Maison >outils de développement >VSCode >Vous amène à utiliser la fonction Format de VSCode pour implémenter le formatage du code
Vous amène à utiliser la fonction Format de VSCode pour implémenter le formatage du code
- 青灯夜游avant
- 2023-03-10 19:49:106425parcourir
Utilisez simplement la fonction Format fournie avec VSCode pour répondre aux besoins de formatage de code configurable ! L'article suivant vous présentera la fonction Format de VSCode. J'espère qu'il vous sera utile !

Ces dernières années, l'environnement de développement a accordé de plus en plus d'attention à la standardisation du code. L'utilisation d'outils de vérification et de réparation automatique est devenue le premier choix pour l'assurance du code.
Généralement, des outils auxiliaires tels que Lint (ESLint StyleLint) ou Prettier sont utilisés grâce à une configuration et un déploiement simples, vous pouvez utiliser certaines spécifications de style de code populaires pour obtenir des invites automatiques. , réparation automatique, exécution automatique et supervision. Lint (ESLint StyleLint)或Prettier等辅助工具,通过简单的配置部署,就可以使用一些比较流行的Code Style规范,达到自动提示、自动修复、自动执行和监督的目的。
但是不知道大家有没有遇到以下几种情景:
IDE里敲代码时,由于没有实时format(一般在save时自动format),总是出现红色的提示,总是以为是自己的语法写错了,其实只是还未format。(比如ESLint插件的自动校验提示)
刚开始使用时,总是遇到不理解的规则(可能太过严格了),还得点进到提示里查看具体原因,相当于一边开发一边学习规则。
写了一段代码,save后代码突然变长了,全给换行了,50行的code硬生生给拉到100行。这里就不指名谁了。
对代码规范(更多的指格式化)并没有太多要求,比如项目比较小,项目进度比较紧等。只要能满足基本的格式化要求就行。
尤其是最后一条,其实很多小项目只要能满足最基本的格式化就行,能保证团队内都能满足并执行一套简单规范,其它比较严格的规范可以不用考虑。
这里提到一个概念,规范分为两种:代码格式规则(Formatting rules) 和 代码质量规则(Code-quality rules)。上述提到的基本规范,基本就属于代码格式规则。
下面列下有哪些常用的,基本的格式化规则,即代码格式规则,以 standardjs style 为例:
分号。eslint:
semi空格缩进。eslint:
indent关键字后面加空格。eslint:
keyword-spacing函数声明时括号与函数名间加空格。eslint:
space-before-function-paren字符串拼接操作符之间要留空格。eslint:
