Maison >interface Web >js tutoriel >Un article pour expliquer comment développer efficacement des applications Node.js de couche de présentation
Un article pour expliquer comment développer efficacement des applications Node.js de couche de présentation
- 青灯夜游avant
- 2023-04-17 19:02:051108parcourir
Comment utiliser Node.js pour le développement d'applications front-end ? L'article suivant vous présentera comment développer efficacement des applications Node.js de couche de présentation, impliquant le développement d'applications de couche de présentation. La solution que j'ai partagée aujourd'hui concerne des scénarios simples. Elle est conçue pour permettre aux développeurs front-end d'effectuer certaines tâches simples de développement côté serveur sans avoir à maîtriser trop de connaissances de base et de connaissances professionnelles sur Node.js, même s'ils n'ont pas de codage. expérience.

De nombreuses petites entreprises auxquelles je suis confronté sont confrontées à cette situation : les développeurs des grandes entreprises préfèrent se concentrer sur le professionnalisme et doivent maîtriser des connaissances professionnelles telles que l'ORM, le serveur et l'exploitation et la maintenance, mais dans les petites entreprises, on peut se lancer directement pour terminer la tâche de développement. Par conséquent, mon plan est de présenter une combinaison d'outils que j'ai essayés dans des startups, et je souhaite les partager brièvement avec vous.
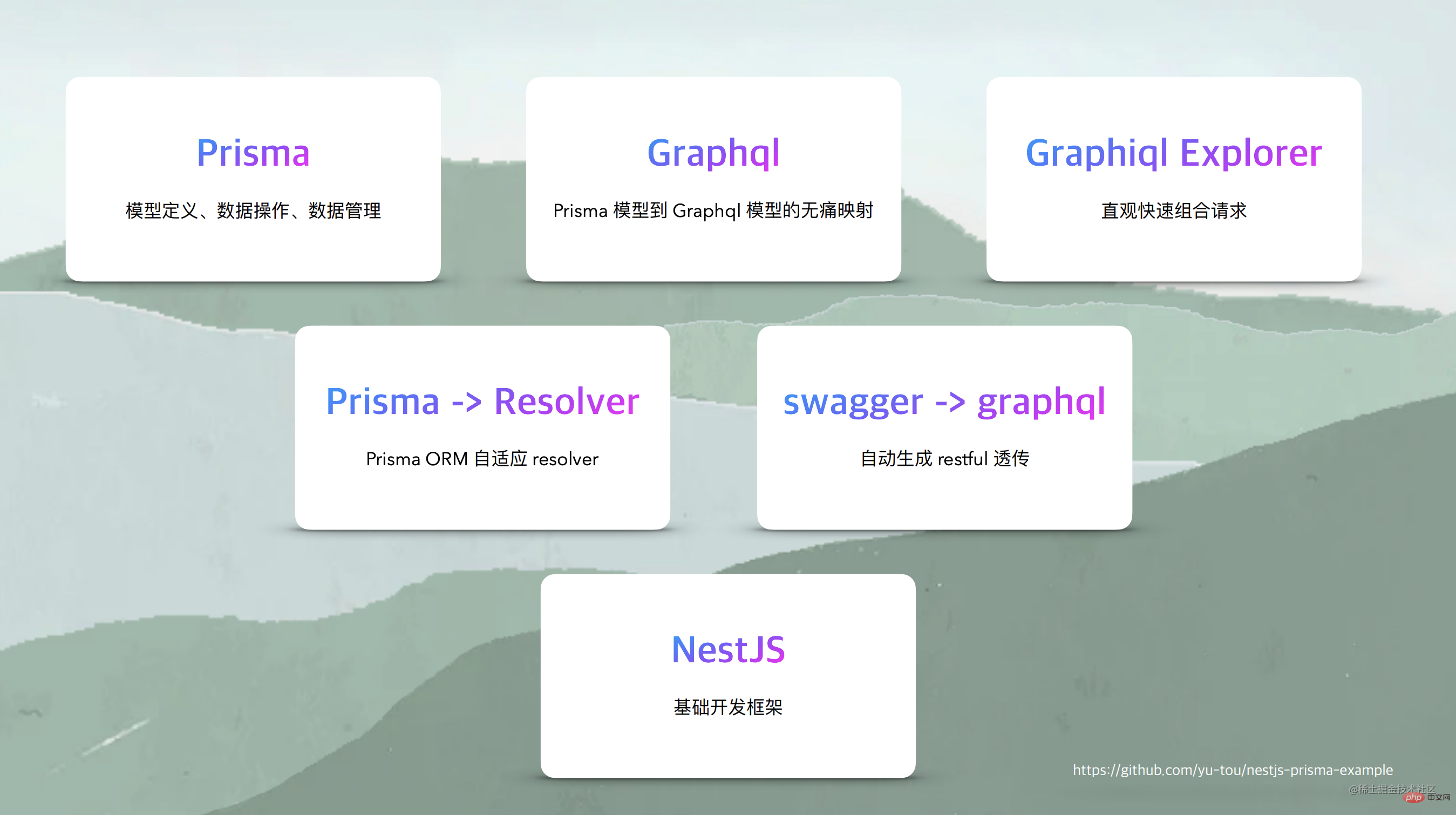
Le contenu présenté ici est en fait tout ce dont je veux parler aujourd'hui. [Recommandations de tutoriel associées : Tutoriel vidéo Nodejs, Enseignement de la programmation]

La couche inférieure est le framework de développement Nest.js. En fait, il n'est pas très important de savoir quel framework est utilisé, car il ne fournit que le framework. fonctions les plus basiques. Ces fonctions Tous les frameworks l'ont. Nest.js encapsule la couche réseau et la couche application et est davantage utilisé à l'étranger. Parce que sa méthode de développement est similaire à Spring Boot, elle est familière aux personnes familiarisées avec Java.
