Maison >interface Web >js tutoriel >[Organisation et partage] 7 outils de gestion d'état React populaires
[Organisation et partage] 7 outils de gestion d'état React populaires
- 青灯夜游avant
- 2023-04-26 17:47:482668parcourir
![[Organisation et partage] 7 outils de gestion d'état React populaires](https://img.php.cn/upload/article/000/000/024/6448f30165876684.jpg)
Récemment, je fais le travail d'organisation de la pile technologique du projet ;
À mesure que l'équipe s'agrandit, il y a plus de personnes et plus de projets
Unifier la pile technologique est une chose très nécessaire ; Gestion d'état React Il existe de nombreux outils, mais il est en fait très important de choisir un outil de gestion d'état approprié
Aujourd'hui, j'aimerais partager avec vous une gestion d'état React très populaire que j'espère qu'elle vous sera utile ; toi. 
【 1. Mobx 】
Mobx
MobX peut fonctionner indépendamment de React, mais ils sont généralement utilisés ensemble ; la nouvelle version de la bibliothèque mobx-react-lite est très légère lorsque vous l'utilisez ; il suffit d'utiliserLe composant du package d'observateur exporté;Puis introduire l'état 
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increaseTimer() {
this.secondsPassed += 1
}
}
const myTimer = new Timer()
//被`observer`包裹的函数式组件会被监听在它每一次调用前发生的任何变化
const TimerView = observer(({ timer }) =>
<span>Seconds passed: {timer.secondsPassed}
</span>)
ReactDOM.render(<TimerView timer={myTimer} />, document.body)
【 2. Redux 】
Redux
Redux est également un outil de gestion d'état très populaire, mais comparé à d'autres outils de gestion d'état, cela semble encombrant ; bien sûr, les gens qui aiment utiliser Redux trouveront également Redux très élégant 
import { createStore } from 'redux'
/**
* This is a reducer - a function that takes a current state value and an
* action object describing "what happened", and returns a new state value.
* A reducer's function signature is: (state, action) => newState
*
* The Redux state should contain only plain JS objects, arrays, and primitives.
* The root state value is usually an object. It's important that you should
* not mutate the state object, but return a new object if the state changes.
*
* You can use any conditional logic you want in a reducer. In this example,
* we use a switch statement, but it's not required.
*/
function counterReducer(state = { value: 0 }, action) {
switch (action.type) {
case 'counter/incremented':
return { value: state.value + 1 }
case 'counter/decremented':
return { value: state.value - 1 }
default:
return state
}
}
// Create a Redux store holding the state of your app.
// Its API is { subscribe, dispatch, getState }.
let store = createStore(counterReducer)
// You can use subscribe() to update the UI in response to state changes.
// Normally you'd use a view binding library (e.g. React Redux) rather than subscribe() directly.
// There may be additional use cases where it's helpful to subscribe as well.
store.subscribe(() => console.log(store.getState()))
// The only way to mutate the internal state is to dispatch an action.
// The actions can be serialized, logged or stored and later replayed.
store.dispatch({ type: 'counter/incremented' })
// {value: 1}
store.dispatch({ type: 'counter/incremented' })
// {value: 2}
store.dispatch({ type: 'counter/decremented' })
// {value: 1} Ce n'est pas facile de démarrer rapidement avec Redux, et il faut y réfléchir attentivement mais heureusement, redux officiellement ; a lancé un nouveau Redux -toookit qui simplifie grandement les étapes d'utilisation de Redux.
【 3. Rematch 】
Rematch
Rematch continue les avantages de Redux, et le concept de base est toujours basé sur Redux mais comparé à Redux, il est tout simplement trop puissant ! . 
import { createModel } from "@rematch/core";
import { RootModel } from ".";
export const count = createModel<RootModel>()({
state: 0, // initial state
reducers: {
// handle state changes with pure functions
increment(state, payload: number) {
return state + payload;
},
},
effects: (dispatch) => ({
// handle state changes with impure functions.
