Maison >outils de développement >VSCode >[Compilation et partage] 30 plug-ins VSCode pratiques qui doublent l'efficacité du développement
[Compilation et partage] 30 plug-ins VSCode pratiques qui doublent l'efficacité du développement
- 青灯夜游avant
- 2022-12-28 20:41:323241parcourir
Cet article résume et partage avec vous 30 plug-ins VSCode pratiques qui peuvent doubler votre efficacité de développement et doubler l'efficacité de votre travail de développement quotidien. J'espère qu'il sera utile à tout le monde !
![[Compilation et partage] 30 plug-ins VSCode pratiques qui doublent l'efficacité du développement](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
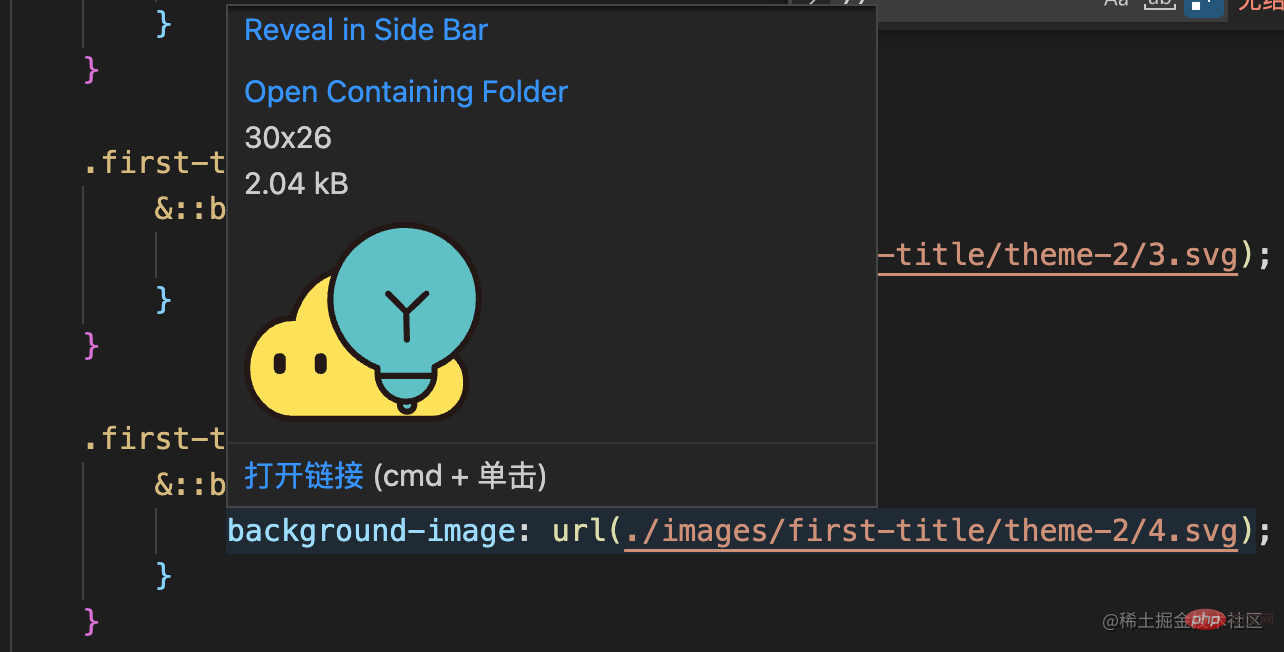
1. Aperçu de l'image
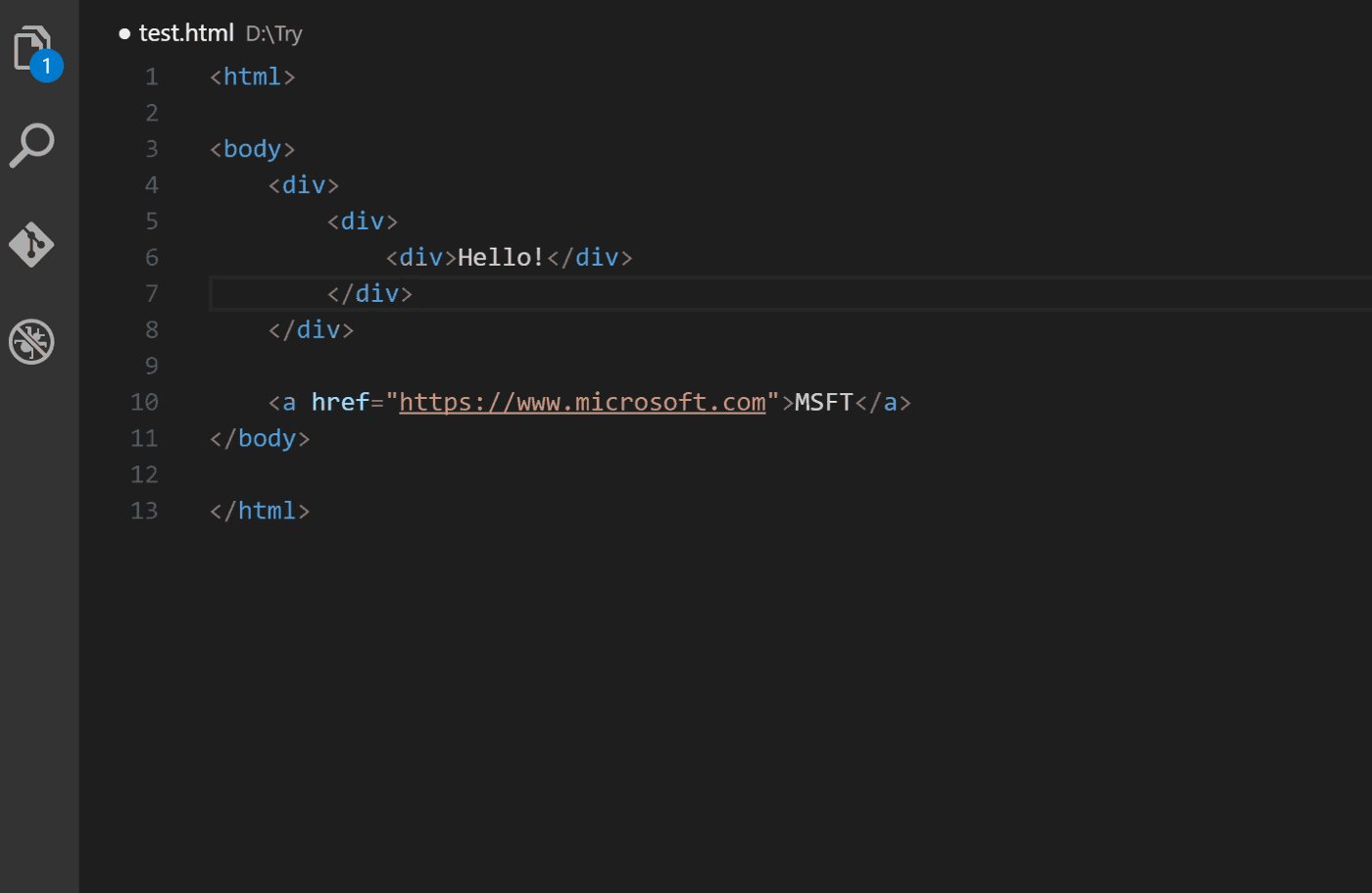
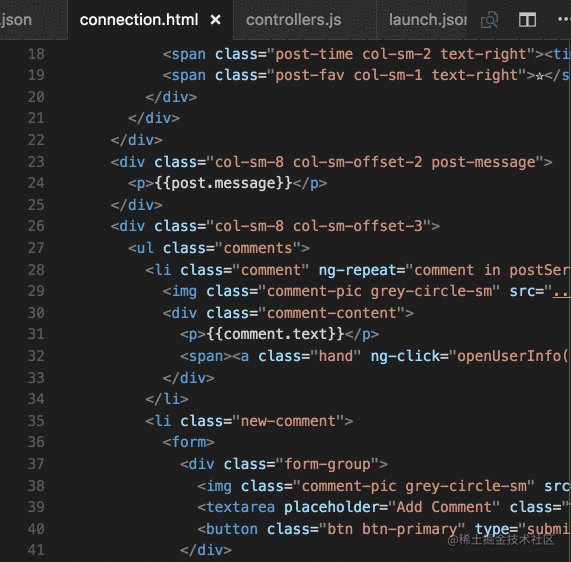
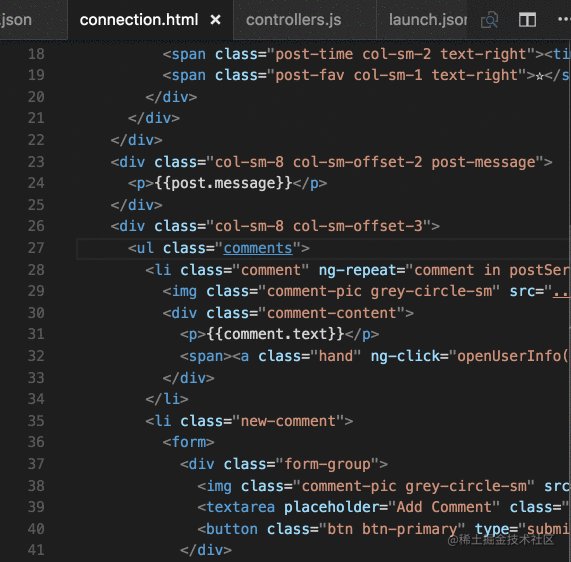
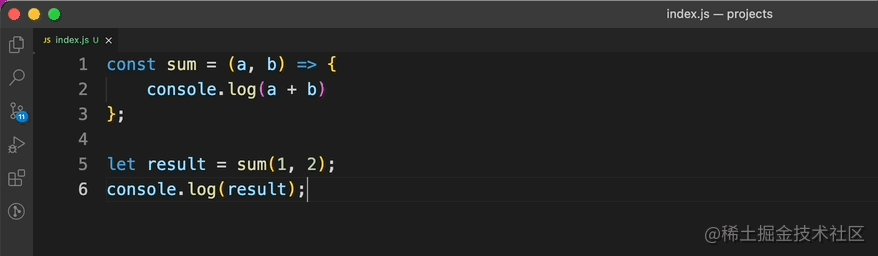
Grâce à ce plug-in, lorsque la souris survole le lien de l'image, vous pouvez prévisualiser l'image en temps réel. De plus, vous pouvez également voir la taille et. résolution de l'image.

