Maison >interface Web >tutoriel CSS >Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (5)
Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (5)
- 青灯夜游avant
- 2023-02-23 19:23:261896parcourir

10 questions chaque jour, après 100 jours, vous maîtriserez tous les points de connaissances à haute fréquence des entretiens front-end, allez ! ! ! , en lisant l'article, j'espère que vous ne regardez pas directement les réponses, mais demandez-vous d'abord si vous le savez, et si oui, quelle est votre réponse ? Pensez-y et comparez-la avec la réponse. Serait-ce mieux ? Bien sûr, si vous avez une meilleure réponse que la mienne, veuillez laisser un message dans la zone de commentaire et discuter ensemble de la beauté de la technologie.
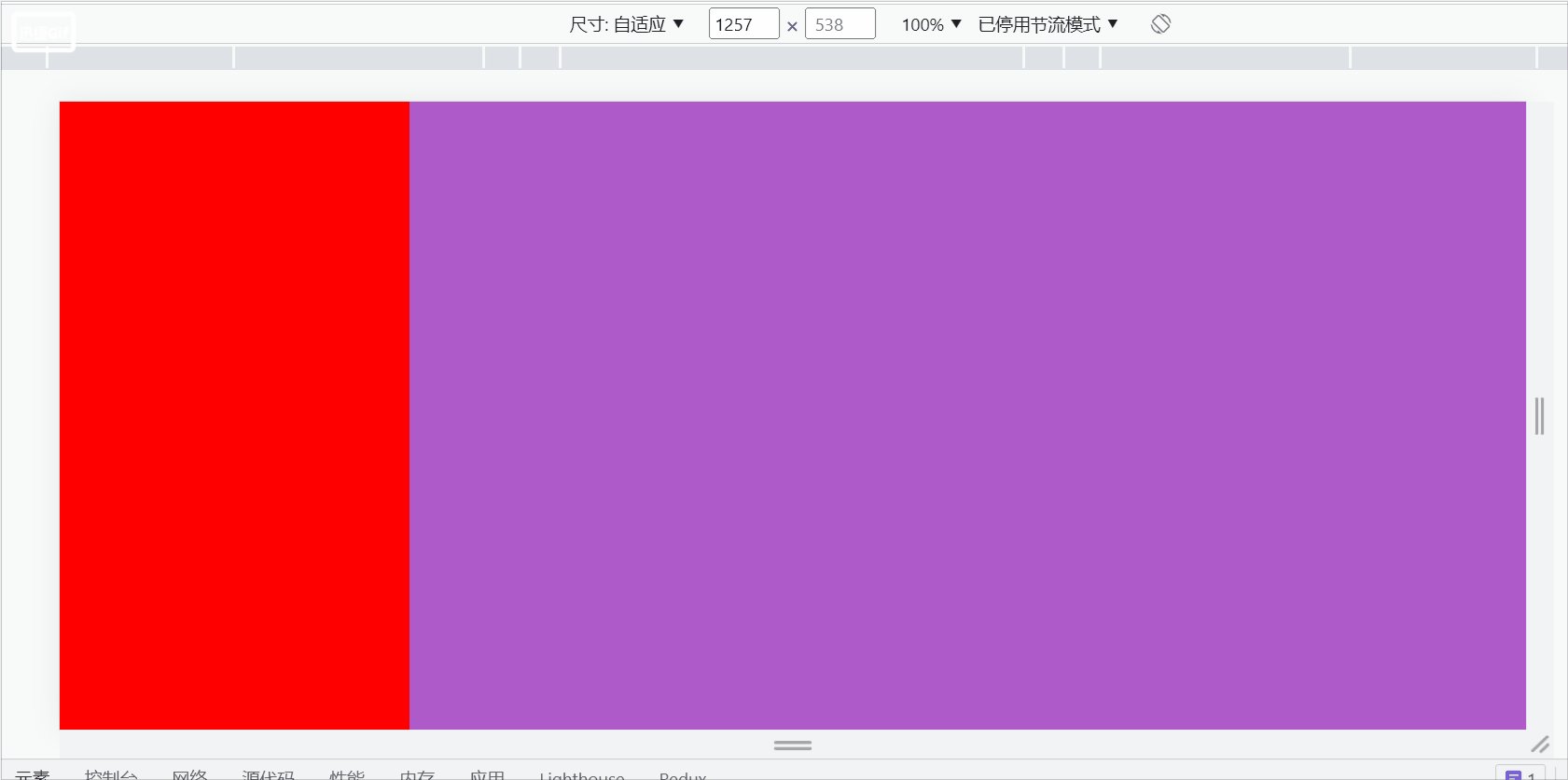
