Maison >interface Web >Questions et réponses frontales >Comment installer des dépendances dans React
Comment installer des dépendances dans React
- 藏色散人original
- 2023-01-19 14:37:473484parcourir
Comment installer les dépendances pour React : 1. Installez l'échafaudage React via "npm install -g create-react-app" ; 2. Créez un nouveau projet React 3. Entrez le projet nouvellement créé via "cd d:reactDemo my ; -new-app" Chemin du fichier ; 4. Installez les dépendances requises via la commande "cnpm install --save react-router-dom".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Construction du projet React et installation des dépendances
1. Prérequis
Assurez-vous d'abord que node.js a été installé...
Une fois l'installation terminée, ouvrez la ligne de commande cmd, entrez node. -v et npm -v pour afficher le numéro de version S'il est affiché, l'installation est terminée.
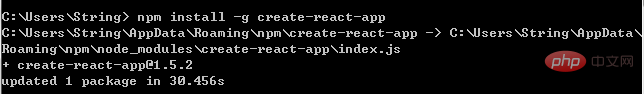
Deuxièmement, installez l'échafaudage React
Entrez dans la ligne de commande cmd : npm install -g create-react-app Attendez qu'il soit installé

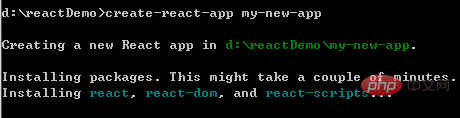
Projet
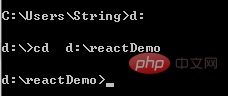
Le projet créé est installé par défaut dans le répertoire utilisateur. Si vous souhaitez changer de répertoire, vous pouvez vous référer à la commande suivante :
. ulousulous] Entrez : cd d:reactDemo (Entrez le dossier spécifié dans le lecteur D) Racine nom du dossier du répertoire)
Continuez à attendre longtemps.... Rappelez-vous... ne paniquez pas
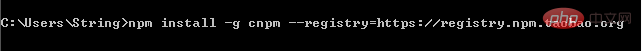
4. Installez la commande Taobao cnpm
 Obtenez npm C'est un peu long. Ici, nous vous recommandons d'utiliser le cnpm de l'équipe Taobao
Obtenez npm C'est un peu long. Ici, nous vous recommandons d'utiliser le cnpm de l'équipe Taobao
Entrez dans la ligne de commande cmd : npm install -g cnpm --registry=https://registry.npm.taobao.org
L'entrée de cnpm -v est-elle normale ? Aucune erreur n'est signalée, indiquant que l'installation a réussi
 5. Installez les packages de dépendances requis
5. Installez les packages de dépendances requis
Entrez dans la ligne de commande cmd : reactDemo my-new-app (Entrez le chemin d'accès à votre nouveau fichier de projet)

Continuez cmd comme suit :
npm init (Puis appuyez sur Entrée tous les manière)
cnpm install -- save réagissent réagir-dom (Utilisez la commande Taobao cnpm pour importer réagir et réagir-dom dans ce répertoire) 
Continuez à attendre...
6. Démarrez le projet
Assurez-vous que le répertoire cmd se trouve dans le répertoire racine de votre projet : d : réagirDemo my-new-app
Démarrez le projet : npm start Après le démarrage, la fenêtre de la page Web de localhost:3000 apparaîtra automatiquement
Si vous souhaitez fermer le projet, fermez simplement la fenêtre CMD, ou utilisez Ctrl+C, entrez Y et quittez Apprentissage recommandé : "
Tutoriel vidéo React》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

