Maison >outils de développement >VSCode >Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils
- 青灯夜游avant
- 2023-03-31 18:54:513199parcourir
Comment déboguer le code source de React ? L'article suivant expliquera comment déboguer le code source de React sous divers outils et présentera comment déboguer le véritable code source de React dans les projets contributeurs, create-react-app et vite. J'espère que cela sera utile à tout le monde !
cloner React
Cloner Reactcloner localement et installer les dépendances.
git clone https://github.com/facebook/react.git
Compilez le projet
Si vous faites simplement une simple construction de fil, la carte source ne sera pas générée . Ce n'est pas ce que nous voulons. Nous devons compiler le sourcemap requis par les éditeurs modernes pour le mapper au code source réel pour le débogage. yarn build,并不会生成sourcemap, 这不是我们想要的,我们需要编译出现代编辑器所需的sourcemap进行映射到实际源码进行调试。
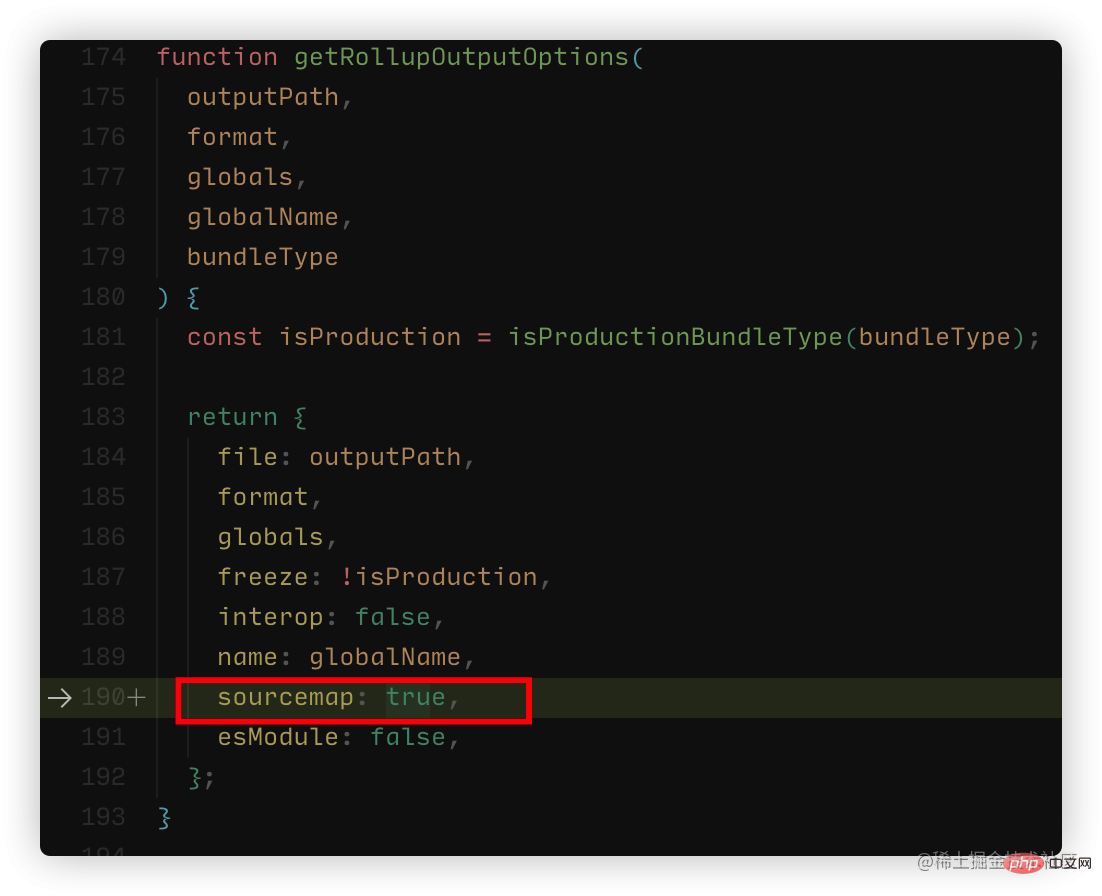
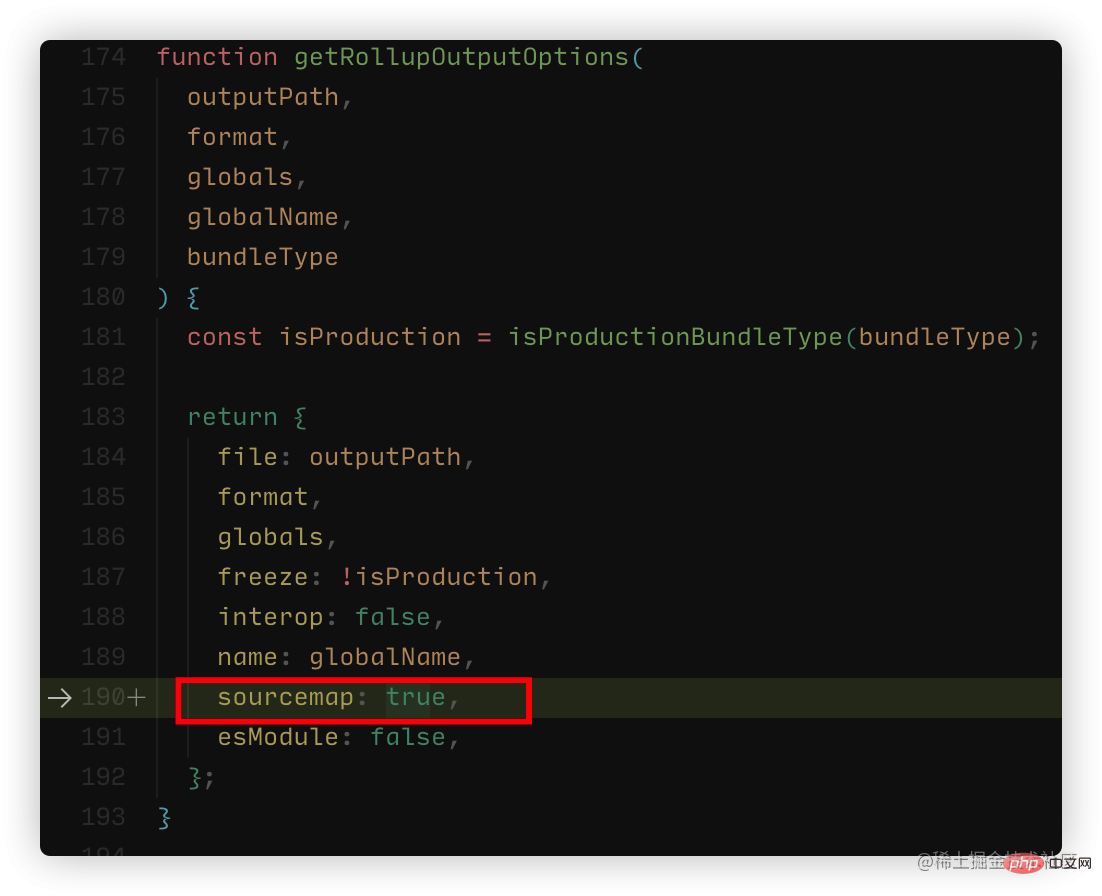
当前react项目并无法通过简单增加参数生成sourcemap,我们需要修改scripts/rollup/build.js下的部分配置 【推荐学习:vscode教程、编程教学】
①: 修改 sourcemap 为 true ②:注释部分无法生成sourcemap的插件
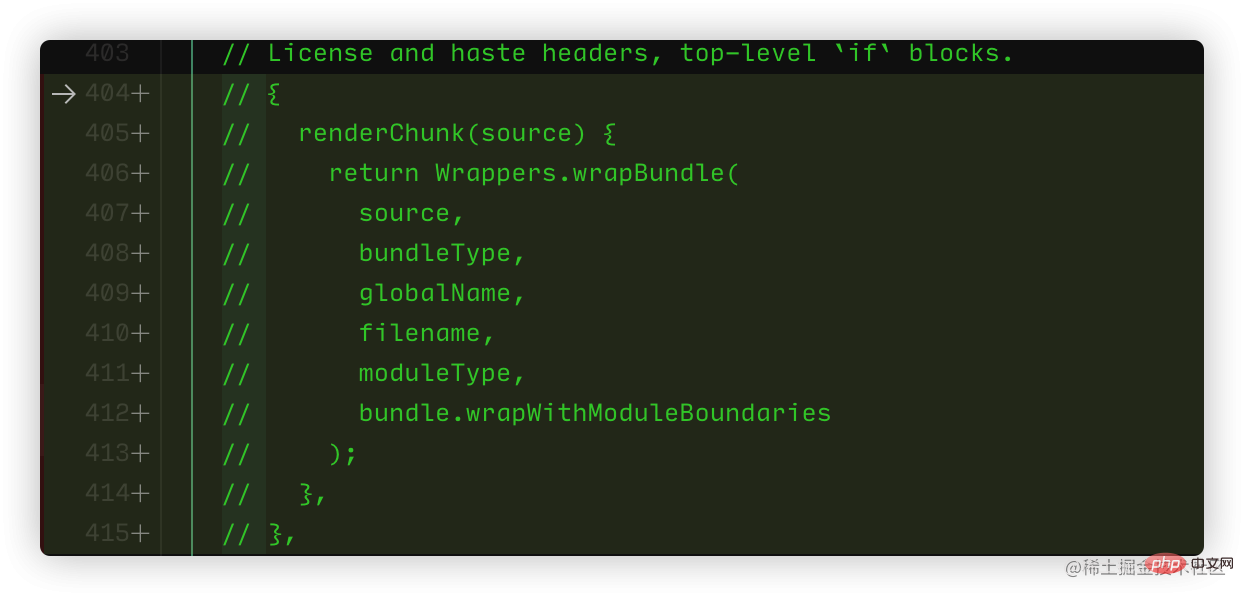
②:注释部分无法生成sourcemap的插件


