Maison >outils de développement >VSCode >[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023
[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023
- 青灯夜游avant
- 2023-03-21 19:05:032642parcourir
Visual Studio Code est un éditeur de code source multiplateforme gratuit développé par Microsoft pour écrire des applications Web et cloud modernes. Il contient un riche marché de plug-ins, offrant de nombreux plug-ins pratiques. Partageons les plug-ins VS Code essentiels pour le front-end en 2023 !
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/64198f0edb5da686.jpg)
Front-end framework
ES7+ React/Redux/React-Native snippets
Ce plugin fournit de nombreux préfixes abrégés pour accélérer le développement et aider les développeurs pour React, Redux, GraphQ L Créez des extraits de code et de la syntaxe avec React Native. ![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/89e9c0db2b04b9cd6e695dda0c16c178-1.png) Par exemple, créez un nouveau fichier et tapez rfce puis appuyez sur Entrée, cela générera un composant de fonction React, importera React et exportera le composant.
Par exemple, créez un nouveau fichier et tapez rfce puis appuyez sur Entrée, cela générera un composant de fonction React, importera React et exportera le composant. ![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/68ab38d88090c833f6972ffbb6678100-2.png)
VSCode React Refactor
Il s'agit d'une extension VS Code spécialement conçue pour les développeurs React. La refactorisation peut s'avérer difficile lorsque l'on travaille sur de grands projets. Le code peut être rapidement refactorisé à l'aide de VSCode React Refactor, qui extrait des extraits de code JSX dans de nouvelles classes et composants. De plus, il prend en charge TypeScript, TSX, les fonctions régulières, les classes et les fonctions fléchées. ![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/21f34a4e5d10e67d4af0d1c39ba44d6b-3.gif)
Simple React Snippets
Ce plugin fournit un ensemble d'extraits React soigneusement sélectionnés qui peuvent être facilement ajoutés à votre code en entrant quelques lettres. Par exemple, taper imr importera React dans le composant.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/8e8fb113c708cfdd0e4f247a8bd97934-4.png)
Extraits de code Typescript React
Ce plugin contient des extraits de code React utilisant Typescript. Il prend en charge des langages tels que Typescript (.ts) ou TypeScript React (.tsx). Vous trouverez ci-dessous deux extraits de création de composants React à l'aide de TypeScript.
- Exporter React par défaut :
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/1bd4092c046c91c5fa7990ef55a09e60-5.gif)
- Exporter le composant React :
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/086571a18ad55f73fad3ff1b873a53b6-6.gif)
Fonctionnalités du langage Vue (Volar)
Par défaut, notre composant Vue ressemble à ceci :
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/15dfad3b2f22b7be5f766ae26a47f3dc-7.png)
Utilisez ce plugin pour obtenir une belle coloration syntaxique, une vérification des erreurs et un formatage du code. En outre, il ajoute de nombreuses directives Vue et gestionnaires d'événements pour fournir d'excellentes suggestions lors de la frappe.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-8.png)
volar est un plugin de support linguistique conçu spécifiquement pour Vue 3. Il est basé sur @vue/reactivity qui calcule tout à la demande, permettant des performances au niveau de service du langage TypeScript natif.
