Maison >interface Web >Tutoriel H5 >Exemples pour expliquer certaines applications des balises méta HTML5 _ Compétences du didacticiel HTML5
Exemples pour expliquer certaines applications des balises méta HTML5 _ Compétences du didacticiel HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:46:072000parcourir
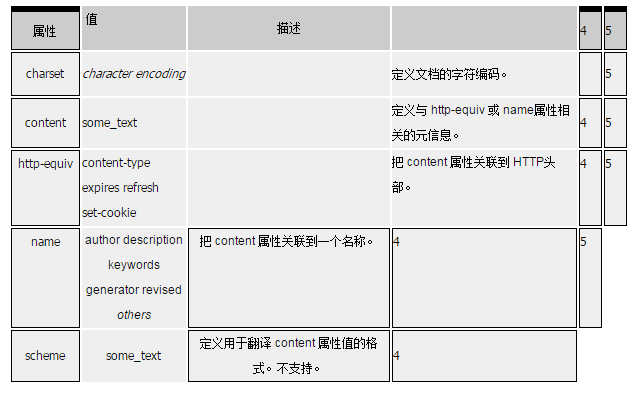
Principales différences dans l'utilisation des balises méta entre HTML 4.01 et HTML 5 :
En HTML 5, l'attribut schéma n'est plus pris en charge.
Dans HTML 5, il existe un nouvel attribut charset qui facilite la définition du jeu de caractères.
En HTML 4.01, il faut écrire :
- <méta http-equiv="content-type " contenu="text/html; charset=ISO-8859-1">
En HTML 5, cela suffit :
- <méta charset="ISO-8859-1 ">
Exemple
Définir des mots-clés pour les moteurs de recherche :
- <méta nom="mots-clés" content="HTML, CSS, XML, XHTML, JavaScript" />
Définir la description de la page :
- <méta nom="description" content="Tutoriel gratuit sur la technologie Web." />
La dernière version de la page de définition :
- <méta nom="révisé" content="David, 2008/8/8/" />
Actualiser la page toutes les 5 secondes :
- <méta http-equiv="rafraîchir" contenu="5" />
Attributs
Propriétés standards
class, contenteditable, contextmenu, dir, draggable, id, nonlevant, lang, ref, Registrationmark, tabindex, template, title Pour une description complète, veuillez visiter les propriétés standard en HTML 5.
Propriétés de l'événement
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover , onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload Pour une description complète, veuillez visiter les attributs de l'événement en HTML 5.
Exemple
Description du document
- <html>
- <tête>
- <méta http-equiv=" Content-Type" content="text/html; charset=gb2312" />
- <méta nom="auteur" contenu="w3school.com.cn">
- <méta nom="révisé" content="David Yang, 01/08/07">
- <méta nom="générateur" content="Dreamweaver 8.0fr">
- tête>
- <corps>
- <p>L'attribut méta de ce document identifie l'auteur et le logiciel d'édition. p>
- corps>
- html>
Meta décrivent le document HTML.
Mots clés du document
- <html>
- <tête>
- <méta http-equiv=" Type de contenu" content="text/html; charset=gb2312" />
- <méta nom="description" content="Exemples HTML">
- <méta nom="mots-clés" content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
- tête>
- <corps>
- <p>本文档的 meta 属性描述了该文档和它的关键词。 p>
- corps>
- html>
Meta 元素中的信息可以描述文档的关键词。
重定向
- <html>
- <tête>
- <méta http-equiv=" Type de contenu" content="text/html; charset=gb2312" />
- <méta http-equiv=" Actualiser" contenu="5;url=http://www.w3school.com.cn">
- tête>
- <corps>
- <p>
- 对不起。我们已经搬家了。您的 URL 是 <a href="http://www.w3school.com.cn"> http://www.w3school.com.cn a>
- p>
- <p>您将在 5 秒内被重定向到新的地址。p>
- <p>如果超过 5 秒后您仍然看到本消息,请点击上面的的链接。p>
- corps>
- html>
这个例子演示:在网址已经变更的情况下,将用户重定向到另外一个地址。
移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。
- >
- <tête>
- <meta charset='utf- 8'>
- " Compatible X-ua "
- Contenu = " IE = Edge, Chrome = 1 "/& gt; 🎜> <méta
- nom="description"
- content="Pas plus de 150 caractères"/> <méta
- nom="mots-clés"
- contenu=""/> <méta
- nom="auteur"
- contenu="nom, email@gmail.com"/> <méta
- nom="robots"
- contenu="indexer, suivre"/>
- <méta nom="portée" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=non ">
- <méta nom="pomme- mobile-web-app-title" content="titre">
- <méta nom="pomme- compatible avec les applications Web mobiles" contenu="oui"/>
- <méta nom="pomme- itunes-app" content="app-id=myAppStoreID, filiale-data=myAffiliateData, app-argument=myURL">
- <méta nom="pomme- mobile-web-app-status-bar-style" content="noir"/>
- <méta nom="format- détection" contenu="telphone=no, email=no"/>
- <méta nom="rendu" contenu="webkit">
- "Cache-Control" content="no-siteapp" /> ;
- <méta nom="HandheldFriendly" contenu="vrai">
- méta nom="MobileOptimized" contenu="320">
- méta nom="écran- orientation" contenu="portrait">
- méta nom="x5- orientation" contenu="portrait">
- méta nom="full- écran" contenu="oui">
- <méta nom="x5- plein écran" contenu="vrai">
- <méta nom="mode navigateur" contenu="application">
- <méta nom="x5- page-mode" content="app">
- <méta nom="msapplication- appuyez sur surbrillance" contenu="non">
- <lien rel="pomme- touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
- <lien rel="pomme- icône tactile-précomposée" tailles="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
- <lien rel="pomme- touch-startup-image" tailles="768x1004" href="/splash-screen-768x1004.png"/>
- <lien rel="pomme- touch-startup-image" tailles="1536x2008" href="/splash-screen-1536x2008.png"/>
- <lien rel="pomme- touch-startup-image" tailles="1024x748" href="/Default-Portrait-1024x748.png"/>
- <lien rel="pomme- touch-startup-image" tailles="2048x1496" href="/splash-screen-2048x1496.png"/>
- <lien rel="pomme- touch-startup-image" href="/splash-screen-320x480.png"/> ;
- <lien rel="pomme- touch-startup-image" tailles="640x960" href="/splash-screen-640x960.png"/>
- <lien rel="pomme- touch-startup-image" tailles="640x1136" href="/splash-screen-640x1136.png"/>
- <méta nom="msapplication- TileColor" content="#000"/>
- <méta nom="msapplication- TileImage" content="icon.png"/>
- <lien rel="alternatif" type="application/rss xml" titre="RSS" href="/rss.xml"/ >
- <link rel="icône de raccourci " type="image/ico" href="/favicon.ico"/>
- <méta propriété="og : tapez" contenu="tapez" />
- <メタ プロパティ="og: url" コンテンツ="URL アドレス" />
- <メタ プロパティ="og: title" content="title" />
- <メタ プロパティ="og:画像" コンテンツ="画像" />
- <メタ プロパティ="og:説明" 内容="説明" />
- <タイトル>タイトルタイトル>
- 頭>
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