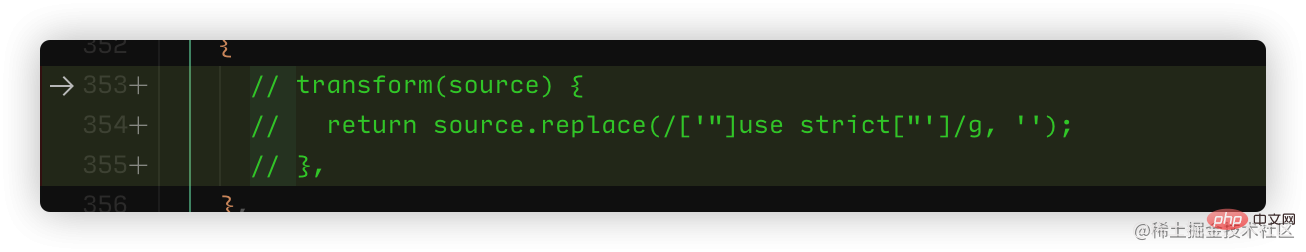
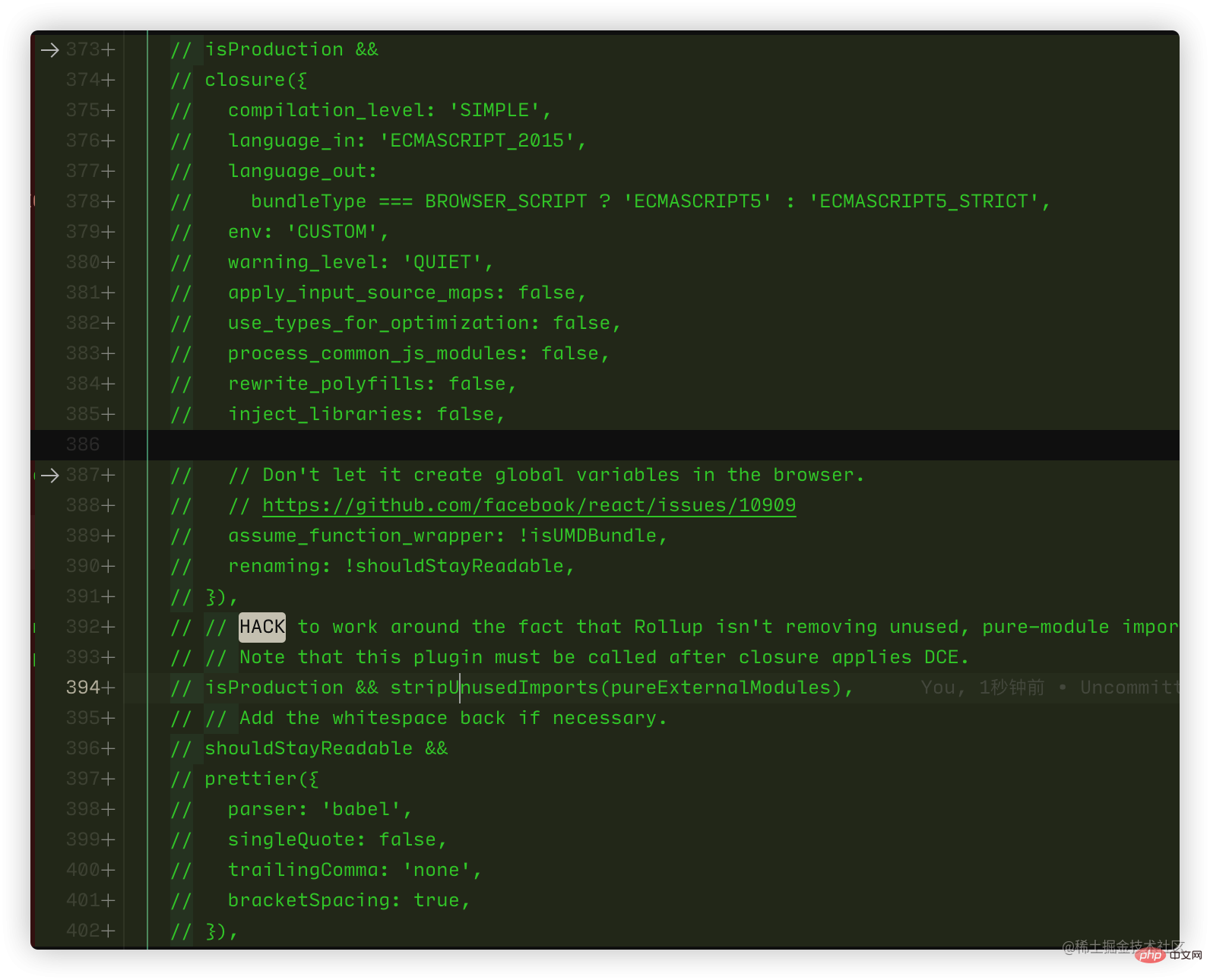
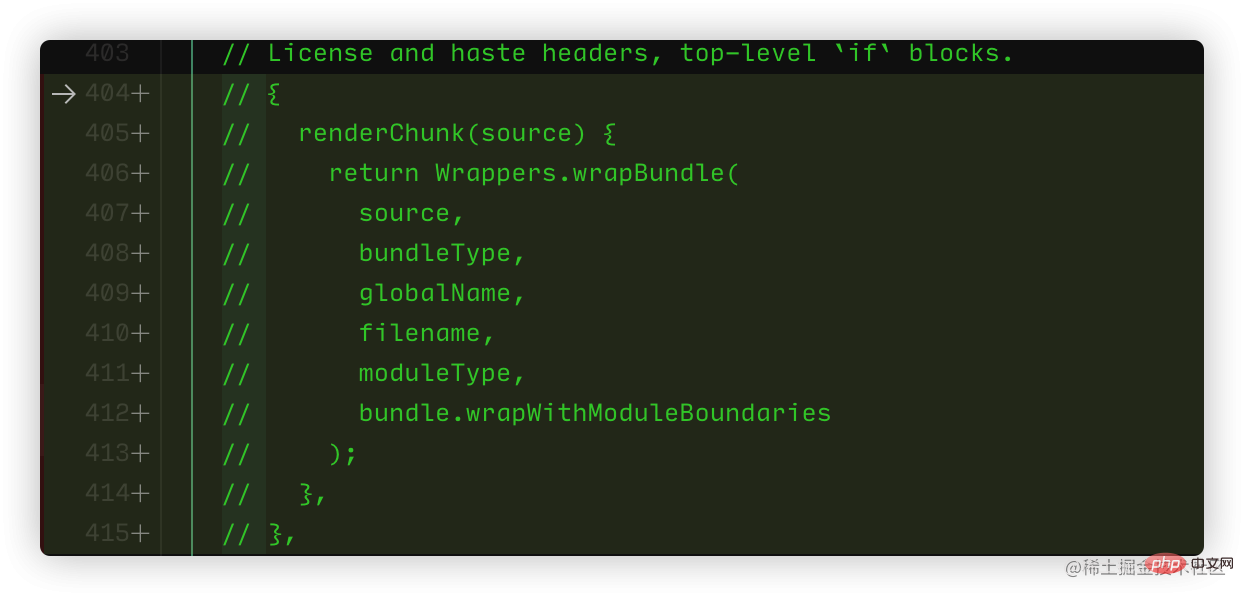
 ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
ok,看起来很多,但其实大致都连在一起(353-355, 387-415), 注释掉了几个插件,此时我们可以进行build了
yarn build
注意: 如果build失败,提示你需要安装jdk,根据报错安装即可。
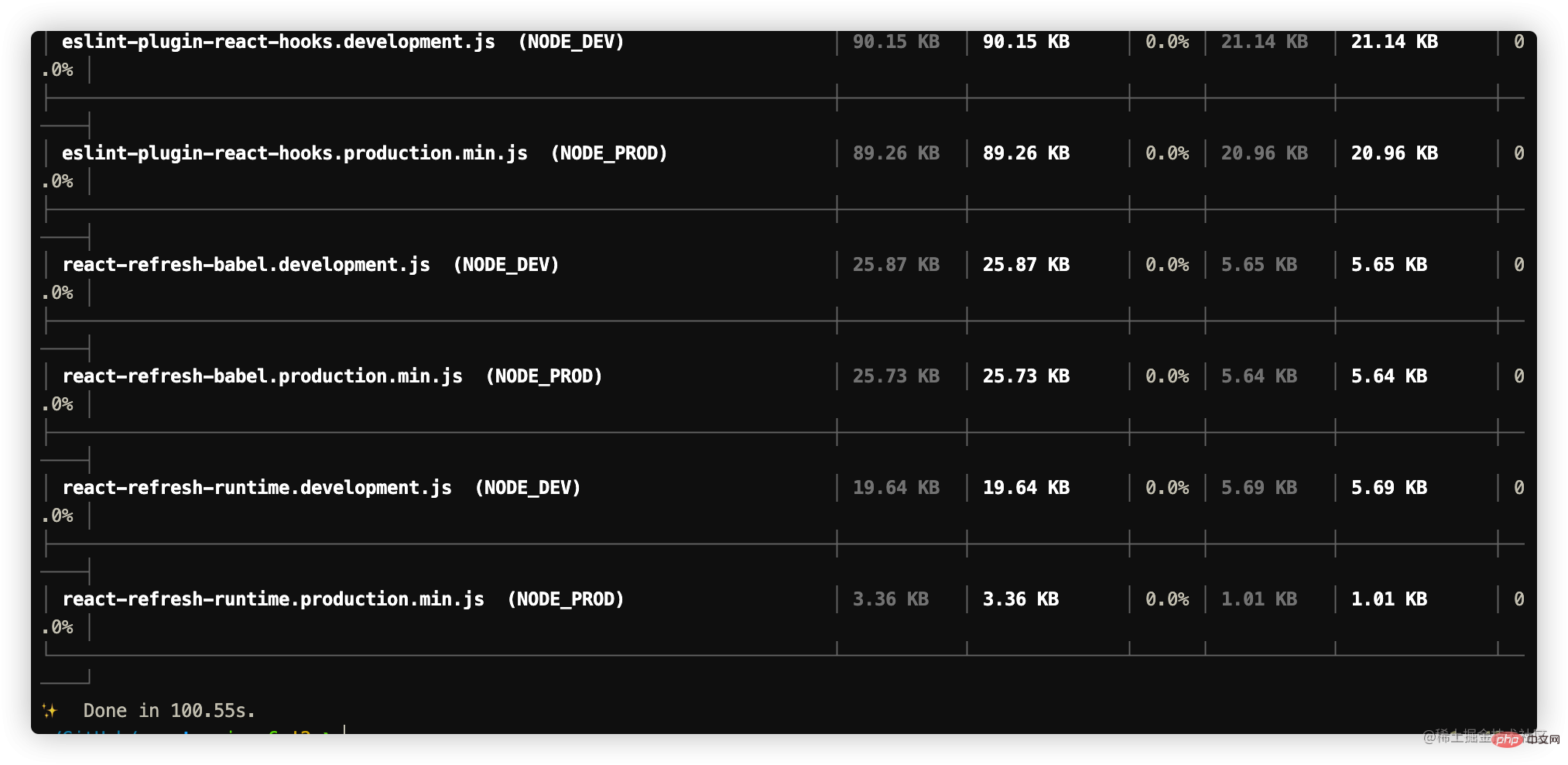
成功效果如下:

进行debugger
我们根据官方文档得知基础开发文件目录在 /fixtures/packaging/babel-standalone/dev.html中,于是我们根据该html先进行简单的debug配置。
vscode
1、创建一个launch.json
2、修改launch.json配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Open dev.html",
// 这里路径可能不一样 做统一调整 修改为如下
"file": "${workspaceFolder}/fixtures/packaging/babel-standalone/dev.html"