space-infix-ops逗号后面加空格。eslint:
comma-spacing单行代码块两边加空格。eslint:
block-spacing文件末尾留一空行。eslint:
eol-last-
键值对当中冒号与值之间要留空白。eslint:
key-spacingMais je ne sais pas si vous avez rencontré les situations suivantes :- 🎜Lors de la saisie de code dans l'EDI, il n'y a pas de format temps réel (généralement lors de l'enregistrement du format automatique), une invite rouge apparaît toujours et je pense toujours que ma grammaire est fausse, mais en fait elle n'a pas encore été formatée. (Par exemple, l'invite de vérification automatique du plug-in ESLint) 🎜
- 🎜Quand j'ai commencé à l'utiliser, je rencontrais toujours des règles que je ne comprenais pas (peut-être trop strictes), et j'avais cliquer sur l'invite pour voir la raison spécifique. Cela équivaut à apprendre les règles tout en développant. 🎜
- 🎜J'ai écrit un morceau de code. Après avoir enregistré, le code est soudainement devenu plus long et toutes les lignes ont été renvoyées à la ligne. Les 50 lignes de code ont été soudainement étendues à 100 lignes. Je ne nommerai personne ici. 🎜
- 🎜Il n'y a pas beaucoup d'exigences pour les spécifications du code (plus se référant au formatage). Par exemple, le projet est relativement petit, le calendrier du projet est serré, etc. Tant qu'il répond aux exigences de mise en forme de base. 🎜
Règles de formatage (Règles de formatage)et lesRègles de qualité du code ( Règles de qualité du code). Les spécifications de base mentionnées ci-dessus appartiennent essentiellement auxrègles de format de code. 🎜🎜Voici les règles de formatage de base couramment utilisées, à savoir lesRègles de formatage du code, avec style standardjs🎜 Par exemple : 🎜- 🎜Point-virgule. eslint :
semi🎜🎜 - 🎜Indentation spatiale. eslint :
indent🎜🎜 - Ajoutez un espace après le 🎜mot-clé. eslint :
