge l'exportation vers les formats suivants. Cliquez simplement avec le bouton droit sur le fichier md pour faire apparaître l'option

- Configuration : Ce plug-in a un total de 34 configurations, dont la plupart conviennent par défaut. Les configurations suivantes sont couramment utilisées :
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义2.5 Markdown Preview Enhanced<.>
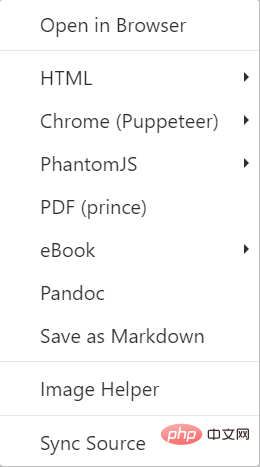
Faites un clic droit sur la fenêtre d'aperçu pour apparaître Comme le montre l'image ci-dessous :

- Introduction
- : Un véritable- plug-in de prévisualisation temporelle, très utile, et peut également être exporté en conjonction avec d'autres programmes comme indiqué dans l'image ci-dessus. Pour les autres formats, il est recommandé d'utiliser , qui peut être exporté vers des fichiers ,
pandoc,wordet d'autres formats. Cependant, l'effet d'exportation réel n'est pas idéal. C'est peut-être parce que la posture est mauvaise et je ne l'ai pas étudié en détail.pdfhtmlConfiguration - :
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
Résoudre le problème selon lequel Markdown Preview Enhanced ne peut pas utiliser de CSS personnalisé sous VS Code.
Recommandé :
tutoriel phpCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon de configurer l'éditeur LaTeX dans VSCode
- Plugins pratiques recommandés pour le développement quotidien dans VSCode
- Une brève discussion sur la façon de configurer l'environnement de développement PHP dans VSCode
- Partageant 10 plug-ins VSCode efficaces, il y en aura toujours un qui vous surprendra ! !