// use async/await for async actions
async incrementAsync(payload: number, state) {
console.log("This is current root state", state);
await new Promise((resolve) => setTimeout(resolve, 1000));
dispatch.count.increment(payload);
},
}),
});Voici quelques fonctionnalités de Rematch :
Taille inférieure à 2 Ko
Aucune configuration requise
- Réduire le passe-partout Redux
- Prise en charge intégrée des effets secondaires
- Prise en charge de React Devtools
- Prise en charge native de TypeScript
- Prise en charge dynamique ajout de réducteurs
- Prend en charge le rechargement à chaud
- Permet la création de plusieurs magasins
- Prend en charge React Native
- Plug-ins extensibles
- Le magasin de Rematch continue certaines méthodes d'écriture Redux, mais il est globalement beaucoup plus rationalisé. Il est également très simple de démarrer.
- 【 4. Recoil 】
Recoil
Recoil fournit un nouveau modèle de gestion d'état - le modèle Atom, qui peut mieux gérer la logique d'état complexe. 
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}Un atom
représente unétat
. Atom peut être lu et écrit à partir de n’importe quel composant. Le composant qui lit la valeur de l'atome s'abonne implicitement à l'atome, donc toute mise à jour de l'atome entraînera le rendu du composant correspondant à l'atome :Pour utiliser l'état de l'atome, useRecoilState doit être introduit dans le composant :