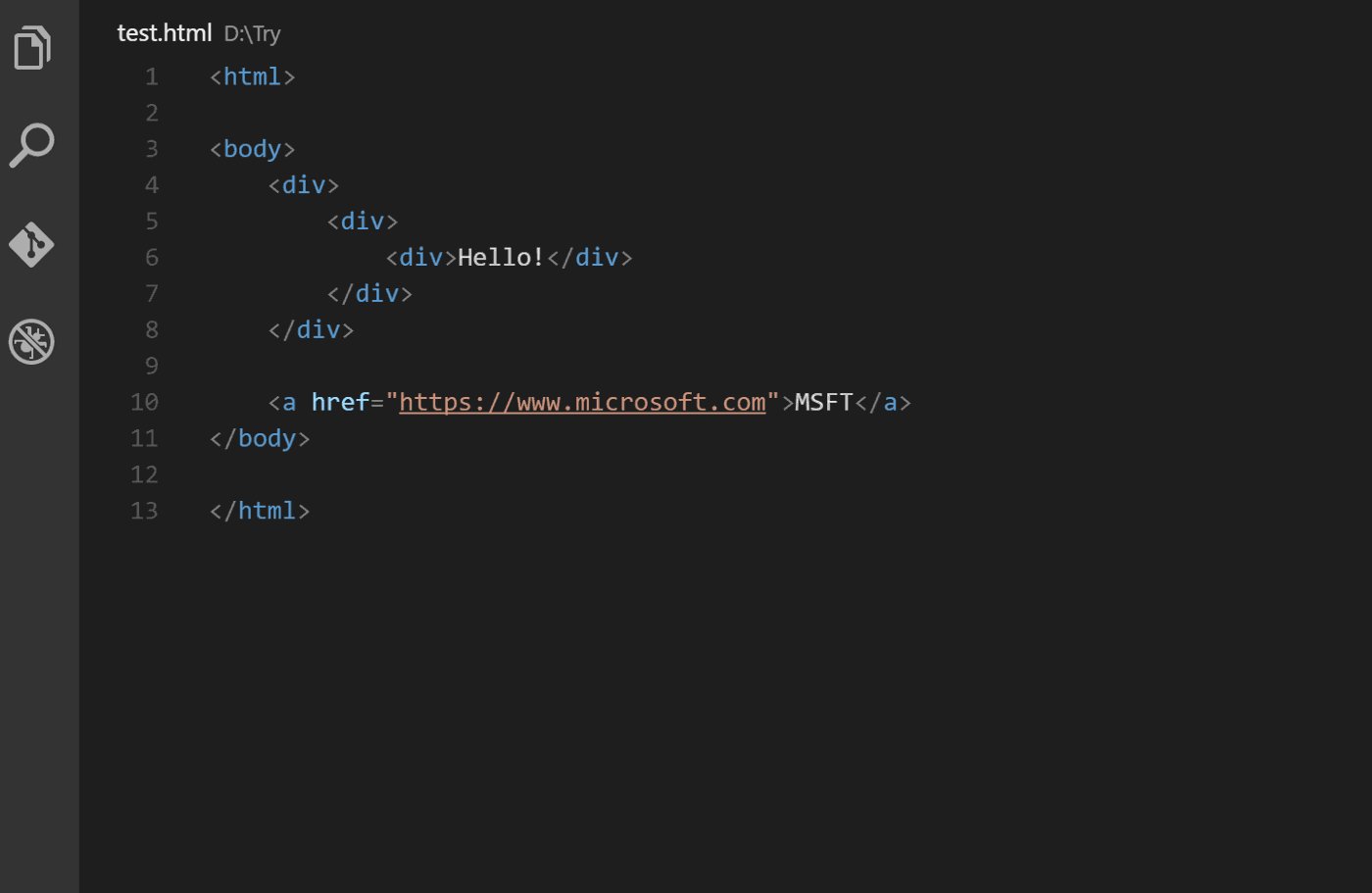
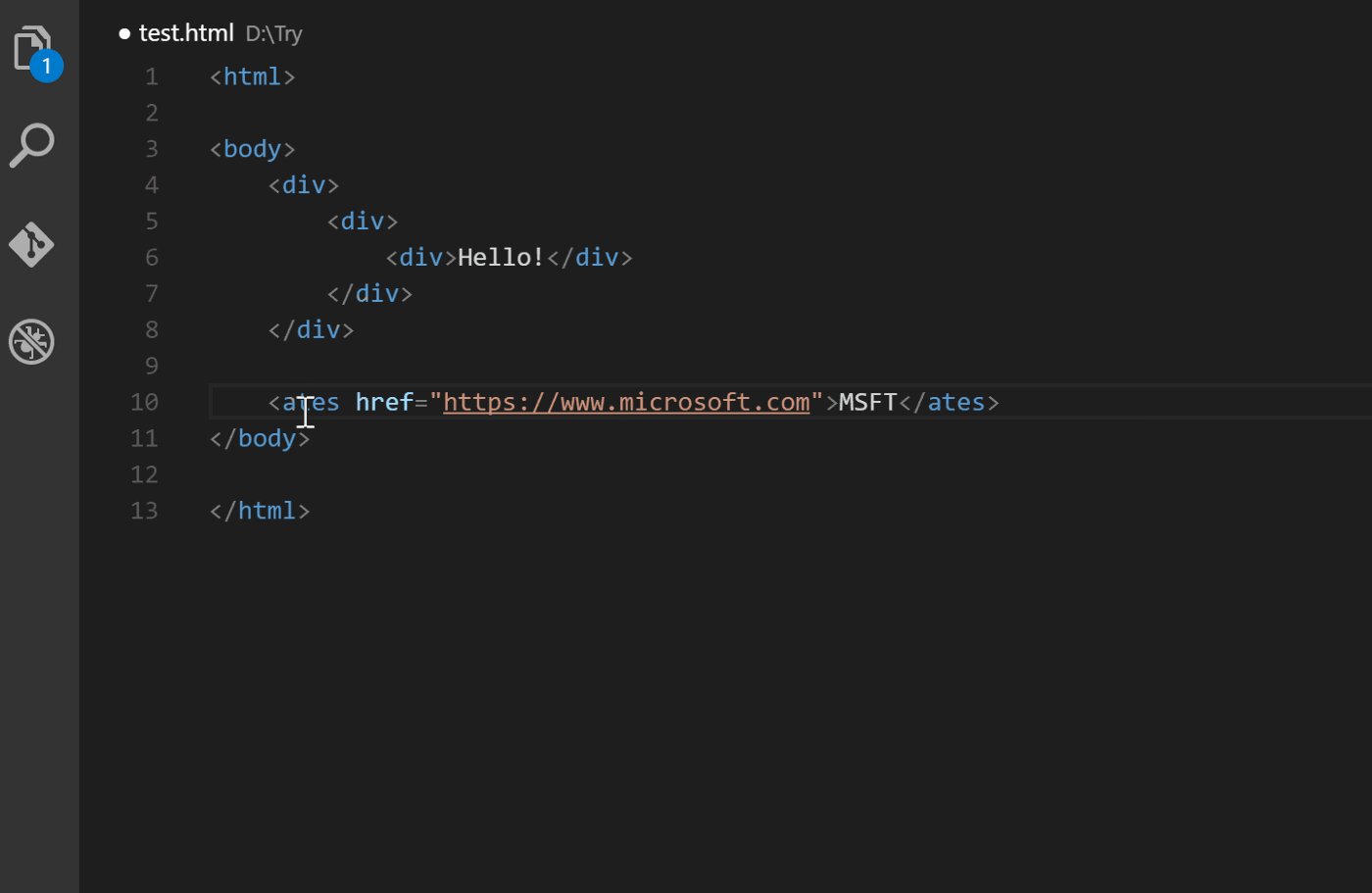
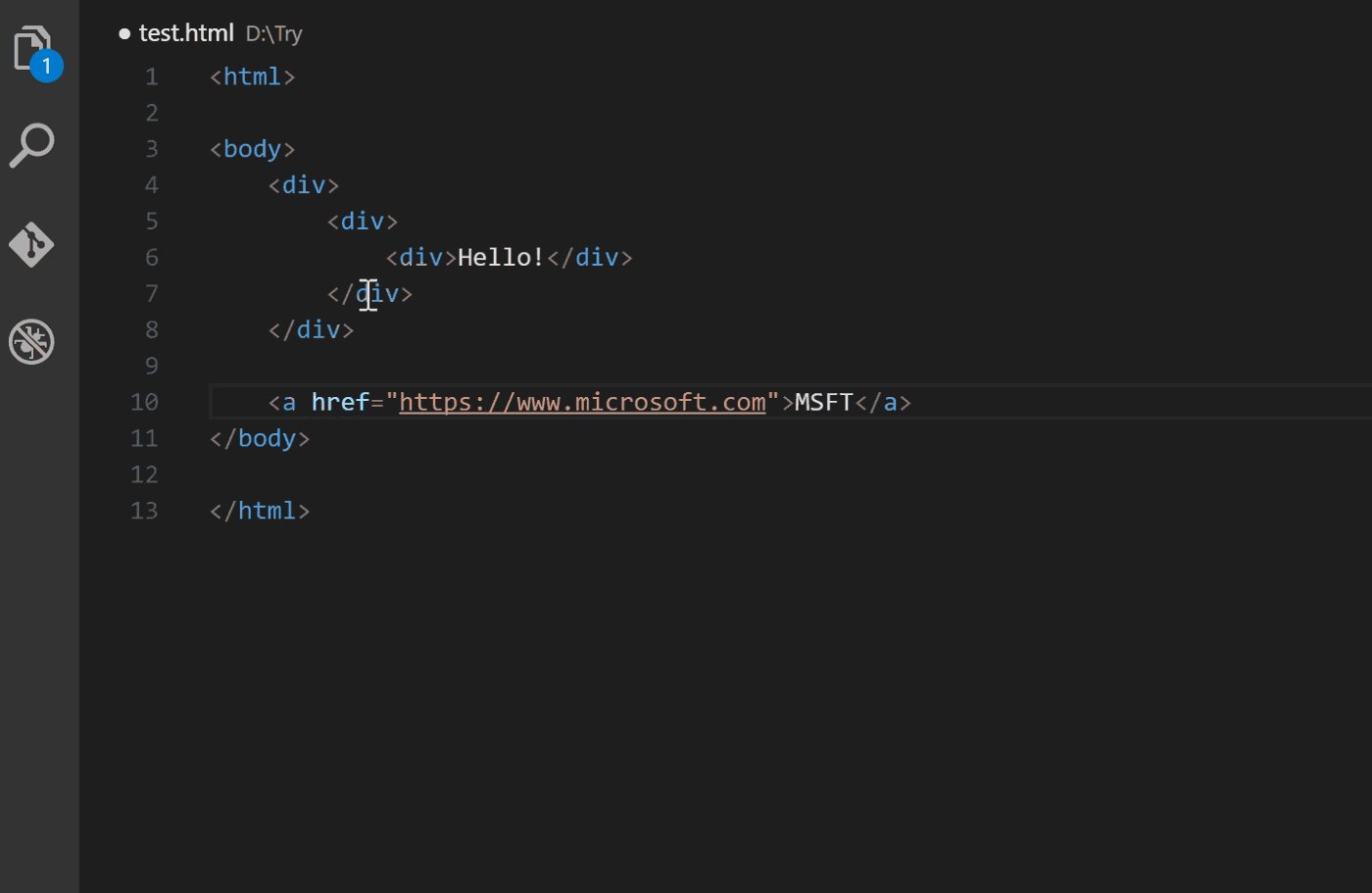
2. Balise de renommage automatique
Utilisez ce plug-in pour renommer automatiquement les balises d'ouverture et de fermeture d'une balise HTML lorsque vous la renommez. Évitez de modifier uniquement la balise d'ouverture et d'oublier de modifier la balise de fermeture. L'extension fonctionne avec HTML, XML, PHP et JavaScript.

3. Bracket Pair Colorizer
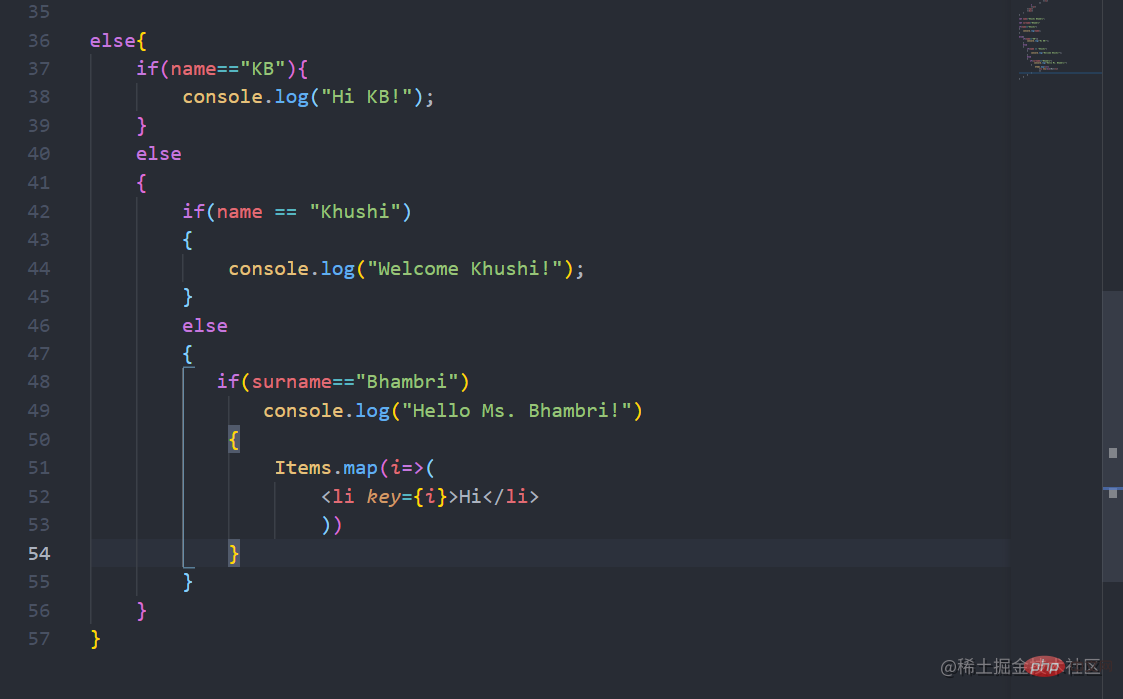
Utilisez ce plug-in pour distinguer les parenthèses dans le code avec des couleurs différentes, ce qui est très pratique pour les codes avec de nombreuses parenthèses. Le plugin prend également en charge les couleurs de support personnalisées. [Apprentissage recommandé : Tutoriel vscode, Enseignement de la programmation]

