Maison > Article > interface Web > Que dois-je faire si le style de fourmi introduit dans React ne s'affiche pas ?
Que dois-je faire si le style de fourmi introduit dans React ne s'affiche pas ?
- 藏色散人original
- 2023-01-19 15:24:091318parcourir
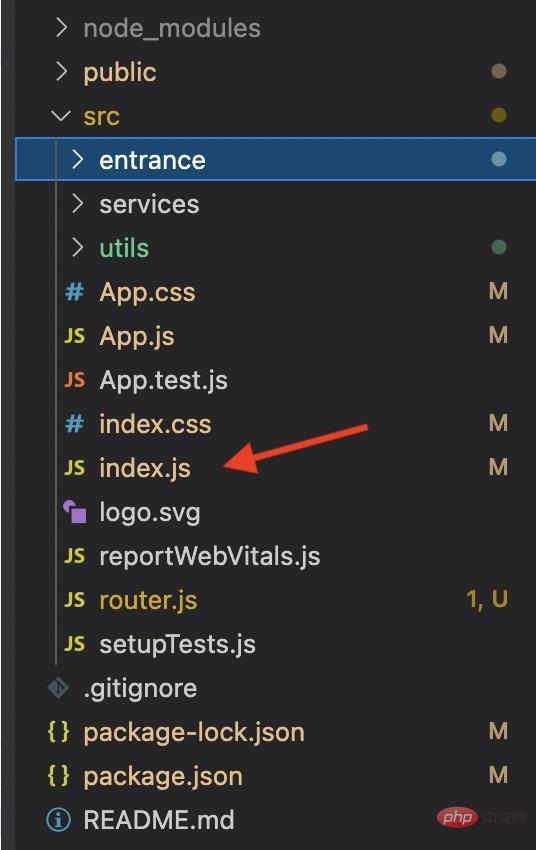
Solution au problème qui fait que React n'affiche pas le style ant introduit : 1. Recherchez le fichier d'entrée du projet "index.js" 2. Introduisez "import 'antd/dist/antd.min.css' en tête du Fichier « index.js » ; 3. Actualisez la page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le style de fourmi introduit dans React ne s'affiche pas ?
Après avoir introduit Ant Design pour réagir, le style ne peut pas être affiché
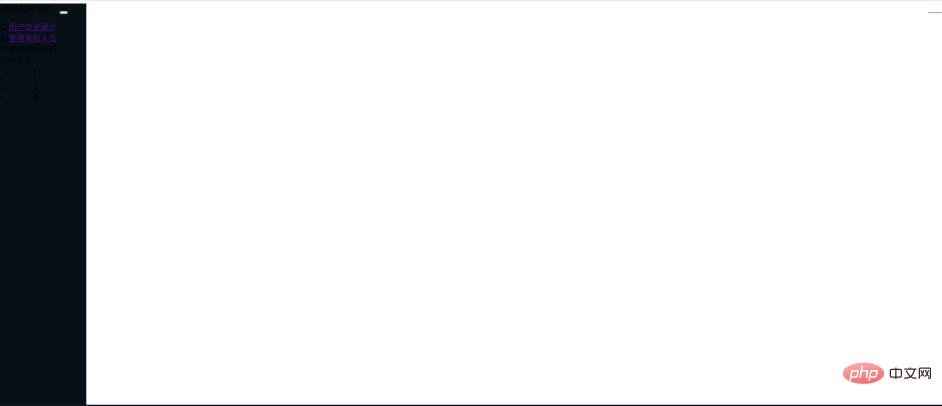
Confirmez que le projet a été construit selon le didacticiel du document officiel et que tout ce qui doit être téléchargé a été téléchargé. Lorsque j'ai résolu. autres problèmes, le style a soudainement cessé de s'afficher et l'interface était en désordre. Voir l'image ci-dessous

Cette fois, j'ai aussi changé beaucoup de choses, mais elles n'étaient pas faciles à utiliser. La solution finale :
Présentez. importer dans l'entrée du projet index.js 'antd/dist/antd.css' ; l'actualiser semble suffire. . .

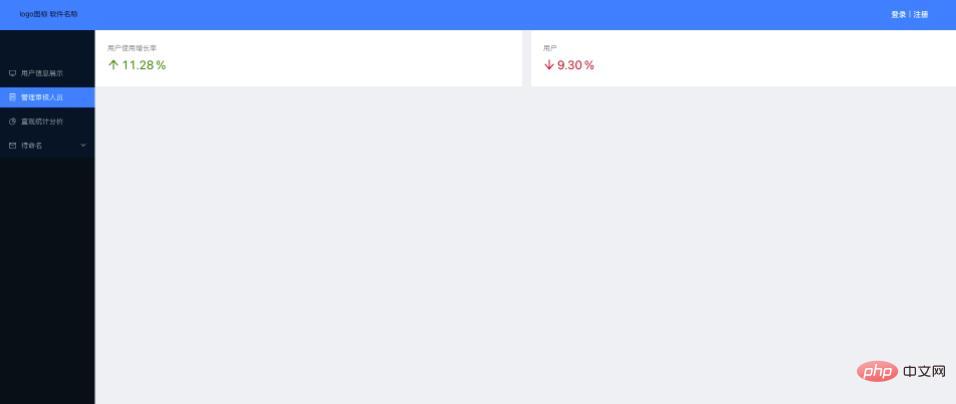
Une autre journée pour me pousser à manger des noix. . . Regardez l'effet
Veuillez ignorer ma correspondance de couleurs et mon style, je l'ajusterai plus tard, croyez-moi

Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

