Maison >interface Web >Voir.js >Parlons de la façon d'utiliser watch et calculé dans vue3
Parlons de la façon d'utiliser watch et calculé dans vue3
- 青灯夜游avant
- 2023-04-14 15:04:441629parcourir
Cet article vous aidera à apprendre vue3 et à parler en profondeur de l'utilisation des propriétés calculées et de la surveillance des auditeurs. J'espère qu'il sera utile à tout le monde !

1. watch
1. Détecter les données internes réactives
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>Remarque : les modifications apportées à la réactivité elle-même ne déclencheront pas la surveillance. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
</script>
Assurez-vous de ne pas modifier le réactif lui-même, la modification elle-même ne déclenchera pas
- 2.1 Surveillance d'une donnée de référence
<template>
<p>{{ age }}</p>
<button @click="age++">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
// 监听 ref 数据 age,会触发后面的回调,不需要 .value
watch(age, (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age }
},
}
</script>- 2.2 Surveillance de plusieurs données de référence
Vous pouvez surveiller les changements d'âge et de nombre en même temps sous forme de tableaux.
<template>
<p>age: {{ age }} num: {{ num }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const num = ref(0)
const handleClick = () => {
age.value++
num.value++
}
// 数组里面是 ref 数据
watch([age, num], (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age, num, handleClick }
},
}
</script>
Déclencher l'attribut de surveillance immédiatement :
{
immediate: true,
}<template>
<p>{{ age }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const handleClick = () => {
age.value++
}
watch(
age,
(newValue, oldValue) => {
console.log(newValue, oldValue) // 18 undefined
},
{
immediate: true,
}
)
return { age, handleClick }
},
}
</script>
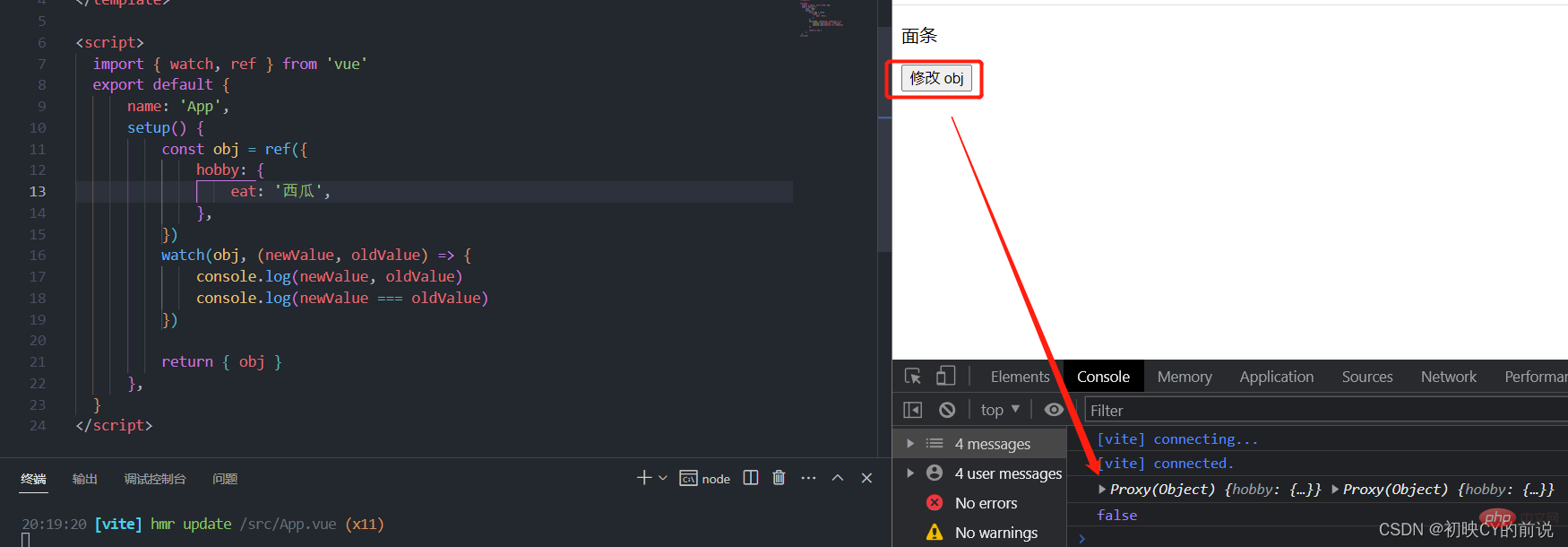
Activer la surveillance approfondie des données de référence
? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
// 注意:ref 监听对象,默认监听的是这个对象地址的变化
watch(obj, (newValue, oldValue) => {
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>
Face à une telle montre qui ne se déclenche pas ed, nous avons trois solutions :
- Solution 1 : Bien entendu, si vous modifiez directement l'intégralité de l'objet, il sera définitivement surveillé (notez que la modification de obj dans le template équivaut à modifier obj.value).