}
]
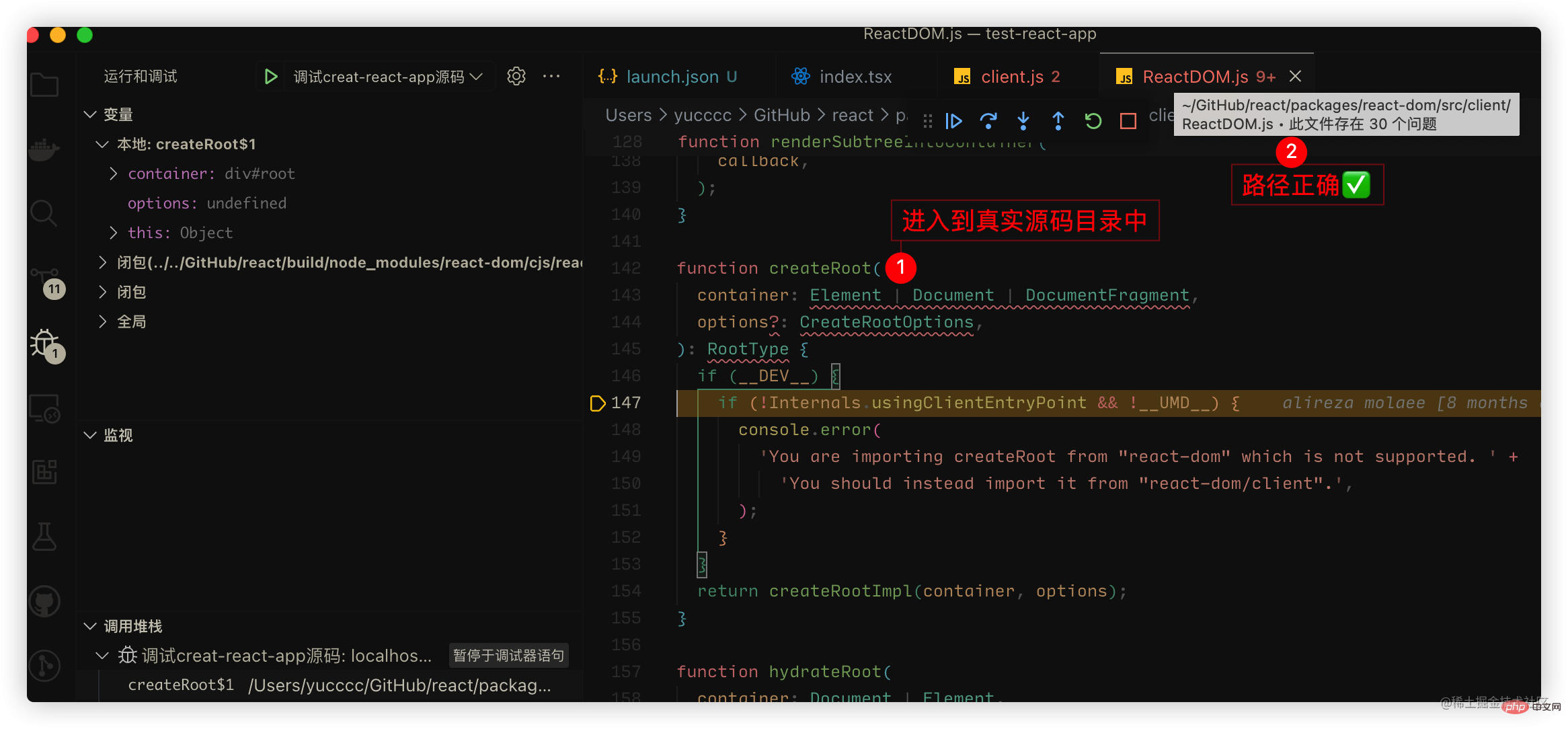
}然后在源码打上断点,点击打开debug即可看到运行到源码成功.
注意:此时我们已经有了sourcemap,直接在
/packages/react-dom或者/packages/react会运行到代码打上断点

webstrom
webstrom的十分简单,在dev.html右键进行调试dev.html即可:
如上面的案例已经满足你的大部分的源码调试需求,并且我们也可以通过增加一些组件或者hook来进行调试:

如果你实在想在真实项目中进行源码阅读,可以继续往下阅读。
在create-react-app中debug
我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来进行对源码的链接。
上面的案例适合react开发者使用并且已经满足你的小部分需求,但是我们平时大多都基于create-react-app或者vite来运行项目,我们可以通过npm link来链接一下即可。
①: 创建一个create-react-app项目
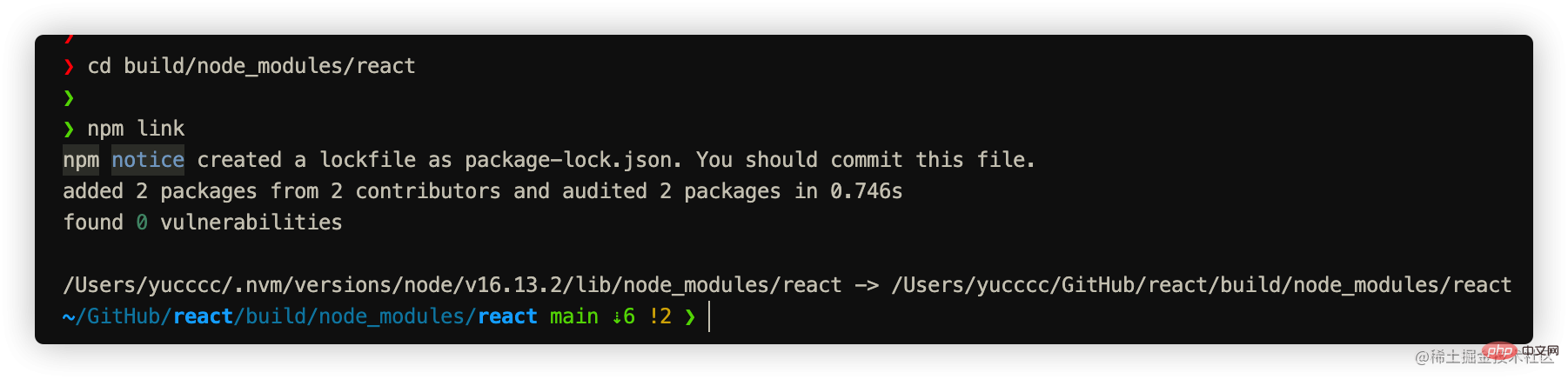
②: 在React项目中将 react,react-dom链接到全局.
