Maison >interface Web >Tutoriel H5 >Implémentation de la production de bulles HTML5 CSS3 Component_css3_CSS_webpage
Implémentation de la production de bulles HTML5 CSS3 Component_css3_CSS_webpage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:47:131296parcourir
Préface
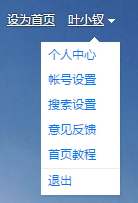
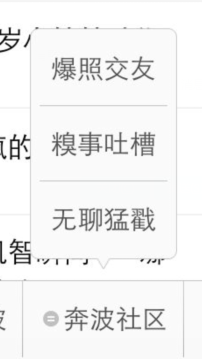
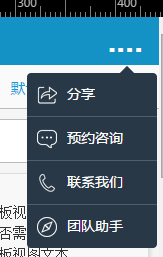
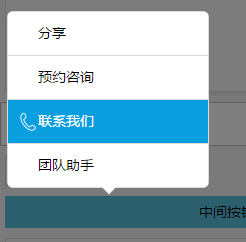
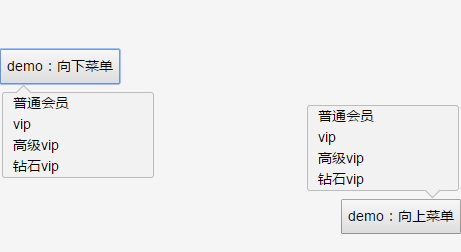
Les composants de bulles sont très courants dans le travail réel, que ce soit dans les pages Web ou les applications, tels que :





Le soi-disant composant bulle fait ici référence au composant bulle de liste. Ici, nous discuterons de son implémentation dom, de son implémentation css et de son implémentation js. Enfin, nous expliquerons quelques détails, j'espère que cela sera utile à tout le monde
Xiaochai est nouveau sur CSS récemment. Voici un sujet spécial pour l'aider à améliorer son propre CSS. L'article présente de nombreux problèmes et points d'optimisation. Veuillez me donner vos conseils.Classification des composants
En ce qui concerne le composant bulle, il appartient toujours au composant de type "pop-up layer", ce qui signifie qu'il aura ces caractéristiques :① La mise en page est hors du flux de documents
② Vous pouvez avoir un masque et vous pouvez configurer si le masque de clic est désactivé
③ Les fonctionnalités facultatives incluent le fait de cliquer en arrière sur le navigateur pour fermer le composant et l'animation, afficher et masquer les fonctionnalités d'animation
Les plus différents sont :
① Non centré
② a une flèche et peut être configuré vers le haut ou vers le bas
③ Parce qu'il y a une flèche, et cette flèche est relative à un élément, dans un sens général notre tâche est relative à un bouton, on dit donc qu'elle a un triggerEL
Donc, d'après la discussion ici, notre composant s'appelle BubbleLayer, qui devrait hériter d'un Layer général
Cependant, en ce qui concerne Layer, il aura au moins les caractéristiques générales suivantes :
① Créer——créer
② Afficher——afficher
③ Masquer——masquer
④ Détruire——détruire
