Maison >interface Web >Voir.js >Vous apprendre étape par étape comment créer une bibliothèque de composants d'interface utilisateur à partir de zéro
Vous apprendre étape par étape comment créer une bibliothèque de composants d'interface utilisateur à partir de zéro
- 藏色散人avant
- 2023-04-13 17:42:213308parcourir
Cet article vous apporte des connaissances pertinentes sur les composants de l'interface utilisateur. Il explique principalement comment créer une bibliothèque de composants d'interface utilisateur à partir de zéro. Les amis intéressés peuvent y jeter un œil ci-dessous. . Tout le monde est utile.

1. Préparation de l'environnement
Avant d'écrire les composants de notre bibliothèque de composants, nous avons d'abord besoin d'un ensemble d'environnement, comprenant les éléments suivants :
- Besoin de créer un nouveau projet séparément pour la bibliothèque de composants
- Nécessite une planification Une structure de répertoires adaptée
- nécessite de définir l'écriture des documents de composants
- nécessite de construire des tests unitaires complets
1.1 Construction du projet
Notre projet actuel est basé sur la version vue2, donc ce projet de bibliothèque de composants sera également utilisez la version 2.0 vue cli pour créer.
// 全局安装 vue-cli npm install --global vue-cli // 基于 webpack 创建一个的新项目 vue init webpack my-project // 安装依赖 npm install // 运行 npm run dev
Les options pertinentes pendant le processus d'installation sont les suivantes :
Nous installons par défaut jest comme cadre de tests unitaires pour notre bibliothèque de composants, et l'outil d'inspection de code est par défaut eslint
1.2 Optimisation du répertoire
Une fois le projet terminé créé avec succès, maintenant la structure de répertoires de notre nouveau projet. Elle devrait être comme ceci :
- construire les répertoires et configurations liés à l'emballage
- répertoire du fichier de configuration de configuration
- modules dépendants de node_modules installés dans le projet
- répertoire du code source src
- statique répertoire de fichiers statiques
- test répertoire de tests unitaires
us Nous devons apporter quelques ajustements au répertoire existant. Tout d'abord, nous sommes entrés en contact avec certaines bibliothèques de composants d'interface utilisateur traditionnelles telles que vant/ant. Les sites Web de ces bibliothèques de composants fournissent des exemples de pages très intuitifs. Pour le moment, notre bibliothèque de composants sera src. Le répertoire est renommé examples en tant que répertoire d'exemples officiel.
De plus, nous avons ajouté un nouveau répertoire de packages pour stocker nos composants.
Maintenant, notre structure de répertoires devient la suivante :

Si vous réexécutez le projet à ce moment-là, vous trouverez une erreur, car le nom de notre répertoire src a changé et le fichier d'entrée par défaut dans la configuration du webpack est toujours src. /main.js, nous devons modifier la configuration et remplacer src par des exemples dans le fichier build/webpack.base.conf. Dans le même temps, nous devons ajouter le nouveau répertoire des packages à la file d'attente de compilation du webpack.
Le webpack.base.conf modifié devrait ressembler à ceci.
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('examples'), resolve('packages'),resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './examples/main.js' // 打包入口
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('examples'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('examples'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}Relance et la compilation passe.
1.3 Rédaction de la documentation des composants
Après avoir configuré l'environnement de codage de base, nous devons réfléchir à la manière de rédiger la documentation des composants pour nos nouveaux composants.
Nous vous recommandons d'utiliser Markdown pour rédiger des documents de composants. Alors, comment utilisons-nous Markdown pour écrire nos documents de composants en vue ? Ici, nous recommandons un outil utile.
1.3.1 Méthode d'installation
# vue1版本 npm i vue-markdown-loader@0 -D # vue2版本 npm i vue-markdown-loader -D npm i vue-loader vue-template-compiler -D
1.3.2 configuration du webpack
Nous apportons les modifications suivantes à webpack.base.conf :
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module: {
rules: [
...,
{
test: /.md$/,
use: [
{
loader: 'vue-loader'
},
{
loader: 'vue-markdown-loader/lib/markdown-compiler',
options: {
raw: true
}
}
]
},
...
]
},
plugins: [new VueLoaderPlugin()]1.3.3 Rédaction de la documentation des composants
Après avoir configuré l'outil, nous avons commencé à tester l'écriture de la documentation des composants.
Tout d'abord, nous avons ajouté un dossier docs dans le répertoire des exemples pour stocker la documentation de nos composants.
Créez un nouveau test.md
# hello world
Ensuite, nous ajoutons un fichier de routage docs.js dans le dossier du routeur pour stocker le chemin de la documentation de notre composant et l'introduisons dans le fichier de routage racine.
const docs = [
{
path: '/test',
name: 'test',
component: r => require.ensure([], () => r(require('../docs/test.md')))
}
]
export default docsExécutez-le dans le navigateur et nous pouvons voir le premier document de composant de notre bibliothèque de composants...