、Enseignement de la programmation注意: 需要根据你实际当前处于的位置去执行,总而言之就是到
Le projet React actuel ne peut pas générer de sourcemap en ajoutant simplement des paramètres. Nous devons modifier certaines configurations sousbuild/node_modules/react和build/node_modules/react-dom分别执行npm linkscripts/rollup/build.js[Apprentissage recommandé : tutoriel vscode
】
 ② : Le plug-in pour sourcemap ne peut pas être généré dans la section commentaire
② : Le plug-in pour sourcemap ne peut pas être généré dans la section commentaire

 ok, regarde, il y en a beaucoup, mais ils sont tous à peu près connectés entre eux (353-355, 387-415). Après avoir commenté quelques plug-ins, nous pouvons construire à ce moment-là
ok, regarde, il y en a beaucoup, mais ils sont tous à peu près connectés entre eux (353-355, 387-415). Après avoir commenté quelques plug-ins, nous pouvons construire à ce moment-làcd build/node_modules/react && npm link
Remarque : si la construction échoue, vous serez invité à l'installer jdk, installez-le simplement conformément au rapport d'erreur. 🎜🎜Les résultats positifs sont les suivants : 🎜🎜
🎜
🎜Debugger🎜🎜🎜Nous nous sommes basés sur Document officiel🎜On sait que le répertoire des fichiers de développement de base est dans
/ luminaires/packaging/babel-standalone /dev.html, nous effectuons donc d'abord une configuration de débogage simple basée sur le HTML. 🎜🎜vscode🎜
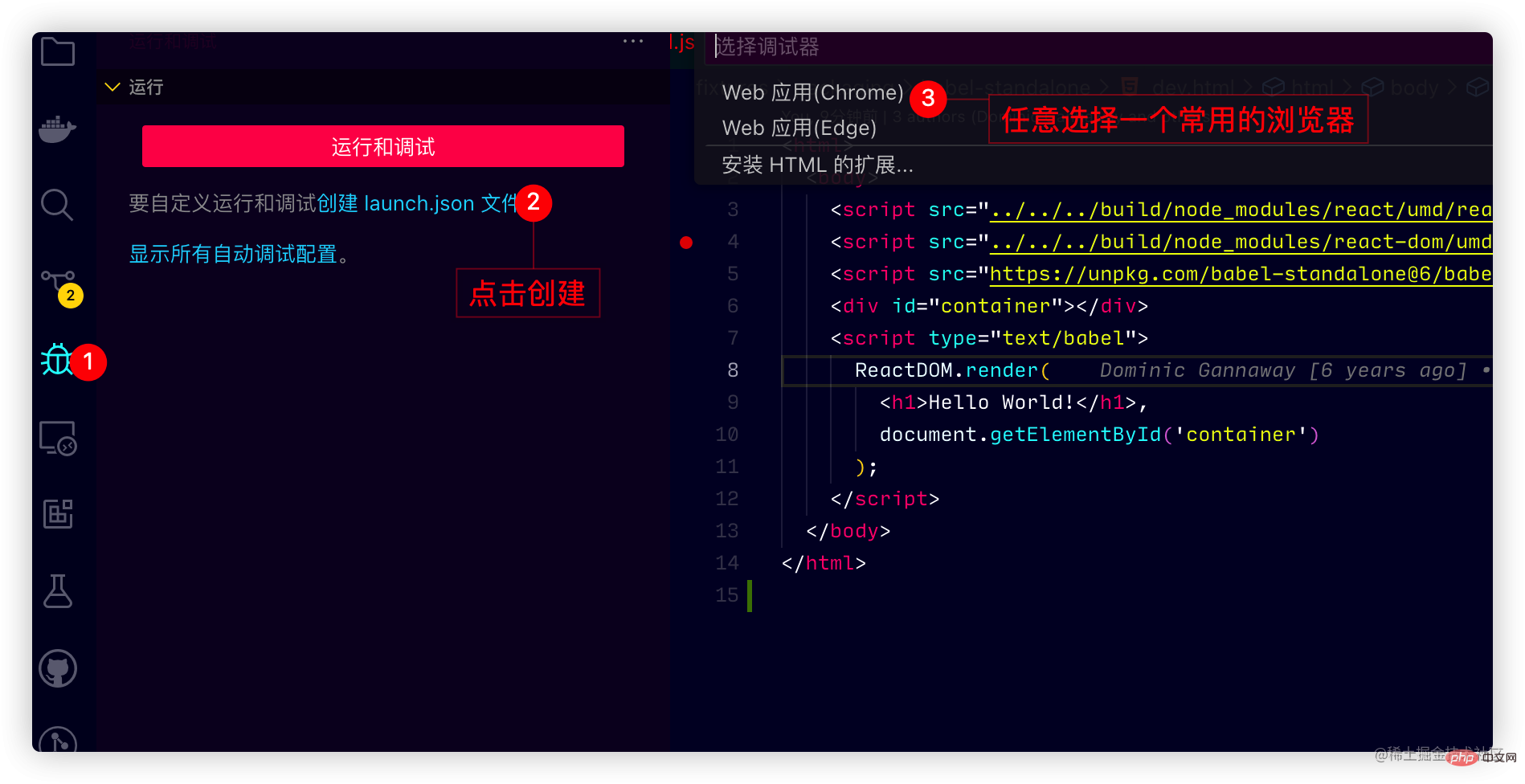
