Maison >interface Web >tutoriel CSS >Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (4)
Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (4)
- 青灯夜游avant
- 2023-02-20 19:19:272245parcourir

10 questions chaque jour, après 100 jours, vous maîtriserez tous les points de connaissances à haute fréquence des entretiens front-end, allez ! ! ! , en lisant l'article, j'espère que vous ne regardez pas directement la réponse, mais demandez-vous d'abord si vous la connaissez, et si oui, quelle est votre réponse ? Pensez-y et comparez-la avec la réponse. Serait-ce mieux ? Bien sûr, si vous avez une meilleure réponse que la mienne, veuillez laisser un message dans la zone de commentaire et discuter ensemble de la beauté de la technologie.
Intervieweur : S'il vous plaît, parlez de la solution adaptative (adaptation)
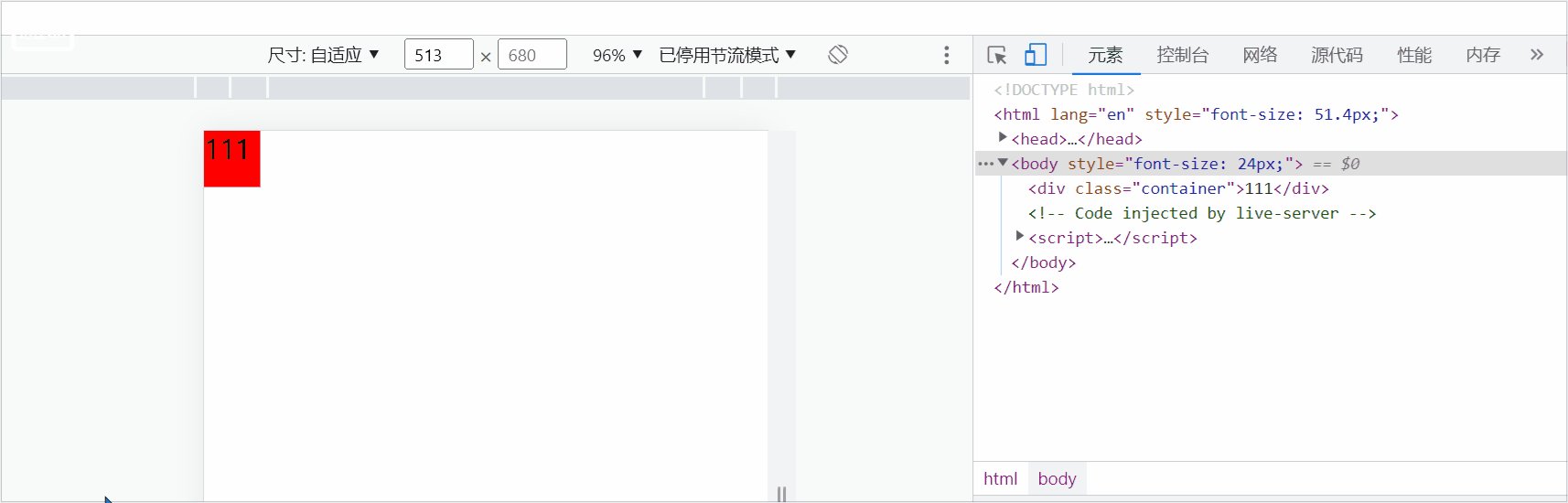
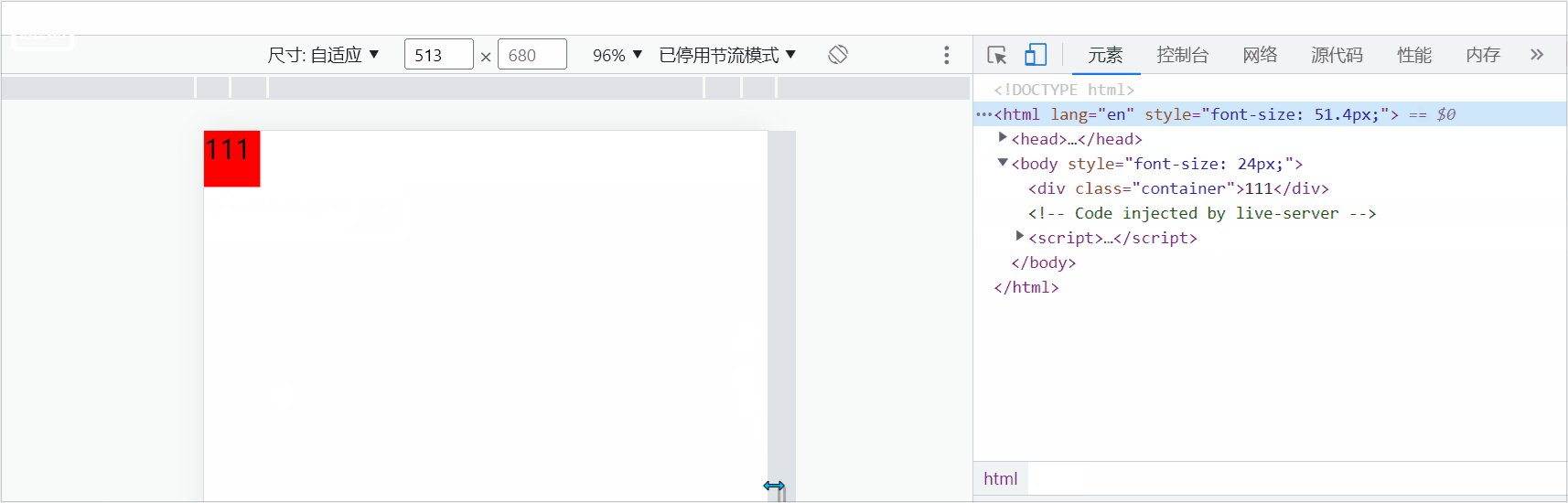
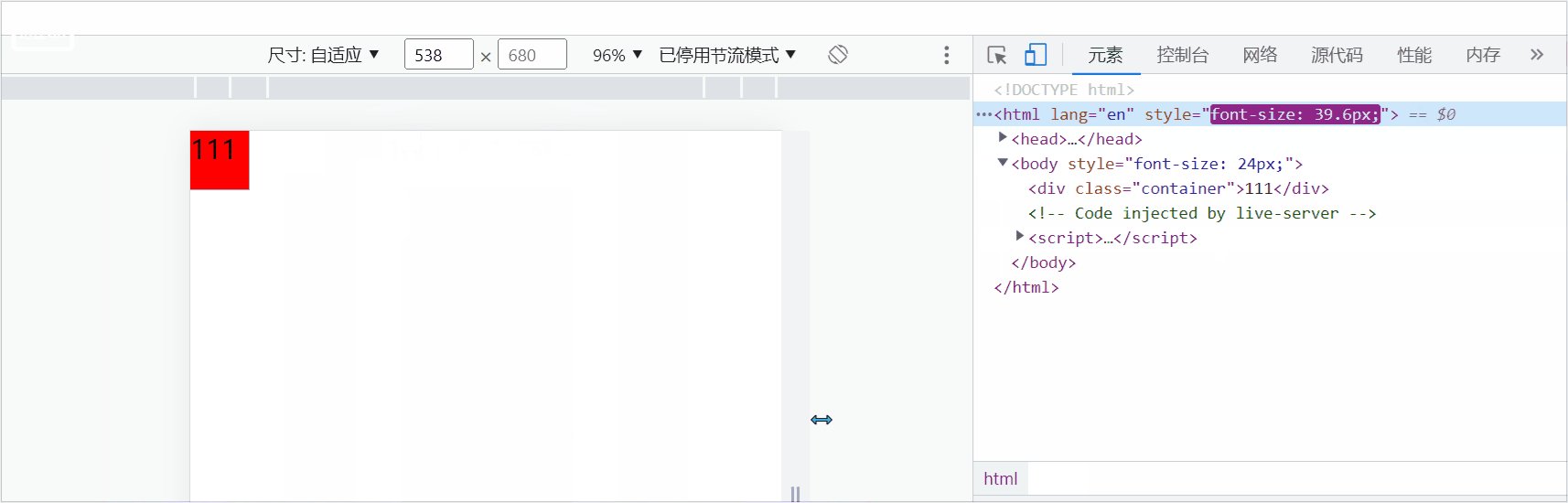
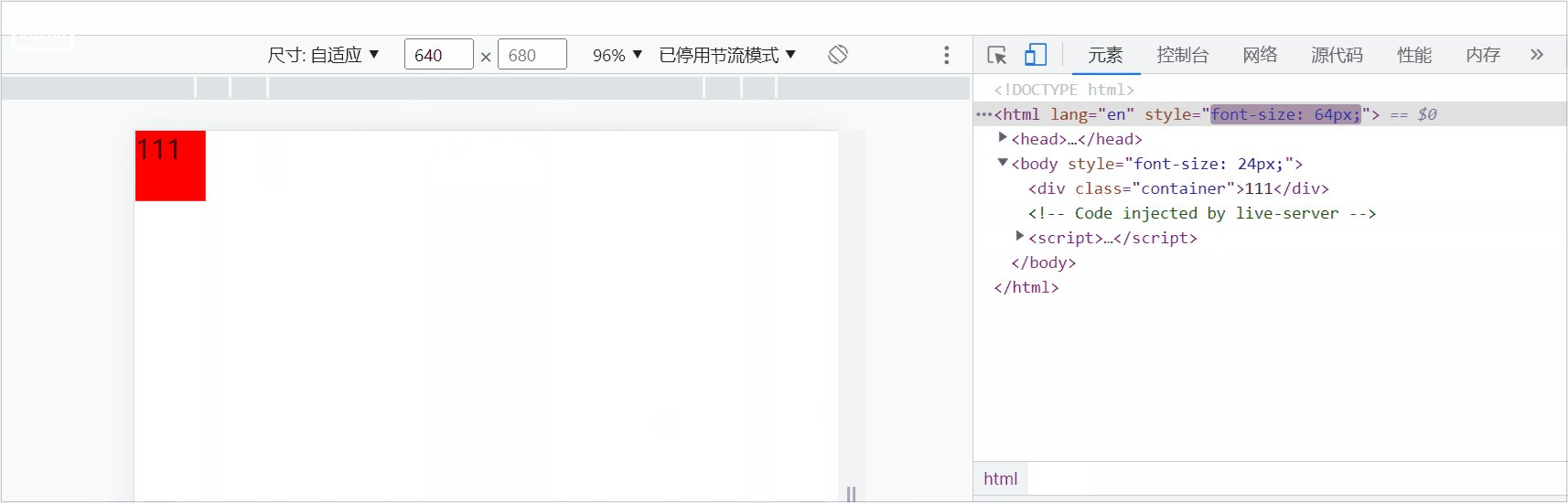
Moi : Euh~, d'accord, pour résoudre le problème adaptatif, vous pouvez utiliser "Adaptation illimitée Taobao+ disposition L'unité utilise rem", et le js requis pour l'adaptation a également de la documentation : URL github de Taobao. L'intégralité du code est la suivante :