La couche supérieure utilise un ORM appelé Prisma, qui est un ORM spécial, un ORM relativement pur et un ORM au niveau de la couche Modèle. Aujourd’hui, tout mon plan est de connecter tous les processus de développement via Prisma et de connecter plusieurs outils entre eux. Fondamentalement, il vous suffit d'écrire très peu de code pour compléter la solution de développement d'applications, de la couche de données sous-jacente à la couche de contrôle de niveau supérieur jusqu'à l'ensemble du document API.
Ce à quoi je prête plus attention ces derniers temps, c'est cette solution de amélioration progressive De nombreuses solutions communautaires étrangères se concentrent sur cela. En d’autres termes, ces solutions sont toutes connectables, y compris celle dont je parle aujourd’hui. Vous pouvez choisir de les utiliser ou non, ou n’en utiliser qu’une partie, sans affecter les autres travaux de développement. Ainsi, si votre entreprise est encore relativement petite et que vous souhaitez que le front-end se charge de cette partie du travail, vous pouvez simplement les laisser utiliser ces outils. Mais à mesure que votre entreprise ou votre équipe se développe, vous aurez peut-être besoin de développeurs Node.js professionnels qui comprennent l'ORM, les bases de données, la mise en cache, etc. À ce stade, vous pouvez désinstaller les outils de niveau supérieur, utiliser Nest.js ou même remplacer Nest.js par d'autres frameworks. Il s'agit d'une idée flexible, et les outils de la couche supérieure ont un faible degré de couplage et sont remplaçables.
Ce sont les trois outils de base que je présenterai aujourd'hui, Nest.js, Prisma et GraphQL. Tous les trois sont très importants.

Prisma
Tout d'abord, présentons brièvement Prisma L'introduction de Prisma sur le site officiel est qu'il s'agit de « Node.js et TypeScript ORM de nouvelle génération », qui met l'accent sur sa forte prise en charge des types.
Concernant l'utilisation de Prisma, il s'agit en fait d'un outil ORM, mais son objectif n'est pas de vous laisser définir vous-même des modèles, des classes, etc., mais de définir au préalable un fichier de description lors de la saisie de l'utilisation. Ce fichier de description et les étudiants familiers avec GraphQL devraient tous savoir que GraphQL dispose de deux méthodes de développement, l'une est l'architecture d'abord et l'autre est le code d'abord. En tant que solution complète, Prisma est étroitement liée à GraphQL à l'étranger, mais le couplage entre eux n'est pas particulièrement strict, mais relativement détendu.