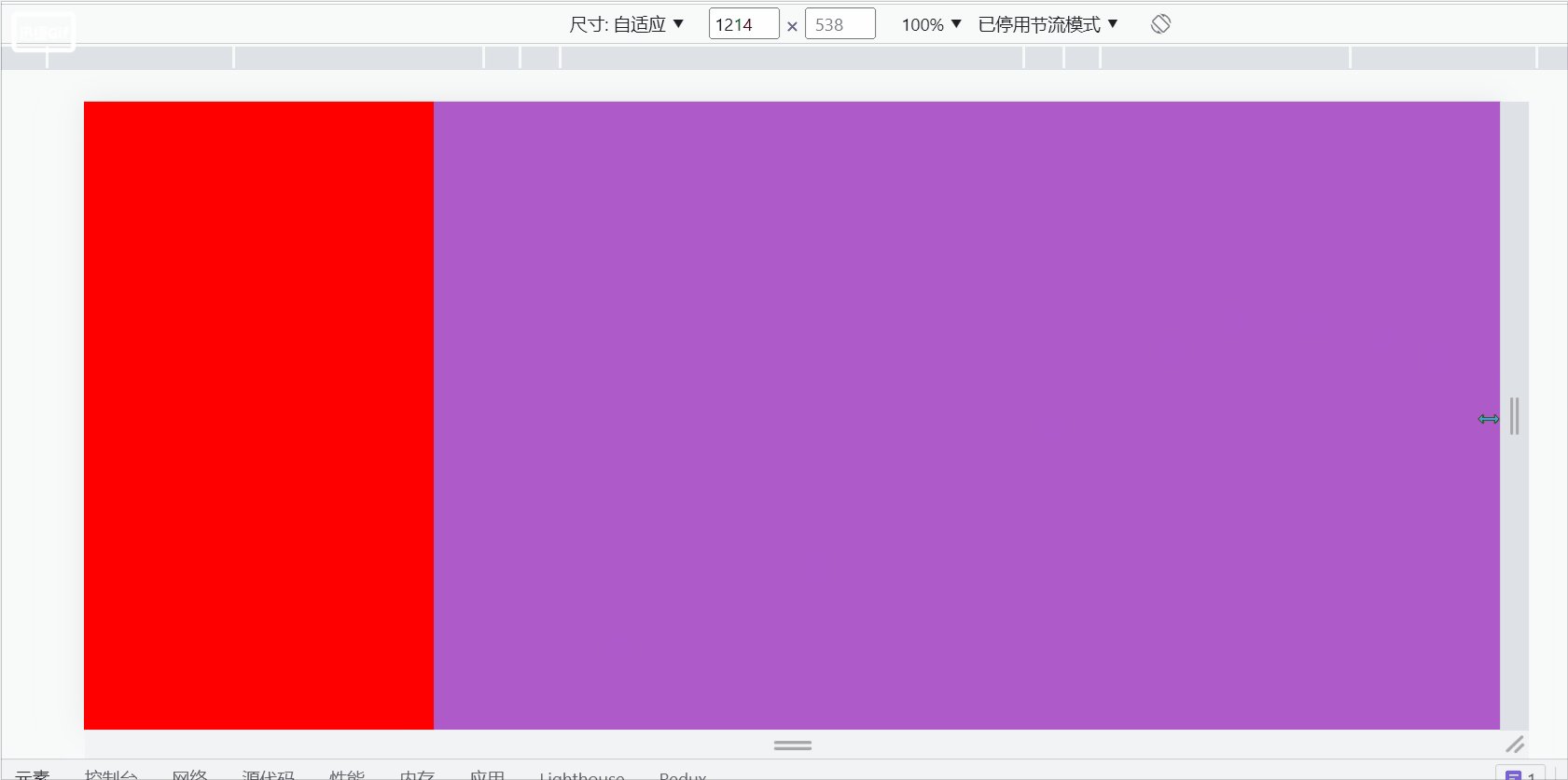
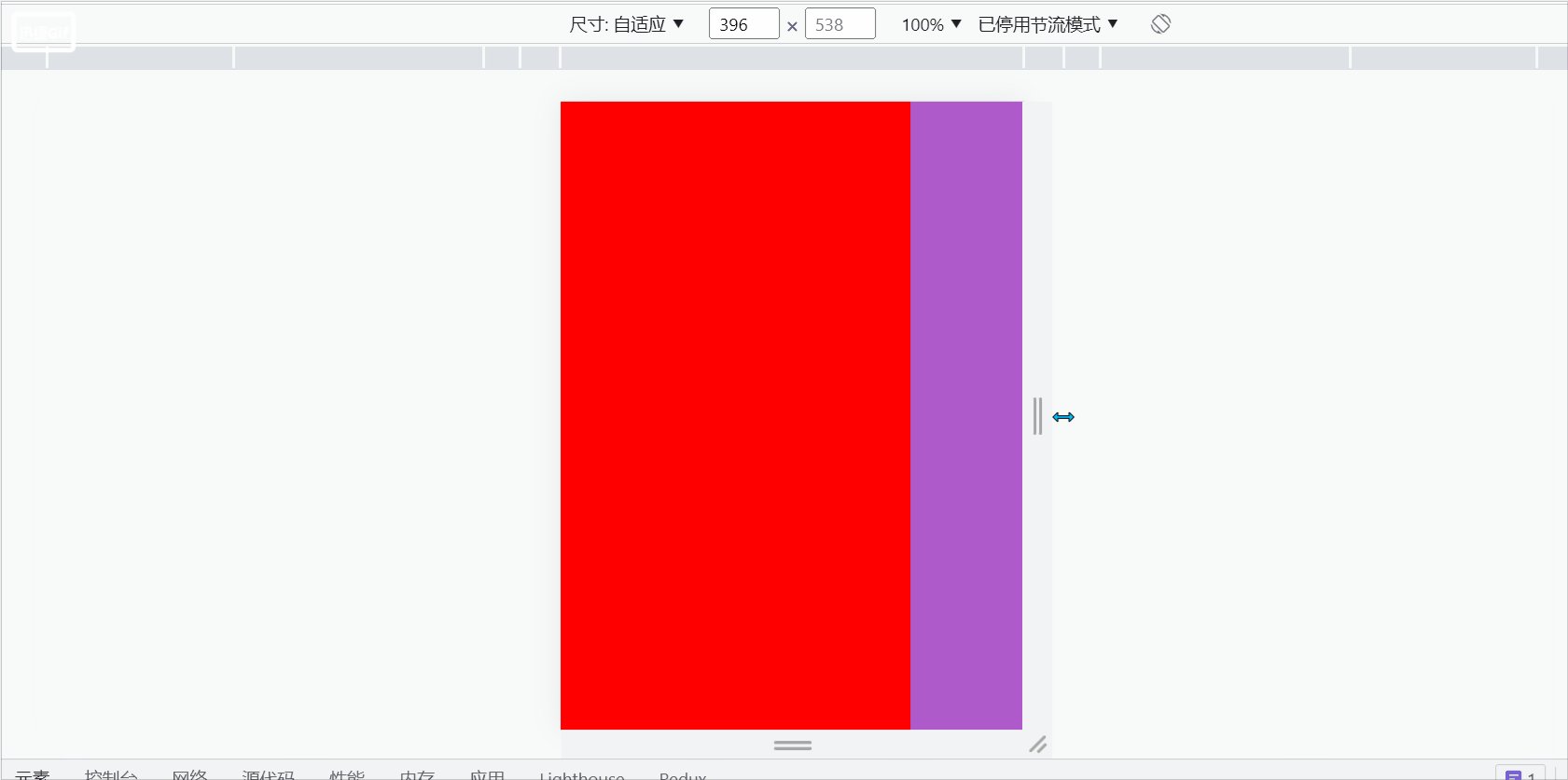
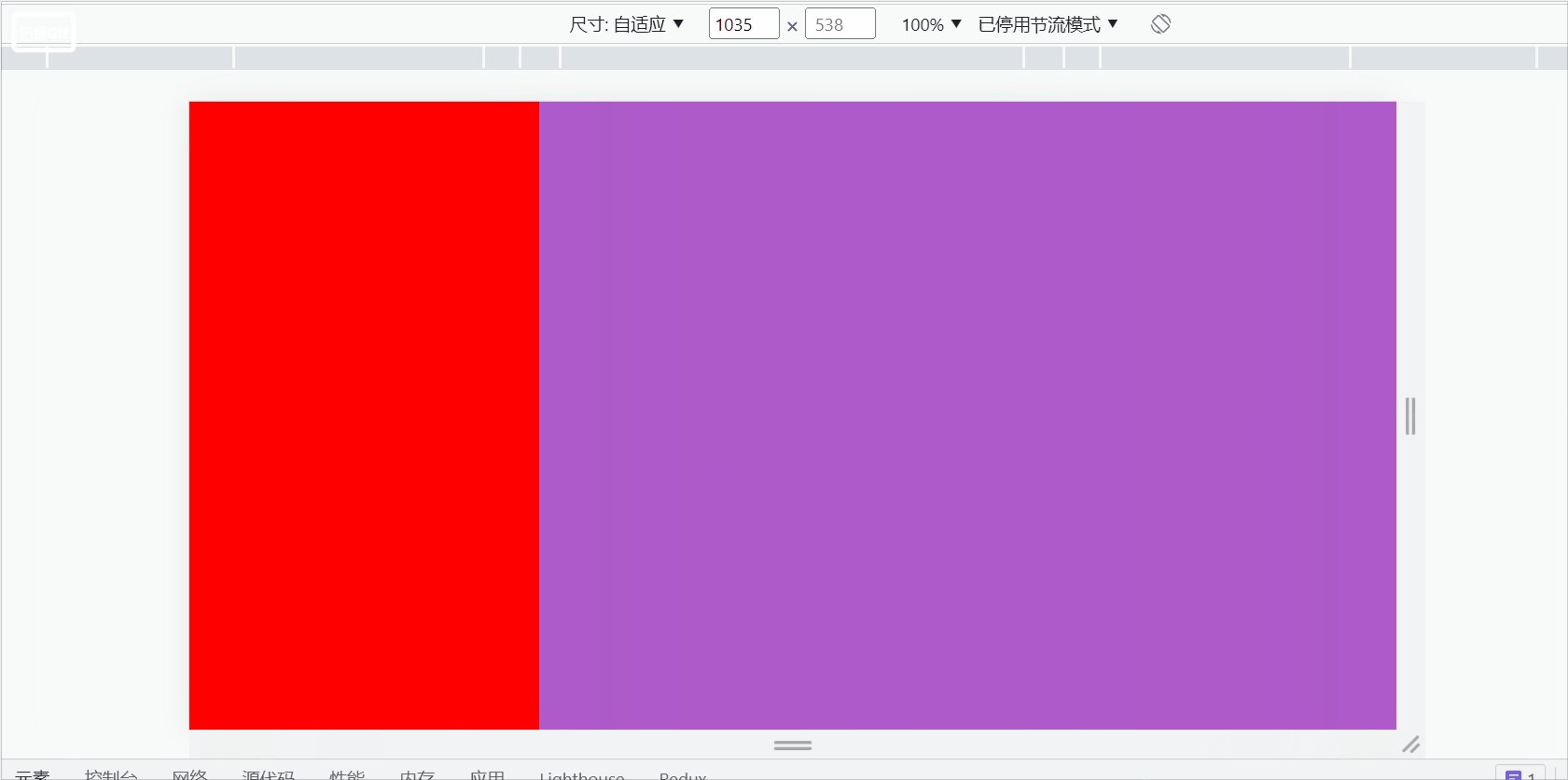
Intervieweur : Comment obtenir une mise en page fixe de 300 px sur le côté gauche et une mise en page adaptative sur le côté droit en utilisant CSS ?