<style>
*{margin: 0;padding: 0;}
html{
height: 37.5px;
}
.container{
width: 1rem;
height: 1rem;
background-color: #f00;
}
</style>
<script src="../index.js"></script>
<body>
<div class="container">111</div>
</body>

[Recommandations associées : développement web front-end]
Intervieweur : Parlez-moi de votre compréhension de la réactivité
Moi : Euh~, d'accord, en termes simples, en html+css, la réactivité signifie : Une URL peut répondre à plusieurs fins, en bref, comment la même chose peut-elle L'URL doit-elle être adaptée à différents appareils de différentes tailles ? L'intégralité du code est la suivante :
<style>
*{margin: 0;padding: 0;}
ul{
list-style: none;
}
ul li {
display: inline-block;
width: 100px;
background-color: #f00;
}
@media only screen and (max-width: 1000px){
ul li:last-child{
display: none;
}
}
@media only screen and (max-width: 800px){
ul li:nth-child(5){
display: none;
}
}
@media only screen and (max-width: 500px){
ul li:nth-child(4){
display: none;
}
}
</style>
<body>
<ul>
<li>首页</li>
<li>消息</li>
<li>题库</li>
<li>面试</li>
<li>内容</li>
<li>offer</li>
</ul>
</body>
Bien sûr, vous pouvez également ajouter de la réactivité à l'image. L'intégralité du code est la suivante :
<style>
*{margin: 0;padding: 0;}