Une fois ce qui précède terminé, l'environnement de notre bibliothèque de composants est essentiellement configuré. Ensuite, nous essayons. pour commencer à écrire un nouveau composant.
Création de composants
Nous commençons par un composant de bouton de base.
Nous ajoutons d'abord la structure suivante aux packages créés précédemment :

- Répertoire des composants sg-button
- Programme d'entrée d'installation du composant index.js
- Code source du composant src
Code source de la vue du composant 2.1
ici, j'ai simplement implémenté un composant bouton dans src/index.vue, qui prend en charge des boutons de trois tailles
<template>
<div :class="[size]" @click="click()">
<span><slot></slot></span>
</div>
</template>
<script>
/**
* 全局统一弹窗
*/
export default {
name: 'sgButton',
props: {
size: {
type: String,
default: ''
} // 按钮大小 :small large
},
methods: {
click () {
this.$emit('click')
}
}
}
</script>
<style scoped>
.container{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ccc;
}
.container.small{
height: 40px;
}
.container.large{
height: 60px;
}
</style>2.2 Exportation de composants
Alors comment utilisons-nous ce composant ?
Nous envisageons une bibliothèque de composants, nous devons donc faire en sorte que nos composants prennent en charge l'importation globale et l'importation à la demande. S'ils sont importés globalement, tous les composants doivent être enregistrés sur le composant Vue et exportés :
Nous devons l'importer. à l'entrée du composant Ajoutez le code suivant dans le fichier index.js :
// 导入组件,组件必须声明 name
import sgButton from './src'
// 为组件提供 install 安装方法,供按需引入
sgButton.install = function (Vue) {
Vue.component(sgButton.name, sgButton)
}
// 导出组件
export default sgButtonEnsuite, nous ajoutons un fichier d'entrée dans le répertoire packages pour traiter et exporter tous les composants de manière unifiée :
