Maison >interface Web >Tutoriel d'amorçage >Démarrage rapide avec BootstrapVue
Démarrage rapide avec BootstrapVue
- 青灯夜游avant
- 2020-09-16 10:27:146067parcourir

Recommandation du didacticiel : tutoriel bootstrap
Vue.js est une bibliothèque JavaScript populaire, pour développer des prototypes en peu de temps. Cela inclut les interfaces utilisateur, les applications frontales, les pages Web statiques et les applications mobiles natives. Il est connu pour sa syntaxe facile à utiliser et ses capacités simples de liaison de données.
Récemment, un nouveau package a été publié dans l'écosystème Vue.js. Il s'agit d'une intégration du populaire framework Bootstrap avec Vue.js. Ce package s'appelle BootstrapVue. Cela nous permet d'utiliser des composants personnalisés intégrés à Bootstrap (v4).
Il prend également en charge les composants Bootstrap personnalisés, le système de grille et les directives Vue.js.
Dans cet article, nous présenterons les bases de BootstrapVue, expliquerons les concepts généraux, démontrerons le processus de configuration et créerons un mini projet Vue.js à travers celui-ci pour vous donner plus d'expérience pratique.
Pourquoi choisir BootstrapVue ?
Étant donné que Bootstrap est le framework CSS autonome le plus populaire (à mon avis), de nombreux développeurs ont ou ont l'intention de passer des frameworks JavaScript Vanilla à Vue.js. J'ai toujours trouvé la migration un peu difficile car Bootstrap s'appuie fortement sur jQuery.
Avec BootstrapVue, n'importe qui peut passer de Vanilla.js ou jQuery à Vue.js sans avoir à se soucier de la forte dépendance de Bootstrap à jQuery ou même de trouver une solution de contournement. C'est ainsi que BootstrapVue vient à la rescousse. Cela aide à combler cette lacune et permet aux développeurs Vue d'utiliser facilement Bootstrap dans leurs projets.
Démarrage
Lors de l'utilisation de bundles de modules tels que webpack et babel, il est préférable d'inclure ces packages directement dans le projet. Pour démontrer et vous fournir un moyen pratique de comprendre et d'utiliser BootstrapVue, nous allons mettre en place un projet Vue.js avec BootstrapVue et le construire dans une application Vue.js fonctionnelle.
Prérequis
- Une connaissance de base de Vue.js vous aidera à comprendre cette démo
- Installez Vue globalement sur la CLI de votre ordinateur. Si vous ne l'avez pas actuellement installé, veuillez suivre ce guide d'installation
Créer un projet Vue
Vous devez d'abord créer un projet Vue. js, nous l'utiliserons pour démontrer l'implémentation du composant BootstrapVue. Ouvrez une fenêtre de terminal sur votre répertoire préféré et exécutez la commande suivante :
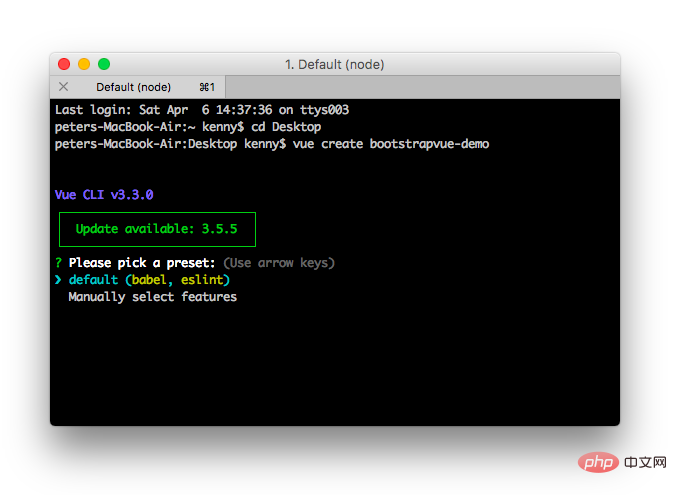
vue create bootstrapvue-demo
Si Vue CLI n'est pas installée globalement, veuillez suivre ce guide d'installation avant de continuer ce tutoriel .
La commande ci-dessus affichera une boîte de dialogue de sélection par défaut, comme indiqué ci-dessous :

Sélectionnez la valeur par défaut, puis cliquez sur Entrée pour continuer :

Maintenant que vous avez créé un programme Vue, allez dans le nouveau répertoire du projet Vue et démarrez-le avec la commande suivante Development Server :
cd bootstrapvue-demo npm run serve
Votre application Vue sera servie sur localhost:8080. Ouvrez-le dans un navigateur et vous verrez votre application Vue :