picture{
width: 300px;
height: 300px;
}
img {
width: 100%;
height: 100%;
object-fit: contain;
};
source {
width: 80%;
height: 80%;
object-fit: contain;
};
</style>
<body>
<picture>
<!-- 如果切换到不同设备上 -->
<source srcset="../7.jpeg" media="(min-width: 1000px)">
<source srcset="../004.jpeg" media="(min-width: 700px)">
<!-- 默认加载该图片 -->
<img src="../4.jpeg">
</picture>
</body>

Intervieweur : Parlez de votre compréhension du plan d'aménagement
.Moi : Euh~, d'accord, le plan de mise en page a les options suivantes en fonction des caractéristiques du projet :
1. Quand utiliser la mise en page réactive
Les données ne sont pas particulièrement volumineuses, le nombre d'utilisateurs ne l'est pas les projets particulièrement volumineux et purement display conviennent à la mise en page réactive
Par exemple : le site officiel de l'entreprise, page spéciale
Les projets qui recherchent particulièrement la performance ne sont pas adaptés à la réactivité, car si beaucoup de réactivité est ajoutée, la vitesse de chargement ralentira.
2. Quel type de plan d'aménagement faut-il élaborer pour pc + terminal mobile
Remarque : le nombre de visites est correct ou relativement important, similaire à Taobao.
Le PC est un ensemble, et un peu de réactivité sera ajouté.