Par conséquent, dans le développement de Prisma, vous devez d'abord définir un fichier de description, qui comprend
- définir le modèle (modèle de données), ce que chaque ORM doit faire.
- Définissez DataSource. En effet, dans Prisma, elle prend en charge la connexion à la base de données. Cette couche est incluse dans l'ensemble de la bibliothèque, vous n'avez donc pas besoin de faire attention à la façon de vous connecter à la base de données, mais Prisma gère le. base de données en interne.
- La définition du générateur est au cœur de Prisma. Il définit le modèle de données et la manière dont les connexions de données sont gérées. Generator définit en fait certains outils de génération officiels et tiers, qui peuvent générer des packages JS de schéma GraphQL fortement typés, générer des définitions DTO typées et des définitions de schéma GraphQL.


Ainsi, lorsque vous utilisez Prisma, vous constaterez peut-être que son utilisation est un peu étrange. Généralement, lorsque vous utilisez d'autres bibliothèques, il vous suffit de référencer directement le code de l'ORM dans les modèles Node. Cependant, le code des modèles Node dans Prisma est généré dynamiquement au moment de l'exécution et il n'existe pas déjà lorsque vous le téléchargez. Ainsi, lorsque vous utilisez Prisma, vous ne définissez pas réellement un modèle comme "this.prisma.tag" que je viens d'écrire dans le code de droite, mais vous pouvez l'utiliser comme un objet normal.
Bien sûr, Prisma a de nombreuses autres fonctionnalités, je viens d'en énumérer quelques-unes.
Prisma fournit un ensemble d'outils de correction de données. En fait, de nombreux ORM utilisent déjà cette fonctionnalité. Mais dans certaines petites entreprises ou petits produits, utiliser cet outil est en réalité très pratique. Cependant, dans certaines grandes équipes, l’utilisation de cet outil de correction de données peut s’avérer difficile. Cependant, à cet égard, les fonctionnalités de Prisma dans ce domaine sont en réalité relativement matures.
Lorsque vous devez modifier des informations dans un modèle, cela vous aidera à générer des déclarations révisées et à faire des prédictions. Par exemple, si vous avez supprimé un champ auparavant et que ce champ contient des informations et est obligatoire, et que vous le modifiez maintenant en facultatif. , le système générera alors une déclaration de correction très complexe, qui prédira et vous permettra de faire un choix.
Donc, dans certains petits scénarios, cet outil de correction de données est très pratique. Enfin, il générera un enregistrement révisé et pourra synchroniser cet enregistrement révisé avec votre Git. Quant à savoir si vous devez utiliser cet ensemble d'outils dans un environnement de production, je n'entrerai pas dans les détails ici.
Pas de code, pas de code, tout dépend du glisser. Discutons avec Zaozao, jouons avec du low code et accédons au lien : www.zaozao.run/conf/c63
Nest.js
Ce qui suit est une brève introduction au framework Nest.js. Ce framework est en fait très similaire à de nombreux autres frameworks. Il implémente certains mécanismes tels que la superposition et les hooks globaux pour la mise en cascade de divers outils de développement. Je souhaite minimiser la quantité de logique que j'écris dans Nest.js.
Ainsi, vous pouvez enfin voir qu'une opération complète d'ajout, de suppression, de modification et de recherche est implémentée du côté de Nest.js, incluant même des opérations complexes, sans pratiquement aucun code. Je vais donc simplement vous donner un bref aperçu de ce à quoi ressemble ce cadre.