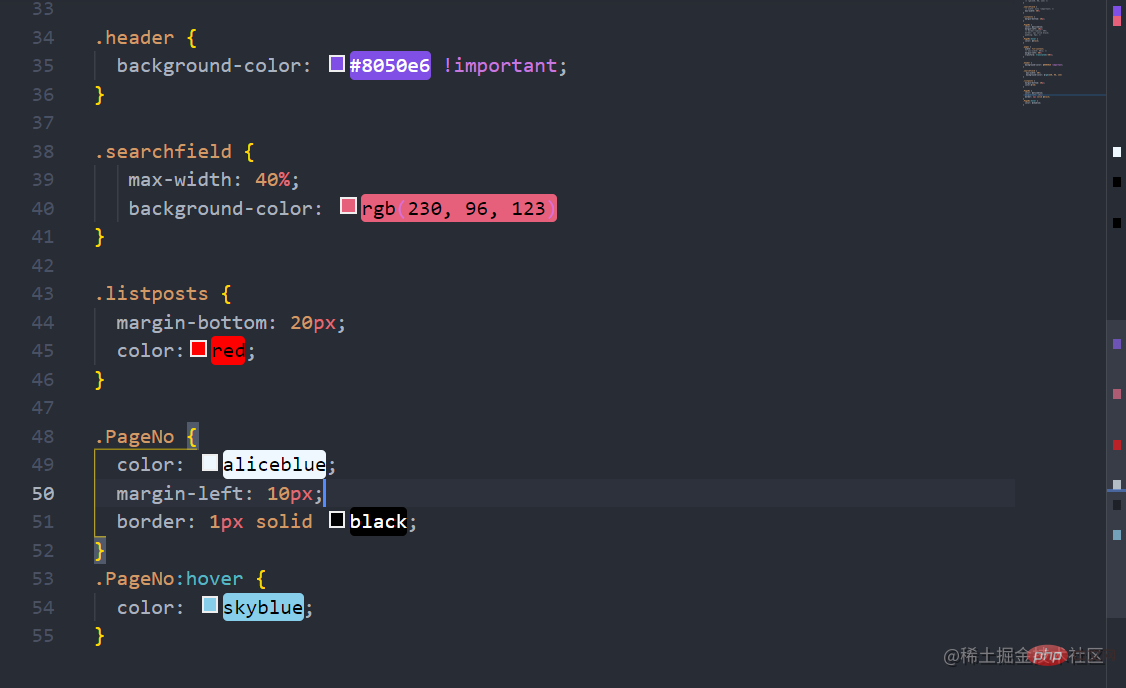
4. Cette extension peut être utilisée pour définir les styles de couleurs CSS. En plus du CSS, il colore également les fichiers JavaScript, HTML, JSON, etc. qui n'affichent pas les couleurs par défaut. Le plugin teinte les noms de couleurs, les couleurs RVB, RGBA et HEX.
 5. Better Comments
5. Better Comments
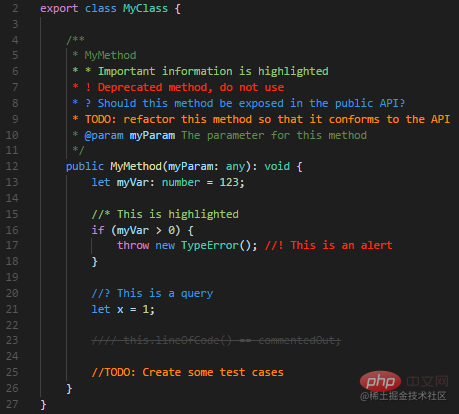
L'extension Better Comments peut nous aider à créer des commentaires plus conviviaux dans le code, avec différentes formes et couleurs de commentaires parmi lesquelles choisir.
6. GitLens 
7. VSCode-Icons
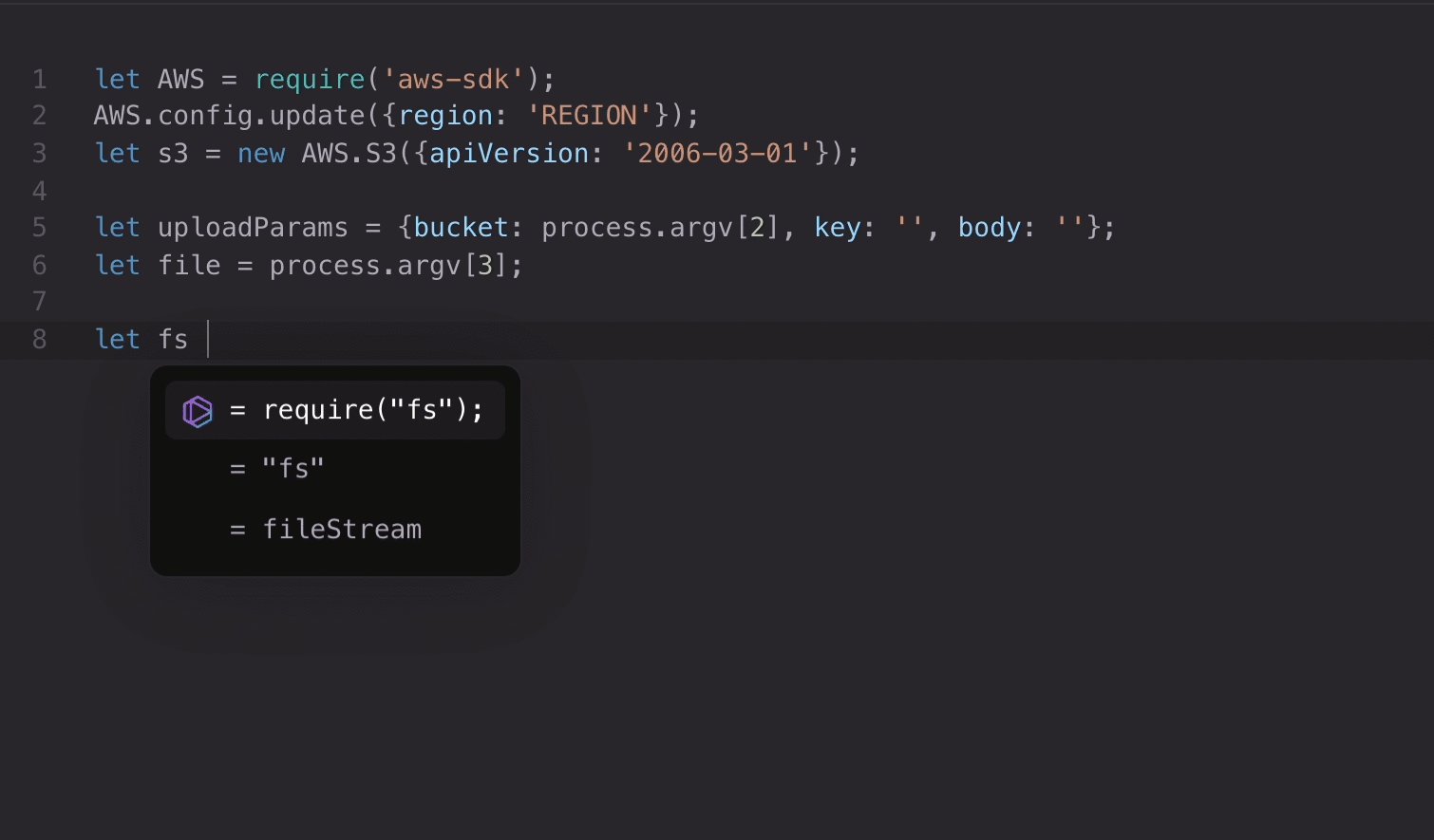
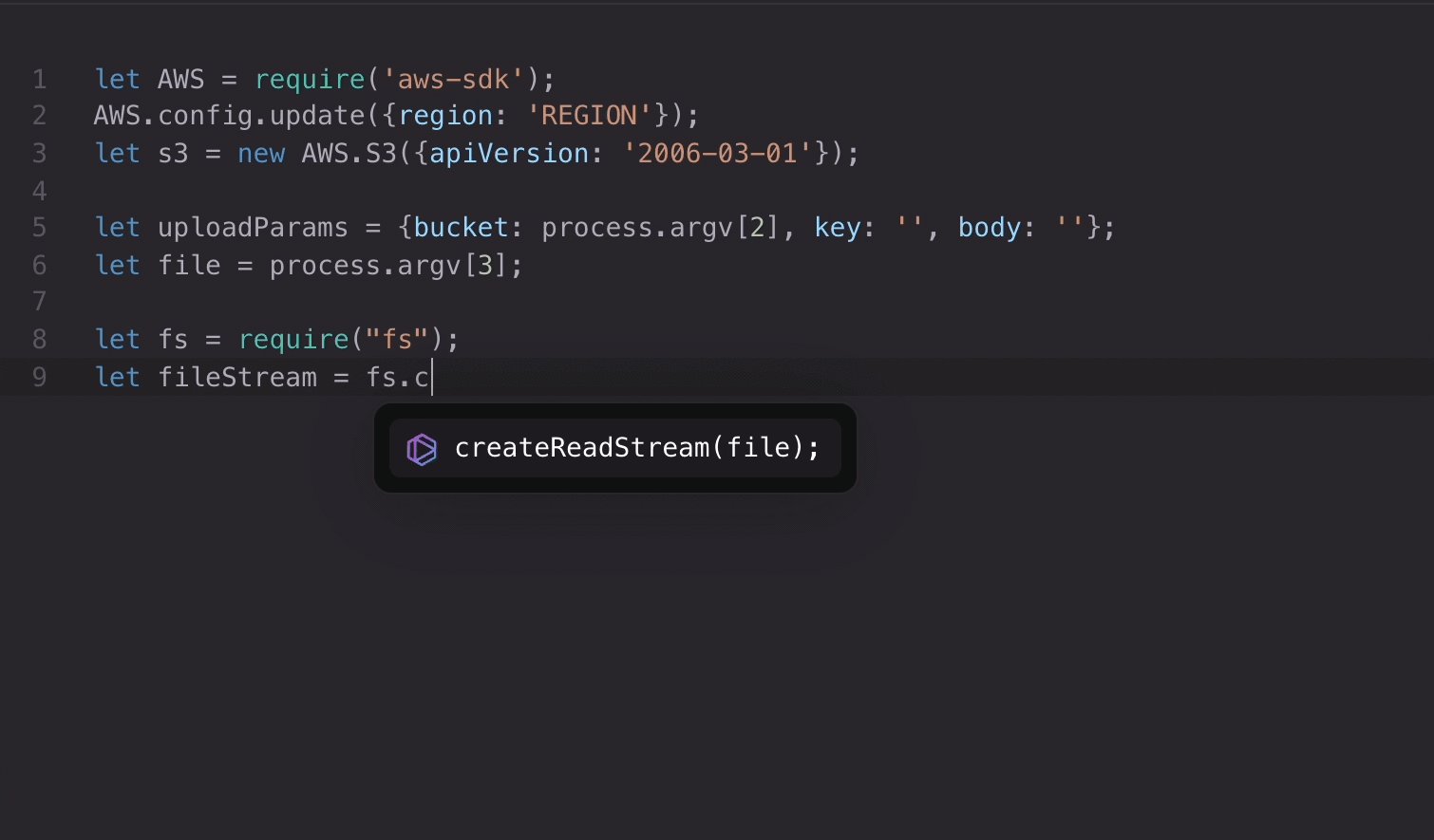
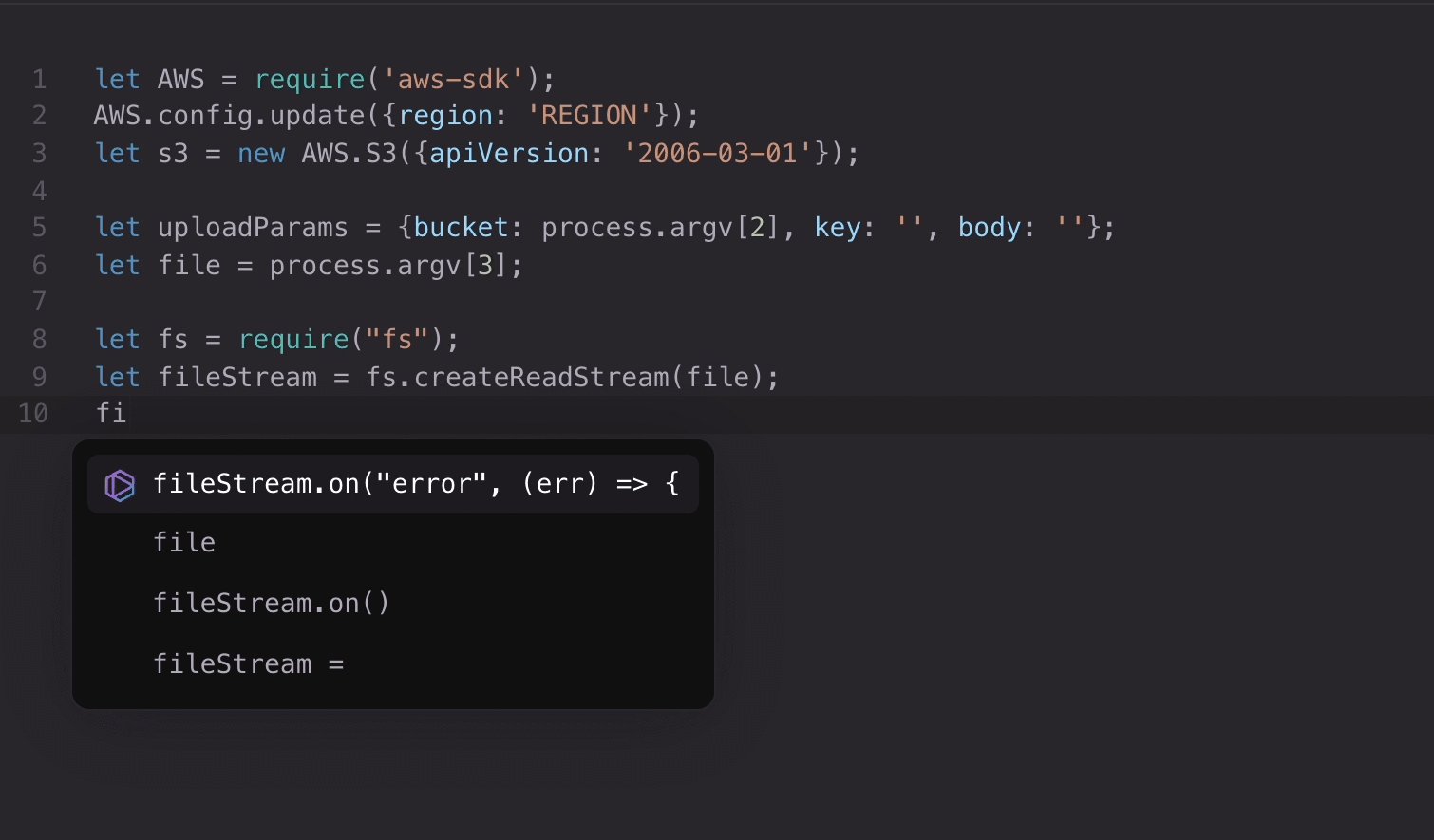
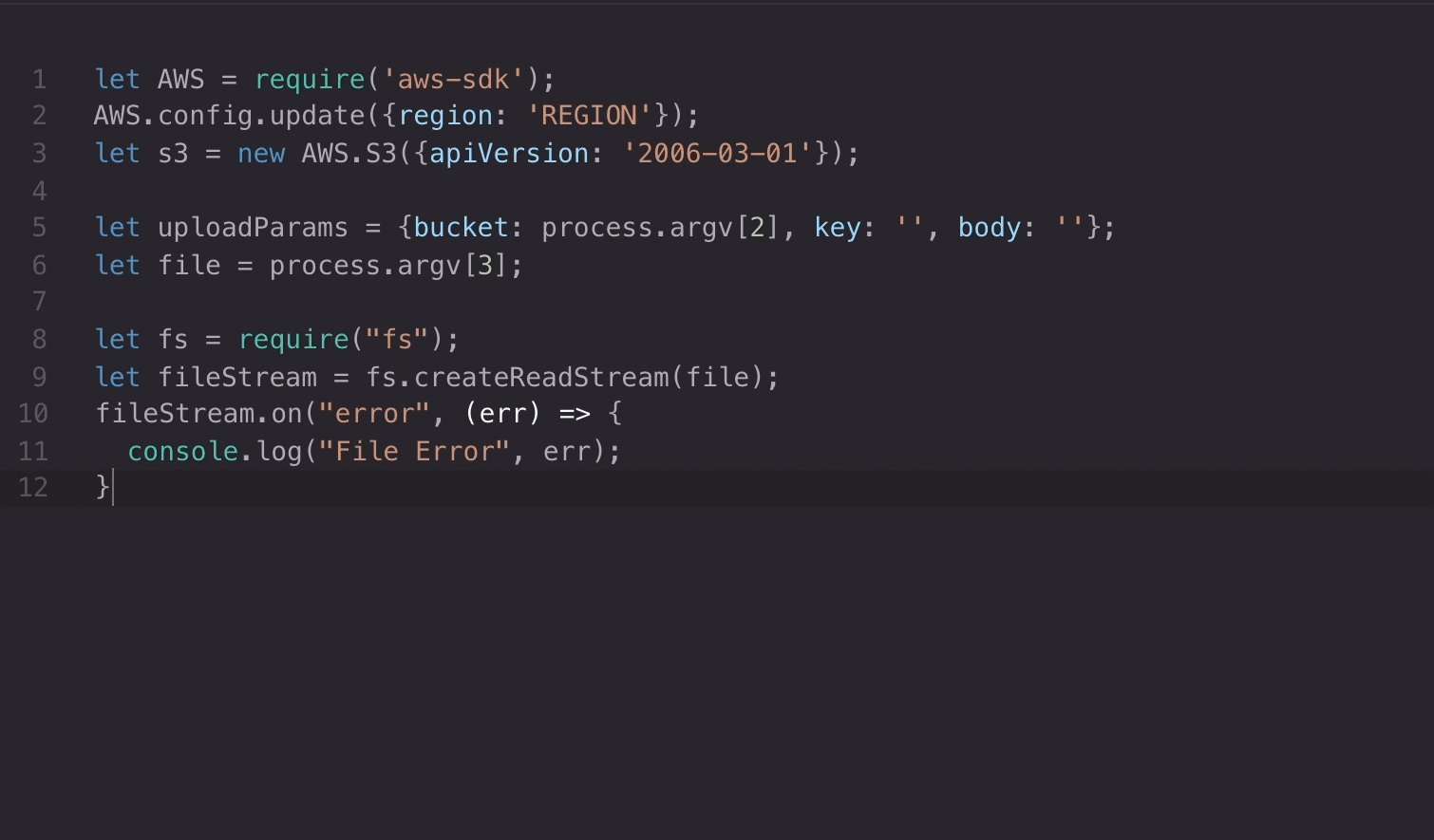
8. Tabnine
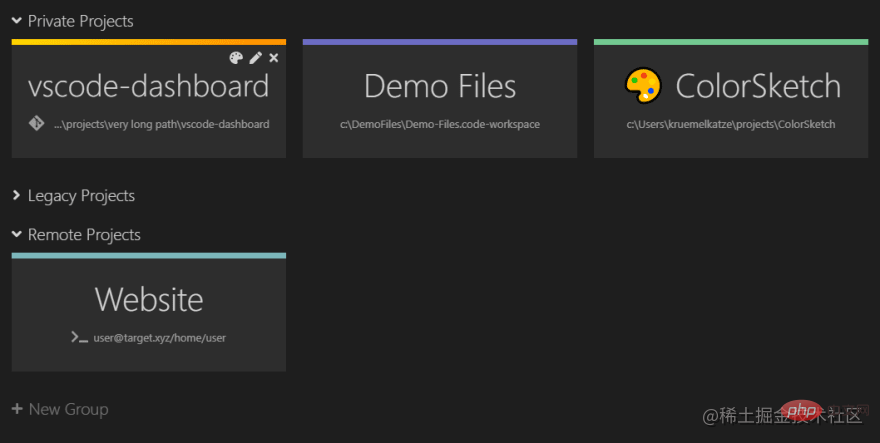
9. Tableau de bord du projet 
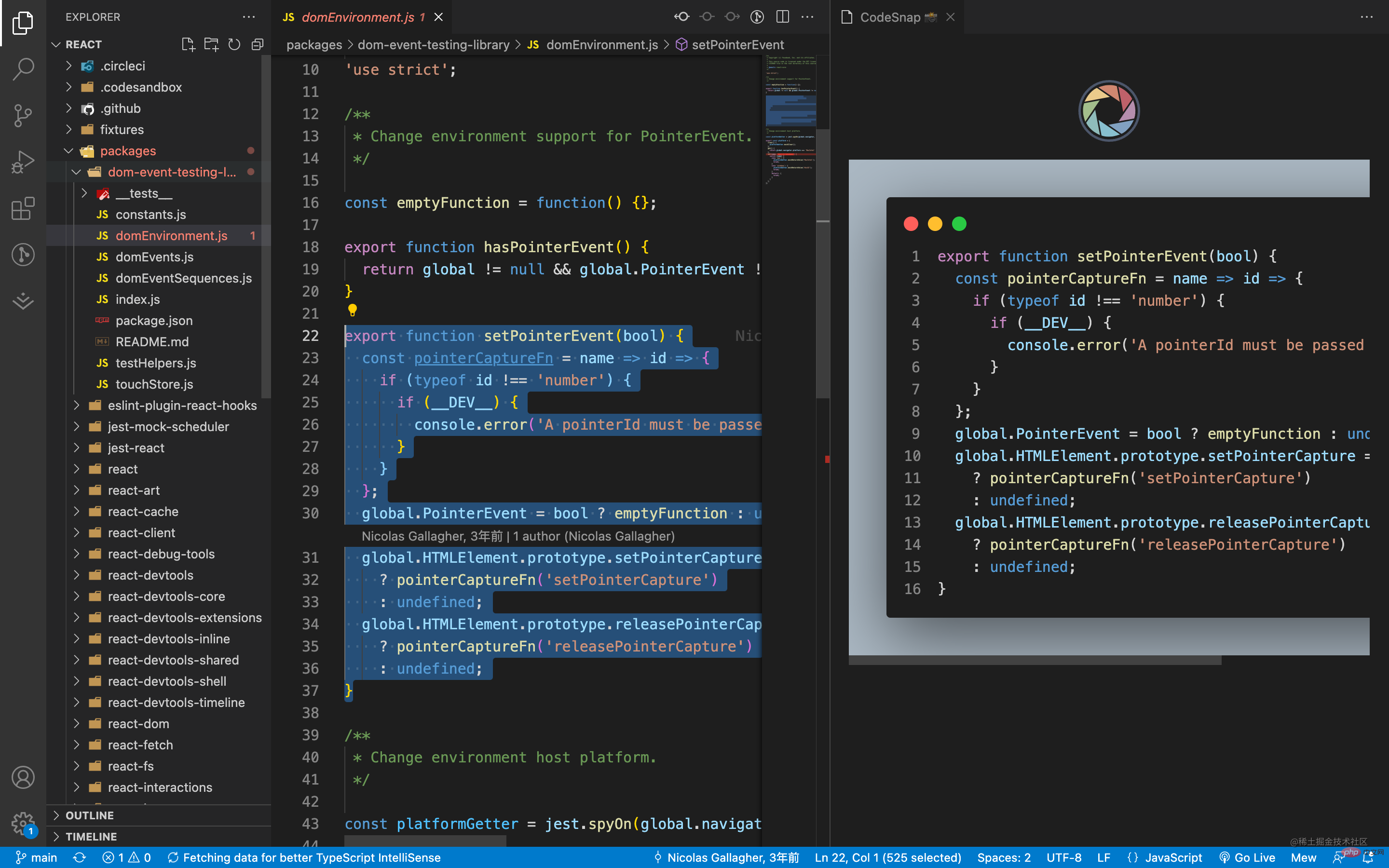
10. CodeSnap
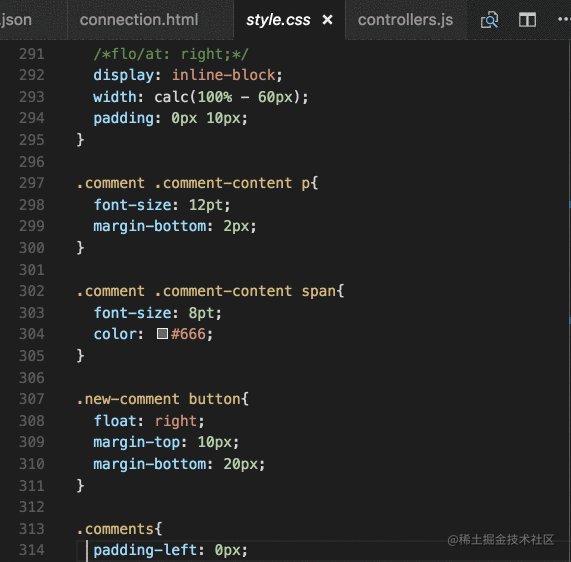
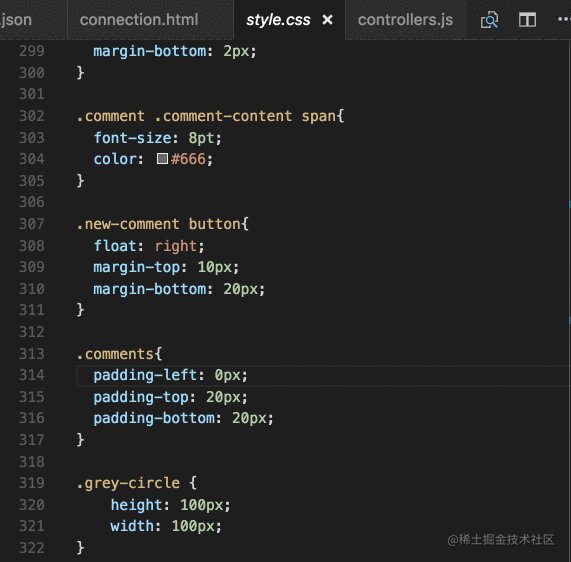
11. CSS Peek
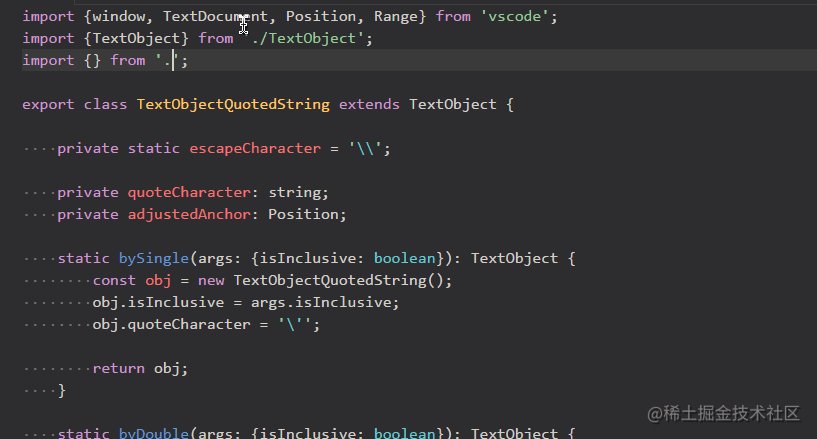
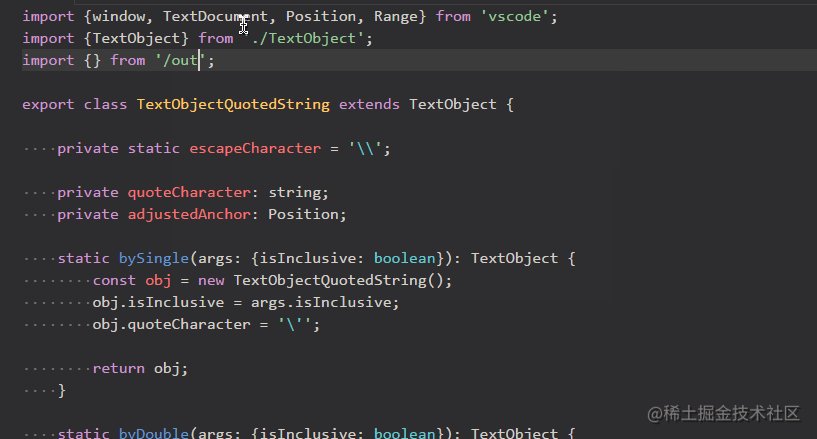
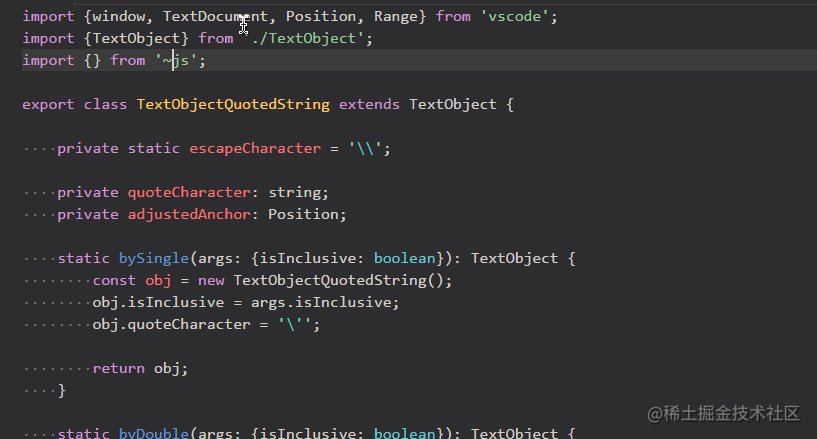
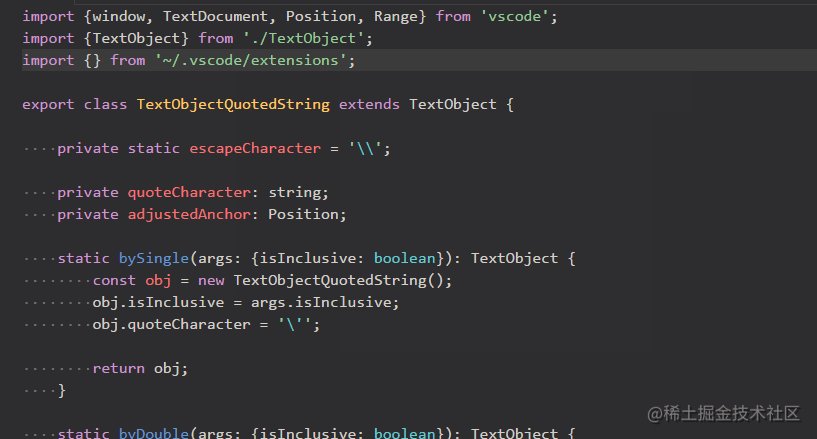
12. Path Autocomplete
13. Balise de fermeture automatique
14. Vetur
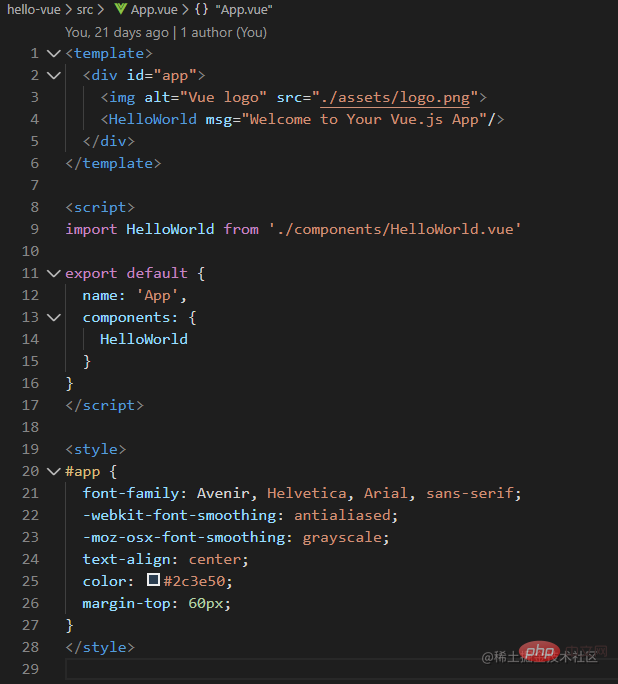
Plug-in incontournable pour le développement de Vue, il fournit des outils pratiques pour Vue.js, tels que le débogage, la vérification des erreurs, la coloration syntaxique, les extraits de code, etc.