Les fonctionnalités ci-dessus ne sont pas uniques au composant Layer, mais sont uniques à tous les composants, il devrait donc y avoir un composant abstrait de AbstractView au-dessus du Layer
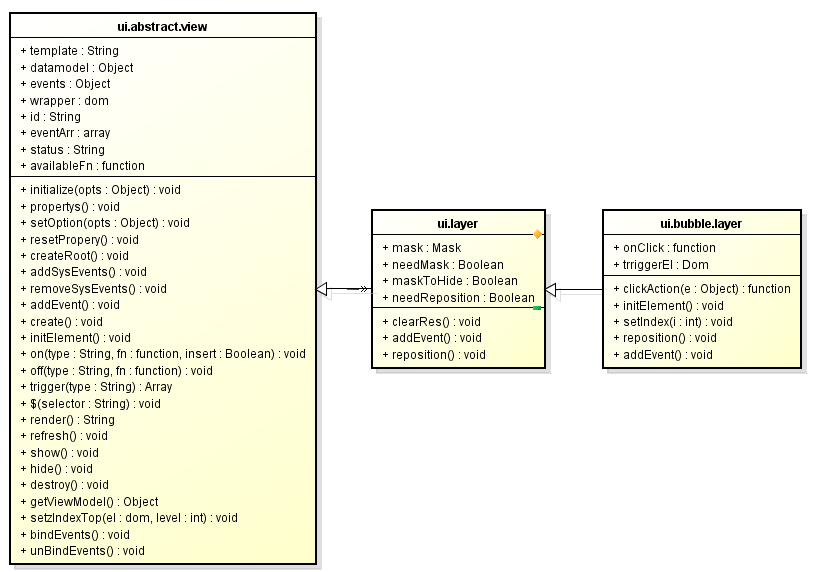
La relation d'héritage est désormais révélée. En mettant de côté les interfaces redondantes, elle est simplement la suivante :
 L'implémentation la plus simple au niveau du composant DOM
L'implémentation la plus simple au niveau du composant DOM
- Prix : ¥35
- Note : 80
- Niveau : 5
- 价格:¥35
- 评分:80
- 级别:5
- 价格:¥35
- 评分:80
- 级别:5
- Prix : ¥35
- Note : 80
- Niveau : 5
- Prix : ¥35
- Note : 80
- Niveau : 5
- Prix : ¥35
- Note : 80
- Niveau : 5
Bien sûr il doit y avoir quelque chose de pertinent ici Le css
border: #bcbcbc 1px solid;
border-radius: 3px
}
L'effet formées jusqu'à présent sont des gouttes violettes :

< /ul>
这个时候在为其加一个伪类,做点样式上的调整,便基本实现了,
cui-bubble-layer:before {
position : absolue ; contenu: ""; largeur : 10px ; hauteur : 10px ; -webkit-transform : rotation (45 deg );
arrière-plan : #f2f2f2 ;
border-top : #bcbcbc 1px solide ;
bordure gauche : #bcbcbc 1px solide ;
haut : -6px ; gauche : 50 % ; marge gauche : -5px ; z-index : 1;偏斜45度形成小三角,然后大家都知道了
复制代码

http://sandbox.runjs.cn/show/9ywitfn8
Défauts et extensionsEn tant qu'implémentation de base, il n'y a aucun problème avec ce qui précède, mais ses scénarios d'application réels présenteront les défauts suivants :
① Le niveau ul de base nécessite une couche d'emballage. La couche d'emballage a une classe haut ou bas, puis détermine si la flèche est vers le haut ou vers le bas
② Nous ne pouvons pas utiliser de pseudo-classes ici. La raison en est que notre petite étiquette de triangle n'est pas nécessairement au milieu. Elle a certaines caractéristiques de glissement. En d'autres termes, ce petit triangle doit être contrôlé par js à sa gauche. bonnes positions. Il a besoin d'un tag
Sur la base de ce qui précède, notre structure semble être comme ceci :
< ;/ i>
① Sur l'élément racine, on peut définir le style actuel de haut ou bas
② La balise i sélectionne s'il faut monter ou descendre en fonction du haut ou du bas de l'élément racine, et la balise peut être exploitée par js