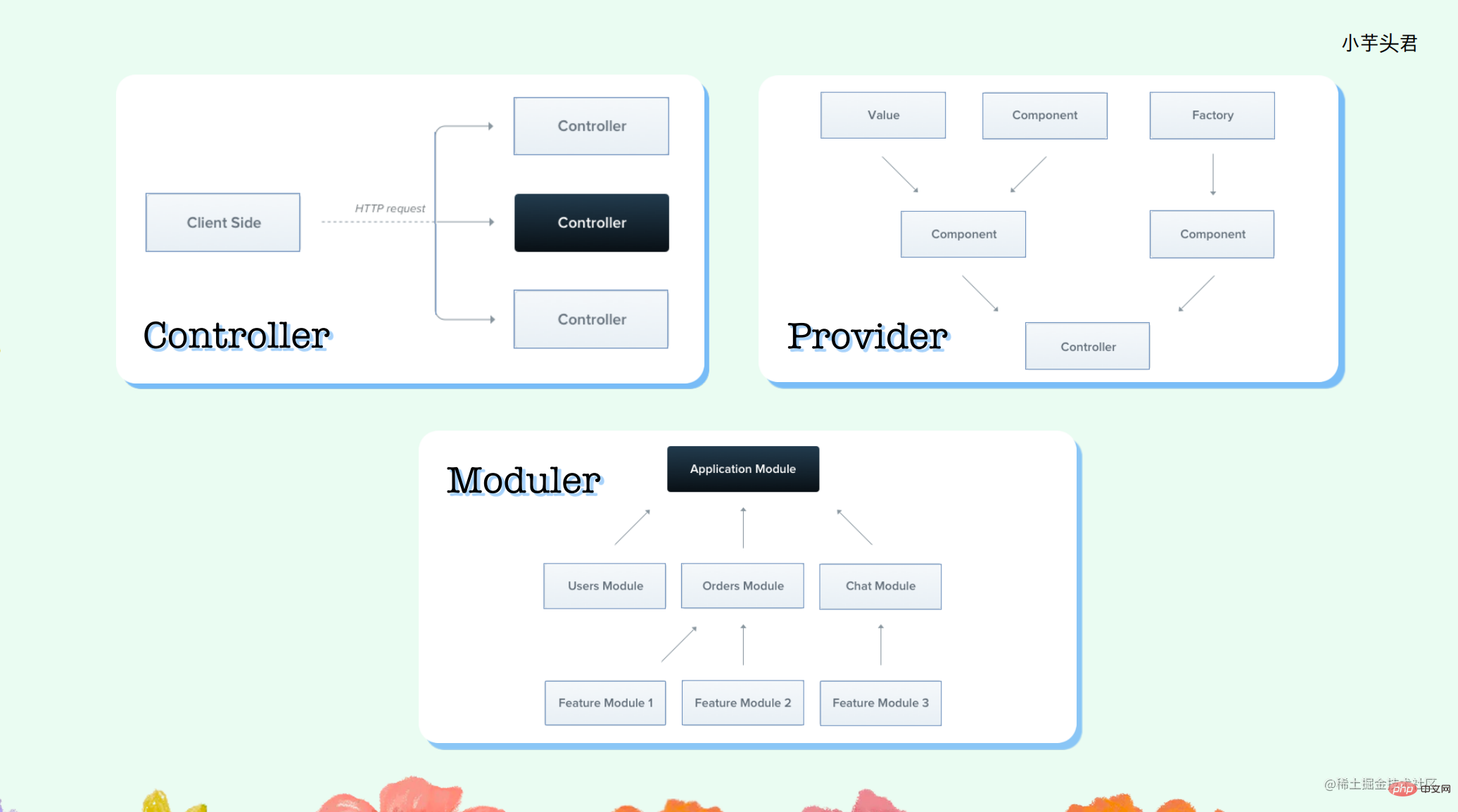
Le framework Nest.js comporte en fait trois concepts de base : contrôleur, fournisseur et moduleur.

La chose la plus basse et la plus importante est Moduler, qui est l'entrée générale utilisée pour organiser tous les modules dans une logique métier complète. Chaque moduleur a une couche complète, l'entrée est le contrôleur et toutes les requêtes entrent d'abord dans la couche contrôleur. Le fournisseur est la couche de service, qui fournit principalement certaines fonctions similaires à la logique de la couche de service normalement écrite.
Comme vous pouvez le constater, la couche Modèle n'est pas explicitement mentionnée ici. Bien qu'il existe quelques définitions dans la couche modèle, nous utilisons aujourd'hui Prisma, qui occupe essentiellement la couche modèle. Par conséquent, le processus de développement d'un Nest.js est en fait un processus de développement normal, c'est-à-dire que lorsque l'application arrive, elle doit écrire un contrôleur, un service et définir DTO et VO.