🎜1 Créez unlaunch.json🎜🎜2. Modifiez la configuration
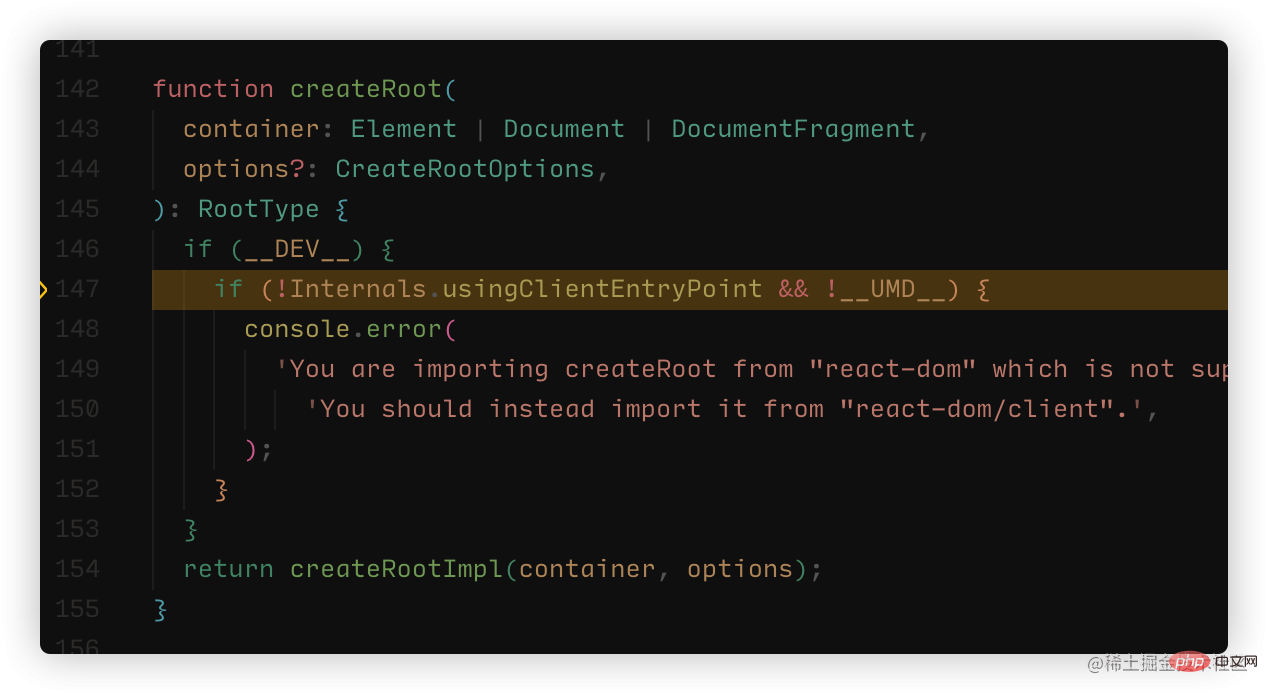
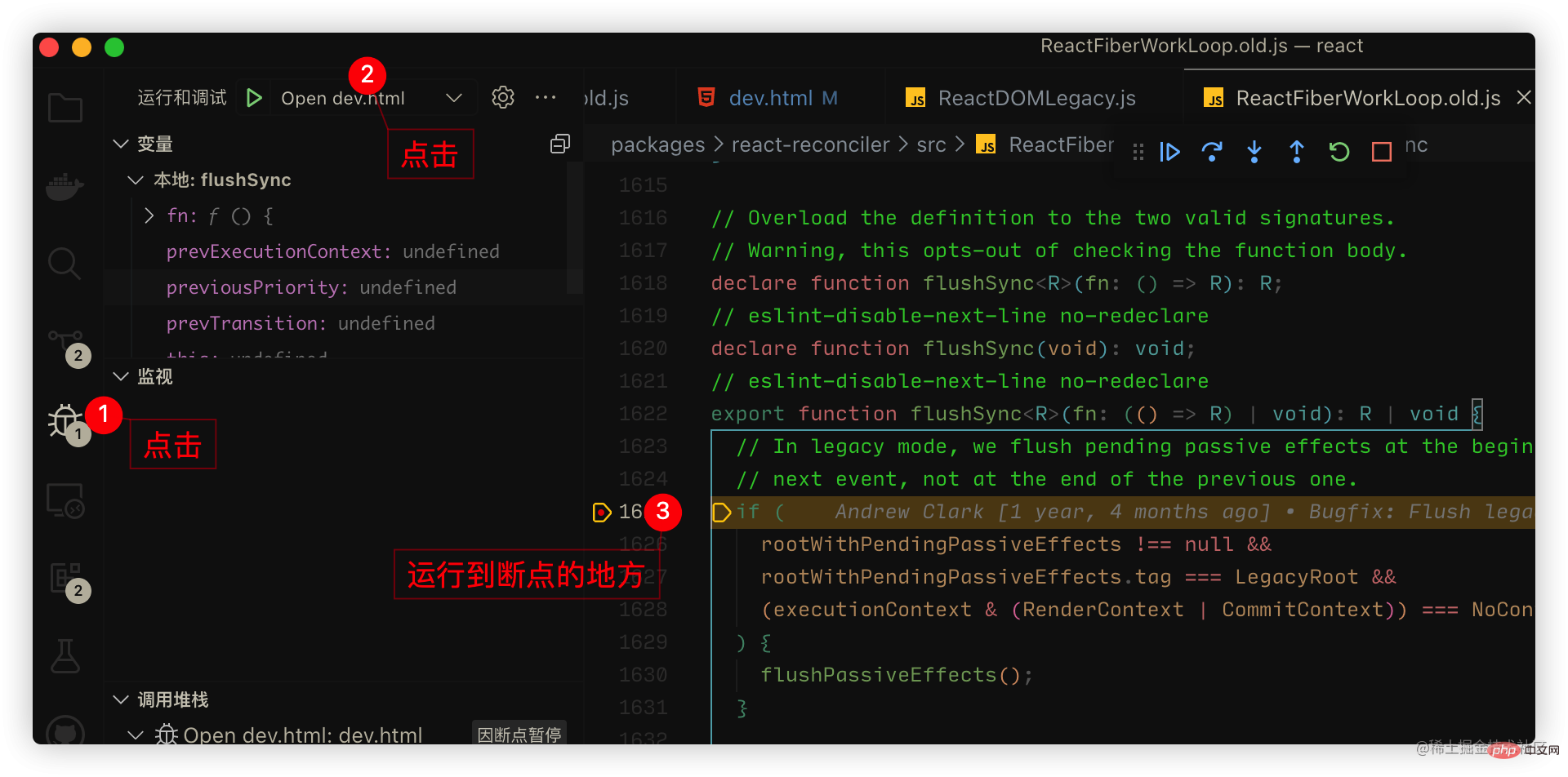
launch.json🎜cd .. && cd react-dom && npm link🎜 puis tapez dans le point d'arrêt du code source, cliquez pour ouvrir le débogage et vous verrez que le code source est exécuté avec succès 🎜🎜Remarque : à l'heure actuelle, nous avons déjà le sourcemap, directement dans/packages/react-dom<.> ou <code>/ packages/reacts'exécutera jusqu'à ce que le code soit défini sur un point d'arrêt🎜🎜🎜🎜
🎜webstrom🎜
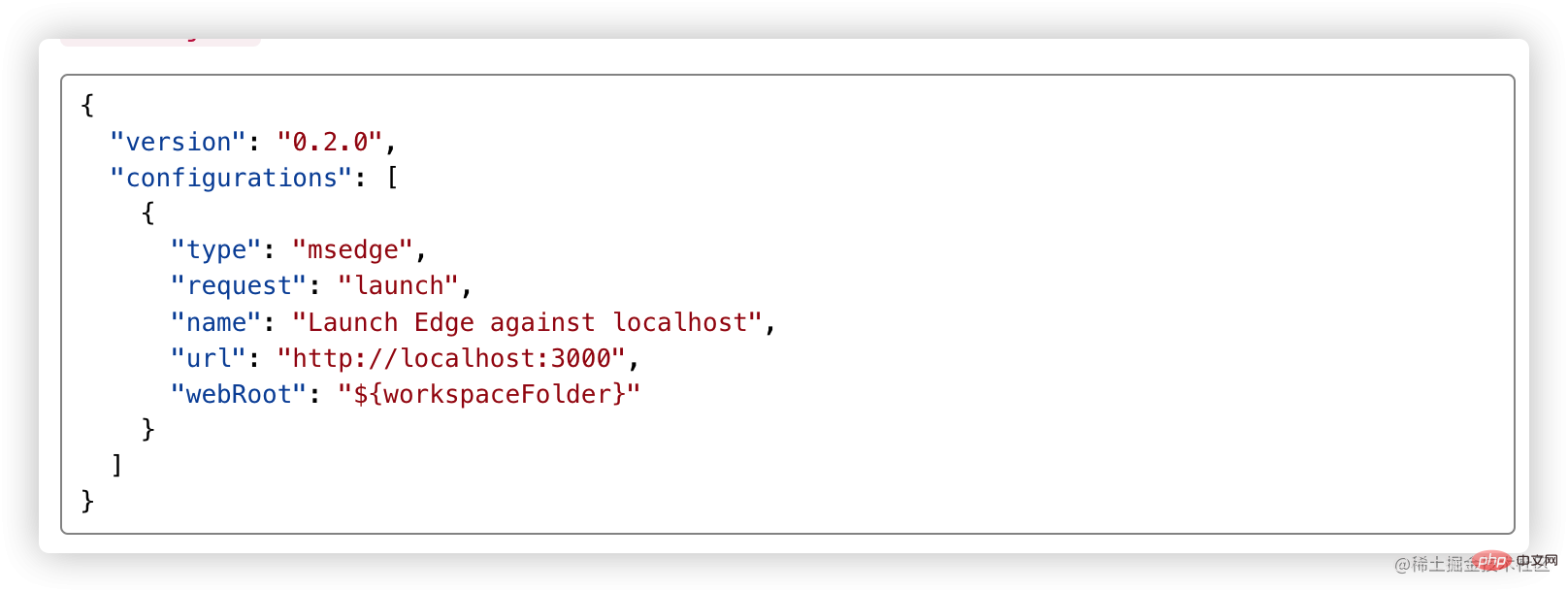
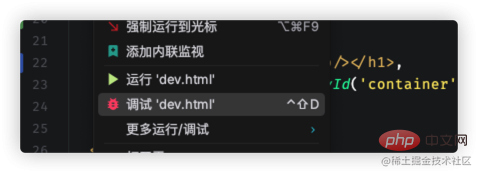
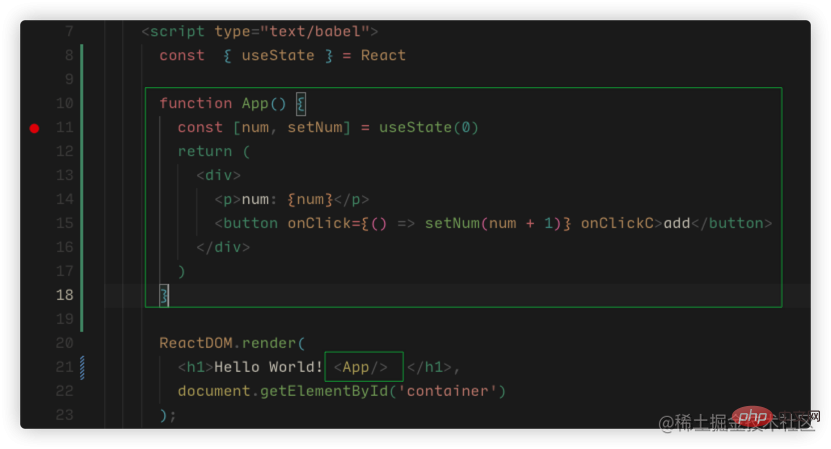
🎜webstrom est très simple, faites un clic droit sur dev .html pour déboguerdev.html code>C'est tout :<img src="https://img.php.cn/upload/article/000/000/024/188df9c1520d662f3f146400990a4db9-7.png" alt="" chargement="lazy">🎜🎜tels que Le cas ci-dessus a répondu à la plupart de vos besoins de débogage de code source, et nous pouvons également déboguer en ajoutant des composants ou des hooks : 🎜🎜<img src="https://img%20.php.cn/upload/article/000%20/000/024/581789a4ceee12c68a4ab28951f34f41-8.png" alt="" chargement="lazy">🎜🎜Si vous voulez vraiment lire le code source dans un vrai projet, vous pouvez continuez à lire. 