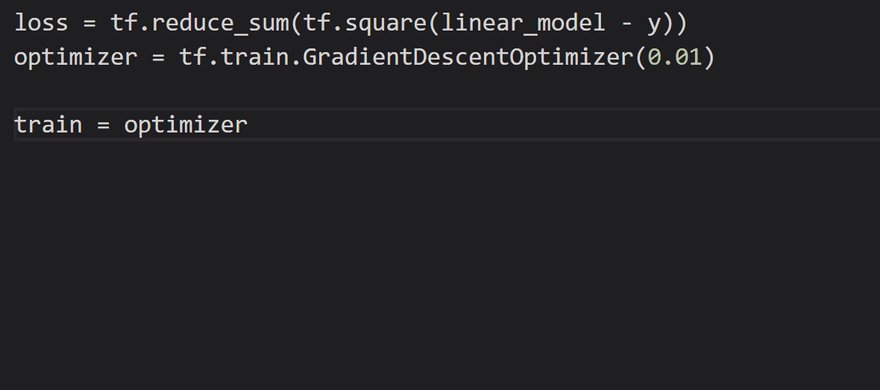
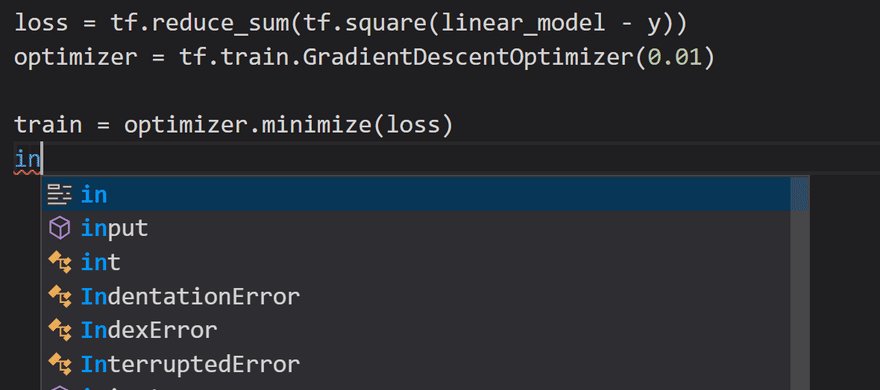
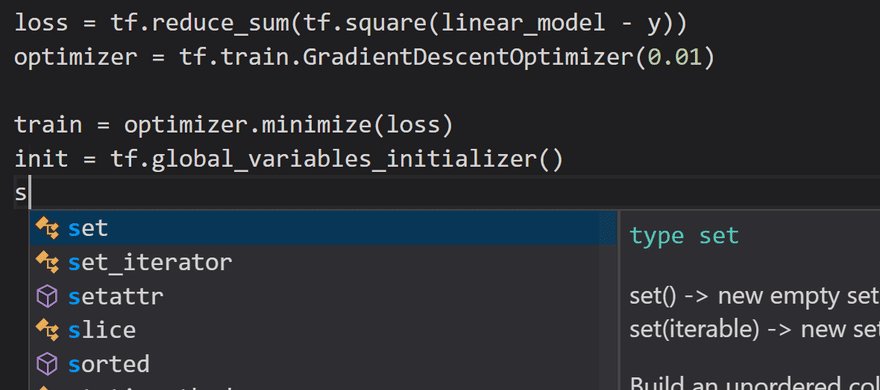
15. IntelliCode
IntelliCode est conçu pour aider les développeurs à fournir des suggestions de code intelligentes. Il prend en charge Python, TypeScript/JavaScript, React et Java par défaut. IntelliCode fait gagner du temps en plaçant le contenu que vous êtes le plus susceptible d'utiliser en haut de la liste. Les recommandations IntelliCode sont basées sur des milliers de projets open source sur GitHub.

