Maison >interface Web >Questions et réponses frontales >Quels sont les composants de React ?
Quels sont les composants de React ?
- 藏色散人original
- 2023-01-19 15:09:301494parcourir
Les composants de React incluent : 1. Ant Design ; 2. Bootstrap ; 3. Bulma ; 4. Interface utilisateur de Chakra ; 6. Interface utilisateur sémantique ; 7. Interface utilisateur Reach ;

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Quels sont les composants de React ?
Recommandation de la bibliothèque de composants Top React
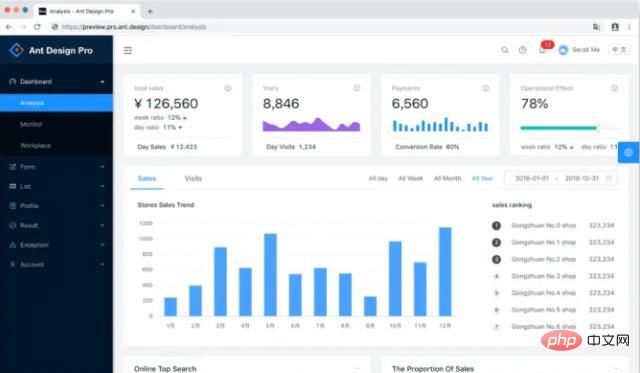
Ant Design

Lien du projet :
- Ant Design
- Taille du bundle (de BundlePhobia) : 1,2 Mo après minification, 349,2 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.
Avantages :
- AntDesign est livré avec une documentation de support complète, dispose d'une communauté, comprend un projet séparé (AntDesignPro) avec des modèles prédéfinis ;
- Bibliothèque d'interface utilisateur pour concevoir rapidement des applications backend/internes.
Inconvénients :
- manque d'accessibilité ;
- grande taille, qui devrait avoir un impact important sur les performances ;
- pollution de votre CSS (attendez-vous à ajouter !important pour l'empêcher de styliser vos composants non-Ant) .
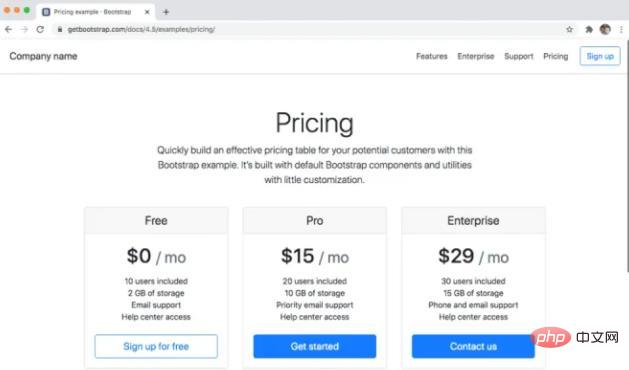
Bootstrap

En fait, je considère principalement Bootstrap comme une bibliothèque d'interface utilisateur. Il ne vous rapportera aucun prix de design, mais il peut être utilisé pour réaliser certains projets avancés et des produits minimum viables.
Mais cela dépend de l'utilisation que vous souhaitez en faire. Si vous êtes nouveau sur React, c'est une excellente bibliothèque pour commencer. Pour les développeurs plus expérimentés, ils peuvent se tourner vers les composants stylisés / Emotion.
Il existe deux bibliothèques populaires avec des liaisons React pour Bootstrap, personnellement, j'utilise uniquement Reactstrap.
Lien du projet :
- React Bootstrap
- Taille du bundle (de BundlePhobia) : minifié 1 11 Ko, réduit +gzip 34,4 Ko après compression, réduisez la taille en secouant l'arbre Ko, réduit + gzip compressé à 39,4 Ko, taille réduite par arbre secouant
- Avantages :
- Bibliothèque Bootstrap avec liaison React, tout le monde l'aime Facilement personnalisable via CSS-in-JS Elle existe depuis longtemps ; assez pour que vous n'ayez pas à vous soucier des bugs/problèmes ; Démarrez rapidement Pas de dépendances jQuery car il a été complètement réimplémenté dans React ;
- Inconvénients :
- C'est Bootstrap : si vous ne le personnalisez pas, votre site ressemblera à n'importe quel autre.
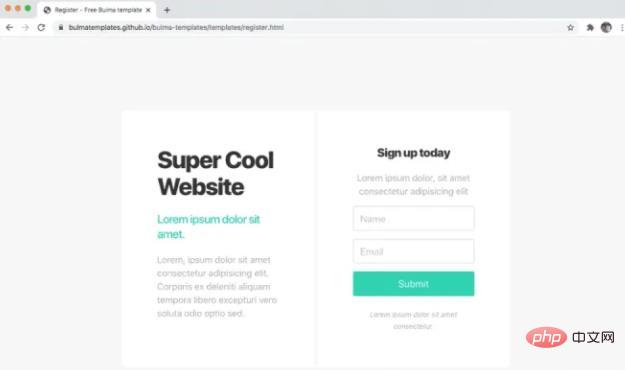
Bulma

