Maison >outils de développement >VSCode >La prise en charge de VSCode va-t-elle dans le langage ?
La prise en charge de VSCode va-t-elle dans le langage ?
- 青灯夜游original
- 2023-01-16 15:28:503053parcourir
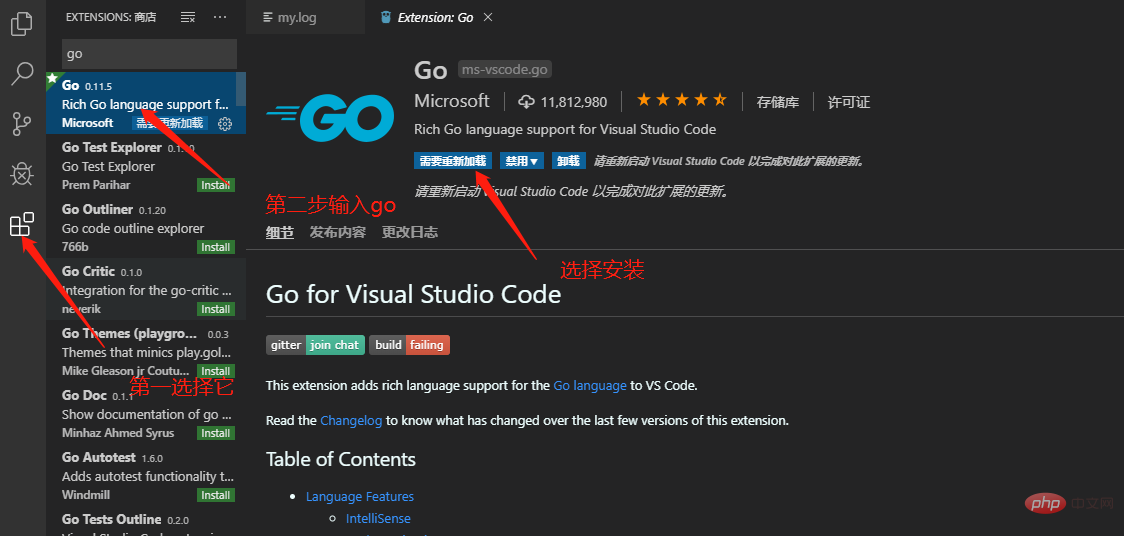
VSCode prend en charge le langage Go, installez simplement le plug-in. Méthode d'installation : 1. Démarrez vscode, cliquez sur l'icône « Extensions » dans la barre d'activité pour ouvrir la vue « Extensions » ; 2. Saisissez « go » dans la zone de recherche, sélectionnez le plug-in « Go for Visual Studio Code », et cliquez sur "Installer". C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Visual Studio Code version 1.74.3, ordinateur Dell G3.
VSCode prend en charge le langage Go, installez simplement le plug-in.
Les extensions Visual Studio Code and Go fournissent IntelliSense, la navigation dans le code et le débogage avancé. Dans ce démarrage rapide, vous configurez Visual Studio Code. Ensuite, vous écrirez, exécuterez et déboguerez un exemple de programme Go.
Comment installer le plug-in go pour VSCode
Démarrez vscode, cliquez sur l'icône "Extension" dans la barre d'activité, ouvrez la vue "Extension" -> Recherchez Go, sélectionnez Go pour Visual Studio. Codez le plug-in et cliquez pour l'installer. Comme le montre l'image :

Connaissances étendues : vscode installe le package de développement du langage go
nous fournit des fonctions telles que les invites de code et la complétion automatique du code lors du développement dans le langage Go.
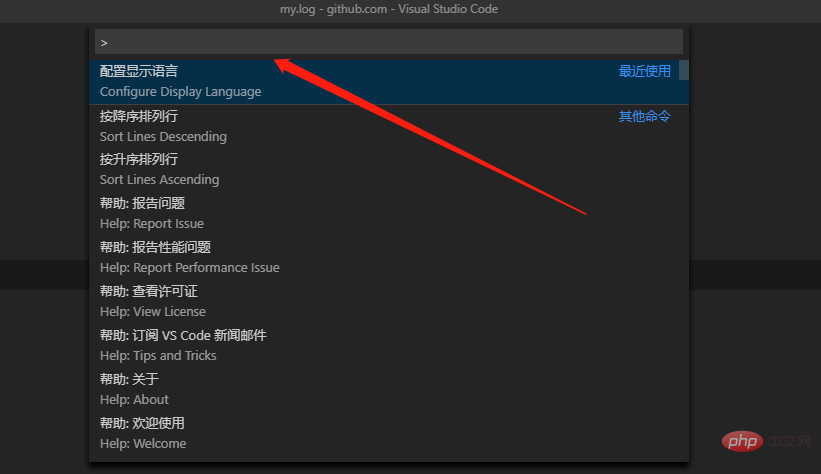
Appuyez sur Ctrl+Shift+P sur la plate-forme Windows et Command+Shift+P sur la plate-forme Mac. À ce moment, une zone de saisie apparaîtra sur l'interface VS Code, comme indiqué ci-dessous :

