Maison >interface Web >Tutoriel H5 >html5 utilise Canvas pour implémenter une animation simple des compétences du didacticiel Super Mario_html5
html5 utilise Canvas pour implémenter une animation simple des compétences du didacticiel Super Mario_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:48:432314parcourir
Récemment, j'ai appris le HTML5, qui implique un élément très clé, le canevas. J'ai téléchargé certains codes sources de jeux sur Internet. Bien que je puisse les comprendre, il est toujours difficile d'extraire une certaine fonction individuellement, alors je me suis remis en ligne. Après avoir cherché quelques exemples, j'ai réalisé l'animation simple de Super Mario.
La fonction principale drawImage() impliquée dans la conception
(1) drawImage(image,x,y) Cette méthode est la méthode d'opération la plus basique, en particulier signifie dessiner l'intégralité de l'objet image que vous souhaitez utiliser sur l'axe de coordonnées spécifié, avec le coin supérieur gauche comme origine (0, 0), pour calculer la position que vous souhaitez qu'il dessine
(2) drawImage(image, x, y, width, height) Cette méthode consiste à mettre à l'échelle l'objet image que vous devez utiliser, puis à le dessiner sur la planche à dessin. La largeur et la hauteur sont la taille que vous souhaitez que l'image ait après le dessin
(3) drawImage. (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) C'est la méthode la plus compliquée, mais elle est également très utile. Cela signifie que dans l'objet image que vous souhaitez utiliser, sélectionnez la position du coin supérieur gauche que vous souhaitez positionner (sourceX, sourceY), puis interceptez la largeur et la hauteur souhaitées (sourceWidth, sourceHeight) et dessinez l'image interceptée sur le plan de travail. Dans la position correspondante (destX, destY) et la plage correspondante (destWidth, destHeight).
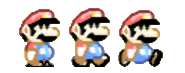
1. Tout d'abord, j'ai recherché en ligne des images des mouvements de marche continus de Super Mario (comme indiqué ci-dessous) 
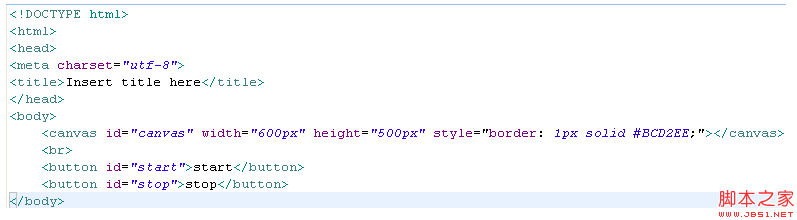
2 Créez un nouveau fichier html5, nommé mario.html ici, et définir l'élément de canevas, démarrer le bouton de démarrage de l'animation, mettre en pause le bouton d'arrêt de l'animation 
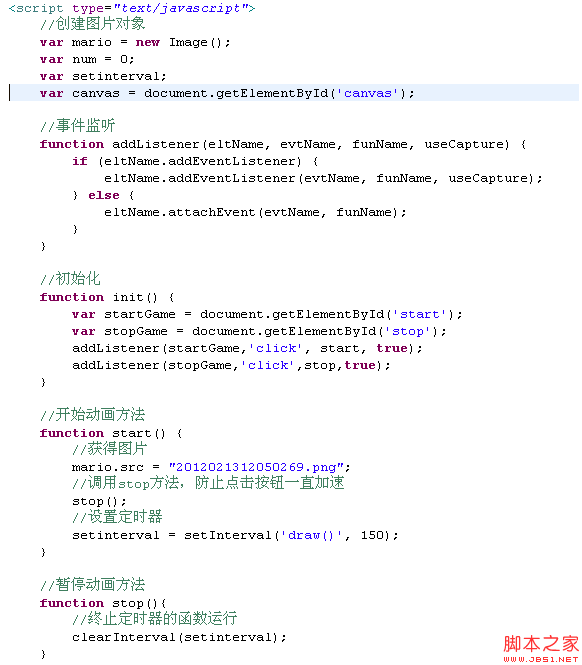
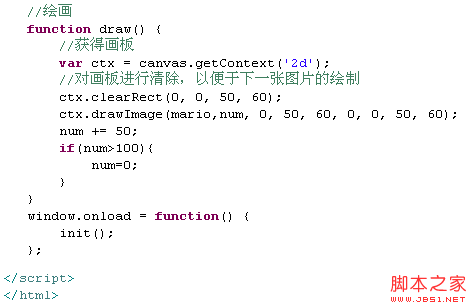
Fonctions js associées 

Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