Bulma n'est pas la même chose que les autres bibliothèques présentées dans cet article, car Bulma est un framework CSS pur et ne nécessite pas de JS. Vous pouvez choisir d'utiliser les classes de Bulma directement ou d'utiliser une bibliothèque wrapper telle que React-bulma-components.
Lien du projet :
- Bulma
- react-bulma-components
- Taille du bundle (de BundlePhobia) : 179 Ko minifié, minifié + gzip compressé 20,1 Ko
Avantages :
- ne rendra pas votre site Web plus long c'est comme Bootstrap ;
- Convient pour être opérationnel rapidement ;
- Fonctionnalités modernes (la couche inférieure est Flexbox/Grid).
Inconvénients :
- Accessibilité : Il y en a quelques-unes, mais aucune ne suit les directives WCAG aussi strictement que les autres bibliothèques.
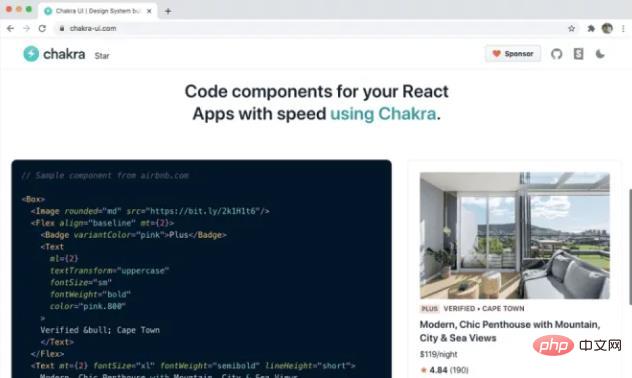
Chakra UI

Lien du projet :
- ChakraUI
- Taille du bundle (de BundlePhobia) : 326,2 Ko après minification, 101,2 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre
Avantages :
- Accessibilité : suivez les directives WAI-ARIA, les composants utilisent des balises aria
- Le serveur Discord fournit un support ;
- Facile à personnaliser (avec prise en charge du thème) ;
- Très modulaire, donc le tremblement d'arbre supprimera réellement le code que vous n'utilisez pas.
Inconvénients :
- Assez nouveau.
REMARQUE :
Elle est très proche de la version v1, alors soyez conscient des changements importants après la v0.8.0.
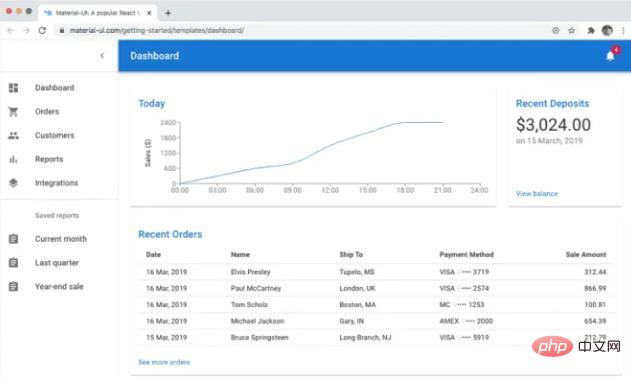
Material UI