À mesure que Vue 3 + TypeScript devient de plus en plus populaire, Vetur (l'extension officielle VS Code pour Vue) commence à avoir des problèmes, tels qu'une utilisation élevée du processeur lors de l'utilisation de Vue avec TypeScript, ou la non prise en charge du nouveau . Volar résout les problèmes de Vetur et offre la meilleure expérience de développement aux utilisateurs de Vue 3 + TypeScript. Il fournit une prise en charge linguistique complète pour Vue 3, y compris la syntaxe standard Single File Group <script setup></script> 语法。而 Volar 就解决了 Vetur 的问题,并为 Vue 3 + TypeScript 用户提供了最佳的开发体验。它为 Vue 3 提供完整的语言支持,包括标准的单文件组件 (SFC) 语法及其最新添加的 <script setup></script>ware
<script setup></script>. Vue 3 Snippets
Ce plug-in contient tous les extraits de code correspondant aux API Vue.js 2 et Vue.js 3.![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/c40ac77afe919e1e295932371ec7a47d-9.png)
Vue VSCode Snippets
Ce plugin ajoute des extraits de code Vue 2 et Vue 3 à Visual Studio Code.![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/da420048378e23a1d3fc90add4fc7d2d-10.png)
React Native Tools
L'extension React Native Tools est construite par l'équipe Microsoft et fournit un environnement de développement pour les projets React Native. Le plugin permet d'exécuter et de déboguer facilement du code sur différents simulateurs ou émulateurs, d'exécuter rapidement des commandes React Native à partir de la palette de commandes sans avoir à exécuter manuellement des commandes dans le terminal et d'utiliser IntelliSense pour parcourir les fonctions, objets, paramètres et plus encore de React Native. .
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/080708f3566d0a19ef24928fba165859-11.gif)
Extraits de code JavaScript (ES6)
Ce plug-in vous permet d'utiliser un raccourci d'extrait de syntaxe ES6 prédéfini, améliorant ainsi l'efficacité du développement. Ce plugin VS Code est personnalisable car il n’est spécifique à aucun framework.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-12.png)
Git Integration
GitLens
Ce plugin améliore Git dans VS Code et libère les données cachées de chaque référentiel. Vous pouvez rapidement voir qui a écrit le code, naviguer et explorer facilement les référentiels Git, obtenir des informations grâce à des visualisations riches et de puissantes commandes de comparaison, et faire bien plus pour vous aider à mieux comprendre votre code.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/82c831fc65e3deb687498c46f3d1ea89-13.png)
Git History
Ce plugin est utilisé pour afficher les journaux Git et l'historique des fichiers et comparer les branches ou les commits.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/f64779e93f56d776134d89255ef5142c-14.gif)
Git Graph
Le plugin Git Graph est utilisé pour visualiser visuellement les opérations Git d'un référentiel et effectuer facilement des opérations Git à partir du graphique.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/27a0360b1f1666634e05c83c670794b4-15.gif)
Analyse des données
Coût d'importation
Des problèmes de performances peuvent survenir lors de l'importation de plusieurs packages dans un projet. . Le plugin affiche la taille de la bibliothèque importée, si la taille est verte cela signifie que la bibliothèque est petite, tandis que rouge signifie que la bibliothèque est grande.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/298da4e3ff4a61124f3399a4e5e6eb60-16.png)
Time Master
Mesures, informations et suivi du temps générés automatiquement à partir des activités de programmation. Il s'agit d'un projet open source, indépendant de l'environnement réseau, sûr et léger.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/9e0e39da3babb877a23ac9bbc2dfa2de-17.png)
VS Code Counter
Le plug-in VS Code Counter est utilisé pour compter le nombre de lignes de code du projet. Après avoir installé le plug-in, cliquez avec le bouton droit sur le dossier où le code doit être compté et. sélectionnez "Compter les lignes dans le répertoire". Un dossier nommé .VSCodeCounter apparaît dans le répertoire racine du projet, contenant les résultats dans différents formats. L'éditeur ouvrira le format .md. Les résultats afficheront le nombre total de lignes de code, le nombre de lignes de fichiers dans différents formats, les fonctions de fichiers avec des chemins différents, etc. Le nombre de lignes de code comprend le nombre de lignes de code pur, le nombre de lignes vides et le nombre de lignes de commentaires.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-18.png)
Amélioration des fonctions
Action de duplication
Lors du développement, nous pouvons rencontrer des situations où nous devons copier un fichier (composant). Par défaut, vous devez cliquer avec le bouton droit sur le fichier. fichier , puis cliquez sur Copier. Cliquez avec le bouton droit sur le dossier dans lequel vous souhaitez copier les fichiers et cliquez sur Coller. Cliquez à nouveau avec le bouton droit sur le fichier et renommez-le.
