Maison >interface Web >Tutoriel H5 >Partage de plusieurs exemples de pages de compétences du didacticiel de conception et de modification HTML5_html5
Partage de plusieurs exemples de pages de compétences du didacticiel de conception et de modification HTML5_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:272074parcourir
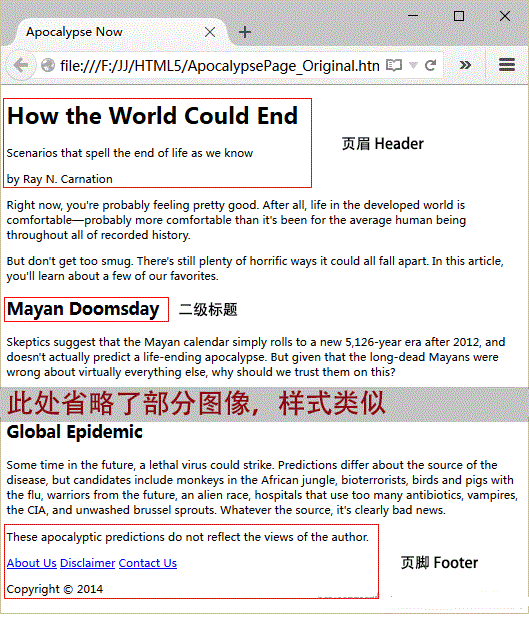
Pour comprendre et se familiariser avec les nouveaux éléments sémantiques du HTML5, le meilleur moyen est de prendre comme exemple un document HTML classique, puis de l'enrichir de quelques nouveaux nutriments du HTML5. Voici la page que nous souhaitons transformer. La page est très simple et ne contient qu'un seul article.
ApocalypsePage_Original.html, c'est une page au format très standardisé, et tous les styles proviennent de feuilles de style externes.
- >
- <html lang="zh- CN">
- <tête>
- <meta charset="utf- 8">
- <titre>Apocalypse Nowtitre>
- <lien rel="feuille de style" href="ApocalypsePage_Original.css">
- tête>
- <corps>
- <div class="En-tête" >
- <h1>Comment le monde pourrait finh1>
- <p cours="Teaser" > > <p classe
- ="Byline" >par Ray N. Carnationp> div>
- <div
- class
- ="Contenu" >
- <p><span classe="LeadIn">À l'heure actuellespan>, vous vous sentez probablement plutôt bien. Après tout, la vie dans le monde développé est confortable<span class="style1">—span>probablement plus confortable que ce a été pour l'être humain moyen tout au long de toute l'histoire enregistrée. 🎜> <p> Mais ne soyez pas trop satisfait. Il y a encore de nombreuses façons horribles dont tout cela pourrait s'effondrer. Dans ce article, vous découvrirez quelques-uns de nos favoris.
- p> < h2
- > Apocalypse maya
- h2> <p> Les sceptiques suggèrent que le calendrier maya se dirige simplement vers une nouvelle ère de 5 126 ans. après 2012, et ne prédit pas réellement une apocalypse mettant fin à une vie. Mais étant donné que les Mayas morts depuis longtemps avaient tort sur pratiquement tout le reste, pourquoi devrions-nous leur faire confiance sur ce point ?
- p> < h2
- > Prise de contrôle du robot
- h2> <p> Pas aussi effrayant qu'une prise de contrôle de vampires ou de morts-vivants, une la rébellion des robots est toujours une pensée inquiétante. Nous sommes déjà dépassés en nombre par nos gadgets technologiques, et même Bill Gates craint le jour où son robot esclave japonais le retournera par les chevilles et lui demandera (d'une voix convenablement robotique) "Qui est ton papa maintenant ?"
