Maison >interface Web >js tutoriel >Qu'est-ce que l'échafaudage Vue
Qu'est-ce que l'échafaudage Vue
- 清浅original
- 2019-03-08 11:22:5634235parcourir
vue scaffolding fait référence à vue-cli, qui est un échafaudage complexe conçu pour créer rapidement des applications d'une seule page. Il peut facilement créer de nouvelles applications et peut être utilisé pour générer automatiquement un modèle de projet vue et webpack.
Vue est un framework progressif pour créer des interfaces utilisateur. Il peut être appliqué couche par couche de bas en haut. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue, qui est non seulement facile à démarrer, mais également facile à intégrer à des bibliothèques tierces ou à des projets existants. D'un autre côté, lorsqu'il est combiné avec une chaîne d'outils moderne et diverses bibliothèques de classes de support, Vue est tout à fait capable de fournir des pilotes pour des applications complexes d'une seule page. Ensuite, nous présenterons un contenu important dans Vue, vue-cli, qui possède certains éléments. Valeur de référence, j'espère qu'elle sera utile à tout le monde.

[Cours recommandé : Tutoriel Vue.js]
Qu'est-ce que vue-cli
vue-cli est une cli officielle fournie par Vue, conçue pour créer rapidement des échafaudages complexes pour les applications d'une seule page. Il s'agit d'un modèle de projet permettant de générer automatiquement vue.js+webpack et fournissant des paramètres de construction inclus avec des batteries pour les flux de travail frontaux modernes. Cela ne prend que quelques minutes pour être opérationnel avec le rechargement à chaud, la vérification des peluches lors de la sauvegarde et une version prête pour la production
utilisation de vue-cli
(1) Installez vue-cli
Ouvrez la fenêtre du terminal et ouvrez cmd (touche de raccourci win+R) et entrez le contenu suivant dedans
npm install -g @vue.cli
Dans cet article nous devons installer vue-cli version 3 ou supérieure. Si vous souhaitez vérifier la version, vous pouvez entrer la commande suivante
vue --version
Si la version installée est inférieure à la version 3, vous devez installer la dernière version
( 3) Créez un projet personnalisé
Comme Angular et React CLI, la CLI de Vue facilite la création de nouvelles applications. La fonctionnalité la plus intéressante de la méthode Vue est que vous pouvez obtenir un projet standard personnalisé en fonction de vos objectifs
Entrez ce qui suit dans le terminal :
vue create my-app
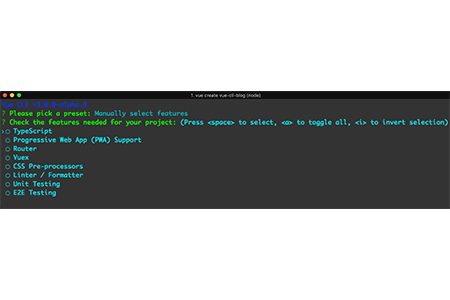
C'est ici que la CLI vous permettra choisissez si vous souhaitez l'inclure dans One preset pour babel ou eslint, ou choisissez manuellement les fonctionnalités à utiliser. Si vous choisissez Manuel, vous verrez l'écran suivant

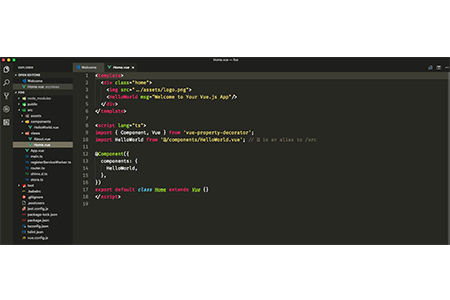
Lorsque vous aurez répondu à toutes les questions, Vue téléchargera et installera tout ce dont vous avez besoin. De là, vous pouvez accéder au répertoire et exécuter npm run serve pour afficher le projet, ou l'ouvrir dans votre éditeur. L'image ci-dessous montre à quoi pourrait ressembler votre projet d'échafaudage si vous avez sélectionné plusieurs ou la totalité des fonctionnalités disponibles.

Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à comprendre les connaissances pertinentes de vue-cli.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

