Maison >interface Web >tutoriel CSS >Utilisez CSS pour obtenir des effets sympas sur le bouton de connexion (avec des exemples de code)
Utilisez CSS pour obtenir des effets sympas sur le bouton de connexion (avec des exemples de code)
- 藏色散人avant
- 2023-04-05 16:16:382024parcourir
J'ai vu un effet de bouton de connexion sympa sur Internet aujourd'hui. Cela semblait génial quand je l'ai vu pour la première fois, mais après l'avoir mis de côté petit à petit, j'ai trouvé que ce n'était pas si difficile de publier tout le code. il y a quelque chose qui ne va pas, veuillez me donner quelques indications.
Analyse
Laissons de côté ce qui précède ; en fait, le principe est d'obtenir l'effet dégradé de couleurs grâce à la taille du fond et à la position correspondante.
- text-transform: uppercase; fait référence à la conversion des lettres en majuscules
- puis à la définition de l'arrière-plan et de la taille de l'arrière-plan
- Lorsque la souris se déplace sur le bouton (survol), modifiez son positionnement
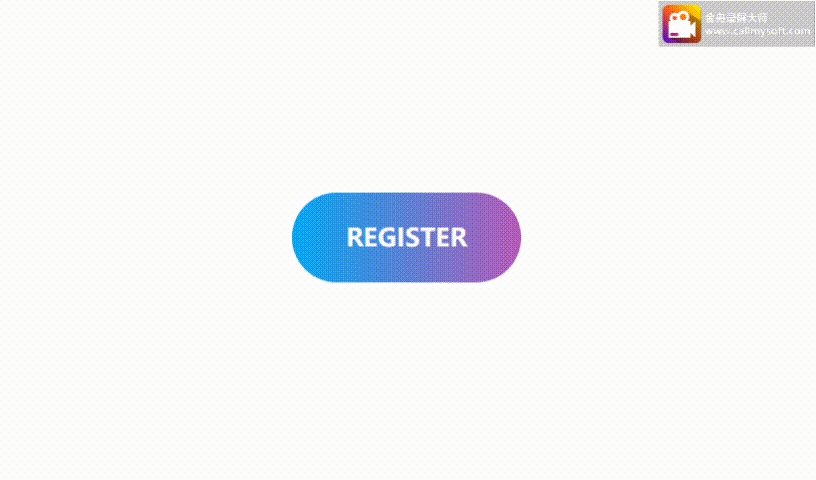
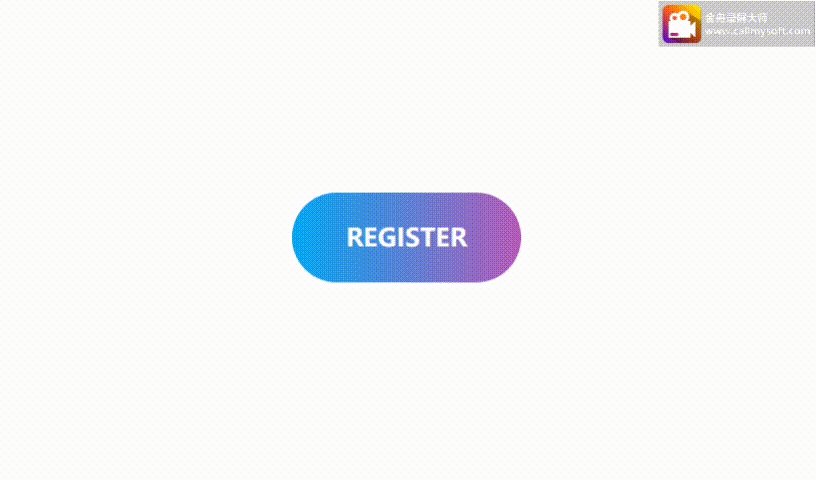
Effet 1 :

Ce genre d'effet ne sera pas si cool ou flashy ; je pense que si vous écrivez des effets, ce type d'effet devrait être plus approprié, et vous pourrez alors faire correspondre la couleur dont vous avez besoin.