- < /p> < h2
- > Singularité inexpliquée
-
h2>
- <p>Nous ne savons pas comment l'univers a commencé, donc nous ne peuvent pas assurez-vous que cela ne se terminera pas simplement, peut-être aujourd'hui, et peut-être avec rien de plus excitant qu'une bouffée d'antimatière et un léger bruit pétillant.p >
- <h2>Changement climatique incontrôlable h2>
- <p>Rejetée par certains, la prophétie de catastrophe d'Al Gore peut encore se réaliser. Si c'est le cas, nous devrons peut-être faire face à des tempêtes vicieuses, à des pénuries alimentaires générées et et des réparateurs de climatisation maussades.p>
- <h2>Épidémie mondialeh2>
- <p>Dans le futur, un virus mortel pourrait frapper. Les prédictions diffèrent quant à la source de la maladie, mais les candidats incluent des singes dans la jungle africaine, des bioterroristes, des oiseaux et des porcs atteints de la grippe, des guerriers du futur, une race extraterrestre, des hôpitaux qui utilisent trop d'antibiotiques, des vampires, la CIA et non lavé choux de Bruxelles. Quelle que soit la source, c'est clairement une mauvaise nouvelle.p>
- div>
- <div class="Pied de page" >
- <p classe="Avis de non-responsabilité" >Ces prédictions apocalyptiques ne reflètent pas les opinions de l'auteur.p>
- <p>
- <a href="À propos de nous. html">À propos de nousa>
- <a href="Avis de non-responsabilité. html">Avis de non-responsabilitéa>
- <a href="Contactez-nous. html">Contactez-nousa>
- p>
- <p>Copyright © 2014 p>
- div>
- corps>
- html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个
ApocalypsePage_Original.css样式文件内容如下:
- @charset "utf-8"
- /*Document CSS*/
- corps{
- /*font-family Pour utiliser des polices sûres, suivez d'abord le principe spécial puis général,
- Donnez d'abord la police que vous souhaitez, puis une police plus sûre,
- Se termine enfin par une police sans empattement*/
- famille de polices : "Lucida sans Unicode", "Lucida Grande", Genève, sans-serif
- max-width : 800px; /*La largeur maximale ne dépasse pas 800 pixels*/
- }
- /*Style de la zone de titre en haut de la page*/
- .En-tête {
- background-color : #7695FE ; /*Toute valeur de couleur est acceptable*/
- bordure : fine #336699 solide /*attribut de bordure tout-en-un*/
- padding : 10px ; /* 10 pixel padding, la distance entre la bordure et le contenu*/
- margin : 10px; /* Marge de 10 pixels, la distance entre la bordure et les éléments environnants*/
- text-align: center; /*Le texte de l'en-tête est centré*/
- }
- /*Titre dans l'en-tête<h1>Style*/
- .En-tête h1{
- marge : 0px ;
- couleur : blanc
- font-size: xx-large; /*Un contrôle précis peut être effectué en pixels ou en unités em*/
- }
- /*Style de sous-titre d'en-tête*/
- .En-tête .Teaser{
- marge : 0px ;
- poids de la police : gras
- }
- /*Style de ligne de signature dans l'en-tête*/
- .En-tête .Byline{
- style de police : italique
- taille de police : petite
- marge : 0px ;
- }
- .Contenu{
- taille de police : moyenne
- famille de polices : Cambria, Cochin, Géorgie, "Times New Roman", Times, serif
- /*Rembourrage maximum gauche et droit*/
- rembourrage-haut : 20px
- padding-right : 50px ;
- rembourrage-bas : 5px ;
- padding-gauche : 50px ;
- line-height : 120 % ; /*La distance entre deux lignes de texte adjacentes*/
- }
- .Content .LeadIn{
- poids de la police : gras
- taille de police : grande
- variante de police : petites majuscules ;
- }
- .Contenu .h2{
- couleur : #24486C
- marge inférieure : 2px ;
- taille de police : moyenne
- }
- .Contenu p{
- marge supérieure : 0px ;
- }
- .Pied de page{
- alignement du texte : centre ;
- taille de police : x-small ;
- }
- .Pied de page .Avertissement{
- style de police : italique
- }
- .Pied de page p{
- marge : 3px ;
- }
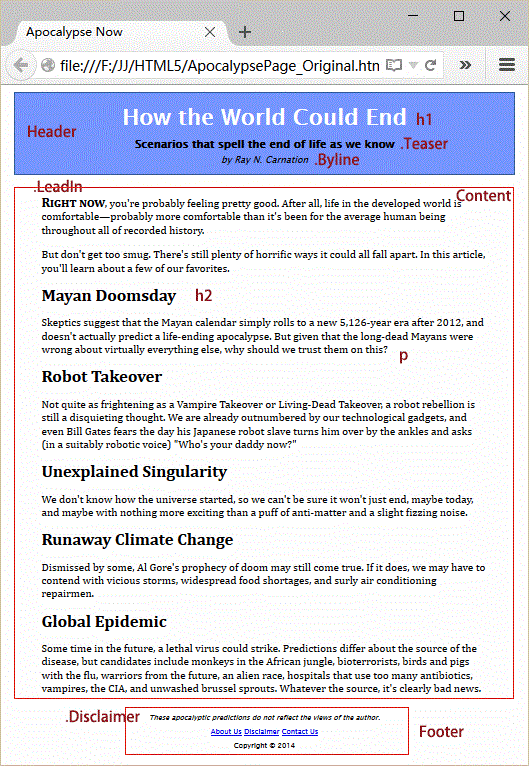
De cette façon, notre feuille de style a été pliée. Voyons maintenant quel sera le résultat ? Comme indiqué ci-dessous : 
Utilisez HTML5 pour construire la page
Pour améliorer cette situation avec HTML5, remplacez
Dans ApocalypsePage_Revised.html, les attributs de classe Header et Footer et
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