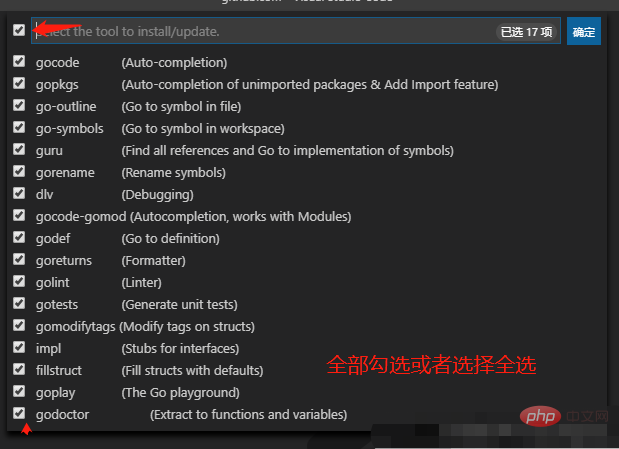
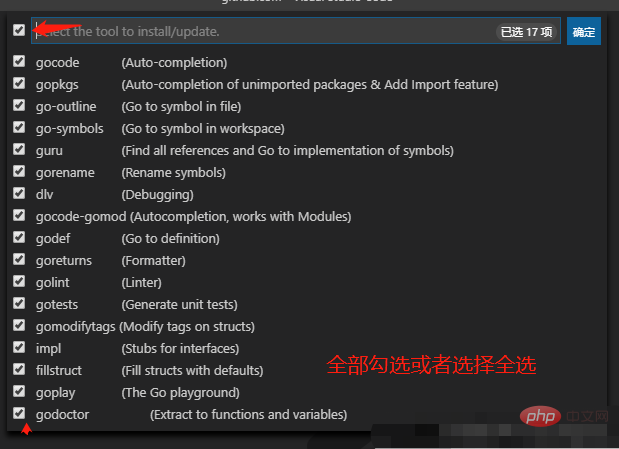
Nous entrons dans cela. zone de saisie>go:install,下面会自动搜索相关命令,我们选择Go:Install/Update Tools Sélectionnez cette commande

et appuyez sur Entrée pour exécuter la commande (ou cliquez sur la commande avec la souris)

Pour des raisons de réseau, des erreurs se produiront essentiellement pendant ce processus de téléchargement.
1, GO111MODULE
2,GOPROXY
go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.cn # 将代理设为国内源
go env