16. Import Cast
Ce plugin permet d'afficher la taille du package importé en ligne dans l'éditeur. Cette extension utilise webpack pour détecter la taille des packages importés.

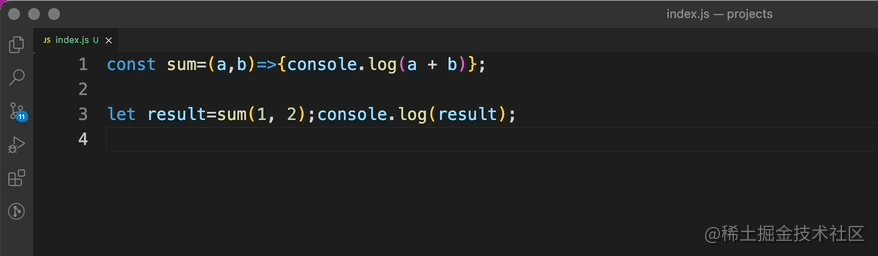
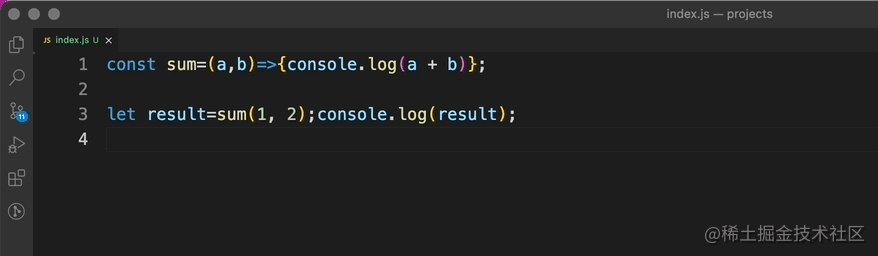
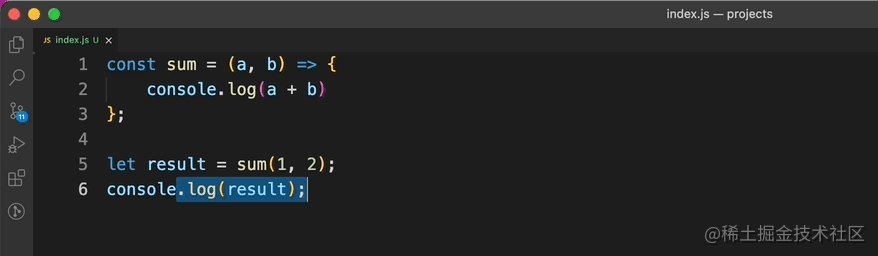
17. Beautify
Beautify peut nous aider à formater le code d'une manière plus belle. Il prend en charge les langages populaires tels que JavaScript, JSON, CSS, Sass et HTML.

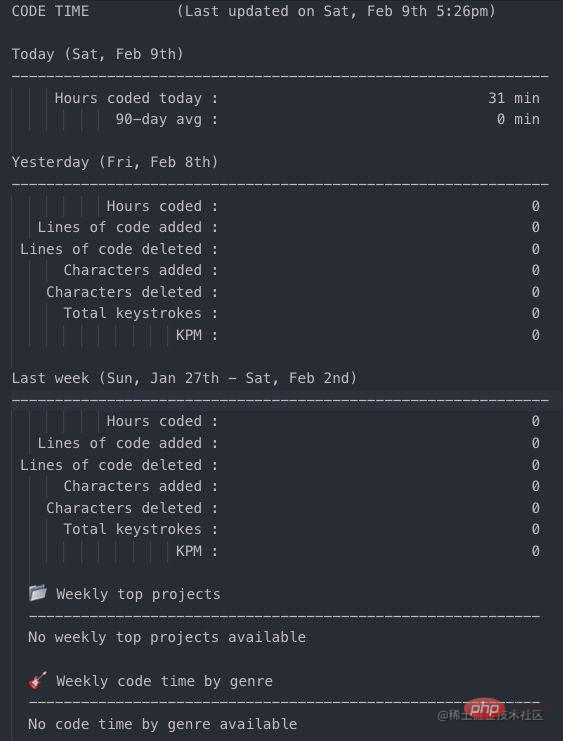
18. Code Time
Code Time peut calculer la durée pendant laquelle nous utilisons Visual Studio Code et fournit une variété d'indicateurs de données.