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}【 5. Hookstate 】
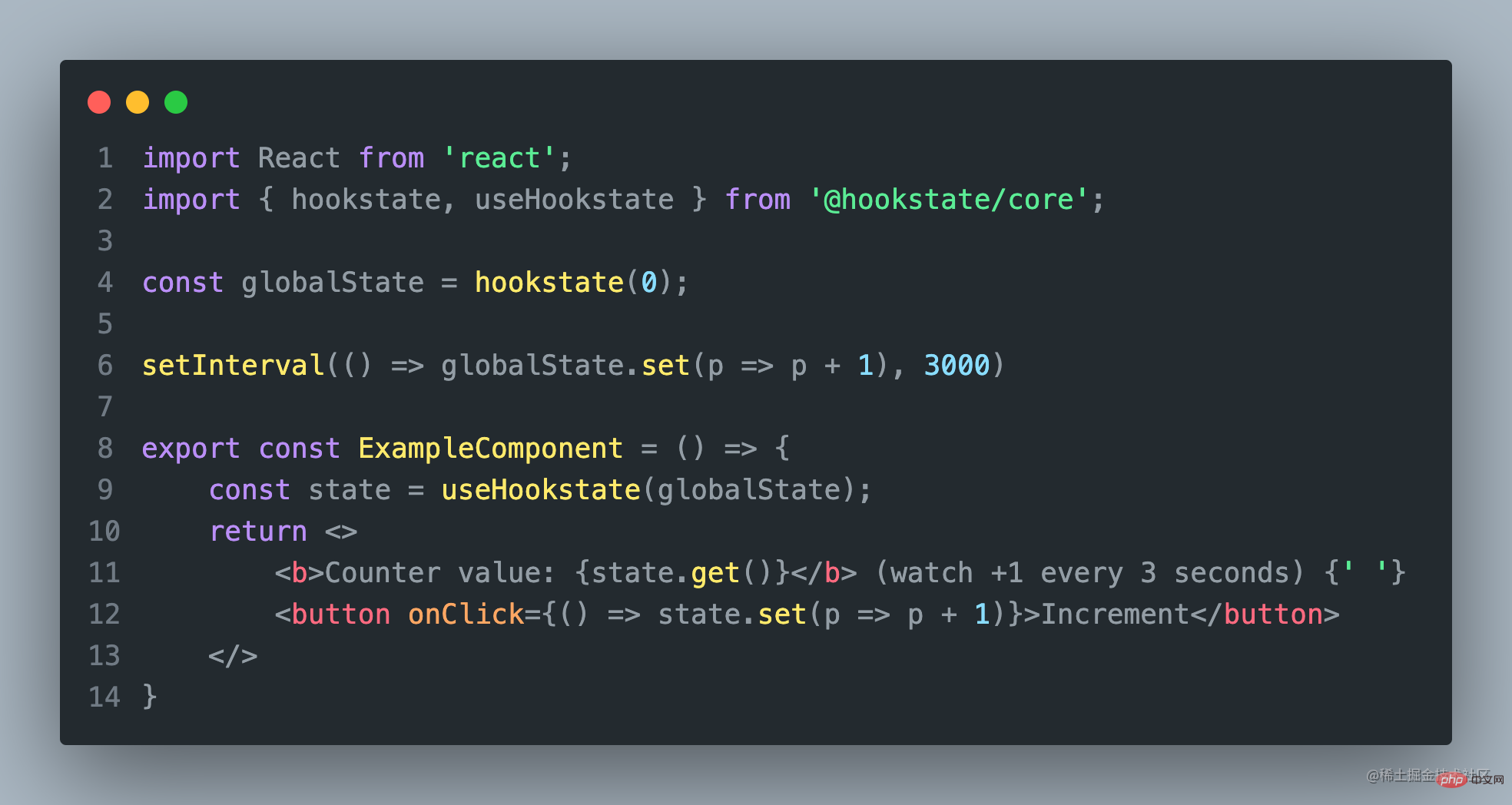
hookState
HookState est également une bibliothèque d'outils de gestion d'état très simple. Son API intuitive vous permet d'accéder facilement à l'état 
Ses principales fonctionnalités incluent :
 Créer un état global
Créer un état global
Créer un état interne
- État imbriqué
- État partiel
- État vide
- HookState comprend principalement deux Api importantes HookState et useHookState.
- Si vous avez besoin d'autres fonctions, vous pouvez vous référer à d'autres API officielles.
【 6. Jotai 】
Jotai
Jotai est une bibliothèque de gestion d'état originale et flexible pour React. Il est similaire à Recoil, mais a une taille de package plus petite, une API plus minimaliste, une meilleure prise en charge de TypeScript, une documentation plus large et aucune balise expérimentale. 
Avec Jotai, vous pouvez stocker l'état dans un seul magasin et utiliser des hooks personnalisés pour accéder et mettre à jour l'état.
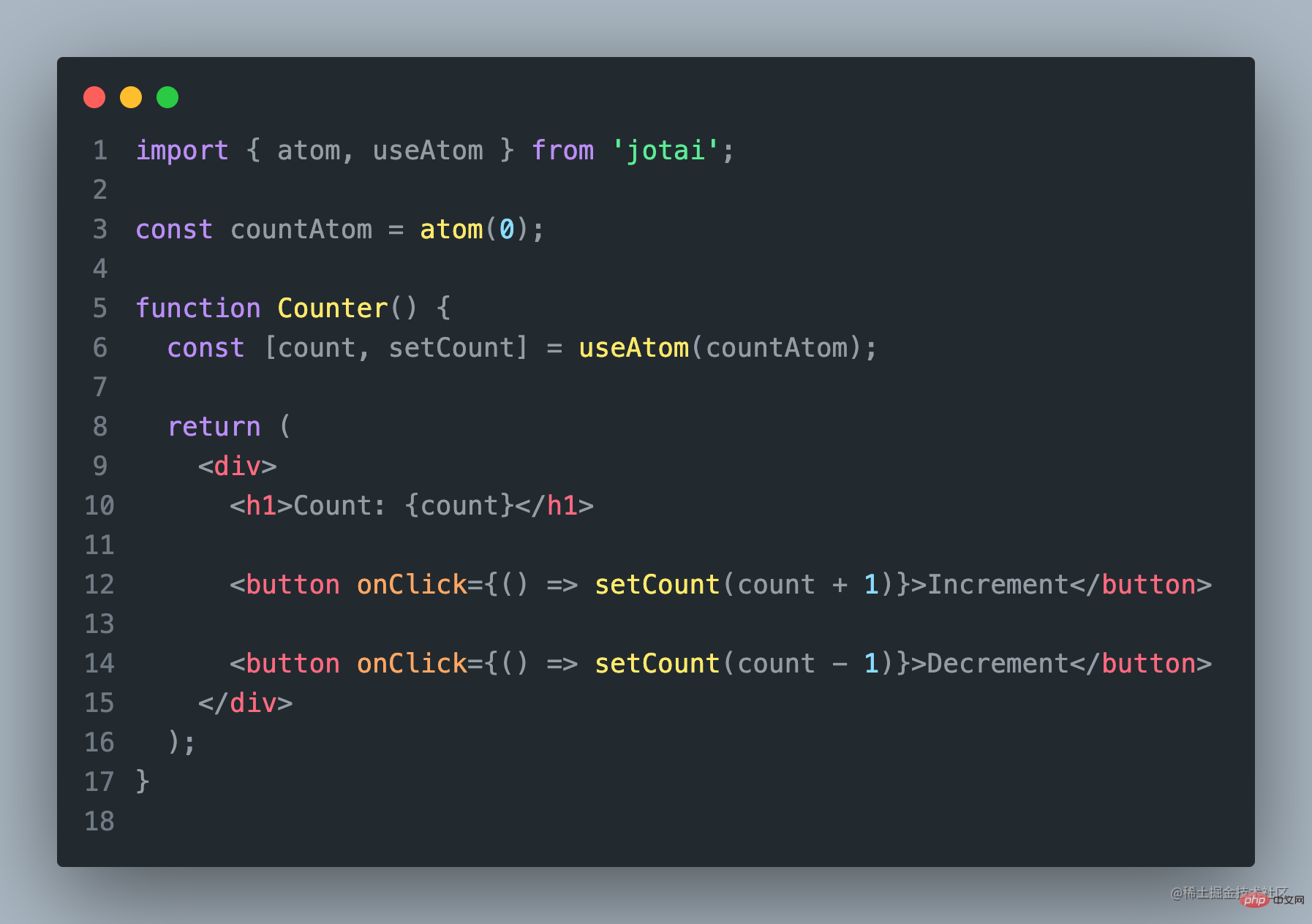
import { atom, useAtom } from 'jotai';
const countAtom = atom(0);
function Counter() {
const [count, setCount] = useAtom(countAtom);
return (
<div>
<h1>Count: {count}</h1>
<button onClick={() => setCount(count + 1)}>Increment</button>
<button onClick={() => setCount(count - 1)}>Decrement</button>
</div>
);
}Ce qui précède est l'exemple de code pour utiliser Jotai. L'utilisation de Jotai est très simple. 