-`{{ obj.hobby.eat }}
`

- Solution 2 : Activer une surveillance approfondie des données de référence.
watch(
obj,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
)Ajoutez simplement une phrase, donc il n'y a pas de capture d'écran
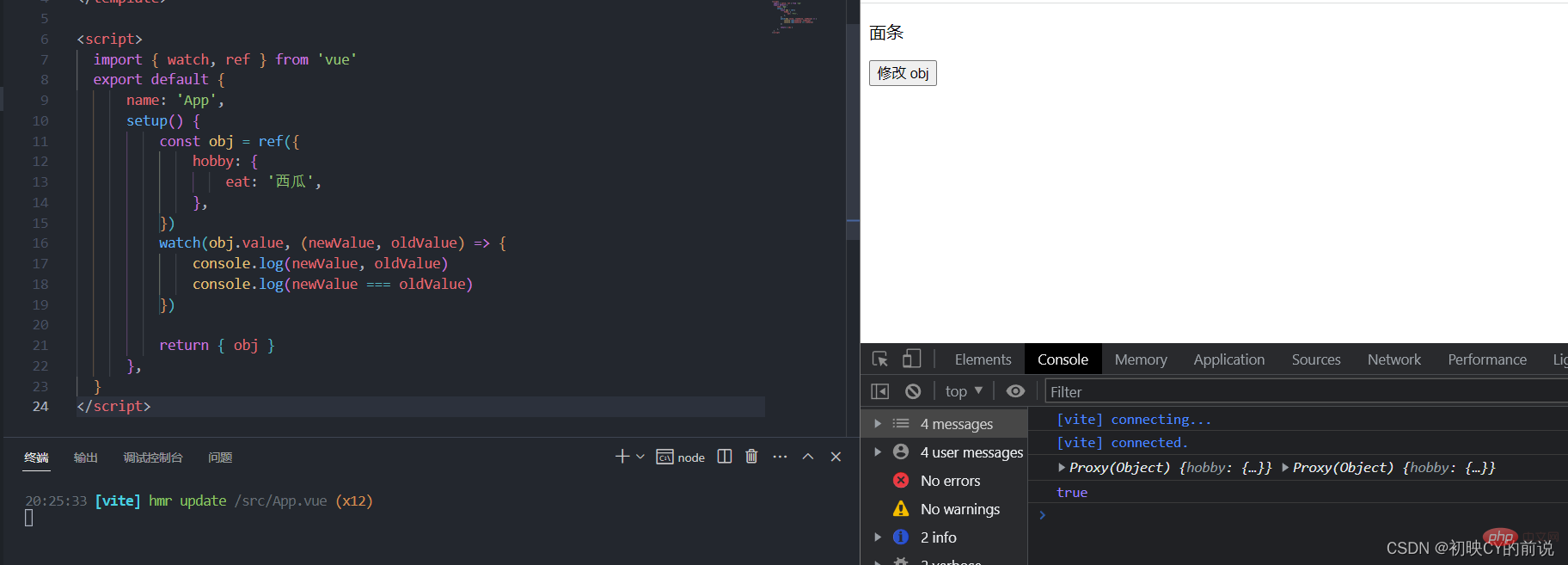
- Solution 3 : Vous pouvez également obtenir le même effet en surveillant la valeur de la réf.
Parce que si l'objet est enveloppé dans ref, il est en fait implémenté avec reactive, ce qui peut être prouvé via la méthode isReactive.
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
watch(obj.value, (newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>
- Surveillance des données communes
La surveillance d'une valeur d'attribut commune dans un objet réactif doit être renvoyée par la fonction (si un objet/objet réactif est renvoyé, une surveillance approfondie doit être activée pour modifier les données internes).
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
hobby: {
eat: '西瓜',
},
})
// 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
) */
// 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
) */
// 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以)
watch(
() => obj.hobby.eat,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
)
return { obj }
},
}
</script>2. calculée
Fonction : la fonction calculée est utilisée pour définir les propriétés calculées. Les concepts de base ci-dessus sont les mêmes que dans vue2. Pour la définition de ces deux points de connaissance dans vue2, vous pouvez passer à : 【vue2】Utilisation du calcul et de l'écoute.
<template>
<p>firstName: {{ person.firstName }}</p>
<p>lastName: {{ person.lastName }}</p>
<input type="text" v-model="person.fullName" />
</template>
<script>
import { computed, reactive } from 'vue'
export default {
name: 'App',
setup() {
const person = reactive({
firstName: '初',
lastName: '映',
})
// 也可以传入对象,目前和上面等价
person.fullName = computed({
get() {
return person.firstName + '*' + person.lastName
},
set(value) {
console.log(value,'value');//为上述get的返回值
const newArr = value.split('*')
person.firstName = newArr[0]
person.lastName = newArr[1]
},
})
return {
person,
}
},
}
</script>
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment apprendre la vue ? Partage de méthodes d'apprentissage
- Explorez les raisons et les solutions de l'incapacité de vue à enregistrer les erreurs de décodage
- Parlons de la différence entre jsp et vue dans le développement de pages
- Comment créer un projet front-end avec Vue.js
- Comment vue implémente l'affichage et le masquage des éléments (comparez v-if et v-show)
- Comment utiliser la fonction de filtre de Vue pour implémenter la recherche floue