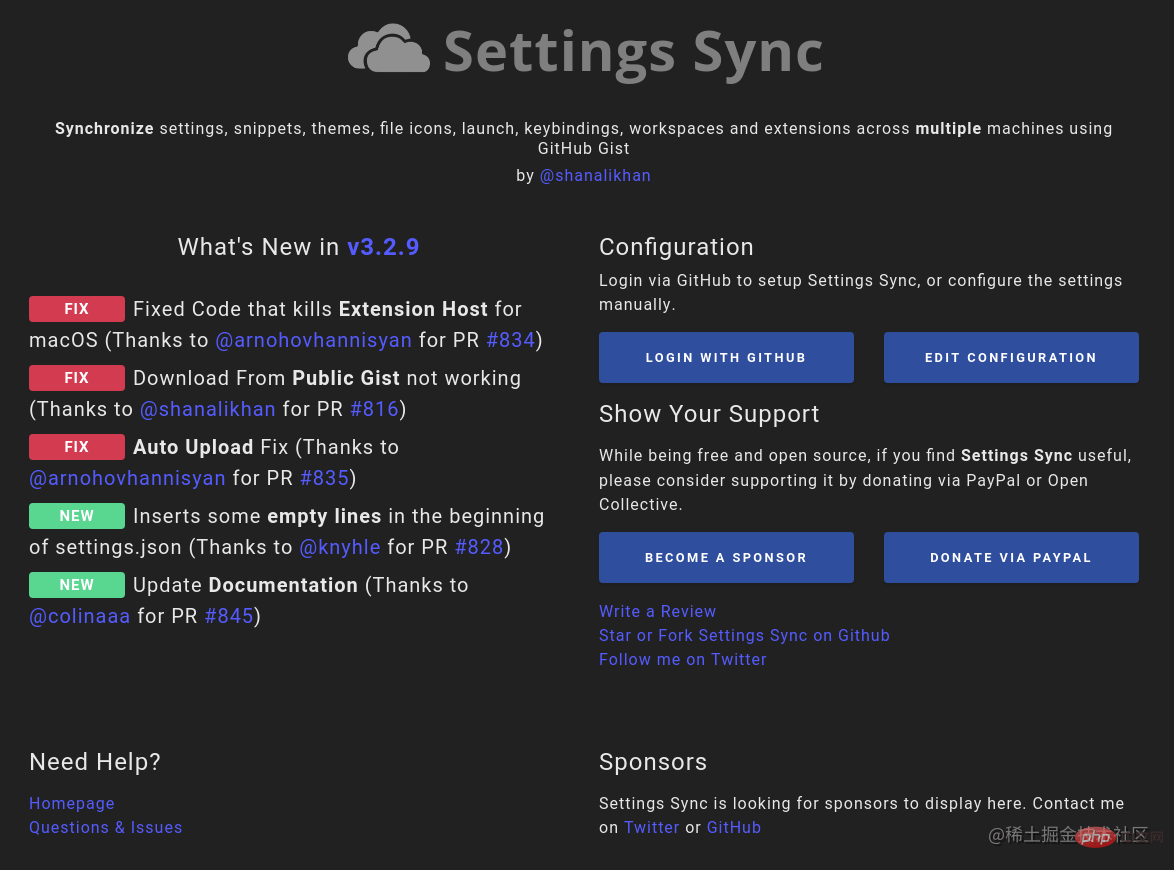
19. Synchronisation des paramètres
La synchronisation des paramètres est utilisée pour enregistrer les paramètres de Visual Studio Code sur GitHub et les rendre facilement disponibles sur d'autres ordinateurs, tels que des informations sur les extensions ou les paramètres système. Ce plugin facilite la configuration sur de nombreuses machines différentes sans avoir à ouvrir les extensions précédemment installées et les paramètres associés.

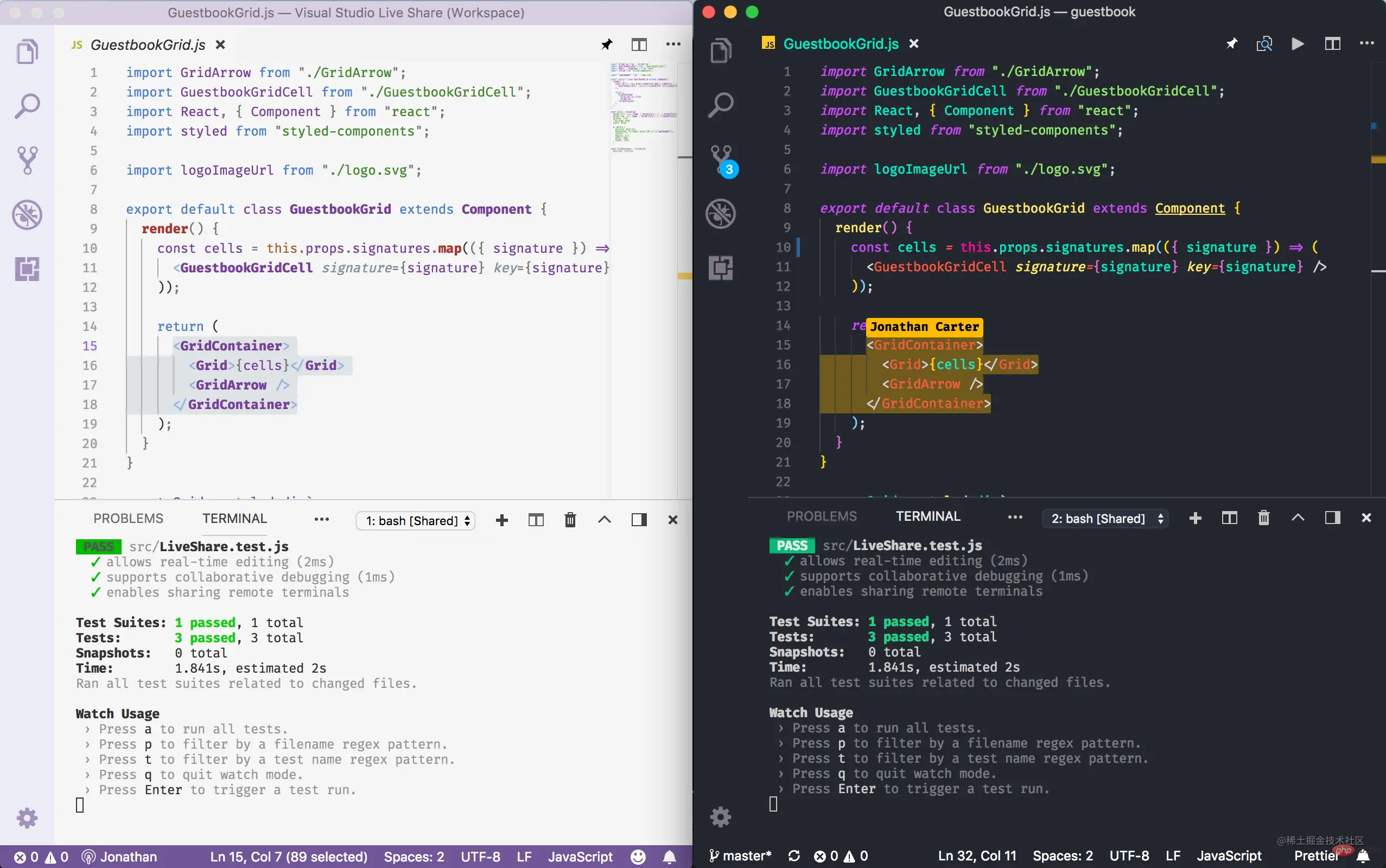
20. Live Share
Live Share aide les développeurs de l'équipe à partager le code du programme en temps réel pour modifier et déboguer facilement le programme, comme les sessions de débogage partagées, les instances de terminal, les applications Web localhost, les appels vocaux. , etc.

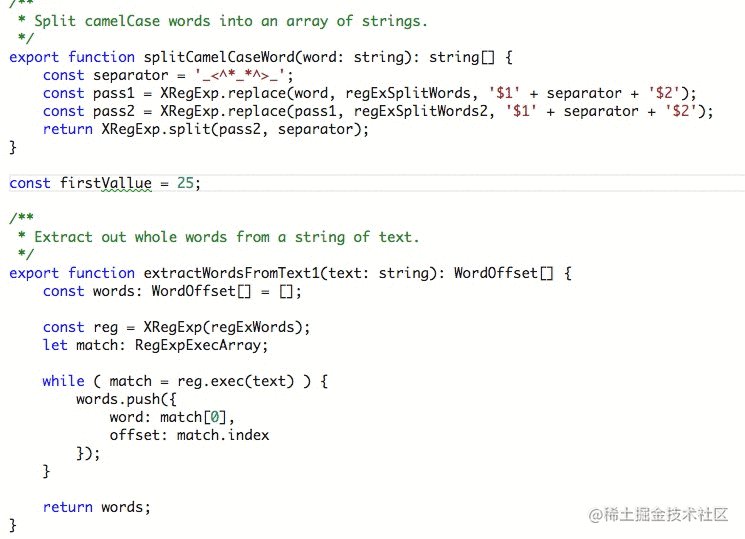
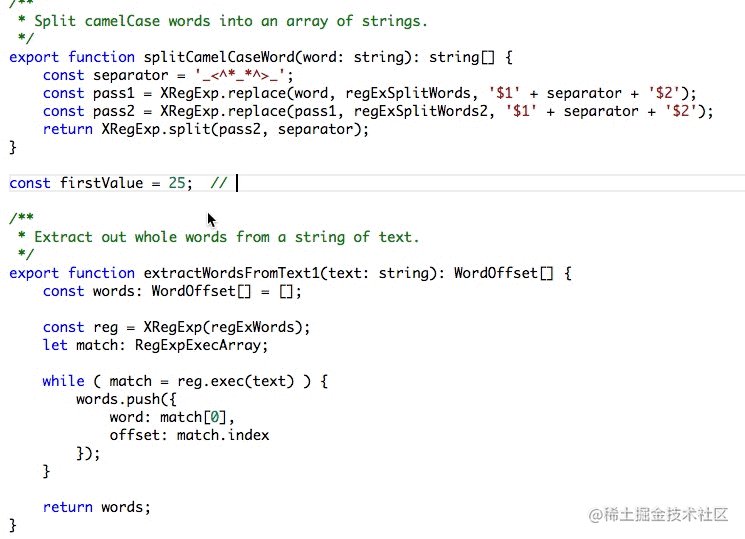
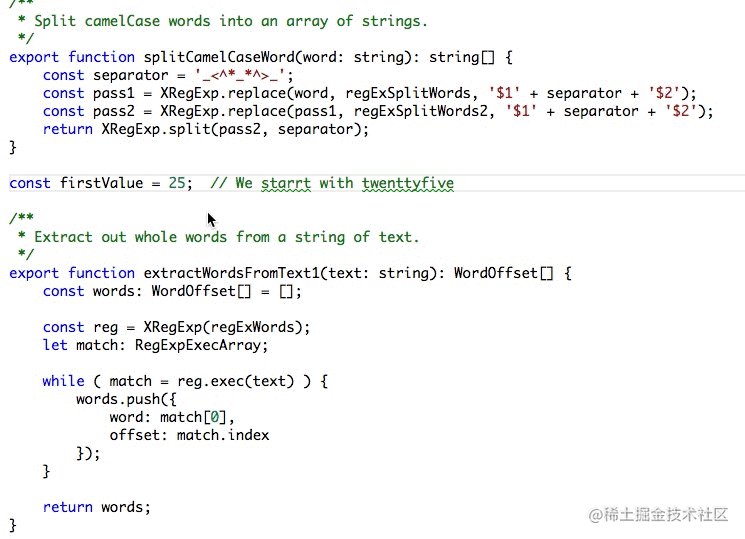
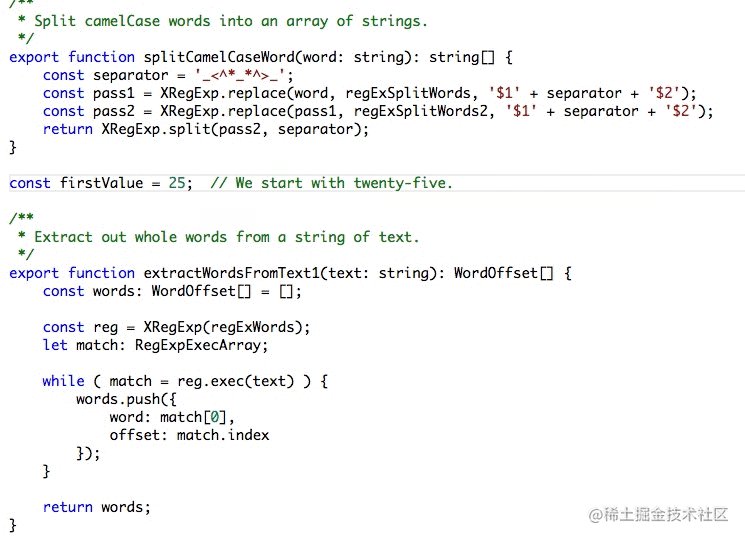
21. Code Spell Checker
Code Spell Checker peut nous aider à vérifier s'il y a des erreurs dans l'orthographe des mots. Les règles de vérification suivent camelCase (nomenclature des cas de chameau).

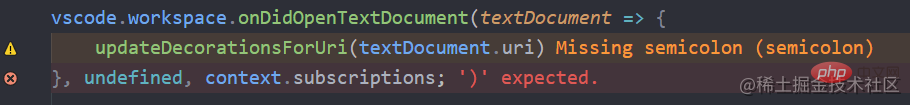
22. Error Lens
Error Lens est un plug-in qui met en évidence les inspections de code (erreurs, avertissements, problèmes de syntaxe). Error Lens améliore les capacités de diagnostic d'un langage en rendant les diagnostics plus visibles, en mettant en évidence la ligne entière où un diagnostic généré par le langage se produit et en imprimant des messages de diagnostic en ligne en ligne à l'emplacement de la ligne de code.