keyword-spacing🎜🎜 - 🎜Ajoutez un espace entre les crochets et le nom de la fonction lors de la déclaration de la fonction. eslint :
espace-avant-fonction-paren🎜🎜 - 🎜Laissez espace entre les opérateurs d'épissage de chaînes. eslint :
space-infix-ops🎜🎜 - 🎜Ajoutez un espace après la virgule. eslint :
espacement-virgule🎜🎜 - 🎜Ajoutez des espaces des deux côtés d'un bloc de code sur une seule ligne. eslint :
block-spacing🎜🎜 - 🎜Laissez une ligne vierge à la fin du fichier. eslint :
eol-last🎜🎜 - 🎜Laissez un espace entre les deux points et la valeur dans la paire clé-valeur. eslint :
espacement des touches🎜🎜 En plus de l'indentation, n'utilisez pas plusieurs espaces. eslint :
pas de multi-espacesno-multi-spaces
行末不留空格。eslint:
no-trailing-spaces属性前面不要加空格。eslint:
no-whitespace-before-property遇到分号时空格要后留前不留。eslint:
semi-spacing代码块首尾留空格。eslint:
space-before-blocks圆括号间不留空格。eslint:
space-in-parens模板字符串中变量前后不加空格。eslint:
template-curly-spacing
可以看到,基本都是分号 缩进 空格 空白相关的规范,而这些规范在一些IDE里已经集成好了。
比如VSCode,就可以通过简单配置,满足上述的所有规则。
VSCode Format
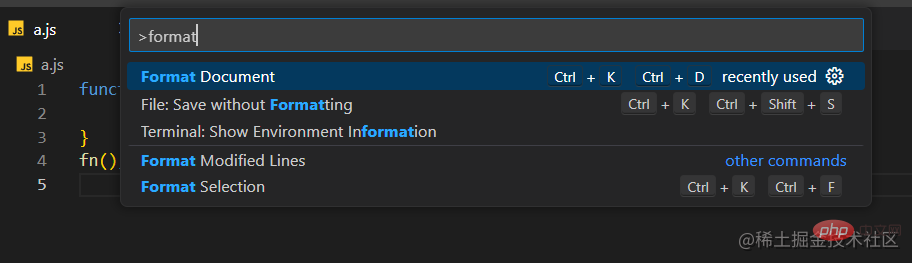
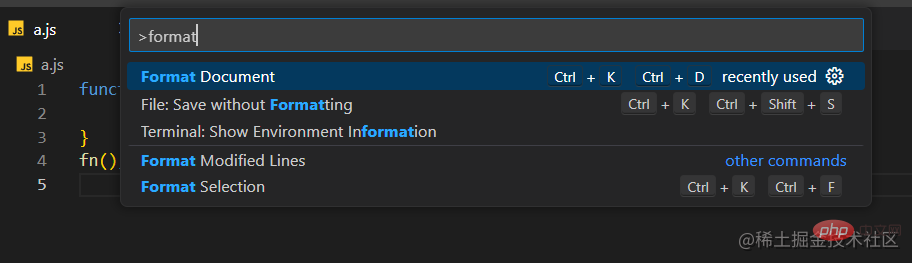
VSCode自身就带有一个Format功能,大多文件类型都支持。默认快捷键是Ctrl+K+D。

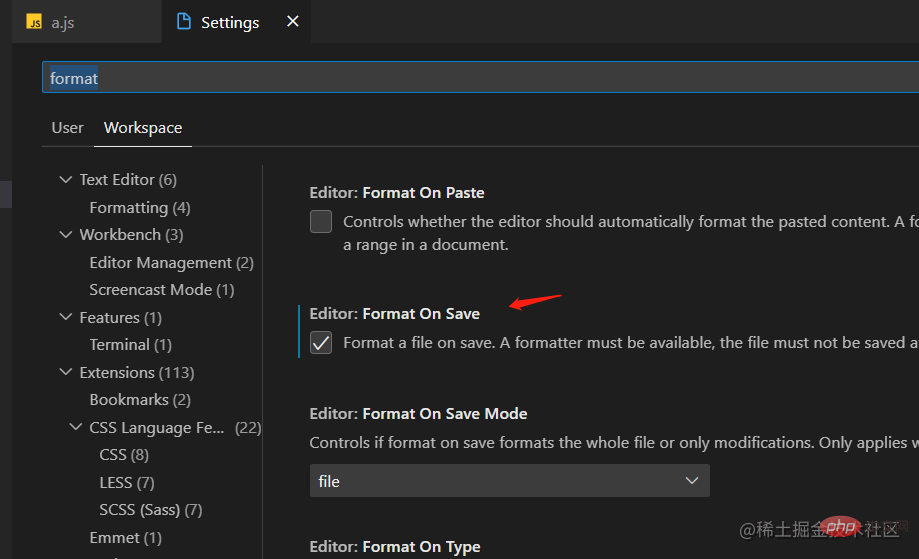
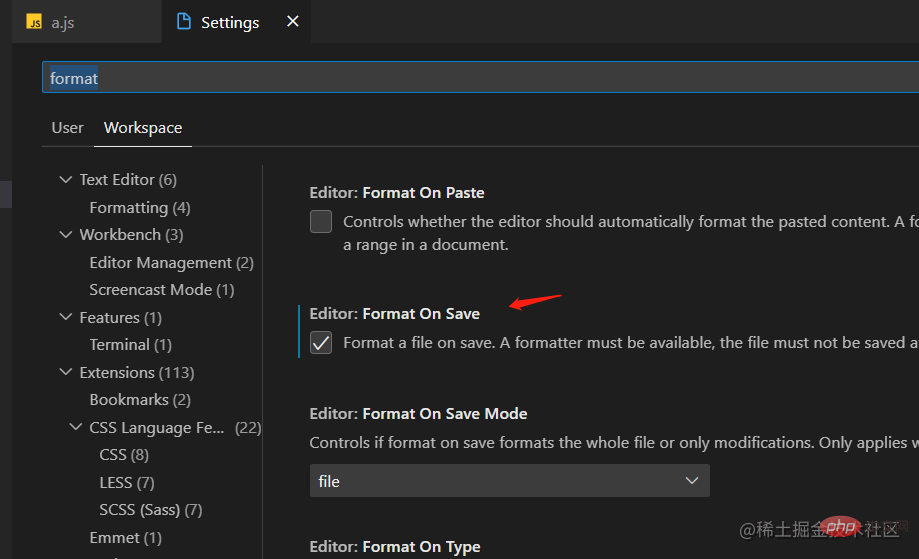
还支持设置为Format on Save。

然后列下上述基本规范里,哪些不包含在默认Format功能里。
分号。- 默认没有规范,可以通过
settings配置。空格缩进。- 默认4个空格TabSize,可以通过
settings配置。函数声明时括号与函数名间加空格。- 跟
standardjs不一样,VSCode默认没有空格。文件末尾留一空行。- 默认没有,可以通过
settings配置。
就4个,其中第3个可以说规则不一样,但是有规则的,所以综合就3个。所以说大部分规则默认format功能里已经支持了。
1. 分号
分为三种规范:要求必须有分号;禁止分号;都行。市面上流行规范里,啥样都有,但是一般都是要求必须有或者禁止的。
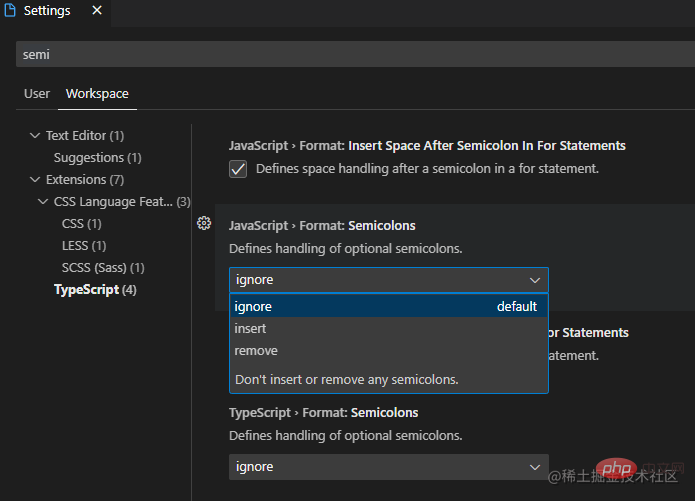
VSCode默认没有要求,但是可以通过settings定义:

ignore默认,就是有没有分号都行;insert必须有分号;remove
espaces en fin de ligne. eslint : no-trailing-spaces
N'ajoutez pas de espace