Avec ce plugin, vous verrez une nouvelle option « Fichier ou répertoire en double » lorsque vous cliquez avec le bouton droit sur un fichier. Cliquez dessus, entrez le nouveau nom du fichier et appuyez sur Entrée.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/863623ae8c2ba4f80aa7381e5dc701b2-19.png)
npm Intellisense
Ce plugin fournit une fonctionnalité de saisie semi-automatique pour les modules npm dans les instructions d'importation. Toutes les importations de modules npm sont automatiquement gérées à l'aide de cette extension.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/614609952708346c85a05bb441df1559-20.gif)
Path intellisense
Ce plug-in est utilisé pour compléter automatiquement les noms de fichiers. Lors de l'importation d'autres fichiers, vous pouvez demander le fichier et compléter rapidement le nom du fichier à importer.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/2a3b9c36eb2624985ad1b5e54f050a25-21.gif)
Renommer automatiquement la balise
Utilisez ce plug-in pour renommer automatiquement les balises d'ouverture et de fermeture d'une balise HTML lorsque vous la renommez. Évitez de modifier uniquement la balise d'ouverture et d'oublier de modifier la balise de fermeture. L'extension fonctionne avec HTML, XML, PHP et JavaScript.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/fd4fc4750574787ec1f9c585023ae6df-22.gif)
Balise de fermeture automatique
Habituellement, lorsque vous souhaitez utiliser un élément HTML spécifique, vous devez saisir la balise de début et la balise de fin. Après avoir utilisé ce plugin, il vous suffit de saisir la balise d'ouverture et il ajoutera automatiquement la balise de fermeture. Pour les développeurs Vue, il prend également en charge les noms de types personnalisés. Lorsque vous saisissez la balise d'ouverture d'un composant personnalisé, il ajoute automatiquement la balise de fermeture.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/8585ae2341ba6963ca65ec4e61d7d072-23.gif)
CSS Peek
Utilisez ce plugin pour parcourir et modifier rapidement les styles CSS définis dans des feuilles de style externes directement à partir de fichiers HTML et JavaScript. Il fournit une fonction "Peek". Sélectionnez un nom de classe ou d'identifiant en HTML et maintenez la touche Ctrl + bouton gauche de la souris enfoncée pour localiser directement la position CSS du nom.
Ce plugin est avantageux pour travailler avec des feuilles de style CSS volumineuses ou complexes car il vous permet de rechercher et de modifier rapidement les styles appliqués à des éléments spécifiques sans avoir à parcourir plusieurs fichiers ou à rechercher dans de grandes quantités de code.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/ba7956d2969d1a89065b6718c55b8b29-24.gif)
Regex Previewer
Regex Previewer est utilisé pour tester les expressions régulières. Lors de l'écriture d'expressions régulières, vous pouvez directement utiliser les touches de raccourci Ctrl+Alt+M (windows) ou ⌥+⌘+M (Mac) pour lancer un onglet sur le côté droit de l'éditeur, où vous pouvez écrire des tests d'expressions régulières. Cas d'utilisation, après avoir écrit, cliquez sur Test Regex... au-dessus de l'expression régulière, puis les caractères correspondants sur la page à onglet de droite seront mis en surbrillance :
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-25.png)
Code Spell Checker
Le plug-in Code Spell Checker peut vérifier s'il y a des fautes d'orthographe dans les mots. Les règles de vérification suivent camelCase (orthographe en cas de chameau).
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/97e1ed2398cbf553a9b5219f99fa1d8f-26.gif)
Embellissement de programmation
Mettre en surbrillance la balise correspondante
Lorsqu'il y a de nombreuses balises HTML, il est parfois difficile de positionner la balise de fin par rapport à la balise de début correspondante et vice versa. Avec ce plugin, lorsque vous cliquez sur la balise d'ouverture, vous verrez la balise de fermeture soulignée. De plus, il met en évidence les balises d'ouverture et de fermeture dans l'arborescence du code. Si vous le souhaitez, vous pouvez personnaliser le style pour faire ressortir davantage le soulignement.
