Maison >interface Web >Voir.js >Comment utiliser les hooks dans les projets Vue3
Comment utiliser les hooks dans les projets Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2023-05-14 11:01:051913parcourir
Fonctionnalités des hooks
La fonction hooks dans vue3 est équivalente au mixin dans vue2. La différence est que les hooks sont des fonctions.
La fonction hooks dans vue3 peut améliorer la réutilisabilité du code et peut être utilisée dans différents composants. La fonction
hooks peut être utilisée avec des mixins, mais elle n'est pas recommandée.
Utilisation de base des crochets
Tout d'abord, nous ne nous soucions pas des crochets. Écrivons d'abord une petite fonction, qui consiste à obtenir la valeur de largeur et de hauteur de la page. C'est un cas courant pour expliquer les crochets. sont tous d'anciens acteurs, nous en terminerons donc également un.
Je ne vais pas continuer encore et encore, écrivons simplement le code.
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
</style>Le code ci-dessus est en fait très simple. Il y a deux étiquettes pour afficher la longueur et la largeur de la page visible, puis il y a un bouton pour obtenir la dernière longueur et largeur à afficher.

Cette fonction peut être mise en œuvre en douceur. Si nous devons implémenter cette fonction sur une autre page, c'est également très simple. Copiez simplement le code ci-dessus directement sur une autre page qui doit être implémentée.
Mais
Avez-vous trouvé un problème, c'est-à-dire copier une page si vous en avez besoin, copier une page si vous en avez besoin, copier une centaine de fois s'il y a une centaine de pages, une ou deux lignes de code C'est bien, s'il s'agit d'une classe d'outils super énorme, donc si elle est implémentée comme ça, ce sera trop compliqué et ce n'est pas facile à implémenter. Alors, comment résoudre ce problème ? Ah hahahaha, c'est vrai les gars, c'est des crochets.
Pour le cas ci-dessus, nous utilisons des hooks pour simplement l'implémenter.
Tout d’abord, nous créons un dossier hooks sous le dossier src.

Créez un fichier sous le dossier hooks, appelé useScreenWh.js fichier

L'étape suivante est très simple, nous mettons le code pour obtenir l'interface visuelle dans ce fichier js, puis l'exportons vers d'autres. Utilisez simplement la page.
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}Ensuite, vous pouvez l'utiliser en l'important dans les fichiers qui doivent utiliser des hooks.
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
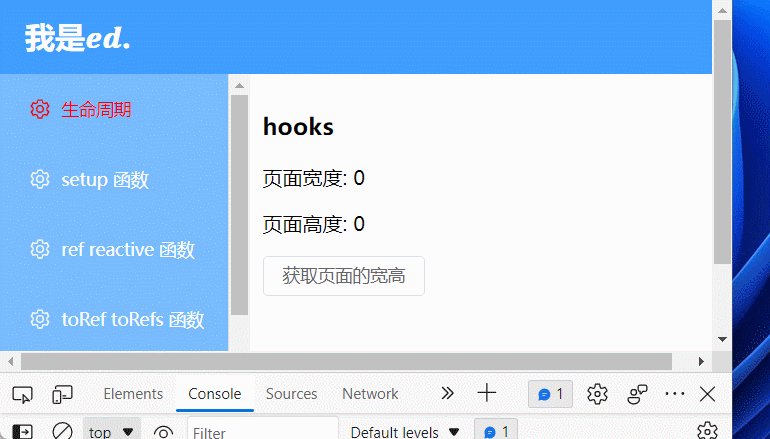
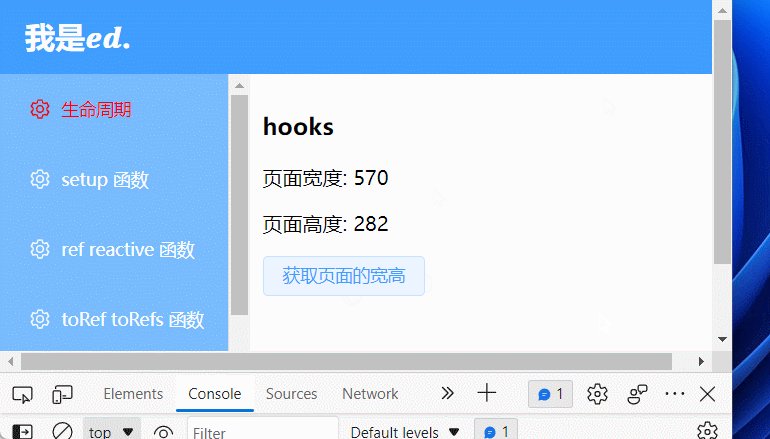
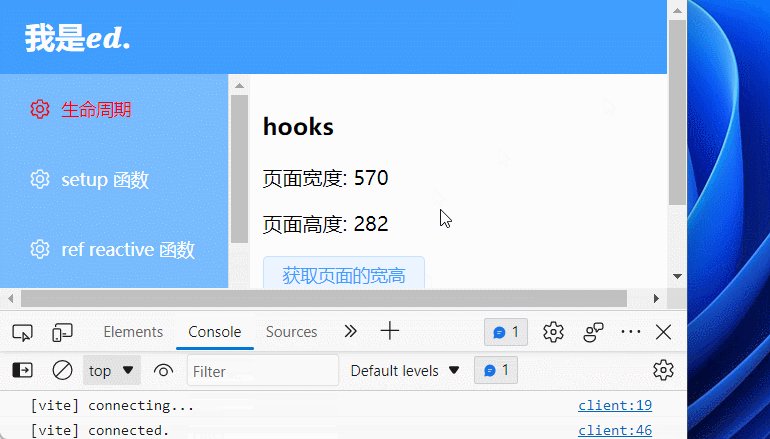
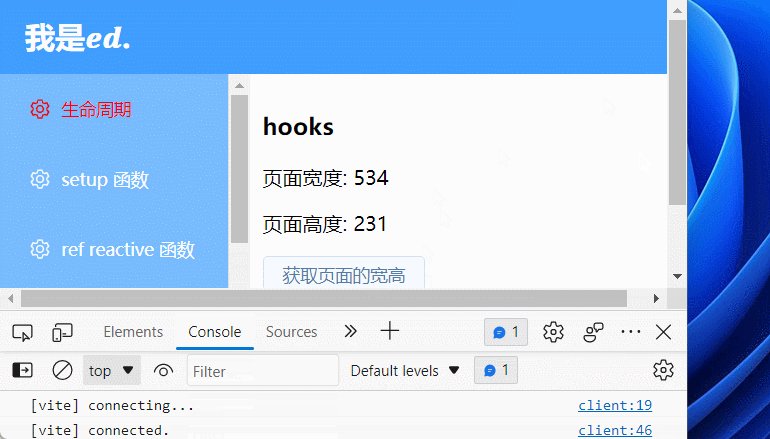
</style>D'accord, sauvegardons-le et voyons l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- À propos de vue utilisant le validateur : VeeValidate3
- Quelles sont les différences entre calculé et méthode dans Vue ?
- Introduction à la méthode de désactivation de la vérification Eslint dans le projet vue
- Introduction à plusieurs méthodes de définition de modèles de composants dans Vue.js
- Quatre endroits pour implémenter AJAX dans les applications Vue

