Maison >interface Web >Voir.js >Comment utiliser le composant asynchrone Vue3 Suspense
Comment utiliser le composant asynchrone Vue3 Suspense
- 王林avant
- 2023-05-14 12:07:061741parcourir
Composant Suspense
Le site officiel mentionne qu'il s'agit d'une fonction expérimentale : <suspense></suspense> est une fonction expérimentale. Cela ne deviendra pas nécessairement une fonctionnalité stable et l'API peut changer avant de devenir stable. <suspense></suspense> 是一项实验性功能。它不一定会最终成为稳定功能,并且在稳定之前相关 API 也可能会发生变化。<suspense></suspense> 是一个内置组件,用来在组件树中协调对异步依赖的处理。它让我们可以在组件树上层等待下层的多个嵌套异步依赖项解析完成,并可以在等待时渲染一个加载状态。
意思就是此组件用来等待异步组件时渲染一些额外内容,让应用有更好的用户体验
要了解 <suspense></suspense> 所解决的问题和它是如何与异步依赖进行交互的,我们需要想象这样一种组件层级结构:
<Suspense>
└─ <Dashboard>
├─ <Profile>
│ └─ <FriendStatus>(组件有异步的 setup())
└─ <Content>
├─ <ActivityFeed> (异步组件)
└─ <Stats>(异步组件)在这个组件树中有多个嵌套组件,要渲染出它们,首先得解析一些异步资源。如果没有 <suspense></suspense>,则它们每个都需要处理自己的加载、报错和完成状态。在最坏的情况下,我们可能会在页面上看到三个旋转的加载态,在不同的时间显示出内容。
有了 <suspense></suspense><suspense></suspense> est un composant intégré utilisé pour coordonner le traitement des dépendances asynchrones dans l'arborescence des composants. Cela nous permet d'attendre plus haut dans l'arborescence des composants que plusieurs dépendances asynchrones imbriquées ci-dessous soient résolues et de restituer un état de chargement en attendant.
Pour comprendre le problème que <suspense></suspense> résout et comment ça marche Pour interagir avec les dépendances asynchrones, nous devons imaginer une telle hiérarchie de composants :
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) Il y a plusieurs composants imbriqués dans cette arborescence de composants. Pour les restituer, nous devons d'abord analyser certaines ressources asynchrones. Sans <suspense></suspense>, chacun doit gérer son propre chargement, rapport d'erreurs et état d'achèvement. Dans le pire des cas, nous pourrions voir trois états de chargement rotatifs sur la page, affichant le contenu à des moments différents.
Avec le composant <suspense></suspense>, nous pouvons afficher l'état du chargement ou de l'échec du chargement au niveau supérieur en attendant les résultats de chaque dépendance asynchrone dans toute l'arborescence des composants multi-niveaux.
Regardons un exemple simple :Nous devons d'abord introduire des composants asynchrones
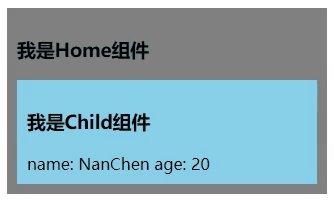
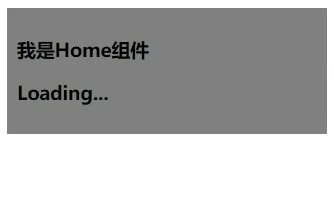
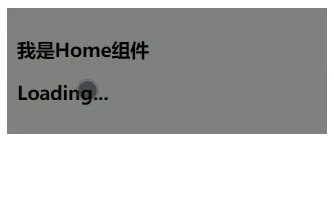
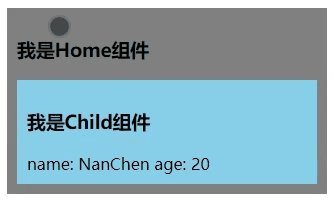
<template> <div class="home"> <h4>我是Home组件</h4> <Suspense> <template #default> <Child /> </template> <template v-slot:fallback> <h4>Loading...</h4> </template> </Suspense> </div> </template> <script > // import Child from './components/Child'//静态引入 import { defineAsyncComponent } from "vue"; const Child = defineAsyncComponent(() => import("../components/Child")); export default { name: "", components: { Child }, }; </script> <style> .home { width: 300px; background-color: gray; padding: 10px; } </style>Pour être plus simple, nous pouvons utiliser des composants pour réaliser un chargement asynchrone Le code du composant parent Home est le suivant :
<template>
<div class="child">
<h4>我是Child组件</h4>
name: {{user.name}}
age: {{user.age}}
</div>
</template>
<script>
import { ref } from "vue";
export default {
name: "Child",
async setup() {
const NanUser = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
name: "NanChen",
age: 20,
});
},2000);
});
};
const user = await NanUser();
return {
user,
};
},
};
</script>
<style>
.child {
background-color: skyblue;
padding: 10px;
}
</style>Composant Self Child.
rrreee
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

