Maison >interface Web >Tutoriel H5 >Utilisez le canevas HTML5 pour dessiner un exemple de code d'horloge, compétences du didacticiel Sharing_html5
Utilisez le canevas HTML5 pour dessiner un exemple de code d'horloge, compétences du didacticiel Sharing_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:261560parcourir
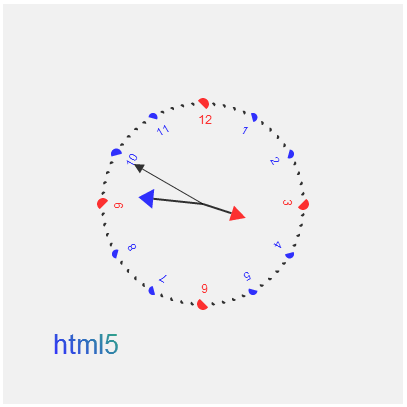
HTML5 est suffisamment puissant pour implémenter de nombreuses fonctions, et dessiner une horloge n'est qu'un gadget. Le pointeur d'image peut être implémenté en utilisant drawImage de ctx. Quant aux problèmes de compatibilité, il existe déjà de nombreuses solutions en ligne. Ce truc est pour le plaisir, pas pour l'application. Apprenez l'API Canvas.
Je vais d'abord vous montrer les rendus

Code d'implémentation
Copier le code
Le code est le suivant :- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