À ce stade, il semble que l'ensemble du composant soit relativement complet, mais la situation réelle n'est pas comme celle-ci, que puis-je dire, la structure ci-dessus est trop limitée
Ce composant a besoin d'un conteneur, et l'étiquette du conteneur doit être située au-dessus de ul. À ce stade, la structure DOM chargée à l'intérieur du conteneur ne peut pas être ul mais une autre structure
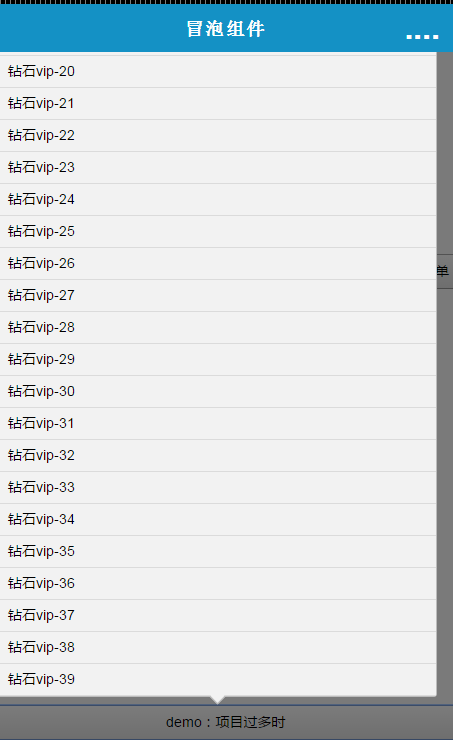
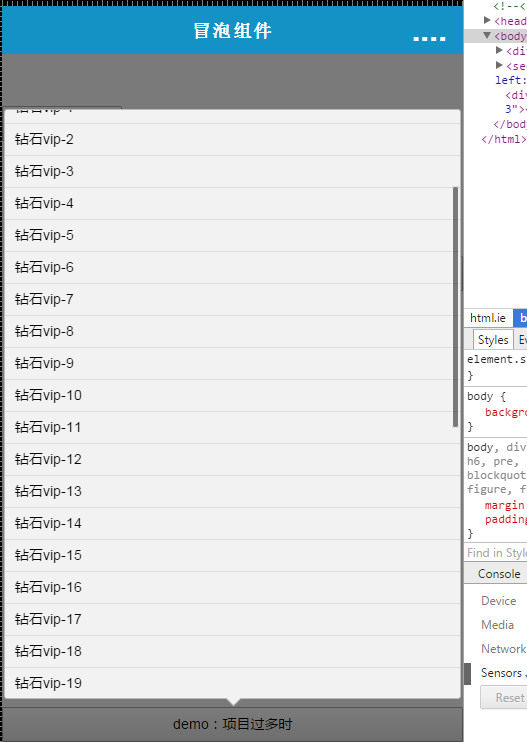
.Deuxièmement, sur les téléphones mobiles, nos éléments visibles ne dépasseront pas 5 sur les téléphones 4S, souvent 4, nous devrions donc définir des attributs défilants comme le débordement sur son conteneur
Retour des composants·Structure finaleÀ partir de ce qui précède, sur la base du fait qu'il est hérité de Layer, nous pouvons former une telle structure :
< ;/i>
< ;ul>
< /ul>
Ceci peut également être la structure de base de l'ensemble de notre classe de couches contextuelles. Nous pouvons créer de nombreuses extensions à ce sujet, mais nous n'entrerons pas dans les détails ici et ne discuterons que du composant bulle
Quant au composant bulle, sa structure est :
< /ul>
Implémentation au niveau JS
Il s'agit toujours du mécanisme d'héritage utilisé dans Blade. Si des étudiants ne comprennent pas et sont intéressés, veuillez consulter : [Conception de l'interface utilisateur de Blade] Comprendre le MVC frontal et les idées de superposition
À propos des modèlesParce que le sujet de notre section est lié au refactoring, nous nous concentrons ici sur CSS. Nous générons d'abord notre modèle :
< ;div class="cui-pop-body">
<% pour (var i = 0 , len = data.length; i < len; i ) { %>
<% var itemData = data[i]; i%>" data-flag="c" class="<% if(index == i){ %><%=curClass %><%} %>" >
<%if(typeof itemFn == 'function') { %><%=itemFn.call(itemData) %> <% } else { %><%=itemData.name%>< ;%} %>
<% } %>
① wrapperClass est utilisé pour ajouter une classe personnalisée par l'équipe commerciale pour changer la classe de l'élément racine. L'avantage est qu'il est pratique pour l'équipe commerciale de personnaliser le style du composant bulle
.
② Le nom de classe personnalisable de la liste de projets Ul est donné. L'objectif général est simplement de permettre à l'équipe commerciale d'effectuer des changements de style.
