Maison >interface Web >Voir.js >À propos de vue utilisant le validateur : VeeValidate3
À propos de vue utilisant le validateur : VeeValidate3
- 藏色散人avant
- 2020-09-19 16:09:093695parcourir

Recommandé : "tutoriel vue.js"
Préface
J'utilise la version vee-validate 3.3.7
Tutoriel d'installation
cnpm install vee-validate --save
Créez un nouveau fichier vee-validate.js
import { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 配置中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
message: '请输入11位的手机号码',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}
main.js et introduisez vee-validate.js
import Validate from './vee-validate'Vue.use(Validate)
A été installé
Tutoriel d'utilisation
Nouveau formulaire
<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要验证的输入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手机号码">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 错误信息显示 -->
</ValidationProvider><button type="submit">确认</button>
</form>
</ValidationObserver></template>
Afficher


le traitement de la méthode
methods:{
async checkValid () { // 是否验证通过
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 验证不通过
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
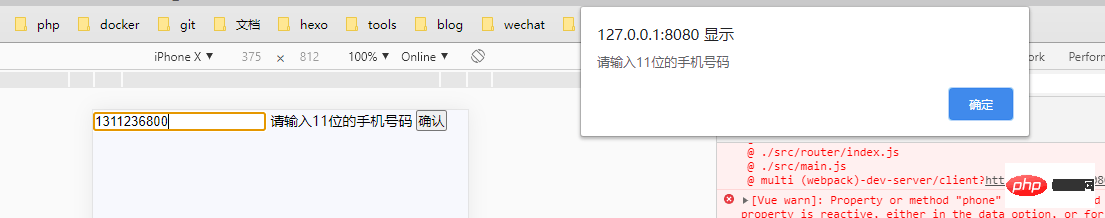
alert(errors[first_error_index][0])
}
// 弹出请输入11位的手机号码
......
}

this.$refs.form.validate()是一个promise,当然你也可以用then
Tucao
2 est beaucoup plus simple, je je veux juste faire une simple vérification.
3 a été inspiré par lar, mais personnellement, je trouve cela vraiment douloureux et gênant.
Chaque input doit être emballé par ValidationProvider pour être vérifié.
(input doit être encapsulé dans un composant personnalisé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

