 interface Web
interface Web Tutoriel H5
Tutoriel H5 Html5 implémente les compétences du didacticiel _html5 en matière de numérisation et d'analyse de code QR
Html5 implémente les compétences du didacticiel _html5 en matière de numérisation et d'analyse de code QRIntroduction :
Récemment, il existe une exigence pour un projet d'entreprise. Dans le client Weibo, un bouton sur la page h5 peut interagir avec le natif pour appeler la caméra, scanner le code QR et l'analyser. Dans les clients non Weibo (WeChat ou navigateurs natifs, tels que Safari), appelez le bouton de photo ou de téléchargement d'image du système et analysez le code QR en prenant une photo ou en téléchargeant une image.
La deuxième solution nécessite d'analyser le code QR dans le js front-end. Cela repose sur une bibliothèque d'analyse tierce jsqlrcode. Cette bibliothèque prend déjà en charge l'opération d'appel de la caméra côté navigateur, mais elle s'appuie sur une propriété appelée getUserMedia. Les navigateurs mobiles ne prennent pas très bien en charge cet attribut, le code QR ne peut donc être analysé qu'indirectement en téléchargeant des images.
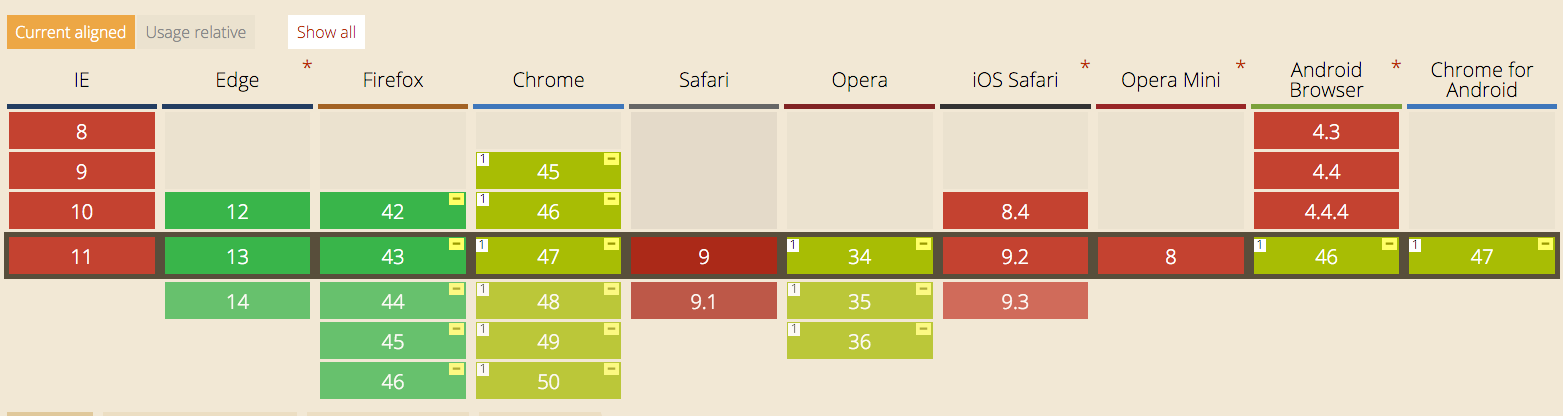
Liste des navigateurs compatibles avec l'attribut GetUserMedia :