Moi : Euh~, d'accord, vous pouvez utiliser une mise en page flexible, ou flottant + BFC, le code entier est le suivant :
mise en page flexible :
<style>
*{margin: 0;padding: 0;}
.container{
display: flex;
}
.left{
width: 300px;
height: 100vh;
background-color: #f00;
}
.main{
flex: 1;
background-color: #ae5aca;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body>
Floating + BFC :
<style>
*{margin: 0;padding: 0;}
.container {
height: 100vh;
}
.left {
float: left;
width: 300px;
height: 100%;
background-color: #f00;
}
.main {
height: 100%;
background-color: #ae5aca;
overflow: hidden;
}
</style>
<body>
<div class="container">
<div class="left"></div>
<div class="main"></div>
</div>
</body> 
Intervieweur : Quelle est la différence entre align-content et align-items dans la mise en page flexible ?
Moi : Euh~, ce sont tous des éléments qui agissent sur l'axe vertical. Les différences spécifiques sont les suivantes :
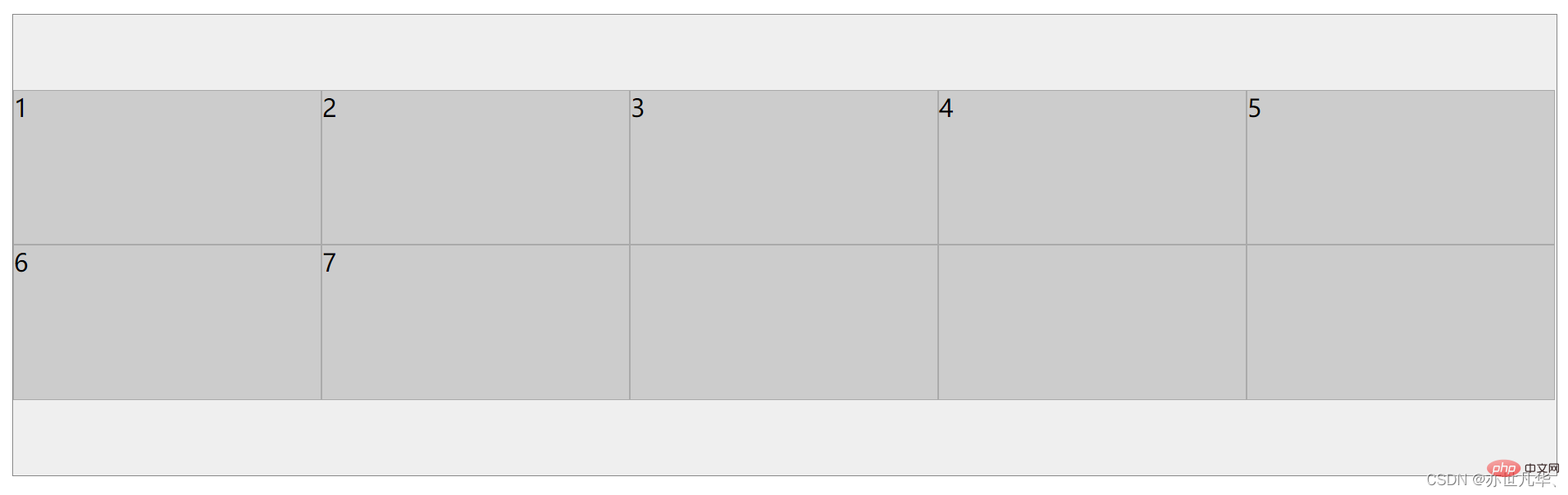
align-content : Il agit sur des éléments multi-lignes sur l'axe vertical, et les éléments d'une seule ligne n'ont aucun effet. [Recommandations associées : développement web front-end]
