Maison >interface Web >tutoriel CSS >Examiner de manière approfondie les points de connaissances pertinents du modèle de boîte CSS
Examiner de manière approfondie les points de connaissances pertinents du modèle de boîte CSS
- 青灯夜游avant
- 2023-04-12 18:05:211543parcourir
Le modèle de boîte CSS est un point clé et difficile dans les bases du CSS, il est donc souvent utilisé par les intervieweurs pour examiner la maîtrise des candidats des bases du front-end. Cet article triera de manière exhaustive les points de connaissance du modèle de boîte CSS.

Regardons d'abord un exemple : quelle est la largeur totale de l'élément div ci-dessous ?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>Pour répondre à cette question, nous devons d'abord comprendre le modèle de boîte CSS.
Qu'est-ce que le modèle de boîte CSS ?
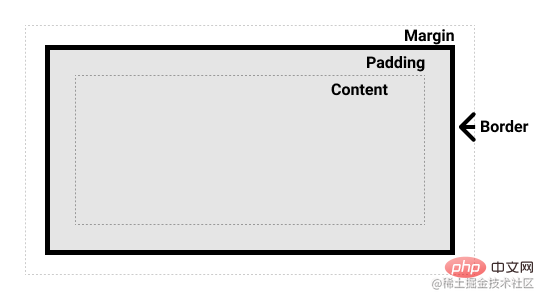
Chaque élément HTML est constitué d'un cadre rectangulaire (boîte), appelé modèle de boîte. Le modèle de boîte CSS définit les dimensions et les marges d'un élément HTML.
Les différentes parties du modèle de boîte
Combiner une boîte en CSS nécessite :
-
Boîte de contenu : Cette zone est utilisée pour afficher le contenu, et la taille peut être définie par
largeurethauteur.width和height。 -
Padding box: 包围在内容区域外部的空白区域;大小通过
padding相关属性设置。 -
Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 -
Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin
: Une zone vide entourée en dehors de la zone de contenu ; la taille est définie via les attributs associés au padding.
 Border box
Border box
border. Boîte de marge
: Il s'agit de la zone la plus extérieure, l'espace vide entre la boîte et les autres éléments. La taille est définie via les propriétés liées à lamarge. - Comme le montre l'image :
CSS propose deux modèles de boîte : le modèle de boîte standard et le modèle de boîte IE.
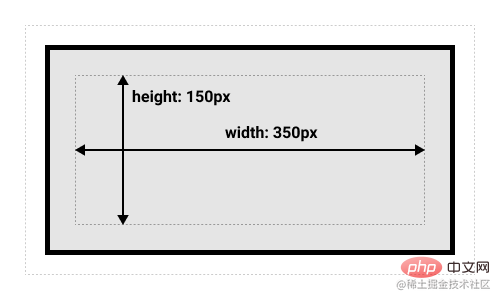
- Modèle de boîte standard : La largeur et la hauteur d'un élément incluent uniquement le contenu, à l'exclusion du remplissage, de la bordure et de la marge.
-
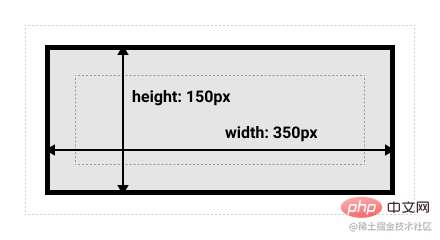
- Modèle de boîte IE : la largeur et la hauteur d'un élément incluent le contenu, le remplissage et la bordure, mais n'incluent pas la marge.
 Quelle est la différence entre les deux modèles de box ?
Quelle est la différence entre les deux modèles de box ? -
- La différence entre ces deux modèles de boîtes réside dans la façon dont ils calculent la largeur et la hauteur d'un élément, et dans la manière dont ils gèrent le remplissage, les bordures et les marges de l'élément.
 Comme le montre l'image :
Comme le montre l'image :
Dans le modèle de boîte IE, la largeur et la hauteur de l'élément incluent le remplissage et les bordures, donc lors de la définition de la largeur et de la hauteur, il n'est pas nécessaire de prendre en compte l'impact du remplissage et les borde.
Comme le montre l'image :
Important :
Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu.Comment convertir entre les deux modèles de box ?
Vous pouvez spécifier le modèle de boîte à utiliser en définissant la propriété CSS box-sizing. Par défaut, la valeur de la propriété box-sizing est content-box, qui utilise le modèle de boîte standard. Cela peut être défini sur border-box, qui utilise le modèle de boîte IE. 🎜🎜🎜Écrit à la fin🎜🎜🎜Maintenant, regardons l'exemple au début de l'article. La réponse est évidente. Car par défaut, la valeur de la propriété box-sizing est content-box, qui utilise le modèle de boîte standard. Ainsi, la largeur totale de l'élément div dans l'exemple est de 200+10x2+10x2=240px. 🎜🎜 (Partage de vidéos d'apprentissage : 🎜front-end web🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment modifier le style CSS avec jquery
- Voyons si CSS peut être utilisé dans les mini-programmes WeChat
- Discussion approfondie sur l'utilisation des pseudo-éléments CSS avant et après
- Comment définir des variables CSS et JavaScript dans thinkphp
- Un exemple explique comment implémenter un menu secondaire en utilisant du CSS pur
- Comment afficher les parties excédentaires de plusieurs lignes sous forme d'ellipses en CSS

