Maison >interface Web >js tutoriel >[Organisation et partage] Quelques outils React Native utiles
[Organisation et partage] Quelques outils React Native utiles
- 青灯夜游avant
- 2023-04-17 19:11:391320parcourir
![[Organisation et partage] Quelques outils React Native utiles](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg)
Dans le domaine du développement front-end à grande échelle ces dernières années, de plus en plus d'entreprises et de départements ont choisi des solutions cross-end. À une époque, il n'y avait pas moins de 10 frameworks cross-end sur le marché, mais avec. la promotion de « l'évolution biologique ». Actuellement, il n'existe que deux solutions grand public sur le marché, qui sont les souvent entendues React Native et Flutter. L'année dernière, une nouvelle version de React Native, 0.70.0, a finalement été introduite, et les développeurs étaient très enthousiasmés. Bien entendu, de nouvelles technologies et de nouveaux outils émergent constamment en évolution continue.
En tant que framework de développement d'applications mobiles multiplateformes, React Native continue d'évoluer avec l'émergence de nouvelles technologies et outils. Ces nouvelles technologies et outils peuvent non seulement améliorer les performances et l'efficacité du développement des applications React Native, mais également aider les développeurs à mieux faire face aux différents scénarios et besoins de développement. Cet article présentera quelques nouvelles technologies et outils dans React Native.
1. Recommandation d'outil
1. Moteur Hermes
Hermes est un moteur JavaScript développé par Facebook. Il est spécialement optimisé pour les appareils mobiles et peut améliorer les performances et la vitesse de démarrage des applications React Native. Dans la dernière version 0.70.0, Hermes est devenu le moteur par défaut. Par rapport au moteur V8, Hermes a un temps de démarrage plus rapide et une empreinte mémoire plus petite, ce qui peut améliorer considérablement les performances des applications. L'utilisation du moteur Hermes nécessite une certaine configuration de React Native, mais je pense que cette petite charge de travail se traduira par une expérience utilisateur plus fluide.

2. React Navigation
React Navigation est une bibliothèque pour la navigation dans les applications React Native. Elle fournit une API simple et facile à utiliser pour implémenter des fonctions de navigation dans l'application. Récemment, React Navigation a lancé sa dernière version, React Navigation 6, qui apporte des API plus riches et de meilleures performances que les versions précédentes. Le changement le plus important est l'adoption d'une nouvelle architecture Navigator qui facilite l'extension et la personnalisation du Navigator. Les développeurs peuvent apprendre React Navigation pour créer une navigation dans les applications plus facilement et améliorer l'expérience utilisateur de l'application.

3. React Native Code Push
React Native Code Push est un service de mises à jour à chaud des applications React Native. Il peut aider les développeurs à mettre à jour rapidement les applications React Native sans publier de nouvelles mises à jour. les applications sont poussées vers les appareils des utilisateurs. Cela permet aux développeurs de corriger plus facilement les bogues dans leurs applications, d'ajouter de nouvelles fonctionnalités ou d'ajuster la conception de l'interface utilisateur sans attendre l'examen de l'App Store. React Native Code Push prend en charge différentes plates-formes et environnements et fournit des API et une documentation riches, permettant aux développeurs de configurer et de gérer de manière plus flexible les mises à jour à chaud des applications.

4. Redux
Redux est un outil de gestion d'état qui peut facilement gérer de manière centralisée l'état de l'application (comme les informations utilisateur, la configuration de l'application, etc.). Grâce à Redux, les développeurs peuvent partager et conserver les données plus facilement, et mieux contrôler les changements d'état des applications. Les concepts de base de Redux incluent le magasin, l'action et le réducteur. Le magasin est utilisé pour stocker l'état de l'application, l'action est utilisée pour décrire les changements d'état et le réducteur est responsable de la modification de l'état dans le magasin en fonction de. l'action. Redux fournit une solution fiable de gestion d'état pour les applications React Native, qui peut améliorer la maintenabilité et la testabilité du code.