Au-delà de cela, le plugin a quelques commandes pratiques, donc lorsque vous cliquez sur une balise, vous pouvez utiliser ctrl + shift + P pour ouvrir le panneau de commande et rechercher **"ctrl + shift + P打开命令面板并搜索**“Highlight Matching Tag”**,会看到两个可以在项目中使用的命令。
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
TODO Highlight
如果想在将代码发布到生产环境之前提醒自己注意事项或代码中未完成的事情,TODO Highlight VS Code 插件会非常有用。该插件会在代码注释中突出显示某些关键字,如 FIXME: 和 TODO: Mettre en surbrillance la balise correspondante
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/4c455c5340b3ac378f96f3dfb2527eeb-27.png)
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](/static/imghwm/default1.png) TODO Highlight
TODO HighlightLe plugin TODO Highlight VS Code est très utile si vous souhaitez vous rappeler des notes ou des choses qui ne sont pas faites dans le code avant de le publier en production. Le plugin met en avant certains mots-clés comme FIXME : et TODO : dans les commentaires du code pour vous rappeler des choses à noter ou des choses qui n'ont pas encore été faites.
En plus de cela, utilisez le raccourci ctrl + shift + P pour ouvrir la palette de commandes et recherchez Todo Highlight Select Lister les annotations en surbrillance, puis sélectionnez Tout pour répertorier toutes les annotations en surbrillance laissées dans tous les fichiers.
FIXME : et TODO : dans les commentaires du code pour vous rappeler des choses à noter ou des choses qui n'ont pas encore été faites. ![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-29.png)
Colorize
Colorize ajoutera un arrière-plan au code couleur qui correspond actuellement à la couleur du code. Il visualise les couleurs CSS via des variables CSS, des variables de préprocesseur, des couleurs hsl/hsla, des couleurs multi-navigateurs, des arrière-plans de couleurs exa, rgb, rgba et argb pour aider les développeurs à distinguer rapidement les couleurs.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/58bc3e217b9eb35df754a3f42bbd9337-30.png)
Aperçu de l'image