【 7. Zustand】
Zustand fournit un moyen simple de gérer l'état dans les applications React.
Ses principales fonctionnalités sont faciles à utiliser et légères. 

Zustand Code
使用Zustand,你可以将状态存储在一个单一的store中,并使用自定义的hooks来访问和更新状态。这使得状态管理变得非常简单和直观。
import create from 'zustand'
const useStore = create((set) => ({
count: 0,
increment: () => set((state) => ({ count: state.count + 1 })),
decrement: () => set((state) => ({ count: state.count - 1 })),
}))
function Counter() {
const { count, increment, decrement } = useStore()
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
)
}使用Zustand也非常的简单!
在这个例子中,我们使用 create 函数创建了一个新的store,
并定义了一个名为 count 的状态和两个更新状态的
函数 increment 和 decrement 。
然后,我们使用 useStore 自定义 hook 来访问和更新状态。
【以上7个状态管理工具各有特点】
考虑到团队人员技术的参差不齐,未来项目的可维护、延展性;
建议大家选择入门简单,上手快的工具;
因为之前最早我们选择的是Redux,现在再回头看原来的项目,简直难以维护了。
如果你的团队还是倾向于Redux,这里建议还是使用Rematch比较好。
如果是还没使用状态管理,又想用的,建议使用mobx吧!
(学习视频分享:编程基础视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des deux principaux outils réactifs de Vue3 : ref et réactif
- [Français] Refactorisation des composants React à l'aide de hooks personnalisés
- Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
- Vous vous demandez si vous devez apprendre React et jQuery en même temps ?
- Une brève analyse de l'utilisation des fonctions setup() et reactive() dans vue3
- [Organisation et partage] Quelques outils React Native utiles