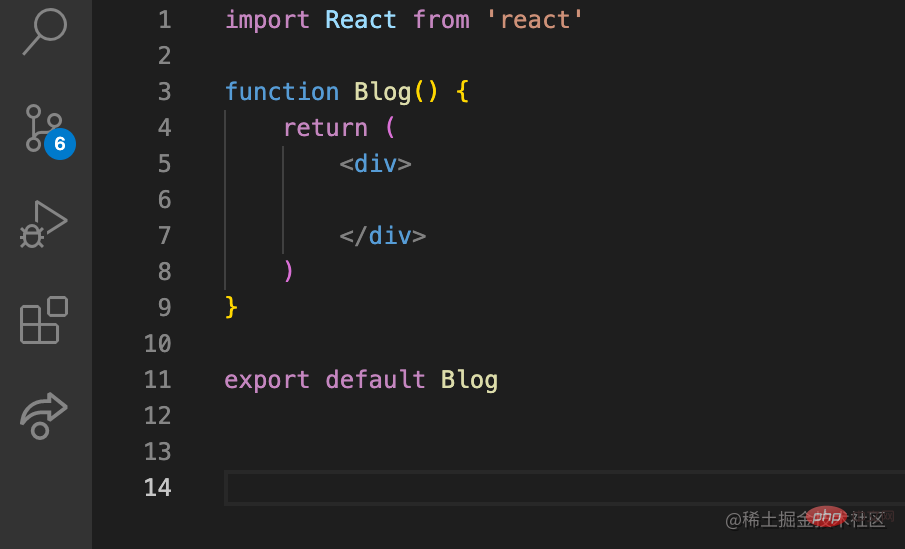
23. Extraits intelligents de syntaxe ES7 React/Redux/GraphQL/React-Native
Conseils intelligents sur la syntaxe React/Redux/Reatc Native/react-router, un incontournable pour les développeurs React. À l'aide de cet extrait de code, vous pouvez facilement créer des composants basés sur des classes et des composants de fonction.

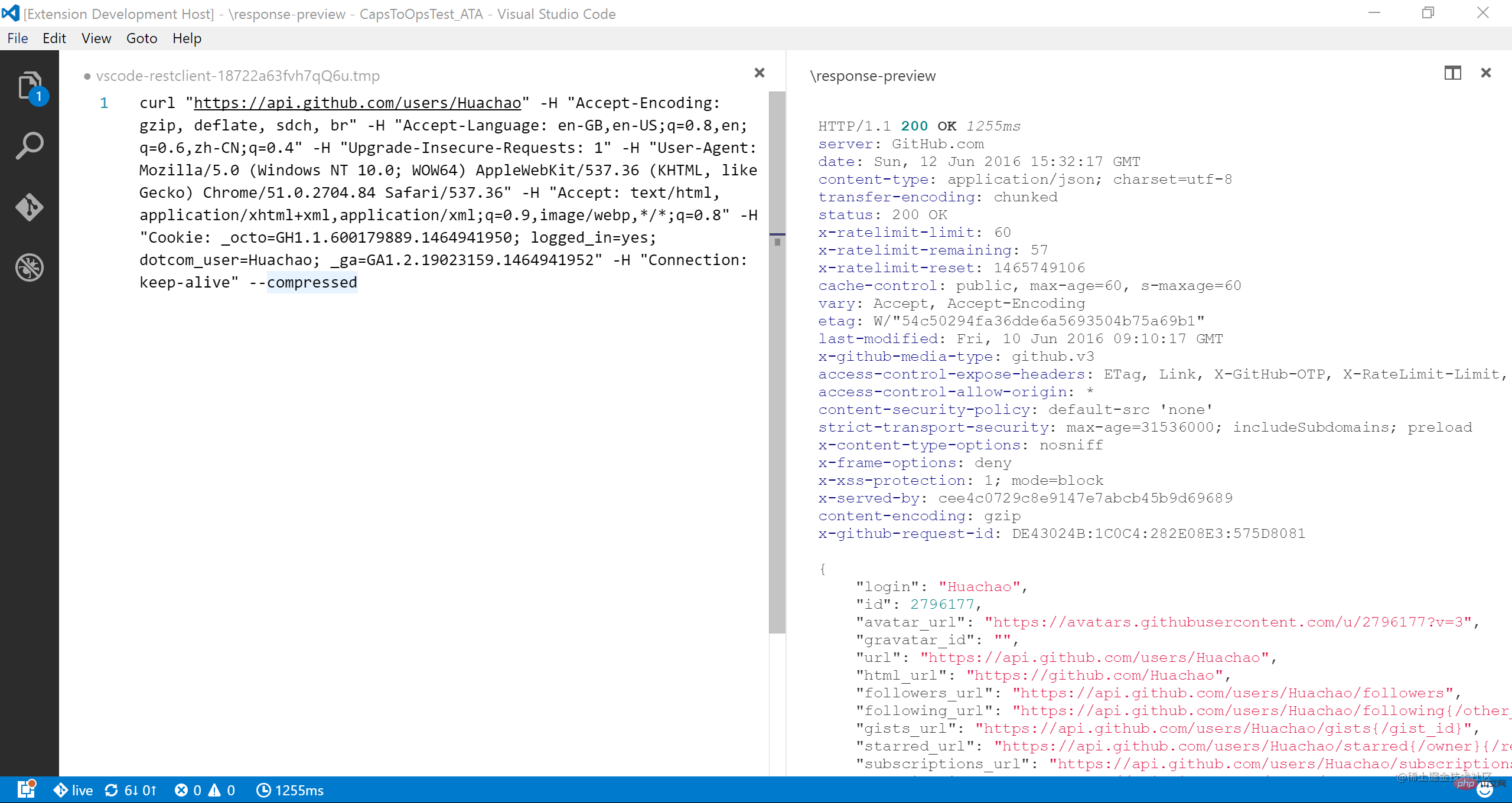
24. Client REST
Le client REST permet de faire des requêtes HTTP et de visualiser les réponses directement dans VS Code. Il s'agit de Postman pour VS Code et peut être facilement intégré à l'éditeur de code. Le client REST prend en charge les API REST et GraphQL.

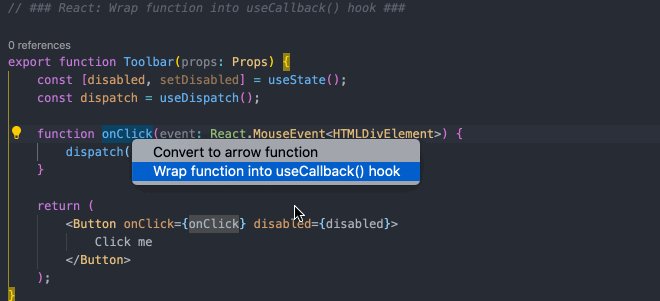
25. JavaScript Booster
JavaScript Booster suggère automatiquement des actions rapides pour refactoriser ou améliorer votre code en analysant le code et son contexte. Il prend en charge plusieurs opérations de code telles que les conditions de refactorisation, les déclarations, les fonctions, TypeScript, les promesses, JSX, etc.

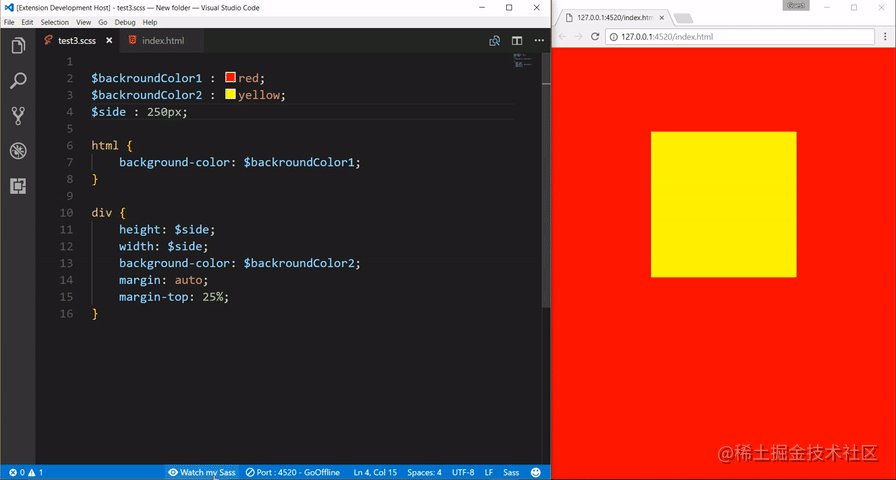
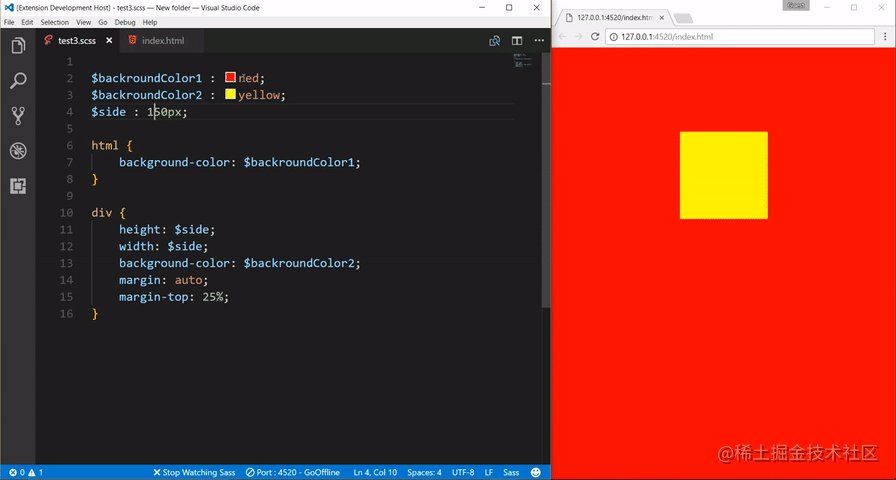
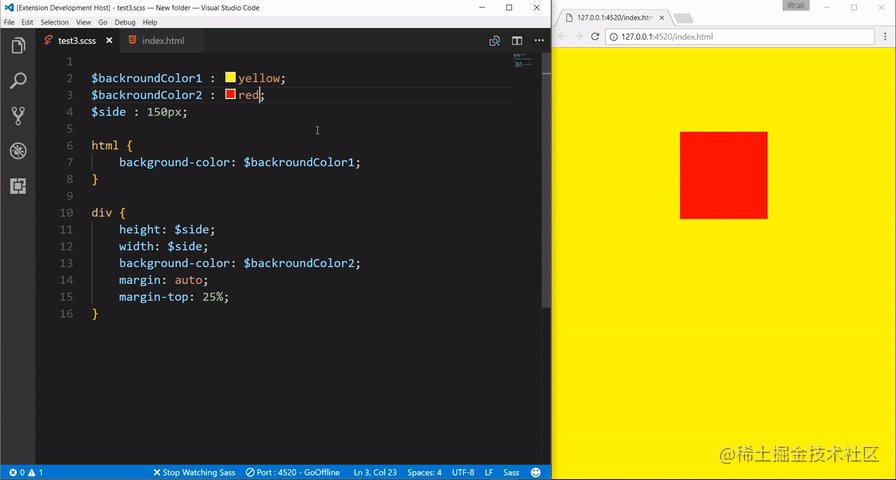
26. Live SASS Compiler
L'extension Live SASS Compiler peut compiler ou traduire des fichiers SASS ou SCSS en fichiers CSS en temps réel.

