Maison >interface Web >Voir.js >Quels sont le calendrier et les précautions pour l'exécution de l'installation dans Vue3
Quels sont le calendrier et les précautions pour l'exécution de l'installation dans Vue3
- 王林avant
- 2023-05-14 11:52:051841parcourir
timing d'exécution de la configuration et points d'attention
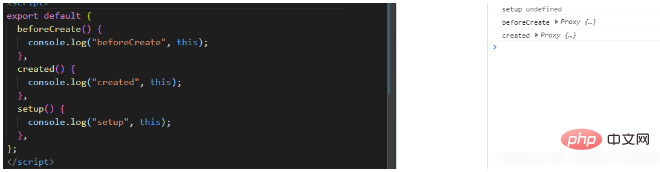
le timing d'exécution de la configuration est avant beforeCreate
les données et les méthodes ne peuvent pas être utilisées dans la configuration car elles n'ont pas encore été initialisées
Étant donné que les données et les méthodes ne peuvent pas être utilisées dans la fonction de configuration, Vue dans l'ordre pour nous éviter une mauvaise utilisation, cela change directement cela dans la fonction de configuration en non défini.
setup ne peut être que synchrone, pas asynchrone

Fonction setup() de Vue3.0
la fonction setup() est utilisée comme composite API à l’intérieur du point d’entrée du composant. La fonction setup() est appelée après l'analyse initiale des accessoires mais avant la création de l'instance du composant. Pour les hooks de cycle de vie des composants, la fonction setup() est appelée avant le hook beforeCreate.
Si la fonction setup() renvoie un objet, les propriétés de l'objet seront fusionnées dans le contexte de rendu du modèle de composant. Par exemple : l'objet renvoyé par la fonction
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() a deux attributs, l'un est un objet réactif (c'est-à-dire l'objet proxy créé pour l'objet d'origine) et l'autre est une fonction. Dans les modèles DOM, ces deux attributs peuvent être utilisés dans le monde entier, par exemple :
<view @click="addClick">count值:{{state.count}}</view>La fonction setup() peut recevoir deux paramètres facultatifs, le premier étant les accessoires analysés. Ce paramètre peut être utilisé pour accéder aux accessoires définis dans l'option props, tels que :
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})Le deuxième paramètre facultatif reçu par la fonction setup() est un objet contextuel, qui est un objet JavaScript ordinaire et n'est pas réactif. peut être complètement déconstruit à l'aide de la syntaxe de déstructuration d'objet ES6. De plus, 3 attributs de composant sont exposés, tels que :
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}Lorsque setup() est utilisé avec l'API d'options, ne l'utilisez pas dans la fonction setup() car setup ( ) est appelée avant que les options ne soient analysées, et les options des composants de données, calculées et méthodes ne sont pas accessibles dans la fonction setup(). Le code suivant est un exemple d'erreur :
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