// 导入button组件
import sgButton from './sg-button'
// 组件列表
const components = [
sgButton
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
sgButton
}2.3 Introduction du composant
Introduire sur demande :
import sgUi from '../packages/index' Vue.use(sgUi.sgButton)
Présentez tout :
import sgUi from '../packages/index' Vue.use(sgUi)
2.4 测试代码
我们在examples目录的入口文件中全局引入了组件库
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import sgUi from '../packages/index'
Vue.config.productionTip = false
Vue.use(sgUi)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})然后我们编写一个vue页面来看看是否引入成功。
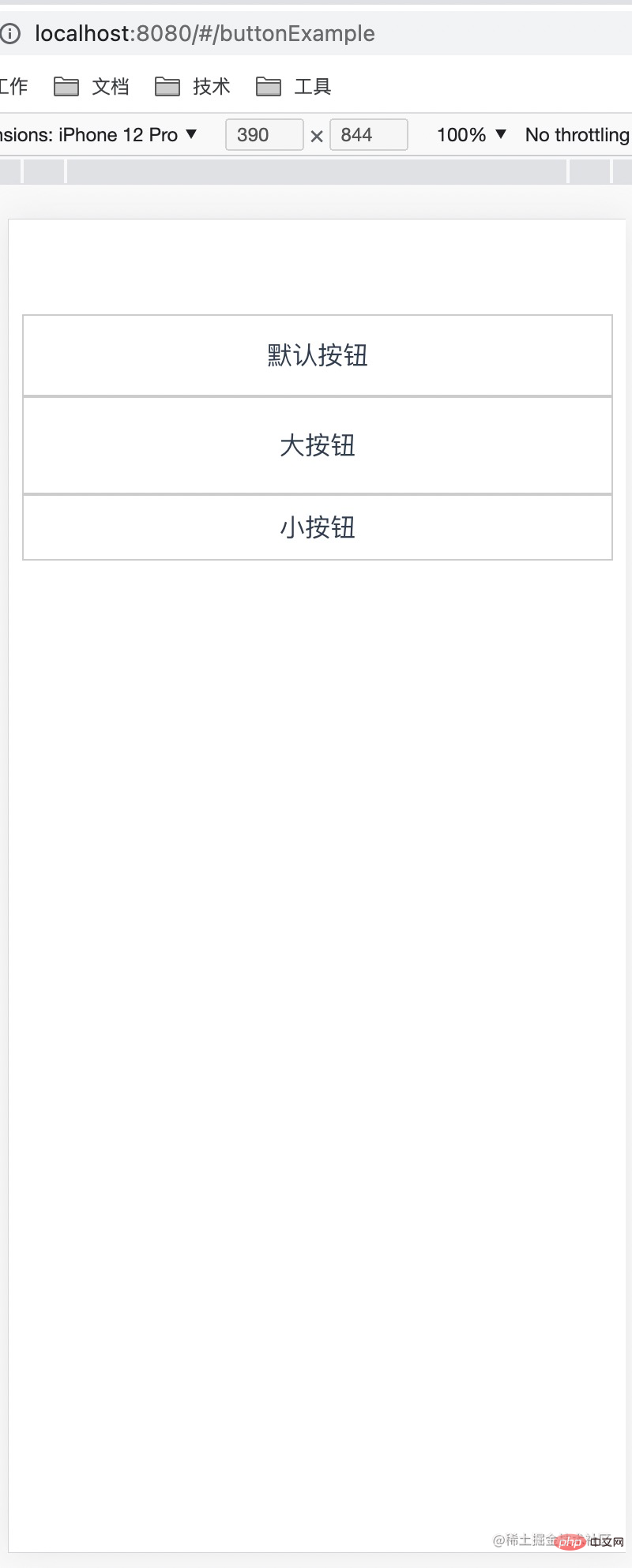
首先examples中新增pages目录,存放我们以后为每个组件单独编写的示例页面,新增examples/pages/buttonExample/index.vue 页面
<template>
<div class="container">
<sg-button>默认按钮</sg-button>
<sg-button :size="'large'">大按钮</sg-button>
<sg-button :size="'small'">小按钮</sg-button>
</div>
</template>
<script>
/**
* button 示例
*/
export default {
name: 'buttonExample',
methods: {
}
}
</script>在这里我们直接调用了三种尺寸的button,运行看下效果:

效果完美,代表我们组件库第一个组件以及整体流程打通!
组件库发布
之前的环节,我们成功实现了我们组件库的第一个组件,但考虑到这只是组件库,组件库内能调用肯定是不够的,类似 vant/ant 这些组件库,我们怎么让其他用户可以使用我们的组件库组件内?
我们可以考虑发布到npm上,后续项目需要的话,我们直接通过npm安装引入的方式来调用。
发布到npm的方法也很简单, 首先我们需要先注册去npm官网注册一个账号, 然后控制台登录即可,最后我们执行npm publish即可.具体流程如下:
// 本地编译组件库代码 yarn lib // 登录 npm login // 发布 npm publish // 如果发布失败提示权限问题,请执行以下命令 npm publish --access public
单元测试
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 17 bibliothèques pratiques de composants d'interface utilisateur Vue3 (Web + mobile) à partager
- 7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
- [Du moins profond au plus profond] Résumé et partage du développement pratique de la bibliothèque de composants vue
- Quelle bibliothèque de composants Uniapp utilise-t-elle ?
- Comment intégrer la bibliothèque de composants WEUI dans le projet Vue.js

