Maison >interface Web >js tutoriel >7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
- 青灯夜游avant
- 2022-11-04 20:00:371866parcourir

Il ne reste que 2 mois en 2022. Au cours de cette presque année de développement, je pense qu'il est temps de résumer 7 grandes bibliothèques de composants React couramment utilisées dans le développement quotidien. [Recommandations associées : Tutoriel vidéo Redis, Vidéo de programmation]
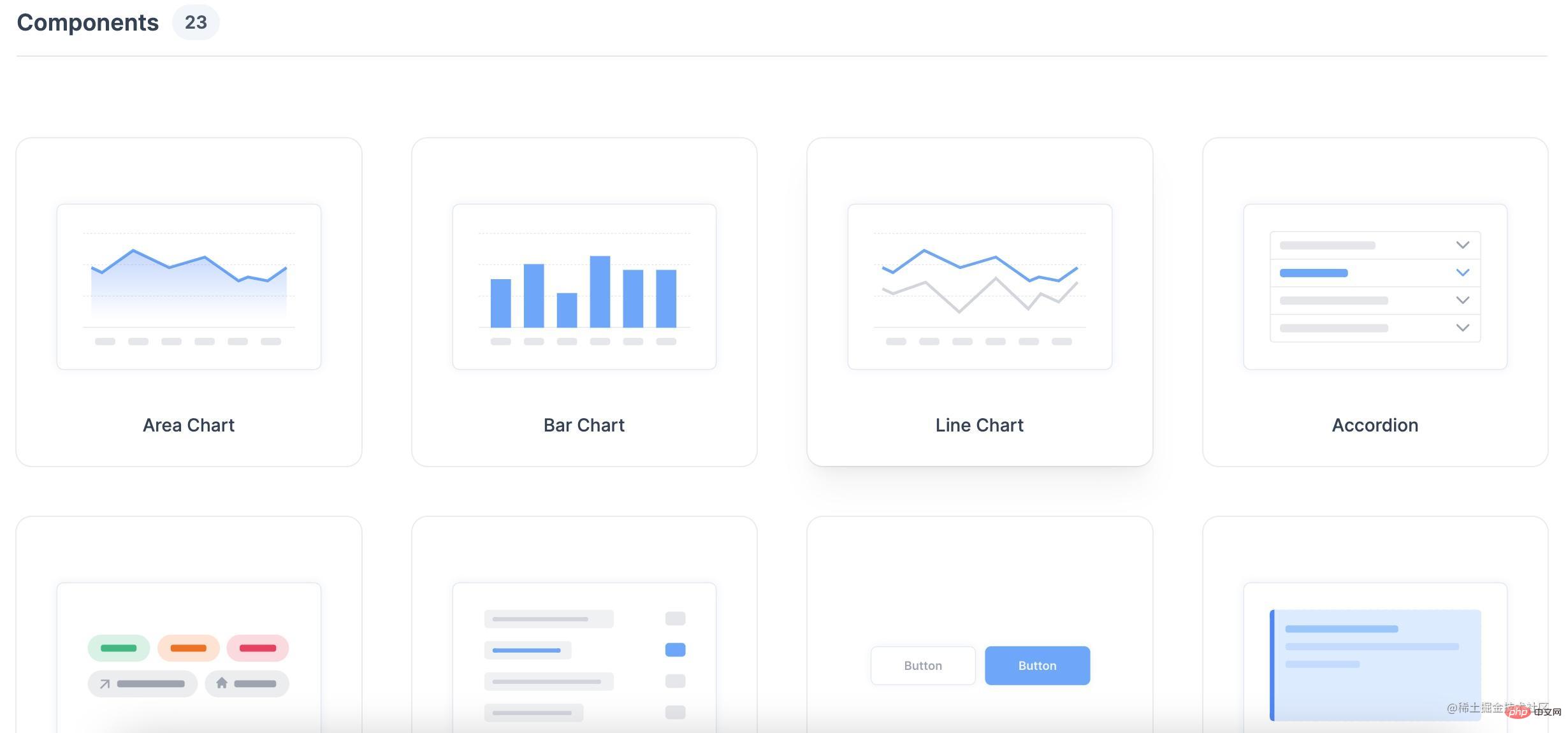
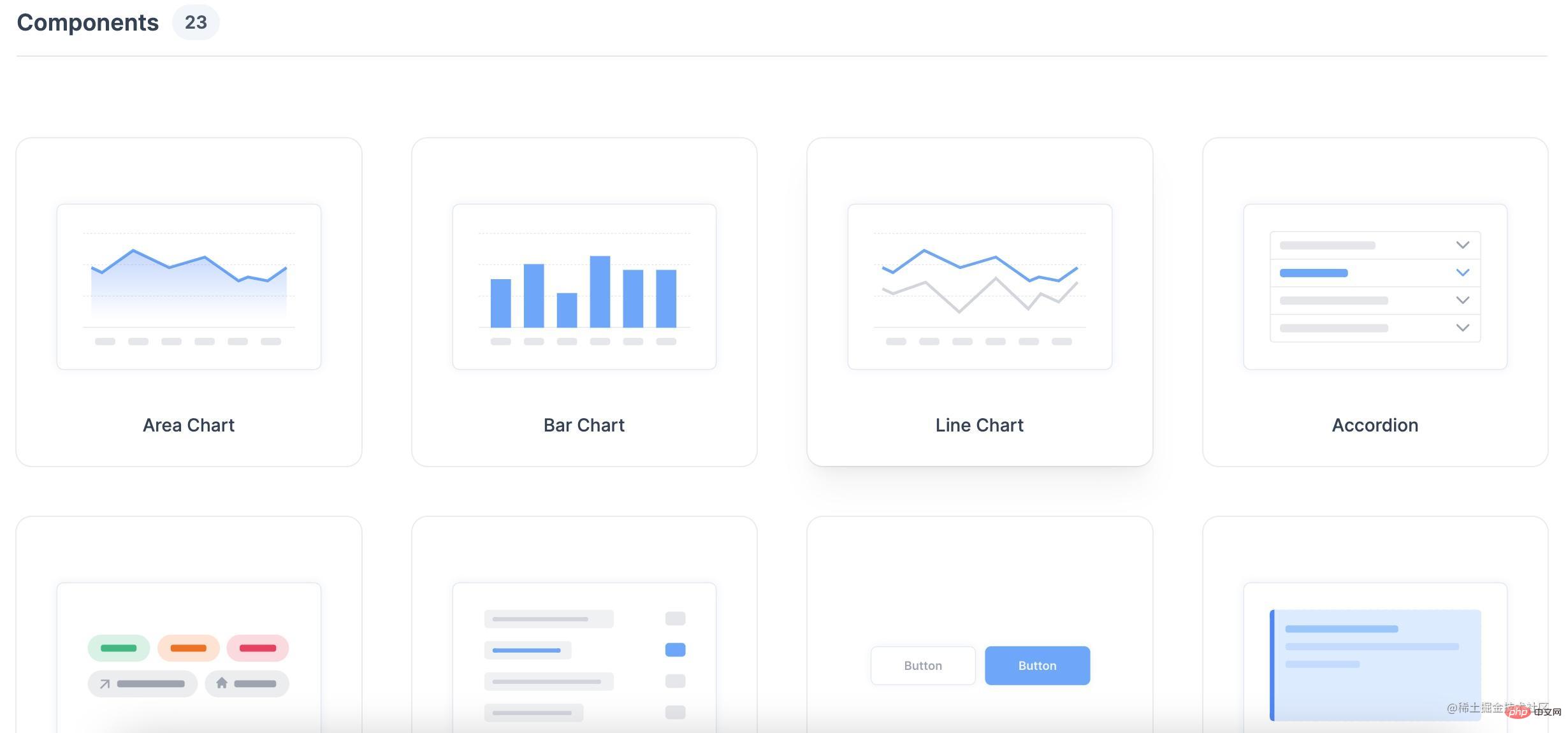
1. tremor
Tremor est une bibliothèque de composants open source React permettant de créer rapidement un Dashboard. Tremor trouve l'inspiration pour créer un Dashboard en utilisant des modèles prédéfinis basés sur des composants basés sur des situations du monde réel. Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