La version mobile est un ensemble et utilisera une mise en page adaptative.
3. Dessin de conception PC
ui : 1980
Ordinateur portable : 1280
Que dois-je faire si la largeur du dessin de l'interface utilisateur n'est pas la même que la largeur de l'ordinateur ?
1. Redimensionnez l'image de l'interface utilisateur proportionnellement à la même taille que l'ordinateur2. Passer à un ordinateur de 1980
4. Dessin de conception mobile
Largeur : 750
Parce que le dessin de conception 750/2 est 375, ce qui correspond exactement à la taille de l'iPhone 6, nous devons utiliser la taille de l'iPhone 6 comme point de référence.
Intervieweur : Qu'est-ce que le reflow et le redraw, et comment réduire les reshoot et redraw ?
Moi : Euh~, d'accord, le résumé est le suivant :
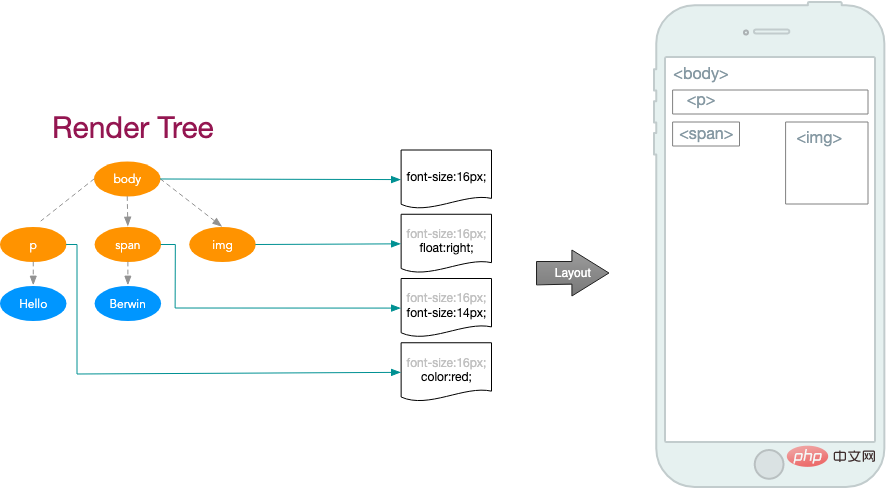
Reflow : La refusion se produit lorsque la position d'un élément change, également appelée refusion. À ce stade de la phase de mise en page du chemin de rendu critique, la position et la taille exactes de chaque élément dans la fenêtre d'affichage du périphérique sont calculées. Lorsque la position d'un élément change, les positions de son élément parent et des éléments derrière lui peuvent changer, ce qui est extrêmement coûteux.
