 interface Web
interface Web Tutoriel H5
Tutoriel H5 HTML5 utilise Canvas pour dessiner des triangles_html5 compétences du didacticiel
HTML5 utilise Canvas pour dessiner des triangles_html5 compétences du didacticielHTML5 utilise Canvas pour dessiner des triangles_html5 compétences du didacticiel
var canvas=document.getElementById("canvas");
var cxt= canvas.getContext("2d");
cxt.beginPath();
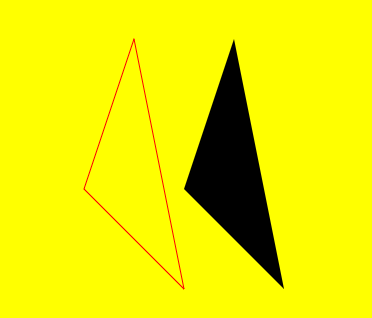
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo( 300,300);
cxt.closePath();//Le remplissage ou la fermeture nécessite la fermeture du chemin avant de dessiner
//Triangle creux
cxt.StrokeStyle="red";
cxt.Stroke();
//Triangle plein
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();

 HTML5 et H5: comprendre l'usage communApr 22, 2025 am 12:01 AM
HTML5 et H5: comprendre l'usage communApr 22, 2025 am 12:01 AMIl n'y a pas de différence entre HTML5 et H5, qui est l'abréviation de HTML5. 1.HTML5 est la cinquième version de HTML, qui améliore les fonctions multimédias et interactives des pages Web. 2.H5 est souvent utilisé pour faire référence à des pages Web ou des applications mobiles basées sur HTML5, et convient à divers appareils mobiles.
 HTML5: Les éléments constitutifs du Web moderne (H5)Apr 21, 2025 am 12:05 AM
HTML5: Les éléments constitutifs du Web moderne (H5)Apr 21, 2025 am 12:05 AMHTML5 est la dernière version du langage de balisage hypertexte, standardisé par W3C. HTML5 introduit de nouvelles balises sémantiques, la prise en charge multimédia et les améliorations de formulaire, l'amélioration de la structure Web, de l'expérience utilisateur et des effets de référencement. HTML5 présente de nouvelles balises sémantiques, telles que,, etc., pour rendre la structure de la page Web plus claire et l'effet SEO mieux. HTML5 prend en charge les éléments multimédias et aucun plug-ins tiers n'est requis, améliorant l'expérience utilisateur et la vitesse de chargement. HTML5 améliore les fonctions de formulaire et introduit de nouveaux types d'entrée tels que, etc., ce qui améliore l'expérience utilisateur et l'efficacité de vérification du formulaire.
 Code H5: Écriture HTML 5 propre et efficaceApr 20, 2025 am 12:06 AM
Code H5: Écriture HTML 5 propre et efficaceApr 20, 2025 am 12:06 AMComment rédiger un code HTML5 propre et efficace? La réponse est d'éviter les erreurs courantes en sémantisant les balises, le code structuré, l'optimisation des performances et en évitant les erreurs courantes. 1. Utilisez des balises sémantiques telles que, etc. pour améliorer la lisibilité du code et l'effet SEO. 2. Gardez le code structuré et lisible, en utilisant une indentation et des commentaires appropriés. 3. Optimiser les performances en réduisant les balises inutiles, en utilisant CDN et en compressant le code. 4. Évitez les erreurs courantes, telles que l'étiquette non fermée et assurez la validité du code.
 H5: comment il améliore l'expérience utilisateur sur le WebApr 19, 2025 am 12:08 AM
H5: comment il améliore l'expérience utilisateur sur le WebApr 19, 2025 am 12:08 AMH5 améliore l'expérience utilisateur Web avec le support multimédia, le stockage hors ligne et l'optimisation des performances. 1) Support multimédia: H5 et les éléments simplifient le développement et améliorent l'expérience utilisateur. 2) Stockage hors ligne: WebStorage et indexDDB permettent une utilisation hors ligne pour améliorer l'expérience. 3) Optimisation des performances: les travailleurs Web et les éléments optimisent les performances pour réduire la consommation de bande passante.
 Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AM
Déconstruire le code H5: étiquettes, éléments et attributsApr 18, 2025 am 12:06 AMLe code HTML5 se compose d'étiquettes, d'éléments et d'attributs: 1. La balise définit le type de contenu et est entourée de supports d'angle, tels que. 2. Les éléments sont composés d'étiquettes de démarrage, de contenus et de balises d'extrémité, telles que le contenu. 3. Les attributs définissent les paires de valeurs clés dans la balise de démarrage, améliorent les fonctions, telles que. Ce sont les unités de base pour créer une structure Web.
 Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AM
Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AMHTML5 est une technologie clé pour créer des pages Web modernes, offrant de nombreux nouveaux éléments et fonctionnalités. 1. HTML5 introduit des éléments sémantiques tels que, etc., qui améliore la structure des pages Web et le référencement. 2. Prise en charge des éléments multimédias et des supports intégrés sans plug-ins. 3. Les formulaires améliorent les nouveaux types d'entrée et les propriétés de vérification, simplifiant le processus de vérification. 4. Offrez des fonctions de stockage hors ligne et locales pour améliorer les performances des pages Web et l'expérience utilisateur.
 Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AM
Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AMLes meilleures pratiques pour le code H5 incluent: 1. Utilisez des déclarations de doctype correctes et l'encodage des caractères; 2. Utilisez des balises sémantiques; 3. Réduire les demandes HTTP; 4. Utiliser le chargement asynchrone; 5. Optimiser les images. Ces pratiques peuvent améliorer l'efficacité, la maintenabilité et l'expérience utilisateur des pages Web.
 H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AM
H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AMLes normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.