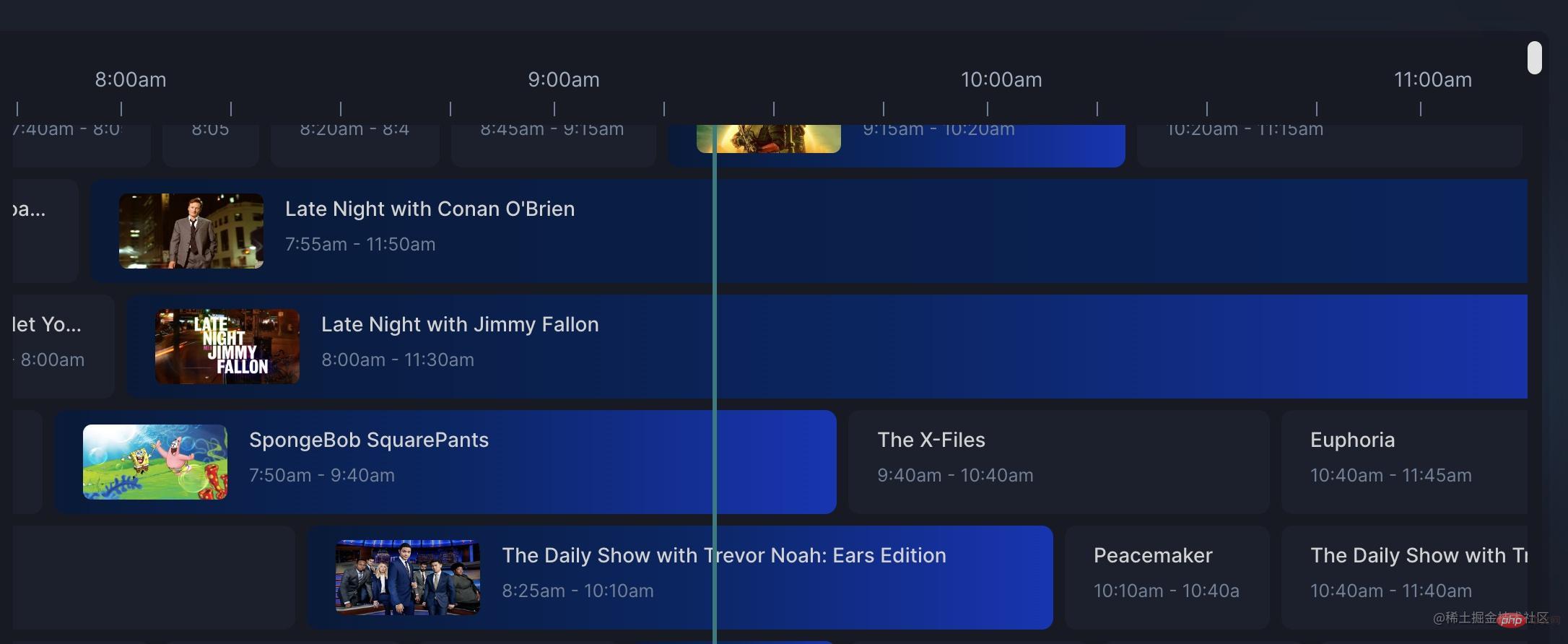
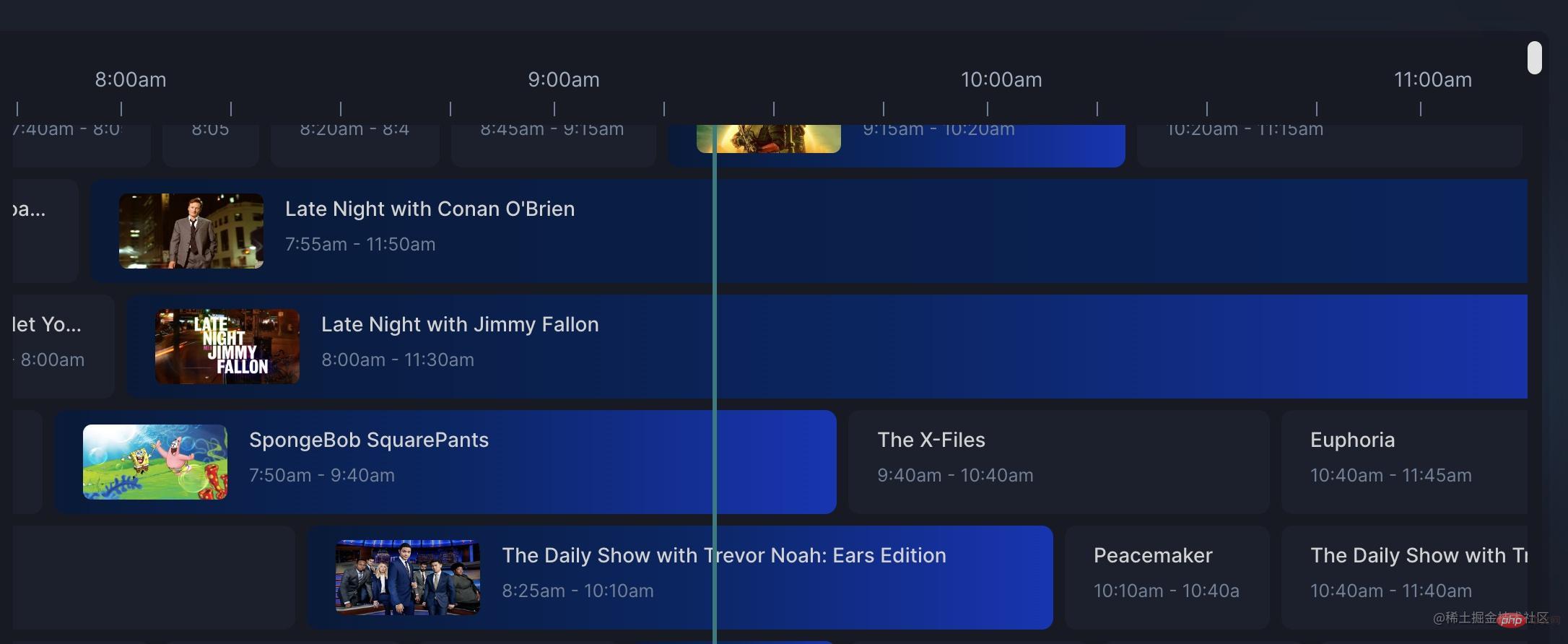
2. planby
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 HTML5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex



2. planby
Planby est un composant basé sur React qui vous permet d'implémenter rapidement et facilement votre propre Timeline, produit par netlify. 
 3. React DnD
3. React DnD
React DnD est une bibliothèque qui utilise l'API glisser-déposer HTML5 pour créer des interfaces glisser-déposer complexes. Il est construit sur une API moderne, ce qui le rend plus facile à utiliser et plus puissant. Lors du développement d'applications glisser-déposer, je pense que cette bibliothèque est parfaite pour vous.