Une fois que nous avons Prisma, nous pouvons utiliser Prisma pour générer une bibliothèque ORM Cela nous aidera également à générer du code DTO et VO, nous n'aurons donc qu'à nous concentrer sur le contrôleur et le service. De plus, Nest.js fournit également un échafaudage pour l'ajout, la suppression, la modification et l'interrogation. Après avoir exécuté cette commande, elle générera une structure de fichiers similaire à celle ci-dessous, et il vous suffira ensuite de renseigner le contrôleur et le service.

Cela semble simple pour tout le monde, il suffit de générer un contrôleur, puis d'écrire du code à la main, c'est-à-dire l'outil CRUD, mais en fait ceux-ci sont très basiques et ne peuvent pas vous aider à générer du code logique. Vous devez donc définir vous-même les types de paramètres et appeler la couche Service. Bien entendu, le code de cette couche Contrôleur est relativement simple et ne nécessite pas grand-chose. La logique est entièrement dans la couche Service. Ici, vous devez écrire la logique d'ajout, de suppression, de modification et de vérification, telle que les technologies de pagination et de filtrage conditionnel de base, ainsi que les requêtes conjointes, etc.
Je ne veux pas que le front-end devienne un développeur côté serveur. Quelle est l’importance d’écrire un front-end côté serveur ? Surtout pour une petite équipe, pourquoi faire ça ? En fait, je pense que l'intention initiale de ce framework n'est pas de transformer le front-end en développeur côté serveur, et cela peut être remis en question par les développeurs back-end. J'écris bien avec Spring Boot, pourquoi devrais-je utiliser Nest. .js ? Est-ce que cela a fondamentalement changé quelque chose ? Pas vraiment.
Alors pourquoi le front-end devrait-il essayer de faire du développement côté serveur ? En fait, mon intention initiale était d'améliorer l'efficacité. Face à un petit changement sur l'interface ordinaire, j'ai évité la nécessité pour les concepteurs front-end, les développeurs front-end et les développeurs de serveurs de participer à la réalisation du changement, réduisant ainsi les pertes d'efficacité. J'espère que le front-end touchera le moins possible au code côté serveur, tout en étant capable d'ajuster l'interface de manière flexible pour s'adapter aux changements constants du front-end. Je ne veux donc pas que tout le monde écrive du code comme trouver, où, sélectionner, compter, etc., car pour les frontaux qui ne sont pas familiers avec ces concepts, il est facile d'écrire des problèmes, et je ne veux pas dépenser trop d'énergie dessus. Surveillez la façon dont ils écrivent ces choses.

Je continuerai à le présenter en détail ensuite. Ici, vous pouvez voir que les types Prisma sont très puissants, non seulement le type de modèle, mais également les types de classes d'opérations générées par le modèle, ainsi que les types de diverses conditions de requête, qui sont très détaillées. En fait, les types de tout ce qui est utilisé sont fortement typés et dérivés de la définition du modèle. Par conséquent, dans sa définition, il indique qu’il s’agit d’un ORM pour TypeScript, ce qui est l’un de ses points forts.
Si vous souhaitez utiliser Nest.js, quel que soit le framework que vous utilisez, vous devez effectuer d'autres tâches, telles que l'authentification, la gestion des exceptions, l'encapsulation unifiée et la configuration des retours de requêtes, etc.
Il existe quelques informations sur Internet, mais parfois la description n'est pas complète. J'ai donc fait un exemple. Si vous avez besoin de l'utiliser, vous pouvez le cloner depuis mon projet GitHub, ce qui peut éviter de nombreux pièges.
Nous venons de terminer le développement d'une application Nest.js et Prisma normale. En fait, la quantité de code n'est pas grande, et ce n'est pas trop stressant pour quelqu'un comme moi qui a déjà fait du développement côté serveur Node.js. . Mais pour un développeur front-end, lorsque je lui présente ces choses, il peut avoir du mal à l'accepter. Est-il possible d'effectuer des requêtes complexes, d'insérer, de mettre à jour et de supprimer une logique sans écrire de code, et d'être capable d'ajuster de manière flexible les paramètres. interface frontale ?