MaterialUI est une de ces bibliothèques que j'aime détester. Cela m'a aidé à surmonter certains délais de projets très stressants dans le passé, mais au final, je les ai toujours réglés le plus rapidement possible.
Dans le passé, vous ne pouviez personnaliser les styles de MaterialUI qu'en écrivant du JSS, mais heureusement, vous pouvez désormais remplacer les styles à l'aide de composants stylisés et d'Emotion.
https://material-ui.com/guides/interoperability/#styled-components
Lien du projet :
- Material UI
- Taille du bundle (de BundlePhobia) : 325,7 Ko minifié, minifié +gizp 92 Ko compressé, réduit par le tremblement de l'arbre Taille
Avantages :
- Documentation complète
- La bibliothèque d'icônes est grande
- Simple et facile à utiliser (au début)
Inconvénients :
- Il est difficile et pénible à personnaliser, mais nécessaire (pour améliorer les effets visuels)
- Performance : Trop de nœuds DOM seront rendus ; L'application ressemblera à un produit Google (pour certains, cela peut représenter un style professionnel).
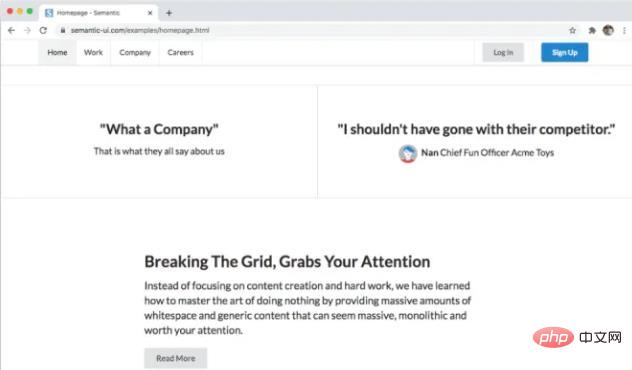
- UI sémantique
 Lien du projet :
Lien du projet : -
- https://semantic-ui.com/ Sémantique-UI-React
- Taille du bundle (de BundlePhobia) : 300,8 Ko après minification, 80,9 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.
- Avantages
- Facile à personnaliser
- Documentation facile à utiliser
- Utilisateurs connus (utilisés en interne par Netflix et produits publiés par Amazon)
- Prise en charge de TypeScript
- Inconvénients
- Afficher le numéro :
- https://github.com/Semantic-Org/Semantic-UI/issues/6109
- https://github.com /Semantic-Org/Semantic-UI/issues/6413 Fork géré par la communauté :
- https://github.com/fomantic/Fomantic-UI
ReachUI est une bibliothèque de composants de bas niveau qui permet aux développeurs de créer des composants React accessibles dans leurs systèmes de conception.
Aucune taille de package n'est disponible car chaque composant est exporté individuellement en tant que son propre package npm.
ReakitReakit est une autre bibliothèque de composants de bas niveau. Techniquement, c'est une bibliothèque d'interface utilisateur, mais elle n'est pas livrée avec CSS. Il vous reste donc encore à trouver une solution de style.
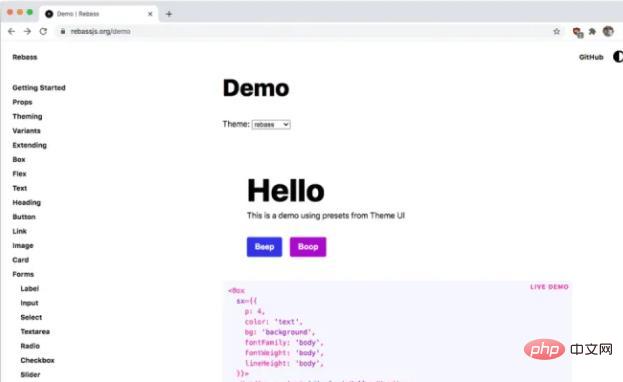
Taille du bundle (de BundlePhobia) : 119,9 Ko après minification, 32,1 Ko après minification + compression gzip, réduisez la taille en secouant l'arbre.Je suis Rebass depuis un moment. Il s'agit d'une bibliothèque de composants puissante qui n'est pas livrée avec un thème, mais vous pouvez facilement modifier le thème. Pour un exemple pratique de celui-ci, voir sa démo: project lien: Lors de la rédaction de cette liste, j'ai essayé d'éviter d'inclure des systèmes de conception commerciale, mais certains systèmes (Material UI) sont devenus largement adoptés, la liste ne serait donc pas complète sans eux. J'ai également intentionnellement omis les CSS-in-JS (comme les composants stylisés et Emotion) et les systèmes CSS utilitaires (comme Tailwind, https://tailwindcss.com/) car ils ne sont pas définitivement un "Bibliothèque de composants React", mais un outil pour créer des composants. Apprentissage recommandé : "Tutoriel vidéo React"
Astuce
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