Ajouter Bootstrap et BootstrapVue au projet
Il existe deux façons de procéder, vous pouvez utiliser un gestionnaire de packages comme npm et Yarn ou utiliser un lien CDN.
Utilisez npm ou fil
Nous utiliserons npm ou fil pour installer les packages mentionnés précédemment. Basculez vers le répertoire racine de votre projet et exécutez l'une des commandes suivantes, en fonction de votre gestionnaire de packages préféré :
# With npm npm install bootstrap-vue bootstrap axios # With yarn yarn add bootstrap-vue bootstrap axios
上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。另外还安装了Axios来帮助我们从themealdb API获取程序所需的数据。
使用CDN
要通过CDN将Bootstrap和BootstrapVue添加到Vue项目,请打开项目公共文件夹中的index.html文件,并将此代码添加到适当的位置:
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>这将把每个库的缩小版和最新版本引入我们的项目中,非常简单!但是出于本文的目的,我们将使用第一个方法中的包管理器。下面继续设置BootstrapVue包。
设置BootstrapVue
接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到顶部:
//src/main.js import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
在这里做的事情非常简单,我们导入了BoostrapVue包,然后用Vue.use()函数在程序中注册它,以便Vue程序可以识别。
我们还需要将Bootstrap CSS文件导入到项目中。将这段代码段添加到main.js文件中:
//src/main.js import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
在将必要的模块导入Vue程序后,你的main.js文件应该和下面的代码段类似:
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')创建Bootstrap组件
下面开始创建我们的第一个组件,第一个组件是Navbar组件。转到组件目录,创建一个名为Navbar.vue的文件,并使用以下代码更新它:
//src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using 'button-content' slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data() {
return {
meal: ''
}
},
methods: {
getMeal() {
...
}
}
}
</script>Navbar组件中包含几个BootstrapVue组件,其中一个是b-navbar组件。它是Navbar中其他组件的父组件。如果没有这个组件,Navbar中的所有其他组件将无法正确呈现。
可以用type 属性更改Navbar上的文本颜色。 Navbar的background-color也可以用variant 属性来改变。这些颜色可以是任何正常的Bootstrap默认颜色 —— info、primary、success 等。
另一个是b-navbar-brand组件。这是可以呈现网站徽标的地方。它还包含variant和type属性,它们可以分别用于改变background-color和text-color。
其他BootstrapVue组件是:
- b-nav-form
- b-nav-item-dropdown
- b-dropdown-item
- b-navbar-toggle
- b-collapse
- b-nav-item(可以用“disabled”属性禁用)
- b-navbar-nav
- b-nav-item
- 更多
BootstrapVue组件的一个美妙之处在于它们默认是响应式的。所以你无需编写额外的代码或用外部库来使其实现响应式。
还有一个组件是Card组件。card 组件允许我们在卡中显示图像、文本等。它写做b-card 。为了演示它,让我们在组件目录中创建一个Cards.vue文件。然后用下面的代码更新其内容:
//src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>为了渲染刚刚创建的Cards组件,需要修改HelloWorld.vue文件。打开它并使用以下代码更新:
//src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from './Cards.vue'
export default {
name:'cards',
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>在这里做的是创建一个Cards组件并将其嵌入到HelloWorld.vue文件中。请注意,在Cards组件中,有一个生命周期hook来修改数据。数据在被渲染到浏览器之前被填充到b-card组件中。
接下来,更新App.vue文件,用来捕获最近的更改并将正确的组件呈现给浏览器。打开它并使用下面的代码更新:
//App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Navbar from './components/Navbar.vue';
export default {
name: 'navbar',
components: {
Navbar,
HelloWorld
}
}
</script>这是在浏览器上可以看到我们的餐饮程序运行如下:

正如你所看到的,card 没有被正确的布局,所以必须纠正这一点。幸运的是,BootstrapVue有一些可以将我们的card放在网格中的内置组件。
它们是:
- b-row
- b-col
修改Cards.vue文件中的代码,使用上面提到的BootstrapVue组件在网格中呈现内容。打开Cards.vue文件并使用下面的代码片段更新:
//src/components/HelloWorld.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>现在刷新浏览器,应该看到一个正确布局的卡片,其中包含渲染内容。
Vous disposez désormais d’un programme de restauration bien organisé. Nous avons construit tout cela en utilisant certains composants BootstrapVue. Pour en savoir plus sur BootstrapVue, consultez la documentation officielle (https://bootstrap-vue.js.org/docs/).
Migration
Que faire si vous souhaitez migrer un projet existant de Bootstrap4 standard vers BootstrapVue ? Ce sera un jeu d'enfant. Voici ce que vous devez faire :
- Supprimez le fichier
bootstrap.jsde votre script de build - Supprimez
jQueryde votre application et BootstrapVue fonctionnera indépendamment - Convertissez le balisage Bootstrap natif en balisage de composant personnalisé BootstrapVue
C'est tout ! Avec ces trois étapes, vous pouvez migrer un projet existant de Bootstrap standard qui s'appuie sur jQuery vers le package BootstrapVue autonome plus simple sans casser le code existant.
Conclusion
Cet article montre comment utiliser BootstrapVue à travers des exemples. Nous commençons par l'installation, la configuration dans un projet Vue et enfin la construction d'une partie du programme Mealzers à l'aide de ses composants personnalisés. Comme vous pouvez le constater, le module BootstrapVue est simple et facile à utiliser. Si vous connaissez les packages Bootstrap classiques, utiliser BootstrapVue sera un jeu d'enfant.
Adresse originale en anglais : https://blog.logrocket.com/getting-started-with-bootstravue-2d8bf907ef11
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Moment marquant du développement Web : Bootstrap a annoncé qu'il abandonnerait le support d'IE
- 6 recommandations de modèles de système de gestion d'arrière-plan bootstrap élégants (téléchargement gratuit)
- Bootstrap 5 Alpha est sorti ! Ne dépend plus de jQuery, abandonnez le support d'IE
- 5 superbes modèles de projets Vue.js
- Comment définir l'invite intelligente du chemin d'alias Vue dans vscode ?
- Points de connaissances acquis avec Vue3.0 (1)
- Deux plug-ins d'invite de code vue utiles dans VSCode (recommandé)