5. React Native Debugger
React Native Debugger est un outil de débogage qui permet aux développeurs de déboguer dans Chrome DevTools. Par rapport aux outils de débogage natifs, React Native Debugger fournit des fonctions de débogage plus complètes, facilitant l'affichage de l'état et des informations sur la pile d'appels dans l'application. De plus, React Native Debugger fournit également un plug-in RNDebugger Chrome, qui permet aux développeurs de déboguer plus facilement les applications dans Chrome DevTools. L'utilisation de React Native Debugger peut améliorer l'efficacité du développement et la qualité du code, et il est recommandé aux développeurs de l'utiliser pendant le processus de développement.

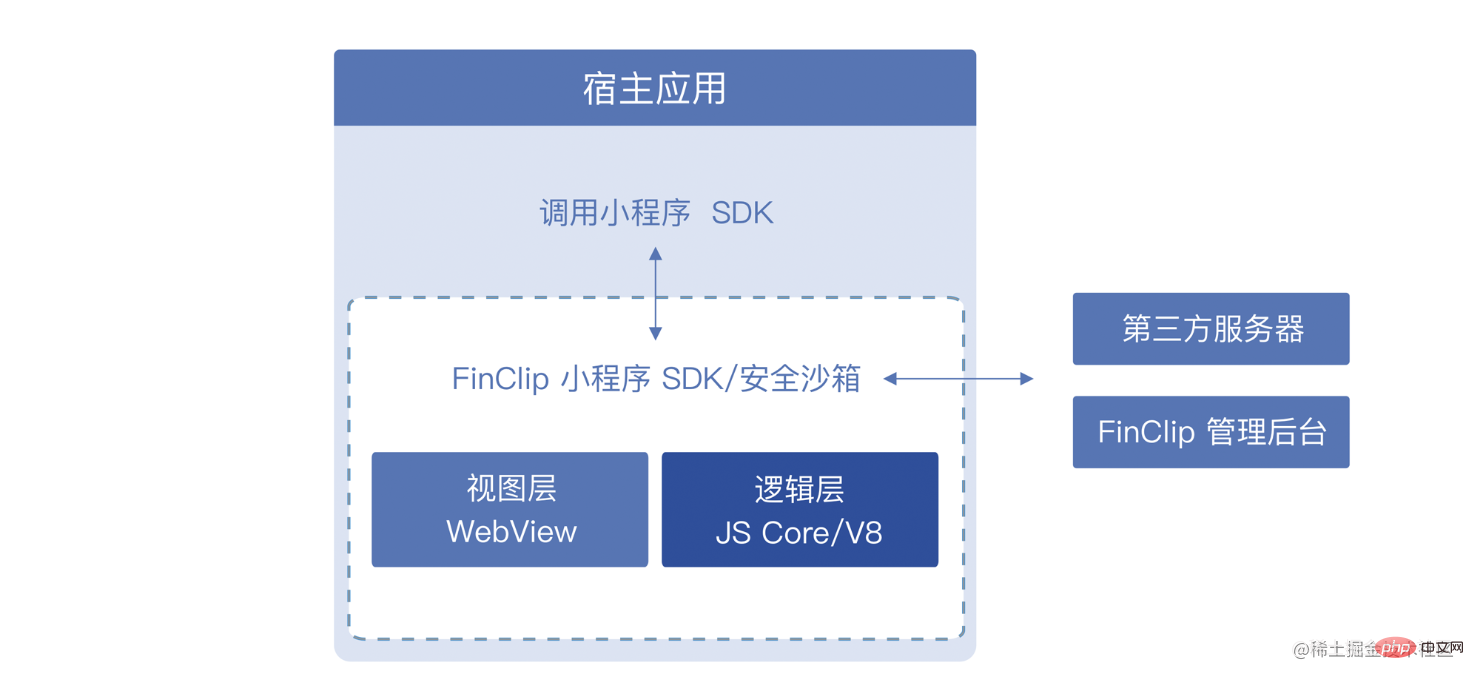
6、FinClip
FinClip est une technologie de conteneur de petits programmes, principalement conforme aux habitudes des développeurs nationaux. Elle peut exécuter de petits programmes dans des applications React Native. En intégrant le SDK, les développeurs peuvent exécuter rapidement des mini-programmes WeChat, des mini-programmes Alipay, etc. dans les applications React Native, tout en profitant des avantages écologiques des mini-programmes, tels que des API riches et une large base d'utilisateurs. De plus, il peut ainsi remplacer les services proposés par le H5 d'origine et offrir une meilleure expérience utilisateur et de meilleures fonctions.