Copiez le code pour prévisualiser
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
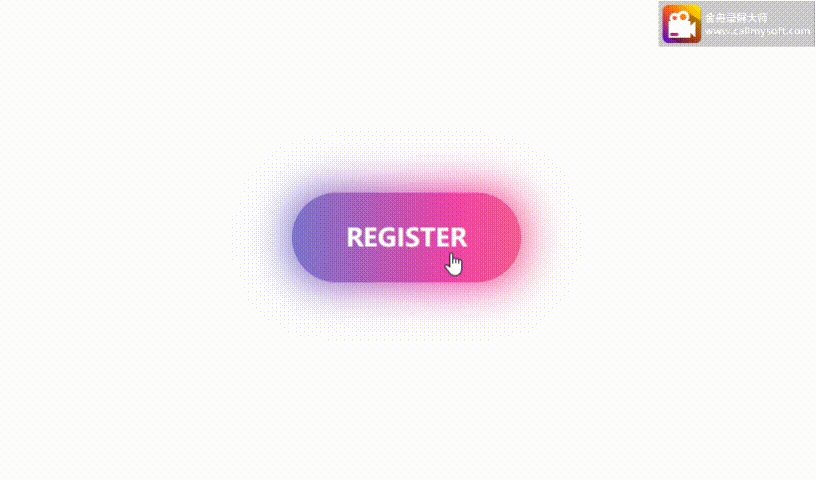
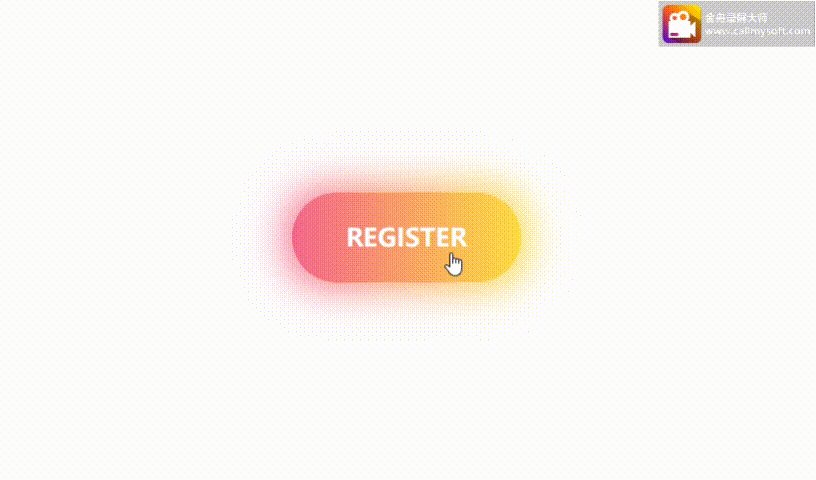
</html>Effet 2 :
Remarque : le filtre : flou (20 px) permet de définir le flou gaussien
Copiez le code pour prévisualiser
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 90px;
line-height: 90px;
text-align: center;
color: #fff;
font-size: 25px;
text-transform: uppercase;
cursor: pointer;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 60px;
}
.btn:hover {
animation: animate 8s linear infinite;
}
@keyframes animate {
0% {
background-position: 0%;
}
100% {
background-position: 400%;
}
}
.btn::before {
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg, #03a9f4, #f441a5, #ffeb3b, #03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
.btn:hover::before {
filter: blur(20px);
opacity: 1;
animation: animate 8s linear infinite;
}
</style>
</head>
<body>
<b href="#">register</b>
</body>
</html>Ce qui précède est tout pour aujourd'hui contenu! Vous pouvez copier le code ci-dessus pour montrer l'effet.
Après avoir regardé toutes sortes de styles sympas sur Internet, j'ai réalisé que j'étais vraiment un novice. J'espère qu'à l'avenir, je lirai plus de styles sympas écrits sur Internet, si j'en vois des intéressants. enregistrez-les ici. Jetez-y un oeil ; j'espère que vous en apprendrez de plus en plus à l'avenir !
Promouvoir l'apprentissage : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)