Avec ce plug-in, lorsque la souris survole le lien de l'image, vous pouvez prévisualiser l'image en temps réel. De plus, vous pouvez également voir la taille et la résolution de l'image. l'image.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-31.png)
CodeSnap
CodeSnap est utilisé pour capturer et partager du code. Les captures d'écran peuvent être annotées avec du texte ou des formes et partagées via des liens ou incluses sur des sites Web ou des documents. Utilisez simplement ctrl + shift + P et tapez CodeSnap puis appuyez sur Entrée et la fenêtre CodeSnap s'ouvrira.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/c92da64533bc6a0a762e1f4a06293098-32.png)
Error Lens
Error Lens est un plug-in qui met en évidence les inspections de code (erreurs, avertissements, problèmes de syntaxe). Error Lens améliore les capacités de diagnostic d'un langage en rendant les diagnostics plus visibles, en mettant en évidence la ligne entière où un diagnostic généré par le langage se produit et en imprimant des messages de diagnostic en ligne en ligne à l'emplacement de la ligne de code.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-33.png)
Icônes de thème
One Dark Pro
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/6f661e9c54bee8ccaa5486b9239e09fb-34.png)
Dracula Official
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-35.png)
Thème GitHub
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/ea88728606bebaea31b1d143653875c4-36.png)
L'hiver arrive Thème
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/42183d956114b4287c9df8fd6c50ae22-37.png)
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/fcd586db1a78b1f44e139b3fbda40977-38.png)
Night Owl
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/7c25db035e77997cd3b26d1996fc8c8c-39.png)
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/9ff364a5f80e2fa4a99610aed5bcb0b5-40.png)
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/df123a724d1fb4d3a8f2cbaf6764b70d-41.png)
Monokai Pro