Dans le même temps, l'avantage de la technologie des conteneurs de mini-programmes est qu'elle peut utiliser l'environnement écologique des mini-programmes, tels que les services sous-jacents, les API, les groupes d'utilisateurs, etc. Cela peut également réduire les coûts de développement, d'exploitation et de maintenance, et éviter l'écriture et la maintenance répétées du code. Cependant, l'utilisation de la technologie des conteneurs de mini-programmes nécessite que les développeurs possèdent une certaine expérience et compétences en matière de développement de mini-programmes, et soient familiers avec le cycle de vie des mini-programmes, les méthodes d'appel d'API, les composants et d'autres connaissances. Leur documentation technique est en chinois et est téléchargée directement. Si vous êtes intéressé, vous pouvez l'étudier.
7. Storybook
Storybook est un outil d'affichage de composants d'interface utilisateur qui permet aux développeurs d'afficher et de tester indépendamment les composants d'interface utilisateur. Grâce à Storybook, les développeurs peuvent déboguer et concevoir l'interface utilisateur plus facilement, et les composants dans différents états peuvent être affichés indépendamment pour faciliter les tests interactifs et la conception de styles. Storybook prend en charge plusieurs frameworks et plates-formes de développement, notamment React, React Native, Vue, Angular, etc. L'utilisation de Storybook peut améliorer l'efficacité du développement et la qualité du code, et il est recommandé aux développeurs de l'utiliser pendant le processus de développement.

8. React Native CLI
React Native CLI est un ensemble d'outils de ligne de commande qui facilite la création, l'empaquetage et la publication d'applications React Native. Grâce à la CLI React Native, les développeurs peuvent créer rapidement une application basée sur React Native et la déboguer et la conditionner facilement. De plus, React Native CLI fournit également certaines commandes couramment utilisées, telles que run-ios, run-android, etc., qui peuvent facilement démarrer l'application et l'exécuter sur le simulateur ou l'appareil. React Native CLI est un outil très important qu'il est recommandé aux développeurs d'utiliser pendant le processus de développement.

9, Expo
Expo est une plateforme de développement qui fournit de nombreux composants et API prêts à l'emploi pour aider les développeurs à développer plus rapidement des applications React Native. Expo fournit de nombreuses fonctions pratiques, telles que la mise à jour à chaud, le packaging automatique, les outils de débogage, etc., qui peuvent considérablement améliorer l'efficacité du développement. De plus, Expo fournit également certains composants et API couramment utilisés, tels que la caméra, la localisation, la notification push, etc., pour un développement facile. Dans le même temps, Expo fournit également un outil de développement en ligne, Expo Snack, qui peut être facilement développé et débogué dans le navigateur. L'utilisation d'Expo est très simple. Il vous suffit d'installer la CLI Expo pour créer et empaqueter rapidement une application basée sur Expo. Expo convient aux applications React Native qui ne nécessitent pas de développement natif sous-jacent et peut considérablement améliorer l'efficacité du développement et la qualité du code.

2. Écrit à la fin
De bonnes technologies et outils peuvent non seulement améliorer les performances des applications et l'efficacité du développement, mais également permettre aux développeurs de mieux faire face aux différents scénarios et besoins de développement. J'espère travailler avec vous tous. Mieux comprendre et utiliser les nouvelles technologies et outils dans React Native.
Bien sûr, il existe de nombreux autres excellents outils et frameworks dans la communauté React Native. J'ai répertorié certains outils et technologies que je connais relativement bien. Ces outils et technologies peuvent jouer un rôle important dans le processus de développement d'applications React Native. Améliorez l’efficacité du développement et la qualité du code.
(Partage de vidéos d'apprentissage : Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire si une erreur de réaction nulle est signalée
- Comment définir l'attribut de style dans React
- Comment convertir l'horodatage en date en réaction
- Que dois-je faire si le style de fourmi introduit dans React ne s'affiche pas ?
- Parlons de la façon d'utiliser les graphiques électroniques pour dessiner des graphiques dans React Native
- Une brève analyse de la relation entre PHP, Vue et React, comment choisir ?
- Comment déboguer le code source de React ? Introduction aux méthodes de débogage utilisant plusieurs outils