Bienvenue pour vous inscrire à la 63e conférence de chat matinale - Low Code No Code, apprenez comment améliorer la productivité grâce aux plateformes low code et jouez avec le low code. Montez dans le bus : www.zaozao.run/conf/c63
GraphQL
Pour résoudre les problèmes ci-dessus, nous pouvons introduire GraphQL, qui est en fait une méthode d'ouverture d'interface orientée front-end. GraphQL n'est pas une panacée. Cela ne signifie pas que l'interface fournie par GraphQL deviendra avancée ou résoudra de nombreux problèmes. En fait, il ne convient qu'à certains scénarios, en particulier à la structure de données arborescente pour laquelle il a été conçu à l'origine, plutôt qu'à la structure de données graphique. Il peut être plus adapté au scénario de structure de données arborescente.
Mais le cœur de mon sujet aujourd'hui est en fait la coopération entre Prisma et GraphQL. Bien que cela ne soit pas mentionné dans la définition officielle de Prisma, si vous consultez la documentation officielle, elle contient un sujet sur la façon dont Prisma et GraphQL peuvent être utilisés ensemble.
Ici, j'ai utilisé deux outils.
prisma-nestjs-graphql
Le premier outil est que je souhaite utiliser le schéma de Prisma pour générer un schéma GraphQL. Cet outil est en constante évolution. J'en utilise une version précédente, prisma-nestjs-graphql. Le nom de cette bibliothèque est très simple. Elle connecte les trois et exécute la commande generate de Prisma pour générer du contenu dans le projet. Le contenu généré inclut non seulement la définition du modèle (comme les balises), mais génère également certains paramètres qui définissent ces opérations.

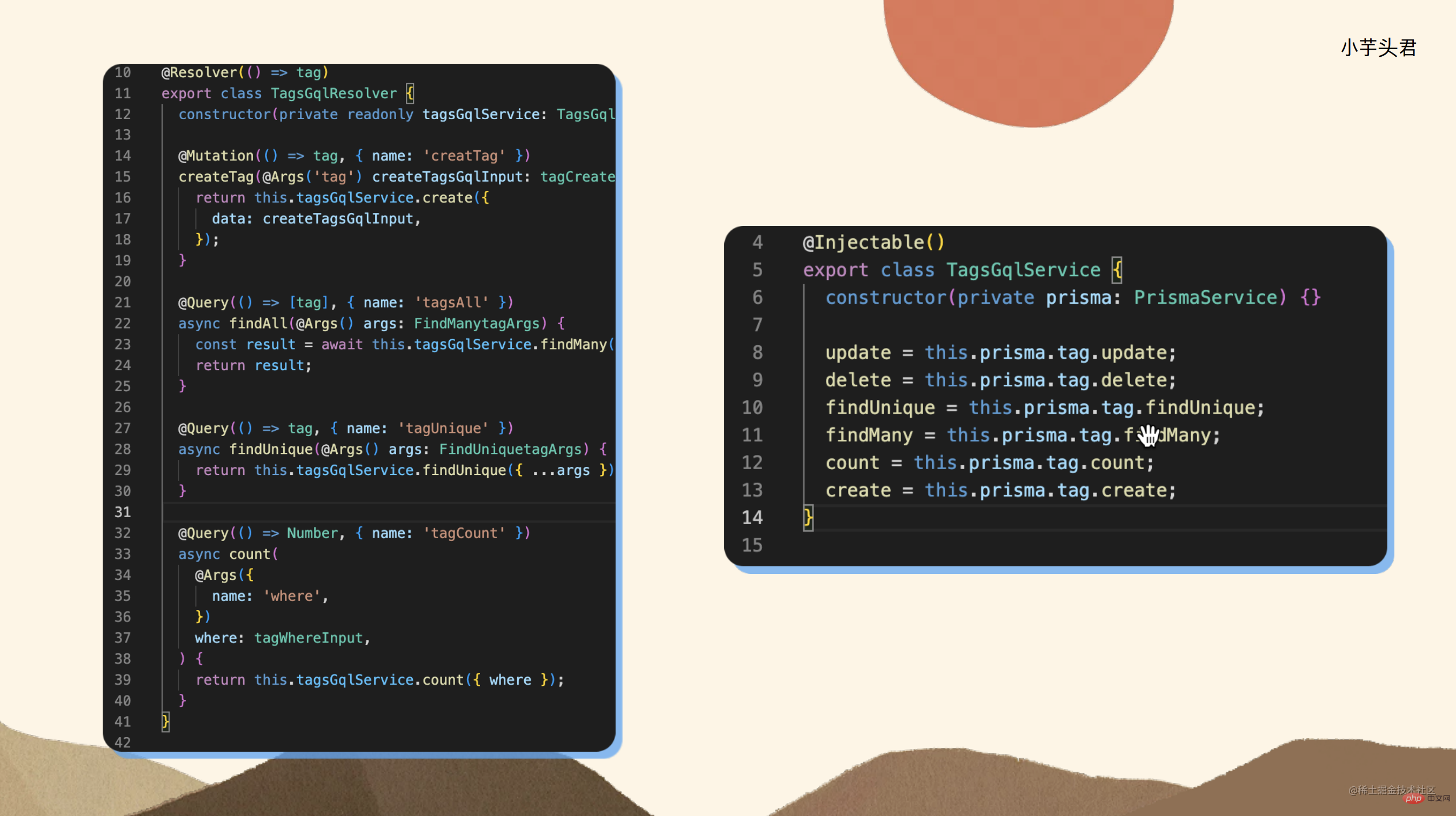