React DnD n'est pas comme la plupart des bibliothèques glisser-déposer, ce qui peut vous intimider si vous ne l'avez jamais utilisé auparavant. Cependant, une fois que vous avez eu un avant-goût de certains des concepts au cœur de sa conception, cela commence à prendre du sens.

Cette bibliothèque React Cropper vous donne la possibilité de créer un
cropper🎜 qui convient parfaitement à la conception de votre site Web. Comprend la rotation, la mise à l'échelle, les transitions, la mise à l'échelle automatique et de nombreuses autres fonctionnalités. 🎜🎜 🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex est une bibliothèque de composants de mise en page basée sur React
🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex est une bibliothèque de composants de mise en page basée sur React flex. Il résout le besoin d'ajuster la présentation des applications Web React de manière simple. 🎜🎜🎜🎜🎜🎜 6. Tailwind 🎜🎜🎜Tailwind CSS 🎜 fonctionne en analysant les noms de classe de tous les fichiers HTML, composants JavaScript et tout autre modèle, en générant les styles correspondants, puis en les écrivant dans des fichiers CSS statiques. 🎜🎜🎜🎜🎜🎜🎜7. React Query🎜🎜🎜React Query est une puissante bibliothèque de gestion d'état asynchrone qui prend en charge TS/JS, React, Solid, Vue et Svelte. 🎜🎜🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)
- Explication détaillée de la différence entre réactif et ref dans vue3 (analyse du code source)
- Explication détaillée du principe : la différence entre réactif et ref dans Vue3
- Que sont les composants d'ordre supérieur de React ? Comment crée-t-il un fil d'Ariane ?
- Comment utiliser React pour implémenter un composant onglet