devant l'attribut. eslint :no-whitespace-before-property🎜🎜🎜🎜Lorsque vous rencontrez un point-virgule, 🎜espaces🎜 doit être laissé après mais pas avant. eslint : semi-espacement🎜🎜🎜🎜Laissez 🎜espaces🎜 au début et à la fin du bloc de code. eslint : espace-avant-blocs🎜🎜🎜🎜Ne laissez pas d'🎜espaces🎜 entre parenthèses. eslint : space-in-parens🎜🎜🎜🎜N'ajoutez pas 🎜spaces🎜 avant et après les variables dans la chaîne du modèle. eslint : template-curly-spacing🎜🎜🎜🎜Vous pouvez voir qu'ils sont essentiellement des point-virgule indent Espace Espace blanc, et ces spécifications ont été intégrées dans certains IDE. 🎜🎜🎜Par exemple, VSCode peut répondre à toutes les règles ci-dessus grâce à une configuration simple. 🎜🎜🎜VSCode Format🎜
🎜VSCode lui-même possède une fonction Format, qui est prise en charge par la plupart des types de fichiers. La touche de raccourci par défaut estCtrl+K+D. 🎜🎜 🎜🎜Aussi Prise en charge du paramètre
🎜🎜Aussi Prise en charge du paramètre Formater lors de l'enregistrement. 🎜🎜 🎜🎜Alors Répertoriez ci-dessous les spécifications de base ci-dessus, celles qui ne sont pas incluses dans la fonction Format par défaut. 🎜
🎜🎜Alors Répertoriez ci-dessous les spécifications de base ci-dessus, celles qui ne sont pas incluses dans la fonction Format par défaut. 🎜- 🎜🎜🎜Point-virgule🎜. - Il n'y a pas de spécification par défaut et peut être configuré via
-
Détecter l'indentationParamètres correspondants :editor.detectIndentationValeur par défauttrue, détecte si le fichier actuel comporte 2 espaces ou 4 espaces en fonction de l'actuel contenu du fichier Espace, puis Format selon ceci ; -
Tab Size对应settings:editor.tabSize:默认值4,如果是新建文件,则是根据这个值来确定,默认是4个tab size。 配置简单,不用安装各种npm或者插件,VSCode自身就有的功能。
适合小的简单项目,或者对
代码格式规范需求不高的项目,适合小厂。部分规则支持自定义,可按实际需求进行配置。