Tout d'abord, je voudrais remercier le développeur de jsqrcode pour avoir fourni un excellent code pour analyser les codes QR, ce qui a considérablement réduit ma charge de travail. Adresse jsqrcode : Cliquez sur moi
Adresse de ma bibliothèque de codes : Cliquez sur moi
Problèmes résolus :
1. le client appelle la caméra pour scanner le code QR et l'analyser ;
2. Peut scanner le code QR et l'analyser dans le navigateur natif et le client WeChat ;
2. >Le côté web ou le côté h5 peut directement terminer le travail de numérisation du code QR ;
3. Inconvénients :
L'image n'est pas claire et il est facile de ne pas l'analyser (prendre des photos). pour numériser l'image, l'objectif doit être éloigné du code QR) (distance très proche), il y aura un délai de 1 à 2 secondes par rapport à l'analyse native de la caméra d'appel.
Remarque :
Ce plug-in doit être utilisé avec zepto.js ou jQuery.js
Instructions d'utilisation :
1 . Où vous devez l'utiliser La page importe les fichiers js dans le répertoire lib dans l'ordre suivant
Étant donné que le plug-in doit utiliser , la structure html a un style d'affichage fixe sur la page Web Afin de personnaliser le style du bouton, nous pouvons imbriquer le code selon l'exemple de structure de code suivant
Puis définissez le CSS de l'entrée bouton pour masquer le bouton, par exemple, j'utilise l'attribut Sélecteur
Ici, il suffit de définir le style de class="qr -btn" selon nos propres besoins.
});
Analyse du code principal
(function($) {
var Qrcode = function(tempBtn) {
//Cet objet ne prend en charge que l'analyse sous le domaine Weibo, ce qui signifie qu'il ne concerne pas uniquement les pages sous le domaine Weibo domaine. La deuxième solution peut être utilisée pour analyser le code QR
if (window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge)
} else { $( tempBtn).on('change', this.getImgFile);
}
}
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke( 'scanQRCode' , null, function(params) {
//Obtenir le résultat de la numérisation du code QR
location.href=params.result
}); : function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0]; ;
var rFilter = /^(?:image/bmp|image/cis-cod|image/gif|image/ief|image/jpeg|image/jpeg|image/jpeg|image/pipeg|image/png| image/svg xml|image /tiff|image/x-cmu-raster|image/x-cmx|image/x-icon|image/x-portable-anymap|image/x-portable-bitmap|image/x-portable -graymap|image/x -portable-pixmap|image/x-rgb|image/x-xbitmap|image/x-xpixmap|image/x-xwindowdump)$/i
if (imgFile.length === 0) {
return;
}
if (!rFilter.test(oFile.type)) {
alert("Choisissez le bon format d'image!"); >}
/ /Code exécuté après avoir lu avec succès l'image
oFReader.onload = function(oFREvent) {
qrcode.decode(oFREvent.target.result
qrcode.callback = function(data); ) {
//Obtenir le résultat de la numérisation du code QR
location.href = data;
};
oFReader.readAsDataURL(oFile); 🎜>destory: function() {
$(tempBtn).off('click');
}
}
//Initialisation
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.each(function() {
new _this_($(this));
}); node-type=qr-btn] ').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery); >
1. Appeler la page précédente
2. La page après avoir appelé
 Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AM
Comprendre le code H5: les principes fondamentaux de HTML5Apr 17, 2025 am 12:08 AMHTML5 est une technologie clé pour créer des pages Web modernes, offrant de nombreux nouveaux éléments et fonctionnalités. 1. HTML5 introduit des éléments sémantiques tels que, etc., qui améliore la structure des pages Web et le référencement. 2. Prise en charge des éléments multimédias et des supports intégrés sans plug-ins. 3. Les formulaires améliorent les nouveaux types d'entrée et les propriétés de vérification, simplifiant le processus de vérification. 4. Offrez des fonctions de stockage hors ligne et locales pour améliorer les performances des pages Web et l'expérience utilisateur.
 Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AM
Code H5: meilleures pratiques pour les développeurs WebApr 16, 2025 am 12:14 AMLes meilleures pratiques pour le code H5 incluent: 1. Utilisez des déclarations de doctype correctes et l'encodage des caractères; 2. Utilisez des balises sémantiques; 3. Réduire les demandes HTTP; 4. Utiliser le chargement asynchrone; 5. Optimiser les images. Ces pratiques peuvent améliorer l'efficacité, la maintenabilité et l'expérience utilisateur des pages Web.
 H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AM
H5: L'évolution des normes et technologies WebApr 15, 2025 am 12:12 AMLes normes et technologies Web ont évolué à ce jour de HTML4, CSS2 et JavaScript simple et ont subi des développements importants. 1) HTML5 introduit des API telles que Canvas et WebStorage, ce qui améliore la complexité et l'interactivité des applications Web. 2) CSS3 ajoute des fonctions d'animation et de transition pour rendre la page plus efficace. 3) JavaScript améliore l'efficacité de développement et la lisibilité du code par la syntaxe moderne de Node.js et ES6, telles que les fonctions et classes Arrow. Ces changements ont favorisé le développement de l'optimisation des performances et les meilleures pratiques des applications Web.
 H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AM
H5 est-il un raccourci pour HTML5? Explorer les détailsApr 14, 2025 am 12:05 AMH5 n'est pas seulement l'abréviation de HTML5, il représente un écosystème de technologie de développement Web moderne plus large: 1. H5 comprend HTML5, CSS3, JavaScript et API et technologies connexes; 2. Il offre une expérience utilisateur plus riche, interactive et fluide et peut fonctionner de manière transparente sur plusieurs appareils; 3. À l'aide de la pile de technologie H5, vous pouvez créer des pages Web réactives et des fonctions interactives complexes.
 H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AM
H5 et HTML5: termes couramment utilisés dans le développement WebApr 13, 2025 am 12:01 AMH5 et HTML5 se réfèrent à la même chose, à savoir HTML5. HTML5 est la cinquième version de HTML, apportant de nouvelles fonctionnalités telles que les balises sémantiques, la prise en charge multimédia, la toile et les graphiques, le stockage hors ligne et le stockage local, l'amélioration de l'expressivité et de l'interactivité des pages Web.
 À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexteApr 12, 2025 am 12:03 AMH5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AM
H5: outils, cadres et meilleures pratiquesApr 11, 2025 am 12:11 AMLes outils et les frameworks qui doivent être maîtrisés dans le développement H5 incluent Vue.js, React et WebPack. 1.Vue.js convient à la construction d'interfaces utilisateur et prend en charge le développement des composants. 2. React optimise le rendu de la page via Virtual DOM, adapté aux applications complexes. 3.WebPack est utilisé pour l'emballage des modules et optimiser le chargement des ressources.
 L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AM
L'héritage de HTML5: Comprendre H5 dans le présentApr 10, 2025 am 09:28 AMHtml5hassignifytransformedwebdevelopmentByIntroduCingSémanticElements, améliorant laMultimeSupport, et improvingperformance.1) itmadewebsitesMoreAccessSiblendSeo-friendlywithsemiticslike, et.2)


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Version Mac de WebStorm
Outils de développement JavaScript utiles

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel