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴多元素一起居中 */
align-content: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

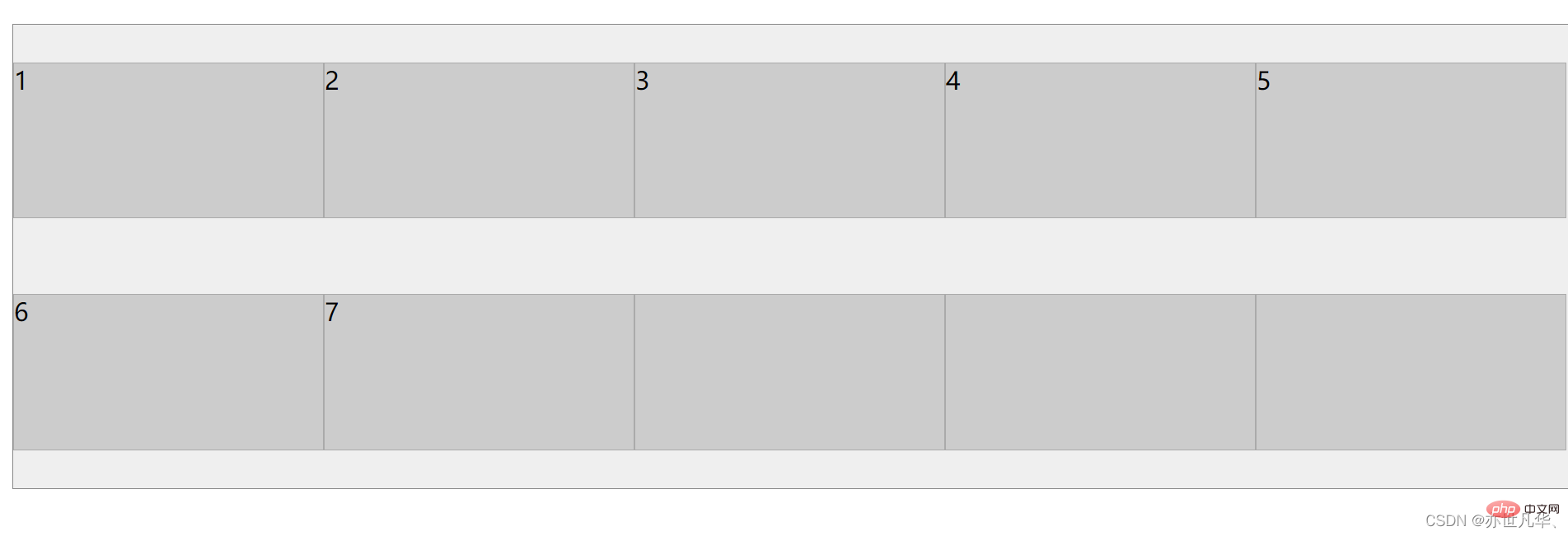
align-items : agit sur les éléments à une seule rangée d'axe vertical
<style>
.container {
background-color: #efefef;
border: 1px solid #888;
margin-top: 3rem;
height: 300px;
display: flex;
flex-wrap: wrap;
/* 纵轴单元素居中 */
align-items: center;
}
.item {
width: 200px;
height: 100px;
background-color: #ccc;
border: 1px solid #aaa;
}
</style>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>

Intervieweur : Quels sont les avantages de la disposition en grille ?
Moi : Euh~, la disposition Flex est une disposition d'axe. Vous pouvez uniquement spécifier la position de "l'élément" sur l'axe, qui peut être considérée comme une disposition unidimensionnelle. La disposition en grille divise le conteneur en « lignes » et « colonnes », génère des cellules, puis spécifie la cellule où se trouve « l'élément », qui peut être considérée comme une disposition bidimensionnelle. La disposition en grille est bien plus puissante que la disposition Flex.
Intervieweur : Quelle est la différence entre la base flexible et la largeur dans la mise en page Flex ?
Moi : Euh~, la valeur de flex-basis est une situation idéale, mais elle peut être compressée dans des situations réelles. Lorsque flex-direction est une colonne, l'axe principal est l'axe vertical et flex-basis correspond à. hauteur en ce moment
Intervieweur : Le chargement du CSS bloquera-t-il l'analyse et le rendu de l'arborescence DOM ?
Moi : Euh~, le chargement du CSS affectera directement le rendu de la page Web, car ce n'est qu'après le chargement du CSS et la construction du CSSOM que l'arbre de rendu (Render Tree) sera construit puis rendu dans un bitmap S'il y a un chargement dans le script HTML, cela affectera également indirectement l'analyse de l'arborescence DOM, car le téléchargement, l'analyse et l'exécution de javascript bloquent l'analyse de l'arborescence DOM, et il est possible d'accéder à CSSOM en javascript, par exemple. comme Element.getBoundingClientRect, donc javascript ne démarrera pas tant que le CSSOM n'est pas construit, bloquant indirectement l'analyse de l'arborescence DOM.
Intervieweur : Qu'est-ce que le contexte d'empilement (contexte d'empilement), parlez de votre compréhension de celui-ci
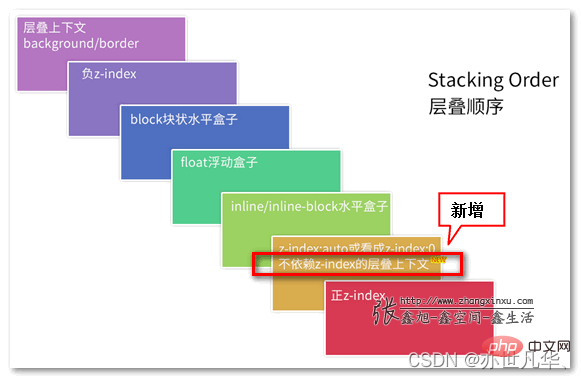
Moi : Euh~, d'accord, le contexte d'empilement est une conception tridimensionnelle de ces éléments HTML. Les éléments HTML occupent cet espace par ordre de priorité en fonction de leurs attributs d'élément. Les priorités sont les suivantes :
Vous souhaitez en savoir plus sur le contexte d'empilement : Article recommandé : Compréhension approfondie du contexte d'empilement et de l'ordre d'empilement en CSS.
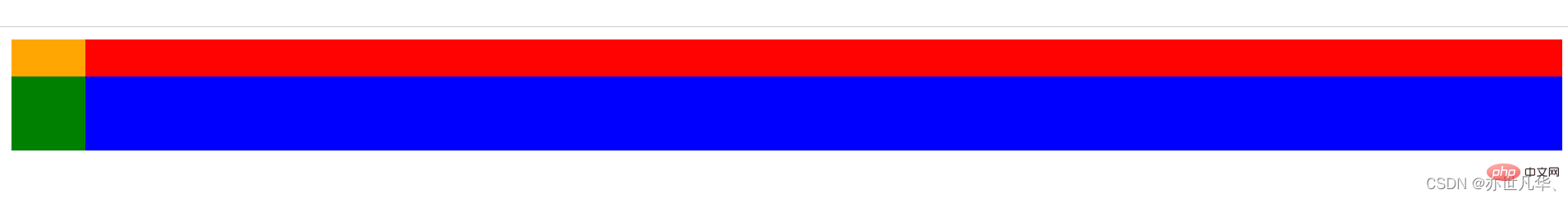
面试官:z-index: 999 元素一定会置于 z-index: 0 元素之上吗?
我:呃~,不会,我们在进行层叠上下文时,会优先比较父级,如果父级是层叠上下文,子级即使有z-index也不再起作用了,如果父级层叠上下文层叠顺序相等,那么采取后来居上原则,前者覆盖后者。如果父级是普通元素,子级层叠比较就不受父级的影响,谁的层叠顺序高谁就先展示。
层叠黄金准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
整出代码如下:
<style>
.first {
background-color: red;
height: 3rem;
z-index: 2;
opacity: 0.99;
}
.item1 {
z-index: 0;
height: 100%;
width: 3rem;
background-color: orange;
}
.second {
background-color: blue;
height: 3rem;
margin-top: -1.5rem;
z-index: 3;
position: relative;
}
.item2 {
z-index: 999;
height: 100%;
width: 3rem;
background-color: green;
}
</style>
<body>
<div class="first">
<div class="item1"></div>
</div>
<div class="second">
<div class="item2"></div>
</div>
</body>

面试官:什么是 Data URL?
我:呃~,Data URL 是将图片转换为 base64 直接嵌入到了网页中。
使用
这种方式引用图片,不需要再发请求获取图片。
使用 Data URL 也有一些缺点:
base64 编码后的图片会比原来的体积大三分之一左右。
Data URL 形式的图片不会缓存下来,每次访问页面都要被下载一次。可以将 Data URL 写入到 CSS 文件中随着 CSS 被缓存下来。
面试官:网站设置字体时,如何设置优先使用系统默认字体?
我:呃~,system-ui 将会自动选取系统默认字体作为字体。

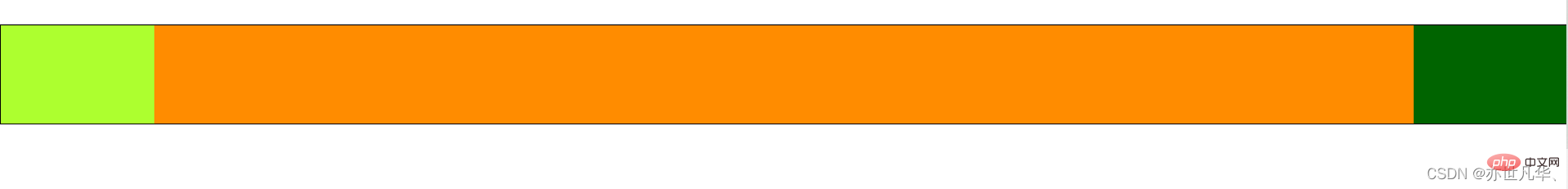
面试官:CSS如何实现圣杯布局?
我:呃~,圣杯布局是指两端宽度固定,中间自适应。在日常开发中,圣杯布局的使用频率是比较高的。举一个简单的浮动例子,当然也可以使用定位或flex布局,整出代码如下:
浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
border: 1px solid black;
overflow: hidden;
padding: 0px 100px;
min-width: 100px;
}
.left {
background-color: greenyellow;
float: left;
width: 100px;
margin-left: -100%;
position: relative;
left: -100px;
}
.center {
background-color: darkorange;
float: left;
width: 100%;
}
.right {
background-color: darkgreen;
float: left;
width: 100px;
margin-left: -100px;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<section class="container">
<article class="center"><br /><br /><br /></article>
<article class="left"><br /><br /><br /></article>
<article class="right"><br /><br /><br /></article>
</section>
</body>
</html>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Compilation et résumé] 20 questions d'entretien Vue à haute fréquence
- [Compétences avancées] Neuf questions d'entretien frontales pour vous aider à consolider vos connaissances !
- [Compilé et partagé] Quelques questions d'entretien GO (avec analyse des réponses)
- Question d'entretien : Comment ajouter du try/catch à toutes les fonctions asynchrones ?
- 91 questions d'entretien courantes basées sur Laravel (avec analyse des réponses)
- [Compilation et résumé] Plus de 45 questions d'entretien Vue pour vous aider à consolider vos points de connaissances !
- [Compilé et partagé] 48 questions d'entretien frontales à haute fréquence (avec analyse des réponses)