规则不多,基本都是
代码格式规则,做不了代码质量规则的校验,需要结合ESLint搭配。满足不了对格式规范要求比较高的项目,比如大项目、大厂。
相比
ESLint,规则很少,可配置化也不多。相比
Prettier,规则也很少,肯定比不了一些流行的代码风格规范。没办法通过Git Hooks做到提交代码时的自动校验。
paramètres. 🎜🎜🎜🎜🎜Retrait spatial🎜. - La taille de tabulation par défaut est de 4 espaces, qui peuvent être configurés via paramètres. 🎜🎜🎜🎜Lors de la déclaration d'une fonction, ajoutez un 🎜espace🎜 entre les parenthèses et le nom de la fonction. - Contrairement à standardjs, VSCode n'a pas d'espace par défaut. 🎜🎜🎜🎜Laissez une 🎜ligne vierge🎜 à la fin du fichier. - Aucun par défaut, peut être configuré via paramètres. 🎜🎜🎜🎜🎜Il n'y en a que 4. On peut dire que le troisième a des règles différentes, mais il y a des règles, donc il y en a 3 au total. Par conséquent, la plupart des règles sont déjà prises en charge par la fonction de formatage par défaut. 🎜🎜🎜1. Le point-virgule🎜🎜🎜 est divisé en trois spécifications : doit avoir un point-virgule ; le point-virgule est interdit;Tout fonctionnera. Il existe diverses spécifications populaires sur le marché, mais elles exigent généralement un indispensable ou un interdit. 🎜🎜VSCode n'a aucune exigence par défaut, mais il peut être défini via les paramètres : 🎜🎜 🎜
🎜🎜🎜ignorer Par défaut, il n'y a pas de point-virgule Dans tous les cas ; 🎜🎜🎜🎜insert doit avoir un point-virgule ; 🎜🎜🎜🎜remove n'autorise pas les points-virgules. 🎜🎜🎜🎜🎜2. Les spécifications d'indentation 🎜🎜🎜 sont généralement divisées en deux types de spécifications, 2 espaces ou 4 espaces. Dans la plupart des spécifications populaires sur le marché, 2 espaces prédominent. 🎜🎜La spécification par défaut de VSCode est : 🎜
Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;

如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
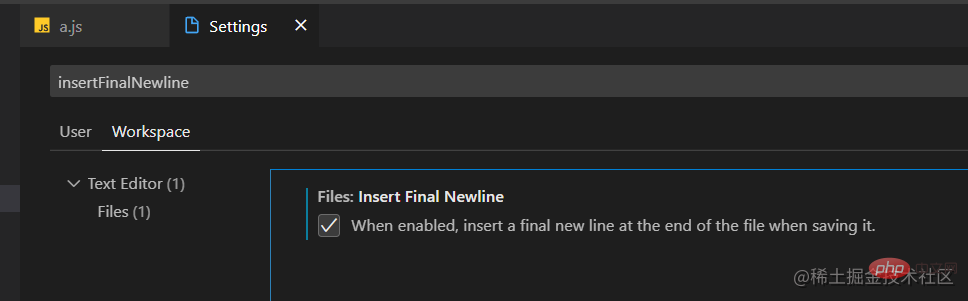
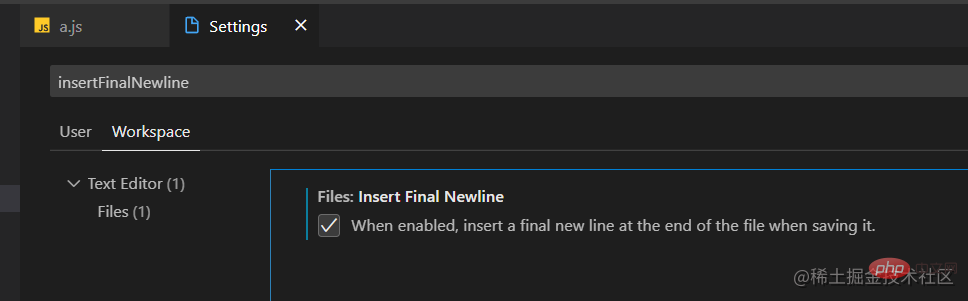