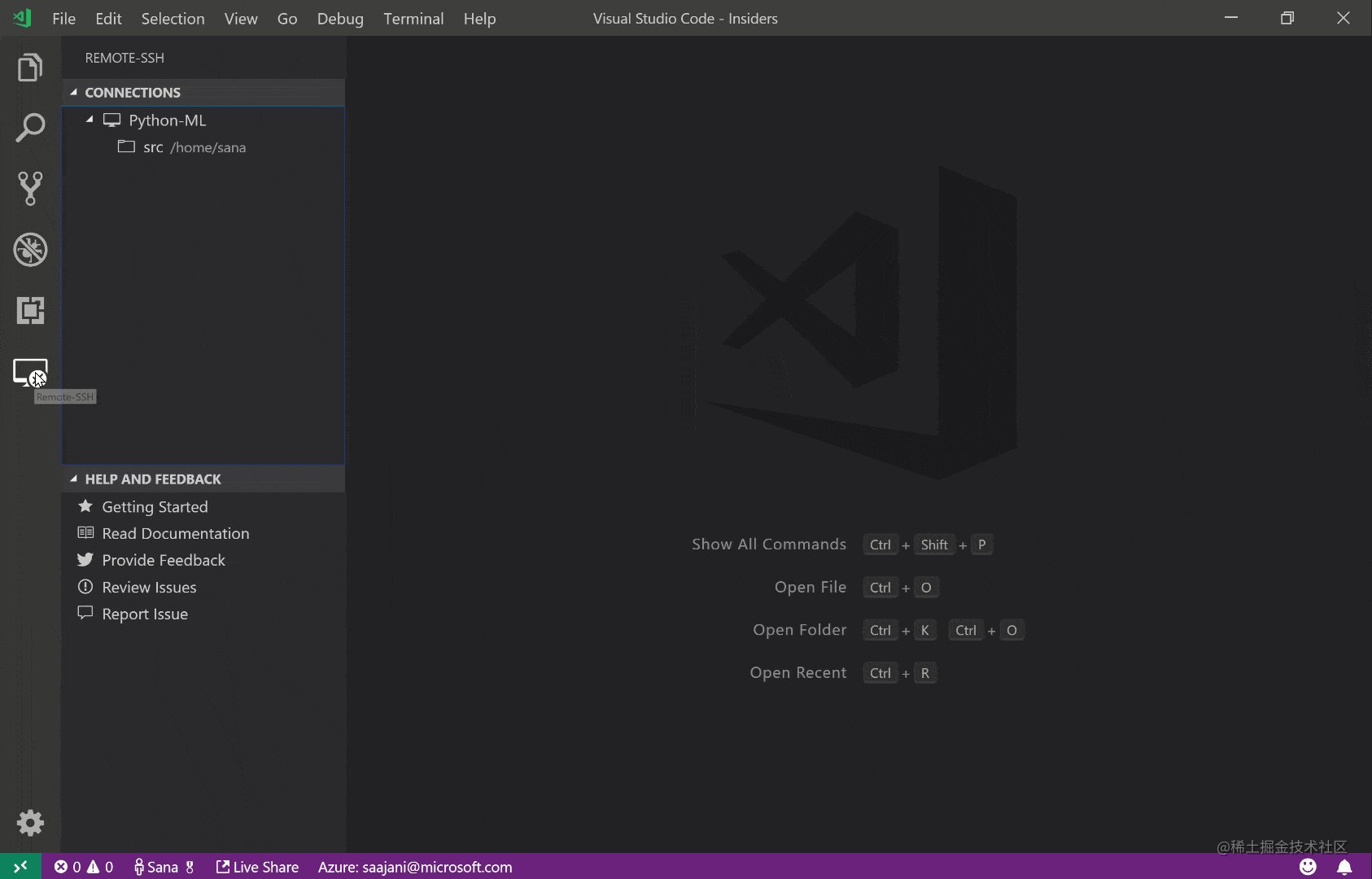
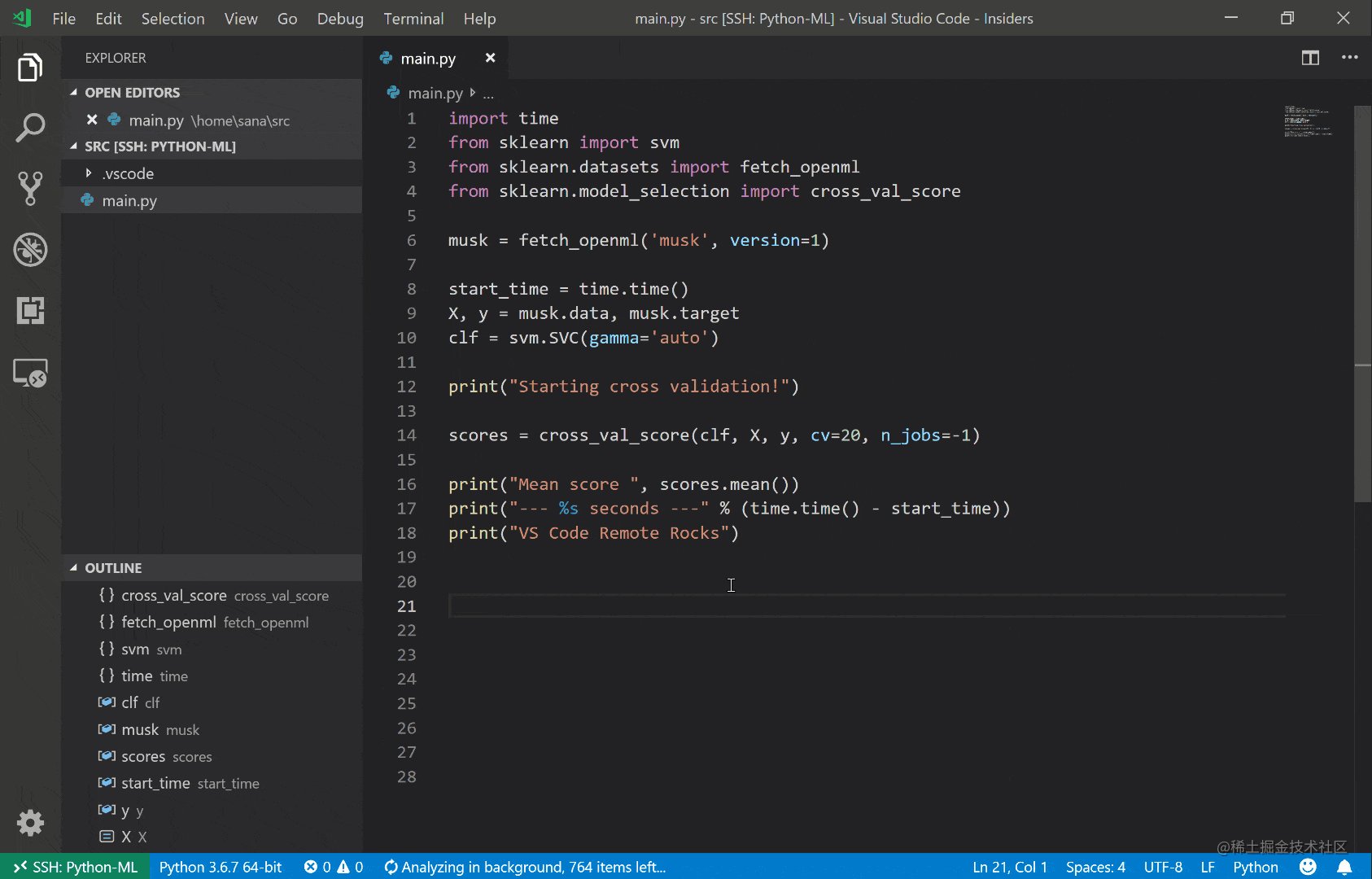
27. Remote-SSH
Remote-SSH peut utiliser n'importe quelle machine distante avec un serveur SSH comme environnement de développement. Étant donné que l'extension exécute des commandes directement sur la machine distante, vous pouvez rapidement faire fonctionner le serveur distant sans avoir de code source sur votre machine locale.

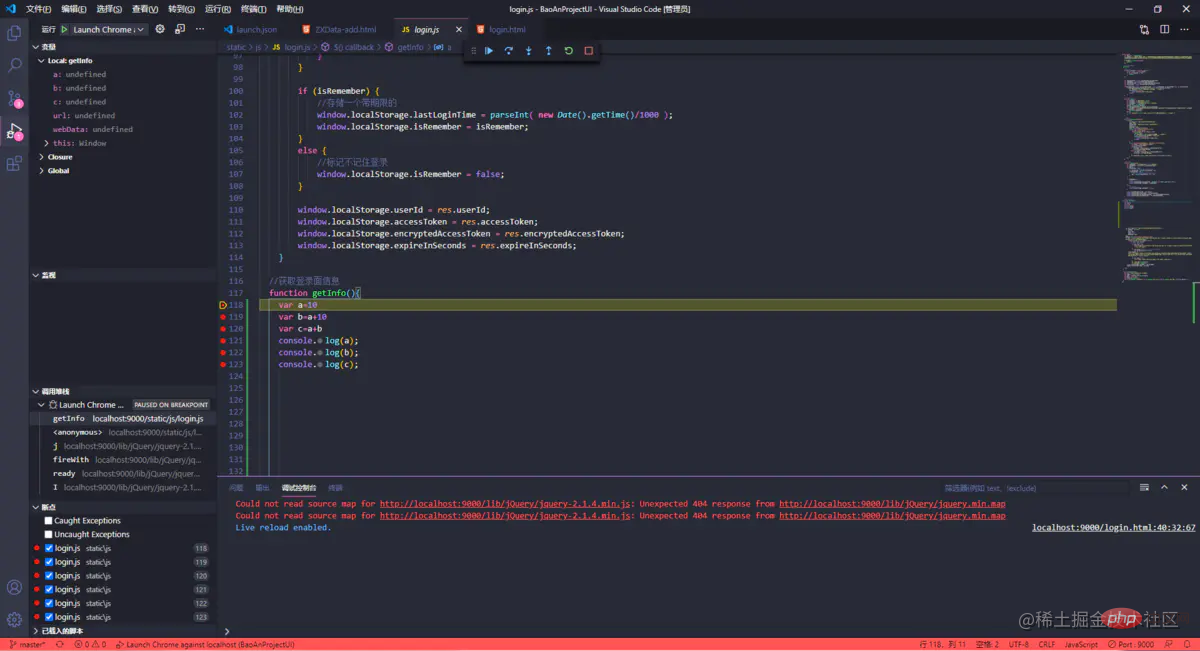
28. Debugger pour Chrome
Debugger pour Chrome est un plug-in développé par Microsoft qui nous permet de déboguer le code JS dans VS Code. Vous pouvez définir des points d'arrêt, parcourir le code, déboguer les scripts ajoutés dynamiquement, etc. Cela permet de détecter les erreurs dès le début du processus de développement.

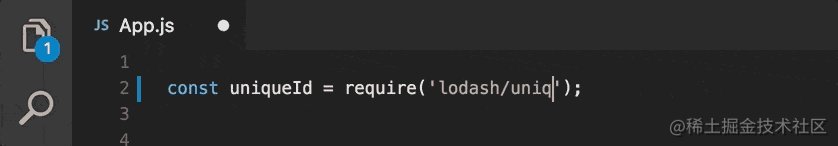
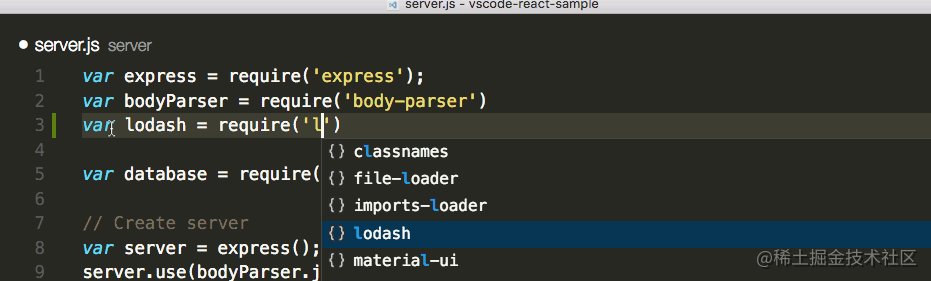
29. npm Intellisense
Après avoir installé le package npm, vous pouvez obtenir des invites intelligentes en fournissant ce plug-in lorsque cela est nécessaire, et le module npm est automatiquement rempli dans la déclaration d'importation.

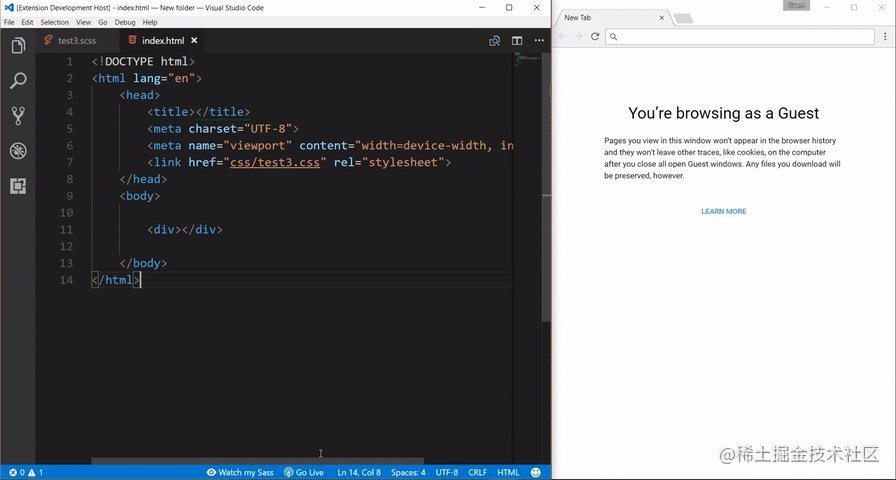
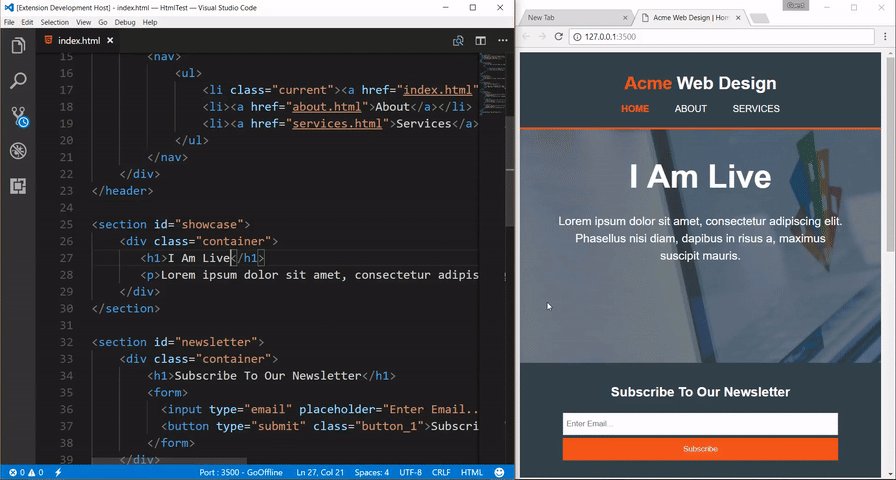
30. Live Server
Live Server est un petit serveur avec une fonction de chargement en temps réel. Vous pouvez utiliser le serveur en direct comme serveur en temps réel dans le projet pour afficher la page Web développée ou l'effet du projet en temps réel. temps.
Il s'agit de lancer un serveur de développement local avec fonction de rechargement en direct pour les pages statiques et dynamiques, de démarrer ou d'arrêter le serveur d'un simple clic dans la barre d'état.

Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base de vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer la complétion automatique du code C/C++ dans VSCode [explication graphique détaillée]
- Une brève analyse de la façon d'utiliser Anaconda pour importer la bibliothèque Python dans vscode
- Une brève analyse de trois méthodes d'importation de bibliothèques Python dans l'environnement vscode
- Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
- Vous apprendre étape par étape comment utiliser vscode pour vous connecter à un serveur distant
- [Organisation et partage] 20 thèmes VSCode pratiques et beaux, à collectionner !

