Maison >interface Web >Tutoriel H5 >Analyse approfondie de l'utilisation des objets Blob dans les compétences du didacticiel HTML5_html5
Analyse approfondie de l'utilisation des objets Blob dans les compétences du didacticiel HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:272813parcourir
L'objet Blob en HTML5 et le type BLOB en MYSQL sont conceptuellement différents. Le type BLOB dans MYSQL n'est qu'un conteneur de données binaires. En plus de stocker des données binaires, l'objet Blob en HTML5 peut également définir le type MINE de ces données, ce qui équivaut au stockage de fichiers. De nombreux autres objets binaires héritent également de cet objet.
Dans les versions légèrement antérieures des navigateurs modernes, cet objet Blob n'a pas été standardisé, il doit donc être créé à l'aide de BlobBuilder ou similaire. Mais maintenant que Blob a été standardisé au point qu'il peut être créé directement par son nouveau constructeur Blob, et que presque tous les navigateurs prennent déjà en charge cette méthode, il n'y a donc plus lieu de s'inquiéter de l'ancienne norme.
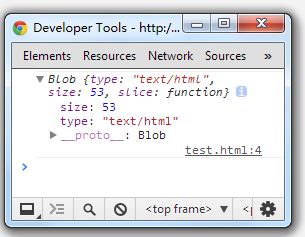
- var data='Hypocarbonate de cobalt'
- var blob=new Blob([data],{"type":"text/html" });
- console.log(blob);

De cette façon, nous créons un objet Blob. Notez que les paramètres du constructeur Blob sont plutôt étranges. Le premier paramètre est un ensemble de données, il doit donc s'agir d'un tableau même s'il n'y a qu'une seule chaîne comme la. exemple ci-dessus, un numéro doit être utilisé. Assemblez-le. Le deuxième paramètre est l'attribut de configuration de cet objet Blob. Actuellement, il n'y a qu'un seul type, qui est le MIME associé, qui doit être défini. La méthode clé-valeur peut être utilisée pour une extension future.
Alors, à quoi ça sert de transformer des données en Blob ? Pour les objets Blob, nous pouvons créer une URL pour y accéder. Utilisez la méthode createObjectURL de l'objet URL.
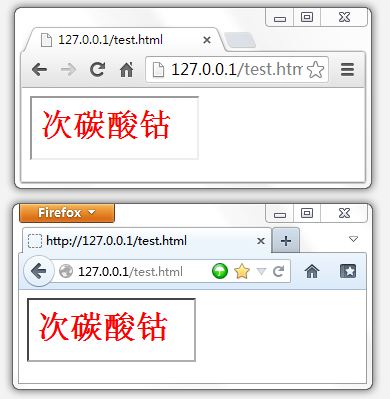
- var data='Hypocarbonate de cobalt'
- var blob=new Blob([data],{"type":"text/html" });
- onload=function(){
- var iframe=document.createElement("iframe" );
- iframe.src=URL.createObjectURL(blob); document.body.appendChild(iframe);
- };
 Non seulement le texte/html dans l'exemple ci-dessus, mais tout type pris en charge par le navigateur peut être utilisé de cette manière. De plus, le cycle de vie de ce Blob-URL s'étend de la création à la publication du document, ce qui n'entraînera pas de gaspillage de ressources.
Non seulement le texte/html dans l'exemple ci-dessus, mais tout type pris en charge par le navigateur peut être utilisé de cette manière. De plus, le cycle de vie de ce Blob-URL s'étend de la création à la publication du document, ce qui n'entraînera pas de gaspillage de ressources.
tranche()
Renvoie un nouvel objet Blob, contenant les données dans la plage spécifiée dans l'objet Blob source.
- Tranche de blob ( démarrage long long en option,
- extrémité longue longue en option,
- DOMString contentType facultatif
- };
Paramètres
start facultatif
start index, peut être un nombre négatif, la syntaxe est similaire à la méthode slice du tableau. La valeur par défaut est 0.
end facultatif <.> end index , peut être un nombre négatif, la syntaxe est similaire à la méthode slice du tableau. La valeur par défaut est le dernier index
contentType facultatif
type MIME du nouvel objet Blob. devient l'attribut de type du nouvel objet Blob Value, par défaut une chaîne vide
Valeur de retour
Un nouvel objet Blob contenant les données dans la plage spécifiée dans l'objet Blob source
Remarque
If. la valeur du paramètre start est supérieure au Blob source. Si la valeur de l'attribut size de l'objet est toujours grande, la valeur de taille de l'objet Blob renvoyé est 0, ce qui signifie qu'il ne contient aucune donnée.
BlobPropertyBag
type
définit l'attribut type de l'objet Blob
fins (obsolète)
correspond au paramètre de fin de méthode BlobBuilder.append(). La valeur de ce paramètre peut être "transparente" ou "native".
Exemple d'utilisation du constructeur Blob
- var aFileParts = ["hé!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // le blob
équivaut à :
- var oBuilder = new BlobBuilder();
- var aFileParts = ["hé !" ];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text/xml"); // le blob
L'interface BlobBuilder propose une autre façon de créer des objets Blob, mais cette méthode est désormais obsolète, elle ne doit donc plus être utilisée
.
- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // Passer un type MIME approprié 🎜>
- var url = URL.createObjectURL(blob); // Générera une chaîne d'URL similaire à blob:d3958f5c-0777-0845-9dcf-2cb28783acaf
- // Vous pouvez l'utiliser comme une URL normale, par exemple sur img.
- src .
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