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}
ignorer Par défaut, il n'y a pas de point-virgule Dans tous les cas ; 🎜🎜🎜🎜insert doit avoir un point-virgule ; 🎜🎜🎜🎜remove n'autorise pas les points-virgules. 🎜🎜🎜🎜🎜2. Les spécifications d'indentation 🎜🎜🎜 sont généralement divisées en deux types de spécifications, 2 espaces ou 4 espaces. Dans la plupart des spécifications populaires sur le marché, 2 espaces prédominent. 🎜🎜La spécification par défaut de VSCode est : 🎜Detect Indentation 对应settings: editor.detectIndentation 默认值true,根据当前文件内容来检测当前文件是2个空格还是4个空格,然后根据这个来Format;
如上图是默认配置,如果想所有文件都以2个空格缩进作为规范,可以先关掉Detect Indentation,再把Tab Size设置为2。
如果不关Detect Indentation,只改Tab Size为2,则是根据文件内容缩进,然后新建文件是2个空格缩进。
VSCode是根据什么检测文件的tabsize是多大,可以在文件底部状态栏看到,点击还可以更改。

3. 文件末尾留一空行
settings里搜索关键字insertFinalNewline,默认选项是disable的,check上,save时就会给所有文件末尾留一空行。

综上
综上,所有settings配置如下:
这里建议设置Workspace下的settings,设置后会在.vscode路径下生成settings.json文件,可以提交到git上统一开发团队内部规范。
其实VSCode settings里还可以配置更多的format配置,大家可以自己摸索。
其它格式文件Format
比如css、less、json、md等,个人感觉直接用VSCode默认的就够了。
其它规范:
除了以上提到的代码格式规则,其它规范就属于是代码质量规则了,这种用ESLint规范下就行了,因为这些规范和上述代码格式规则是不冲突的,配合ESLint的auto fix on save,可以满足保存文件的时候,先用VSCode format 代码格式规则,然后用ESLint处理代码质量规则。举几个例子:
关于ESLint的用法,可以参考之前的文章:ESLint配合VSCode 统一团队前端代码规范
最后
本文整理了如何只用VSCode开发工具,来规范前端Code的代码格式规范,并且支持可配置、保存文件自动格式化代码功能。
优点:
缺点:
此文只是提供了一种代码格式规范Tab Size correspond aux paramètres : editor.tabSize : valeur par défaut 4 , s'il est nouveau. Le fichier est déterminé en fonction de cette valeur. La taille par défaut est de 4 onglets.

L'image ci-dessus est la configuration par défaut. Si vous souhaitez que tous les fichiers soient indentés avec 2 espaces comme standard, vous pouvez d'abord désactiver Détecter l'indentation, puis définir Tab Size sur 2.