🎜<h2 data-id="heading-6">🎜Débogage dans create-react-app🎜🎜🎜La plupart d'entre nous exécutons généralement des projets basés sur create-react-app ou vite, nous pouvons utiliser le lien npm pour déboguer le code source lien. 🎜🎜Le cas ci-dessus convient aux développeurs React et répond à une petite partie de vos besoins. Cependant, la plupart d'entre nous exécutons généralement des projets basés sur create-react-app ou vite. Nous pouvons le relier via un lien npm. 🎜🎜① : Créez un projet create-react-app 🎜🎜② : Liez <code>react,react-domau global dans le projet React 🎜🎜Note. : Vous devez l'exécuter en fonction de votre emplacement actuel réel. En bref, allez dansbuild/node_modules/reactetbuild/node_modules/react-domet exécutez. npm link<respectivement.>C'est tout.🎜🎜<pre class="brush:js;toolbar:false;"> npm link react react-dom</pre>🎜Ce qui suit est un succès :🎜🎜🎜Lien réagir-dom aussi.🎜<pre class="brush:js;toolbar:false;">{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }</pre>🎜🎜🎜<p>③: 在create-react-app的项目中link react与react-dom</p><pre class="brush:js;toolbar:false;"> npm link react react-dom</pre><p>大功小成,接下来开始正式的debugger.</p> <h3 data-id="heading-7"><strong>vscode如何debugger</strong></h3> <p>官方已经给出部分文档, 参考文档: <a href="https://www.php.cn/link/c665761dd3d358f5bbb09f6fca4c13ae" target="_blank" title="https://code.visualstudio.com/docs/nodejs/reactjs-tutorial" ref="nofollow noopener noreferrer">文档</a></p> <ul> <li>先启动项目 <code>yarn start增加launch.json配置: 文档
注意:
1、如果你项目端口进行了修改,需要把上方的端口也做修改.