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/290f6ed99c08914c12d850f7e2d04de4-42.png)
One Monokai
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/8dfa5ad33cae3a3b500df286369f9ec2-43.png)
Nuances de violet
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/ec4bced467d2bb8627bfa50b7b4b3ff7-44.png)
Ayu
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/e2c0283cbae3fc24700f7a71459f902f-45.png)
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/89a0e98a83bd5eebd9bc03796f50b909-46.png)
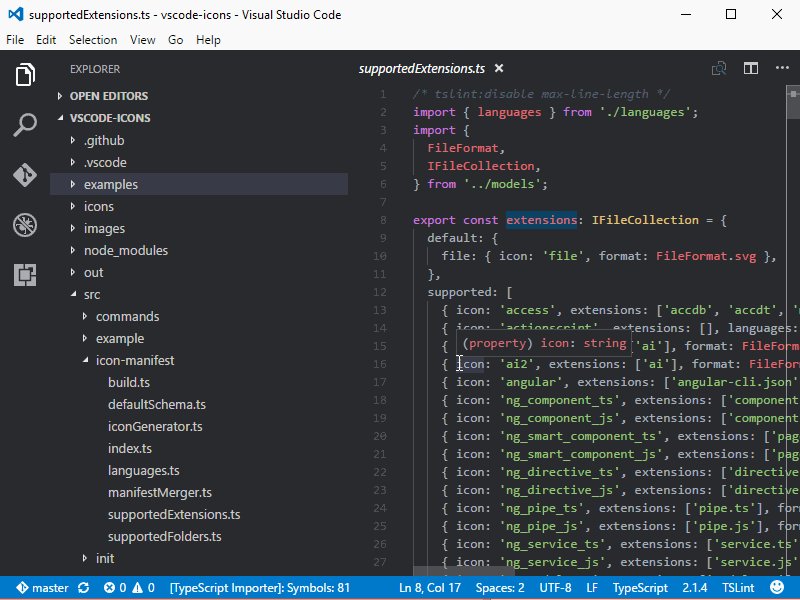
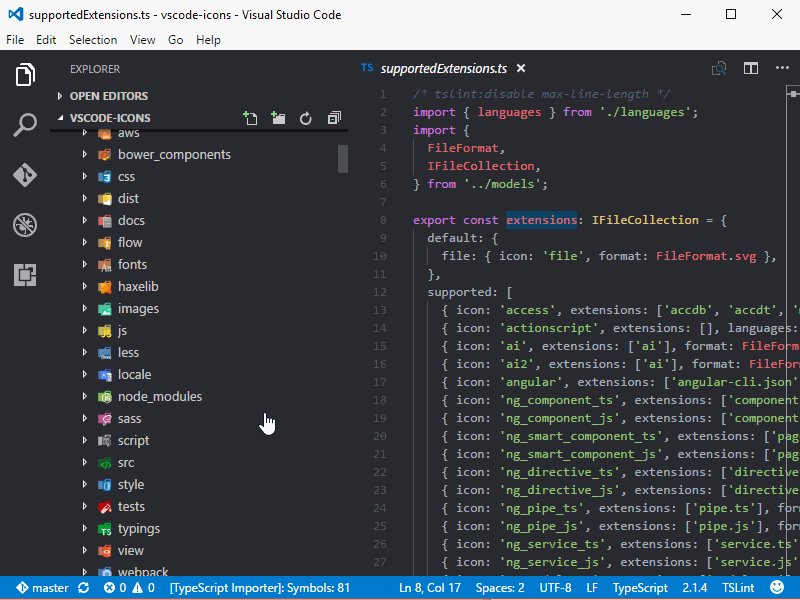
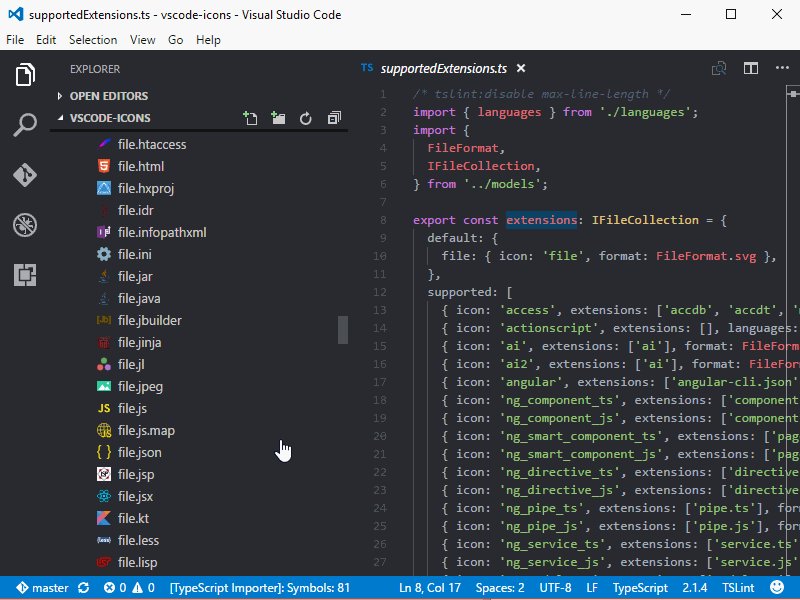
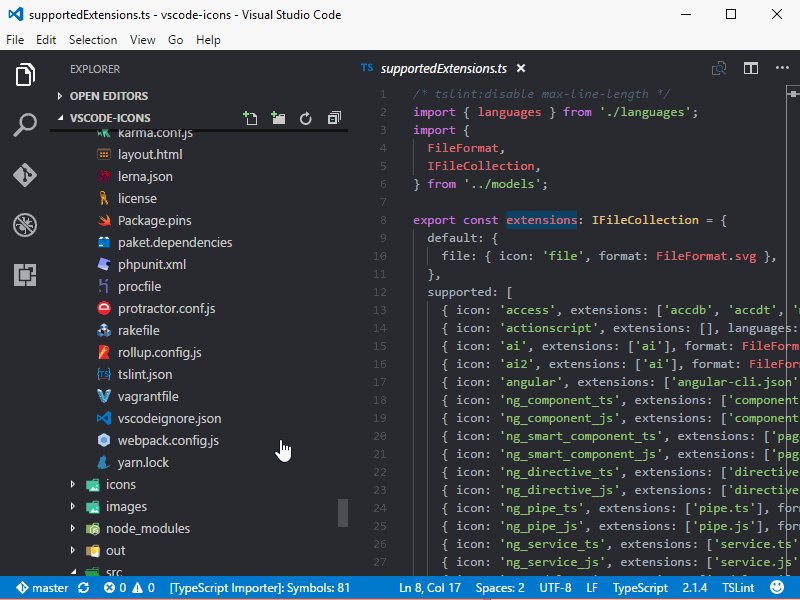
vscode-icons
Bibliothèque officielle d'icônes VSCode. 
Thème d'icônes matérielles
Ce plugin fournit des icônes pour les fichiers et les dossiers basés sur le dernier thème Material Design. Cela nous aide à identifier les fichiers et à ajouter une apparence personnalisée à l'éditeur.
![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/f30ef9382eaa671b8fb9cc6e96e6c668-48.png)
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base de vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 8 superbes extensions de développement Laravel pour VSCode
- Parlons de l'utilisation du plug-in Snippet dans VSCode (pour améliorer l'efficacité de la programmation)
- [Compilation et résumé] Plugins couramment utilisés et configurations utiles de VSCode (une lecture incontournable pour les débutants)
- La prise en charge de VSCode va-t-elle dans le langage ?
- Un article explique en détail la configuration de vscode, l'environnement d'exécution C/C++ [enseignement au niveau nounou]
- Vous amène à utiliser la fonction Format de VSCode pour implémenter le formatage du code
- Recommandation du plug-in VSCode : version chinoise ChatGPT Plus, qui améliore considérablement l'efficacité des développeurs !


![[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023](https://img.php.cn/upload/article/000/000/024/e6dc282e981ee7ccde83cd2546bdc171-28.png) TODO Highlight
TODO Highlight