Si vous ne désactivez pas Détecter l'indentation et modifiez simplement Taille de l'onglet sur 2, l'indentation sera basée sur le contenu du fichier, puis sur le nouveau fichier. sera mis en retrait de 2 espaces. 🎜
VSCode détecte la taille de tabulation d'un fichier en fonction de ce qu'il est. Vous pouvez la voir dans la barre d'état en bas du fichier, et vous pouvez la modifier en cliquant dessus. 🎜
 🎜
🎜
3. Laissez une ligne vide à la fin du fichier🎜
Recherchez le mot-clé insertFinalNewline dans les paramètres. L'option par défaut est désactivée. Lors de la vérification, une ligne vide sera laissée à la fin de tous les fichiers lors de l'enregistrement. 🎜
 🎜
🎜
Pour résumer🎜
Pour résumer, toutes les configurations des paramètres sont les suivantes : 🎜
Voici les paramètres recommandés Toujours utilisées. settings sous Workspace Après le paramétrage, le fichier settings.json sera généré sous le .vscode<.> chemin et peut être soumis à Unify les normes internes de l'équipe de développement sur git. 🎜🎜rrreee<p>En fait, davantage de configurations de format peuvent être configurées dans les paramètres VSCode, que vous pouvez explorer par vous-même. 🎜</p>
<h3 data-id="heading-6"><strong>Autre format de fichier Format🎜</strong></h3>
<p>Par exemple, css, less, json, md, etc. Personnellement, je pense que le simple fait d'utiliser le paramètre par défaut VSCode suffit. 🎜</p>
<h3 data-id="heading-7"><strong>Autres spécifications : 🎜</strong></h3>
<p>En plus des <code>règles de format de code mentionnées ci-dessus, d'autres spécifications appartiennent à Règles de qualité du code, utilisez simplement les spécifications ESLint, car ces spécifications n'entrent pas en conflit avec les Règles de format de code ci-dessus et coopèrent avec ESLint. Le correctif automatique de code> lors de l'enregistrement peut satisfaire le besoin d'utiliser le format VSCode règles de format de code lors de l'enregistrement des fichiers, puis d'utiliser ESLint pour traiter les règles de qualité du code . Quelques exemples : 🎜<ul style="list-style-type: disc;">🎜<p>Imposer des guillemets simples<strong>🎜 ou doubles<strong>quotes 🎜. eslint : <a href="https://www.php.cn/link/424cd21936131feb2ca00d85e6aebe82" target="_blank" title="http://eslint.org/docs/rules/quotes" ref="nofollow noopener noreferrer"><code>citations🎜🎜=== remplace ==. eslint : eqeqeq🎜
Pour l'utilisation de ESLint, vous pouvez vous référer à l'article précédent : ESLint coopère avec VSCode pour unifier les spécifications du code frontal de l'équipe 🎜
Enfin🎜
Cet article résume comment utiliser uniquement les outils de développement VSCode pour standardiser la spécification du format de code code> du code frontal et prend en charge la fonction de code de formatage de fichier automatique et configurable lors de l'enregistrement. 🎜<p><strong>Avantages : 🎜🎜<ul style="list-style-type: disc;">🎜<p>Configuration simple, pas besoin d'installer divers npm ou plug-ins, VSCode a ses propres fonctions. 🎜🎜</p>
<p>Convient aux projets petits et simples, ou aux projets avec une faible demande de <code>spécifications de format de code, adapté aux petites usines. 🎜🎜
Certaines règles prennent en charge la personnalisation et peuvent être configurées en fonction des besoins réels. 🎜
Inconvénients : 🎜🎜 Pas beaucoup de règles, essentiellement des règles au format de code Il ne peut pas répondre aux projets avec des exigences de spécifications de format relativement élevées, tels que les grands projets et les grandes usines. 🎜🎜 Par rapport à Par rapport à Il n'existe aucun moyen de vérifier automatiquement le code lors de sa soumission via Git Hooks. 🎜🎜
ne peut pas être utilisé pour vérifier les <code>Règles de qualité du code et doit être combiné avec ESLint. 🎜🎜ESLint, il y a peu de règles et peu de configurabilité. 🎜🎜Prettier, il existe très peu de règles, certainement pas aussi bonnes que certaines spécifications de style de codage populaires. 🎜🎜
Cet article fournit uniquement une solution et une idée de la Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode ! spécification du format de code. Cela dépend de vos besoins. 🎜🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Organisation et partage] 20 thèmes VSCode pratiques et beaux, à collectionner !
- Une brève analyse de la façon dont VSCode débogue le code dans l'environnement PhpStudy
- [Compilation et partage] 30 plug-ins VSCode pratiques qui doublent l'efficacité du développement
- Comment résoudre le problème du téléchargement trop lent du package d'installation de vscode ? Explication détaillée de deux méthodes
- Comment exécuter php dans vscode ? (Tutoriel de configuration de l'environnement)