Mes opérations de requête sont très flexibles, y compris les conditions où, dans, trier par, regrouper par, compter, paginer et d'autres opérations, et cet outil peut générer les fichiers requis pour ces opérations. Une fois que j'ai généré ces fichiers et introduit le plugin, mon code a changé. En fait, c'est mon code normal pour implémenter les fonctions d'ajout, de suppression, de modification et de vérification.
Le Resolver ici est en fait utilisé pour le développement de GraphQL, semblable à une couche du Controller. En fait, la logique au sein du Resolver n'a pas beaucoup changé. Bien que cela ressemble quelque peu à la définition du contrôleur, lorsque vous accédez à la couche Service, vous découvrirez une chose magique, c'est-à-dire qu'il n'y a aucun code à l'intérieur. Dans le développement normal, la couche Service a généralement besoin d'écrire du code pour appeler l'ORM, mais ici, il est essentiellement transmis de manière transparente. Vous pouvez transmettre directement de manière transparente des opérations telles que la mise à jour, la suppression et le comptage. Bien sûr, vous pouvez également écrire des opérations de requête normales ici, mais dans des circonstances normales, il vous suffit de transmettre ces opérations de manière transparente au résolveur, et le résolveur sera directement transmis de manière transparente au front-end.

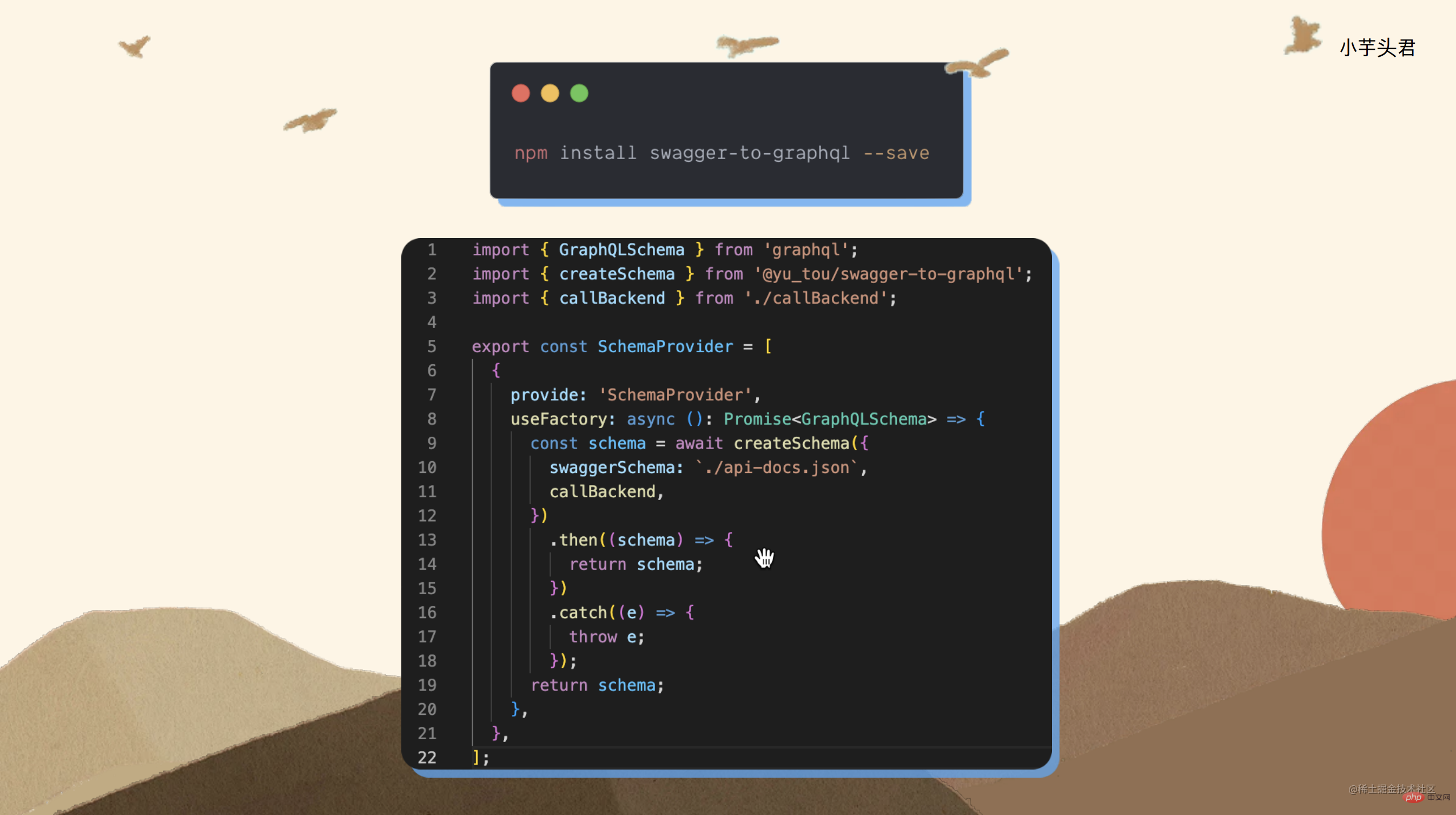
swagger-to-graphql
Dans le processus de développement proprement dit, le code front-end doit également accéder à l'interface précédemment développée côté serveur. Afin de mieux intégrer ces interfaces avec l'accès aux données du code front-end, vous devez utiliser l'outil swagger-to-graphql, qui peut convertir le format de Swagger (c'est-à-dire le format standard de l'Open API) en données Graphql. modèle afin que le code front-end puisse y accéder