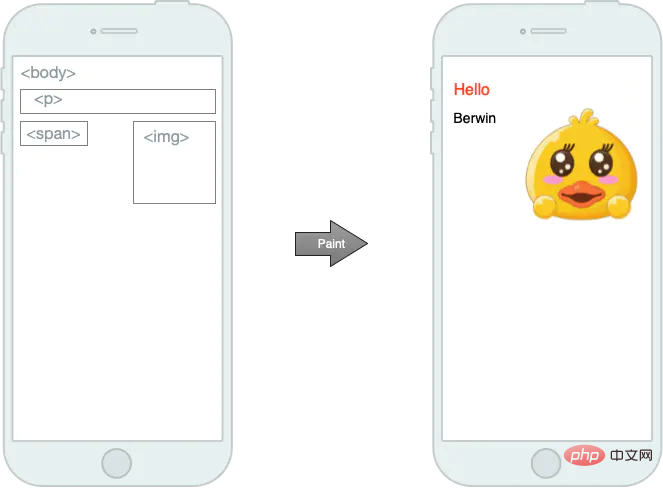
Repaint : Le style de l'élément change, mais la position ne change pas. À ce stade de l'étape Paint du chemin de rendu critique, chaque nœud de l'arbre de rendu est converti en pixels réels sur l'écran. Cette étape est souvent appelée peinture ou rastérisation.
De plus, la refusion provoquera certainement un redessin. Voici les moyens d'éviter les reprises et redessinages excessifs
1) Utilisez DocumentFragment pour les opérations DOM, mais désormais les opérations natives sont rares et pratiquement inutilisées
2) Les styles CSS doivent être modifiés par lots autant que possible
3) Évitez d'utiliser disposition du tableau
4) Définissez la hauteur et la largeur de l'élément à l'avance afin que la position ne change pas en raison de plusieurs rendus
面试官:css 动画与 js 动画哪个性能更好?
我:呃~,我对这两者的看法以及优缺点总结如下:
CSS3 的动画:
1.在性能上会稍微好一些,浏览器会对 CSS3 的动画做一些优化(比如专门新建一个图层用来跑动画)
2.代码相对简单
3.在动画控制上不够灵活
4.兼容性不好
5.部分动画功能无法实现(如滚动动画,视差滚动等)
JavaScript 的动画:
弥补了 css 缺点,控制能力很强,可以单帧的控制、变换,同时写得好完全可以兼容 IE6,并且功能强大。
总结: 对于一些复杂控制的动画,使用 javascript 会比较好。而在实现一些小的交互动效的时候,可以多考虑 CSS。
面试官:为什么会发生样式抖动?
我:呃~,因为没有指定元素具体高度和宽度,比如数据还没有加载进来时元素高度是 100px(假设这里是 100px),数据加载进来后,因为有了数据,然后元素被撑大,所有出现了抖动。
面试官:你做前端有多少时间花在写 css 上?