③ Par défaut, le champ de nom de l'élément entrant est renvoyé, mais l'utilisateur peut transmettre un rappel itemFn pour personnaliser le retourLe modèle ci-dessus peut essentiellement remplir les conditions. Sinon, l'intégralité du modèle peut être transmis en tant que paramètre
À propos de l'implémentation de js En raison de la mise en œuvre de l'héritage, la plupart de notre travail a déjà été effectué, nous n'avons besoin d'écrire du code qu'à quelques endroits clés
define(['UILayer', getAppUITemplatePath('ui.bubble.layer')], function (UILayer, template) {
return _.inherit(UILayer, {
propriétés : fonction ( $super) {
$super();
//html模板
this.template = template;
this.needMask = false;
this.datamodel = {
data : [],
wrapperClass : 'cui-bubble-layer',
upClass : 'cui-pop--triangle-up',
downClass : 'cui- pop--triangle-down',
curClass : 'active',
itemStyleClass : '',
needBorder : true,
index : -1,
dir : 'up' //箭头方向默认值
};
this.events = {
'click .cui-pop-list>li': 'clickAction'
};
this.onClick = function (data, index, el, e) {
console.log(arguments);
// this.setIndex(index);
};
this.width = null;
//三角图标偏移量
this.triangleLeft = null;
this.triangleRight = null;
this.triggerEl = null;
},
initialiser : fonction ($super, opts) {
$super(opts);
},
createRoot : function (html) {
this.$el = $(html).hide().attr('id', this.id);
},
clickAction : function (e) {
var el = $(e.currentTarget);
var i = el.attr('data-index');
var data = this.datamodel.data[i ];
this.onClick.call(this, data, i, el, e);
},
initElement : function () {
this.el = this.$el;
this.triangleEl = this.$('.cui-pop-triangle');
this.windowWidth = $(window) .width();
},
setIndex : function (i) {
var curClass = this.datamodel.curClass;
i = parseInt(i);
if (i < 0 || i > this.datamodel.data.length || i == this.datamodel.index) return;
this.datamodel.index = i;
//这里不以datamodel改变引起整个dom变化了,不划算
this.$('.cui-pop-list li').removeClass(curClass);
this.$('li[data- index="' i '"]').addClass(curClass);
},
//位置定位
reposition : function () {
if (!this.triggerEl) return;
var offset = this.triggerEl.offset();
var step = 6, w = offset .width - step;
var top = 0, left = 0, right;
if (this.datamodel.dir == 'up') {
top = (offset.top offset.height 8) 'px';
} else {
top = (offset.top - this.el.offset().height - 8) 'px';
}
gauche = (offset.left 2) 'px';
if (offset.left (parseInt(this.width) || w) > this.windowWidth) {
this.el.css({
width: this.width || w,
top : top,
right : '2px'
});
} else {
this.el.css({
width : this.width || w,
top : top ,
gauche : gauche
});
}
if (this.triangleLeft) {
this.triangleEl.css({ 'left' : this.triangleLeft, 'right' : 'auto' });
}
if (this.triangleRight) {
this.triangleEl.css({ 'right' : this.triangleRight, 'left' : 'auto' });
}
},
addEvent : function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer');
this.$el.css({ position : 'absolute' });
});
this.on('onShow', function () {
this.setzIndexTop(this.el);
});
}
});
这里开始调用的,便可做简单实现:
'cliquez sur .demo1' : function (e) {
if (!this.demo1) {
var data = [{ name : 'Normal Membre' },
{ nom : 'vip' },
{ nom : '' },
{ nom : 'Diamond vip'}];
this.list = new UIBubbleLayer({
modèle de données : {
données : données
},
triggerEl : $(e.currentTarget),
width : '150px',
triangleLeft : '20px'
}); 🎜> }
this.list.show();
}


Utilisons ici le calcul de la surface visible, nous avons donc apporté quelques modifications aux composants d'origine et ajouté une interface :
La première interface consiste à détecter la zone visible, qui peut être remplacée par l'utilisateur
Bien sûr, il y aura un travail de destruction de ressources ici, donc une nouvelle interface de masquage sera ajoutée
if (!this.el) return false;
if (this.el.height() > this.windowHeight * 0.8) return true;
return false;
},
handleSizeOverflow : function () {
if (!this.isSizeOverflow()) return;
this.listWrapper.css({
hauteur : (parseInt(this.windowHeight * 0.8) 'px'),
débordement : 'caché',
position : 'relative'
});
this.listEl.css({ position : 'absolue', largeur : '100%' });
//La position doit être réinitialisée avant d'appeler
this.reposition();
this.scroll = new UIScroll({
wrapper : this.listWrapper,
scroller : this.listEl
});
},
checkSizeOverflow : function () {
this.handleSizeOverflow();
},
addEvent : function ($super) {
$super();
this.on('onCreate', function () {
this.$el.removeClass('cui-layer' );
this.$el.css({ position: 'absolute' });
});
this.on('onShow', function () {
//Vérifiez si la zone visible est dépassée ;
this.checkSizeOverflow();
this.setzIndexTop(this.el);
});
this.on('onHide ' , function () {
if (this.scroll) this.scroll.destroy();
});
}


.
Depuis l'animation de ce composant, je prévois d'utiliser la classe de base Layer, je présenterai plutôt la technologie d'animation de CSS3, qui ne sera pas présentée ici.
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