directement. L'utilisation de cette bibliothèque est très simple. Il vous suffit de transmettre un document Swagger, de définir un fournisseur, de transmettre les données Swagger et une interface GraphQL transparente sera automatiquement générée pour être utilisée. Vous pouvez voir l'interface définie par le serveur et tous les paramètres de requête disponibles dans la vue GraphQL.

La 63ème Conférence de Chat Matinale - Low code, no code, amusez-vous avec le low code. Montez dans le bus : www.zaozao.run/conf/c63
Enfin
Ce qui précède est tout mon partage, j'ai présenté les trois éléments les plus fondamentaux, à savoir Nest.js, Prisma et GraphQL, et les éléments que j'utilise. quelques outils.
Je n'ai pas expliqué en profondeur comment le framework Prisma atteint l'état sans écrire une seule ligne de code dans le service auparavant. En effet, Prisma lui-même peut s'adapter au résolveur de GraphQL, ce qui est difficile à réaliser avec les bibliothèques ORM ordinaires. De plus, le contenu que je partagerai aujourd'hui se trouve dans mon référentiel GitHub (github.com/0xYootou/Ne…). Si ce sujet vous intéresse, vous pouvez trouver mon entrepôt, qui comprend une certaine encapsulation de l'authentification, la gestion des erreurs et le retour des résultats, ainsi que quelques éléments sur Nest.js, ce qui est très pratique pour le développement de petites applications.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter une fonction de recherche dans nodejs
- ES6 nécessite-t-il l'installation de Node.js ?
- Comment exécuter le projet nodejs (étapes détaillées)
- Comment configurer un proxy à l'aide de composants de routage dans Node.js
- Comment convertir une chaîne en entier dans un nœud (trois méthodes)
- Comment installer nodejs sur raspbian (étapes détaillées)