我:呃~,如果说是开发阶段,我会用 20%-30% 的时间写 CSS。但是如果项目是采用某种组件库的时候,比如:UI 设计时遵循了 element-ui 的规范,而开发使用的 UI 框架为 element-ui,因此大多数的界面并不需要写大量的 CSS,因为预设样式已足够使用。
面试官:介绍 CSS 隐藏页面中某个元素的几种方法
我:呃~,好的,隐藏元素的方法有如下几种:
display: none; :通过 CSS 操控 display,移出文档流。
opacity: 0; :透明度为 0,仍在文档流中,当作用于其上的事件(如点击)仍有效。
visibility: hidden; :透明度为 0,仍在文档流中,但作用于其上的事件(如点击)无效,这也是 visibility:hidden 与 opacity: 0 的区别。
content-visibility; :移出文档流,但是再次显示时消耗性能低。
position: absolute;top: -9000px;left: -9000px; :绝对定位于当前页面的不可见位置。
font-size: 0; :字体大小设置为 0
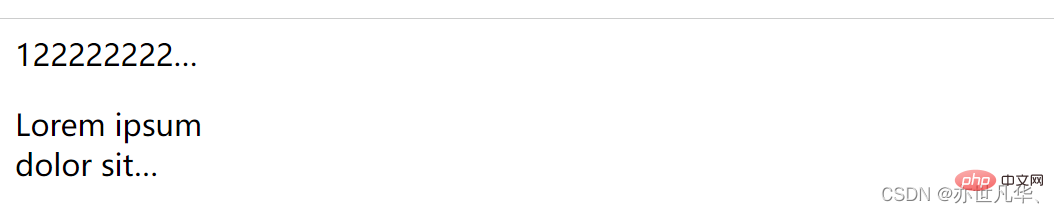
面试官:CSS 如何设置一行或多行超出显示省略号?
我:呃~,好的,整出代码如下:
<style>
div{
width: 100px;
/* 使用如下来设置一行行超出显示省略号 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
p{
width: 100px;
/* 使用 -webkit-line-clamp 来设置多行超出显示省略号 */
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
<body>
<div>
1222222222222222222222222222222
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iste esse velit illum vel cumque obcaecati. Quae, dicta nihil quod vero mollitia dignissimos autem, necessitatibus, iure a debitis temporibus eaque ratione.</p>
</body>

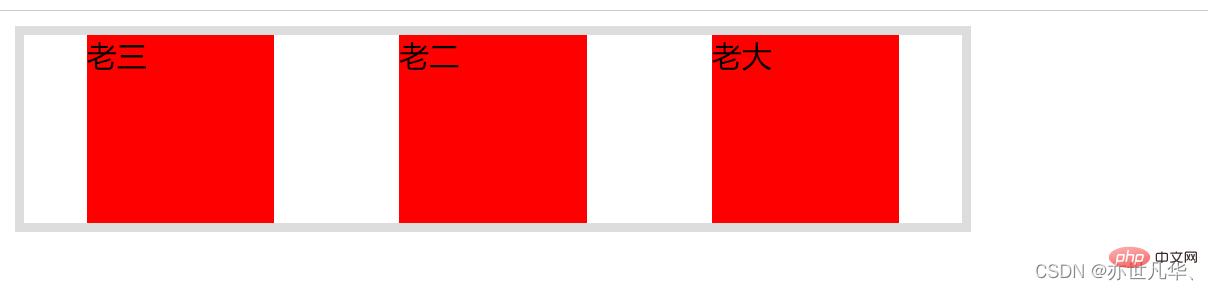
面试官:flex 布局中 order 有何作用?
我:呃~,order 属性定义 Flex 布局中子元素的排列顺序,数值越小,排列越靠前,默认为 0。整出代码如下:
<style>
.container{
width: 500px;
border: 5px solid #ddd;
display: flex;
justify-content: space-around;
}
.container div{
width: 100px;
height: 100px;
background-color: #f00;
}
#d1{
order: 3;
}
#d2{
order: 2;
}
#d3{
order: 1;
}
</style>
<body>
<div class="container">
<div id="d1">老大</div>
<div id="d2">老二</div>
<div id="d3">老三</div>
</div>
</body>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Compilation et résumé] Plus de 45 questions d'entretien Vue pour vous aider à consolider vos points de connaissances !
- [Compilé et partagé] 48 questions d'entretien frontales à haute fréquence (avec analyse des réponses)
- Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !
- [Compilé et partagé] Quelques questions d'entretien Vue courantes (avec analyse des réponses)
- Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (1)
- Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (2)