Maison >outils de développement >VSCode >Parlons de l'utilisation du plug-in Snippet dans VSCode (pour améliorer l'efficacité de la programmation)
Parlons de l'utilisation du plug-in Snippet dans VSCode (pour améliorer l'efficacité de la programmation)
- 青灯夜游avant
- 2023-01-03 20:10:162667parcourir
本文介绍的是 VSCode Snippet 插件,一种代码片段配置插件,可以节省你写样板代码的时间。

你可能之前学习过 VSCode Snippet 插件,知道它的作用也学习了配置的语法,但是你想不到落地使用的场景。本文也将解决你的这个疑惑~
本文将介绍 VSCode Snippet 的使用介绍、配置语法、引入方式和使用场景。【推荐学习:vscode教程、编程教学】
VSCode Snippet 插件使用简介

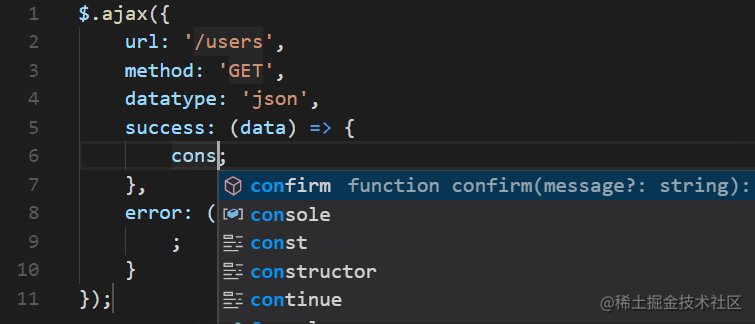
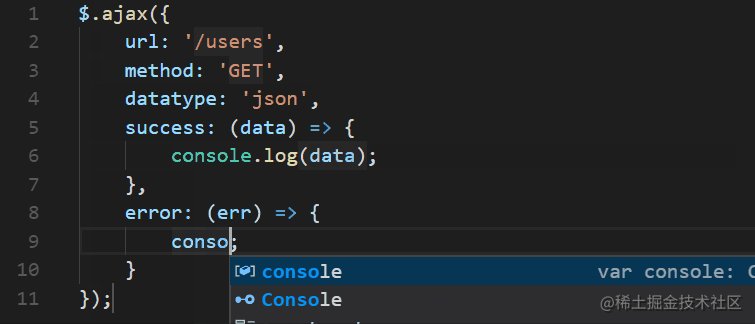
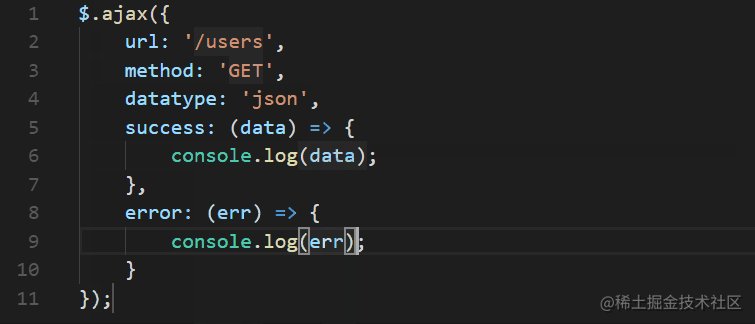
(图片来自于 VSCode 官网)
如 gif 图所示,当你想编写一段 ajax 代码时,只需要在编辑器里输入 ajax,再点击下 Tab 键,就会为你自动生成 ajax 代码的模板。
Snippet 支持我们配置自己想要的任意代码片段,因此我们可以把项目中常见的代码片段抽出来,提高编程效率。同时可以共享给所在的团队,提高整个团队的编程效率。
Snippet 配置语法
我们拿 antd 组件库举例,比如我们想配置 antd 的 Snippet 代码片段:
Antd Selet 组件代码如下:
<Select
defaultValue="lucy"
style={{ width: 100 }}
onChange={handleChange}
options={[
{
value: 'jack',
label: 'Jack',
},
{
value: 'lucy',
label: 'Lucy',
}
]}
/>对应的 Snippet 配置代码如下:
{
"antd/Select": {
"prefix": ["Select"],
"body": [
"<Select",
" defaultValue={$1}",
" style={{ width: ${2|100,200,300,400|} }}",
" onChange={${3:handleChange}}",
" options={[",
" {",
" value: $4,",
" label: $5,",
" }",
" ]}",
"/>"
],
"description": "Antd Select UI 组件"
}
}字段含义:
prefix 是触发 snippets 的前缀,可以通过数组指定多个
body 是填入到编辑器的内容
description 是 snippets 的描述
body 部分可以通过 ${} 的方式指定光标位置、顺序、占位字符串、可用的值等
${} 语法简介:
光标跳转:2:
占位符:${1: placeholder}
可选值:${1|text1,text2,text3|}
-
变量:$变量名
在模版可编辑位置填入内容的时候,有的时候需要用到选中的值、剪贴板的值、文件名、日期等,这些信息通过 snippets 中支持的变量来取。
比如:* TM_FILENAME: 文件名* TM_CURRENT_LINE: 当前行的内容* CLIPBOARD: 剪贴板内容* WORKSPACE_NAME:workspace 的名字* WORKSPACE_PATH:workspace 的路径* CURRENT_YEAR:当前年* CURRENT_MONTH:当前月* CURRENT_DATE:当前日* RANDOM: 随机数* RANDOM_HEX: 6 位随机 16 进制数* UUID: 唯一 id
可以取这些变量的值来填入到光标位置,方式就是使用 CURRENT_YEAR 的方式。
Snippets 引入方式:
方式一:直接在项目中生成 .vscode/xxx.code-snippets 文件,格式为本文描述的 JSON 格式,语法如上述介绍。操作方式:
方式二:发布 VS Code 插件:
Scénarios d'utilisation du plug-in Sinppets :
Utilisez certaines bibliothèques de composants open source pour savoir si le plug-in Snippet existe déjà, comme le plug-in snippet d'antd : github.com/bang88/antd …
Si le vôtre Le projet utilise une bibliothèque de framework/composants open source Ce projet open source n'a pas de plug-in Snippets correspondant. Donc, si vous avez appris à empaqueter le plug-in Snippets, commencez rapidement à l'utiliser. vos mains qui travaillent dur. Il est temps d'apporter quelques contributions à votre équipe ou à votre communauté ~
Si votre projet est basé sur des bibliothèques de composants d'interface utilisateur telles que antd et encapsule certains composants publics de votre propre entreprise, vous pouvez encapsuler un. Plug-in Snippets pour ces composants publics liés à l'entreprise afin d'améliorer l'efficacité de votre équipe
En plus des composants JSX, certaines fonctions de l'outil couramment utilisées peuvent également extraire des extraits de code du plug-in Snippets
Pour plus de connaissances connexes à propos de VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de trois méthodes d'importation de bibliothèques Python dans l'environnement vscode
- Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
- vscode configure le plug-in chinois pour vous permettre de découvrir ChatGPT sans inscription !
- 8 superbes extensions de développement Laravel pour VSCode
- [Compilation et partage] 30 plug-ins VSCode pratiques qui doublent l'efficacité du développement