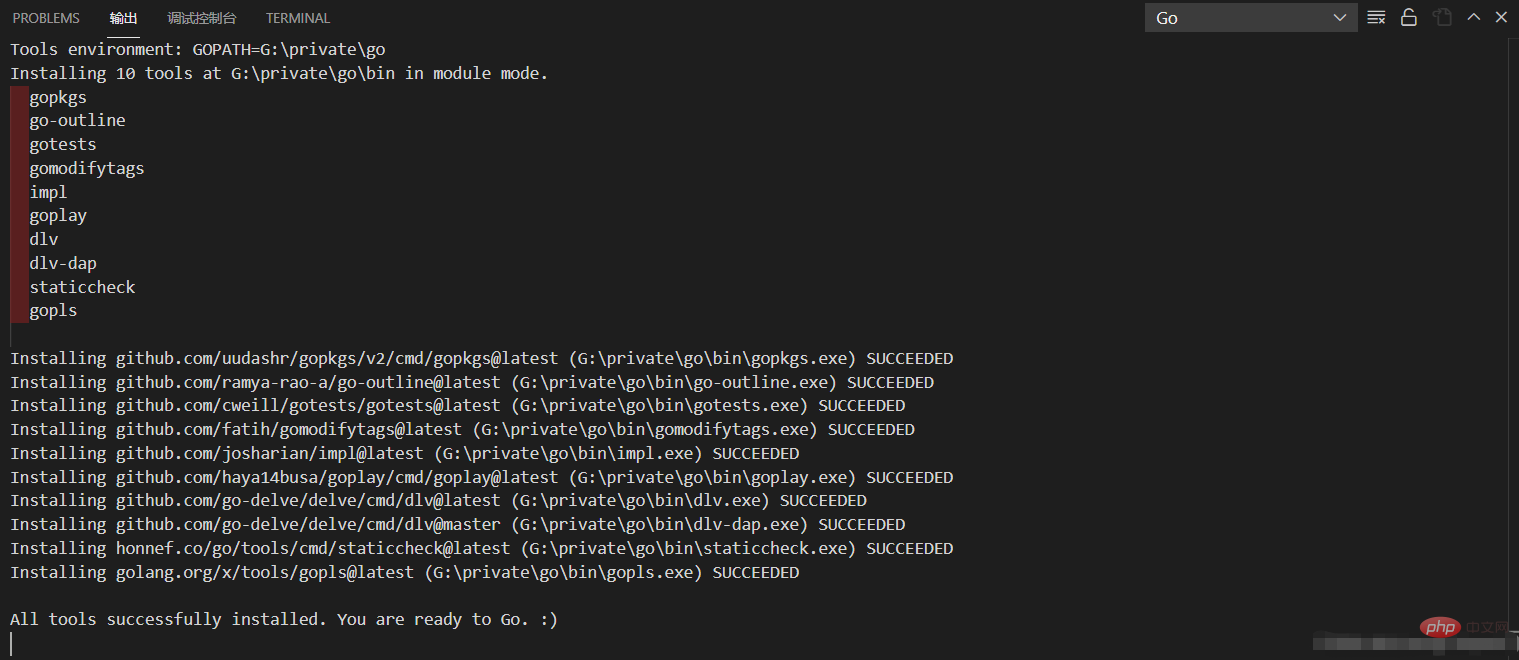
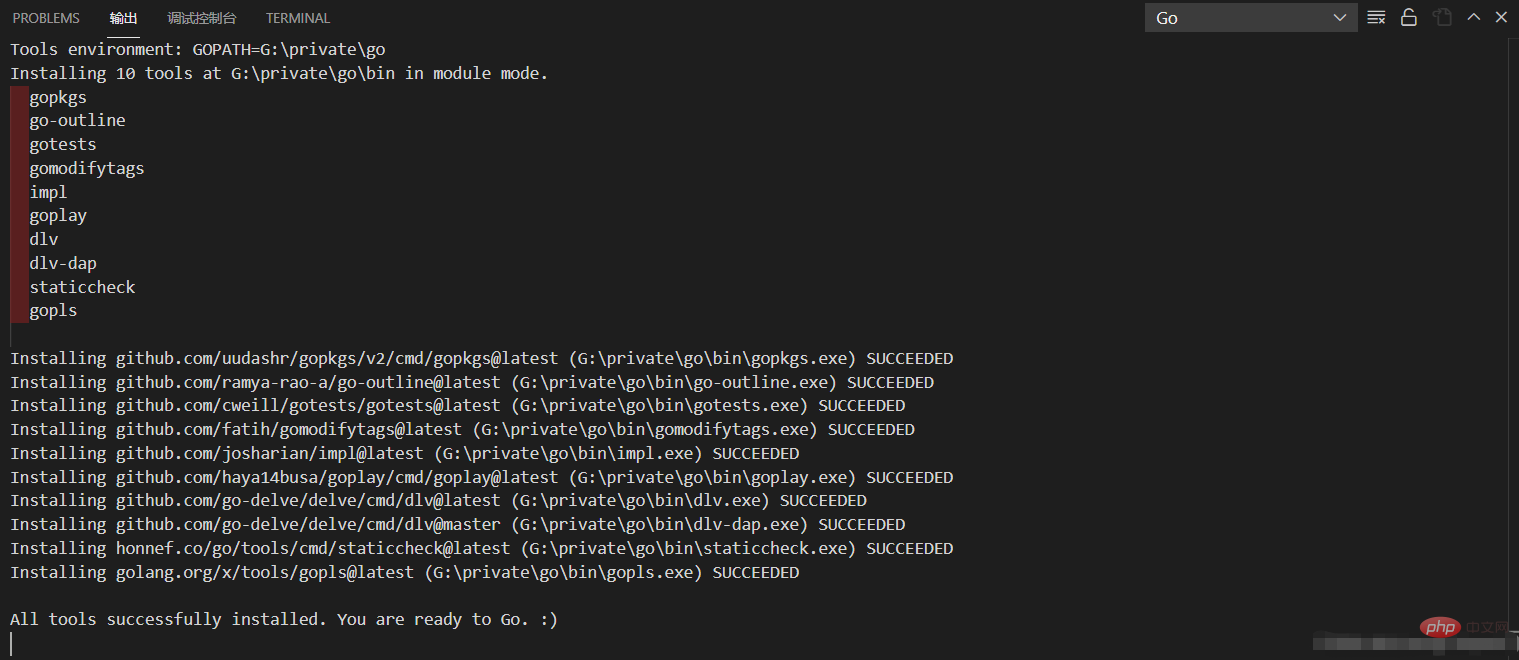
Continuez ensuite le fonctionnement du plug-in vscode. Le résultat réussi est le suivant :

Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les caractéristiques du package Golang
- Quelle est la longueur et la capacité des tranches de golang
- Quelle est la différence entre les tableaux et les tranches en langage Go ?
- Comment comparer des chaînes en langage Go
- Comment ajouter des éléments de liste dans Golang
- Comment obtenir la longueur de la liste en langage Go