2、官方提供的是edge浏览器,如果你想改谷歌浏览器只需要把type修改为chrome笔者的配置如下:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "调试creat-react-app源码", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}" } ] }
- 找个位置打上断点进行调试
③、④为我打上断点的位置,点击 ⑤ 即可看到进入源码啦(可能要多点几下)

至此:我们已经大功告成,可以进行源码调试。
webstrom如何debugger
webstorm就显得十分简单,参考官方文档: 文档
- 打上断点
- 启动项目 yarn start
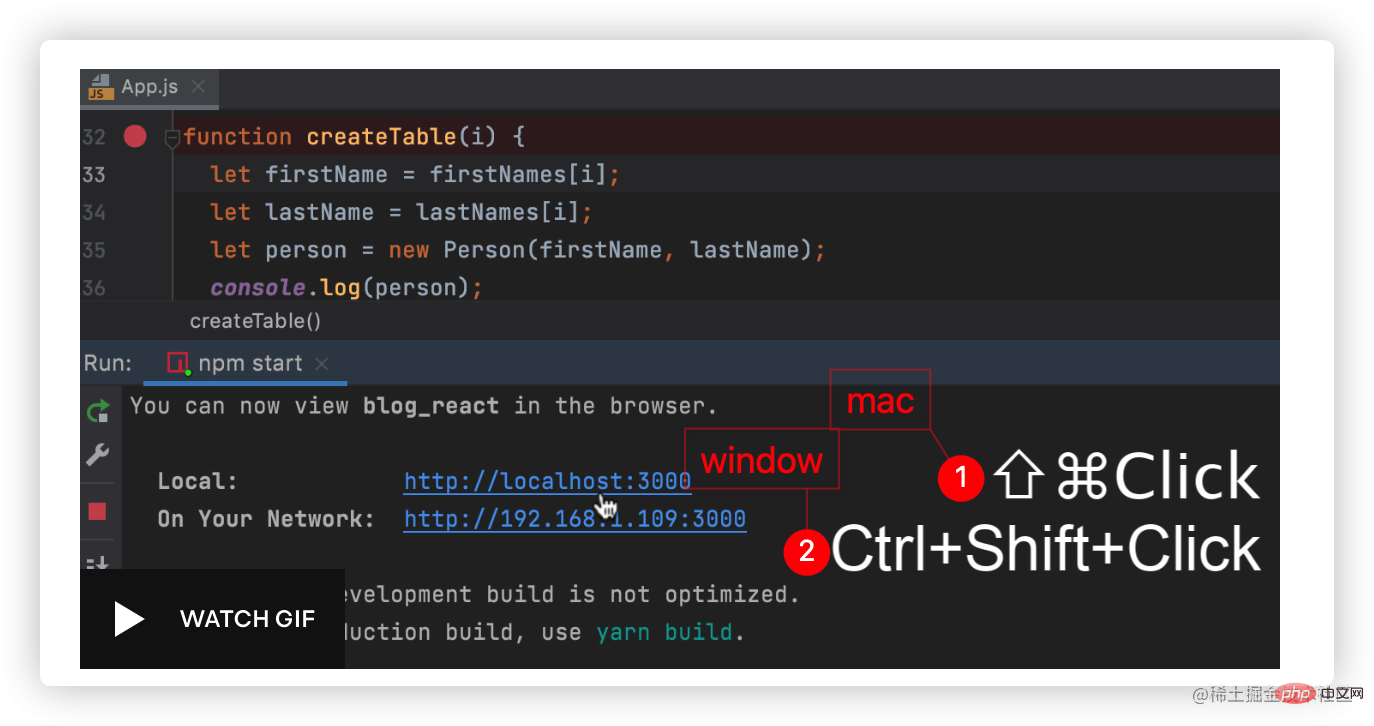
- 使用按键打开调试面板, 文档

调试React vite项目
和上方一致,也是通过link
总结:
调试源码的逻辑核心在于sourcemap,但是我们不难发现其中存在一些问题:
1、当前我们跨项目进行调试(源码在react项目中,我们的项目在另外一个文件中),导致类型管理出现问题, 这是基于开发项目的定义管理,不同编辑器表现不同.
- vscode
这是因为vscode默认解析ts的,但是不会默认识别flow的语法,所以这种的代码会解析成ts语法,就会报错,我们在项目增加
.vscode/settings.json增加配置:{ "javascript.validate.enable": false }即表现正常,不再报错:
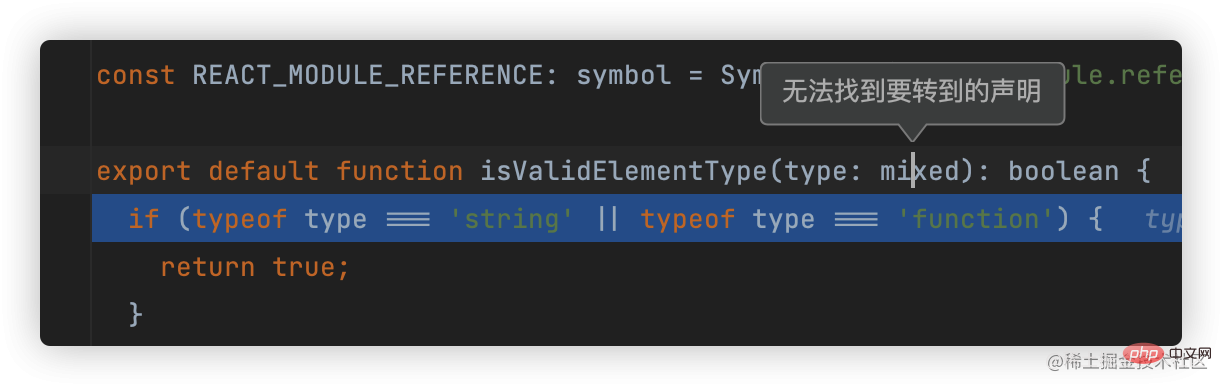
- webstorm
webstrom则是无法找到定义
更多关于VSCode的相关知识,请访问:vscode基础教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Les recommandations de plug-ins VScode les plus récentes et les plus complètes en 2023
- Comment exécuter php dans vscode ? (Tutoriel de configuration de l'environnement)
- Un article explique en détail la configuration de vscode, l'environnement d'exécution C/C++ [enseignement au niveau nounou]
- Recommandation du plug-in VSCode : version chinoise ChatGPT Plus, qui améliore considérablement l'efficacité des développeurs !
- [Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023