Maison >interface Web >tutoriel CSS >Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (3)
Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (3)
- 青灯夜游avant
- 2023-02-17 14:14:152631parcourir

10 questions chaque jour, après 100 jours, vous maîtriserez tous les points de connaissances à haute fréquence des entretiens front-end, allez ! ! ! , en lisant l'article, j'espère que vous ne regardez pas directement les réponses, mais demandez-vous d'abord si vous le savez, et si oui, quelle est votre réponse ? Pensez-y et comparez-la avec la réponse. Serait-ce mieux ? Bien sûr, si vous avez une meilleure réponse que la mienne, veuillez laisser un message dans la zone de commentaire et discuter ensemble de la beauté de la technologie.
Intervieweur : Quels sont les moyens de dégager les flotteurs ?
Moi : Euh~, les éléments flottants se détacheront du flux de documents (les éléments positionnés de manière absolue se détacheront également du flux de documents), ce qui entraînera l'incapacité de calculer la hauteur précise. Ce problème s'appelle : ". effondrement en hauteur".
Il existe trois façons courantes d'effacer les flottants. Le code complet est le suivant :
Déclencheur BFC : (Défectueux, le contenu débordera et se cachera)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
Créez une boîte supplémentaire. et ajoutez Style: clear:both; : (non recommandé, cette méthode est obsolète) [Recommandations associées : développement web front-end]
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>
Ajouter after style à l'élément parent flottant : (recommandé )
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
Intervieweur : Devez-vous utiliser un nombre pair ou impair de polices dans une page Web ?
Moi : Euh~, vous devriez utiliser des nombres pairs, car les nombres pairs peuvent améliorer la performance du texte sur le navigateur, et les dessins de conception générale de l'interface utilisateur pour le front-end sont des nombres pairs, donc quelle que soit la mise en page, il est également facile de convertir des px. D'accord, c'est plus pratique.
Intervieweur : Quelles sont les valeurs du poste ? Sur quels positionnements s’appuient-ils ?
Moi : Euh~, la position a les cinq valeurs suivantes :
static : valeur par défaut, aucun positionnement, haut, droite, bas, gauche n'ont aucun effet
relative : positionnement relatif, ne se détache pas du document flux, uniquement à gauche et en haut fonctionnent
absolu : positionnement absolu, hors du flux de documents, le haut, le bas, la gauche et la droite sont basés sur l'élément parent positionné le plus proche comme système de référence
fixe : hors du flux de documents , le haut, le bas, la gauche et la droite sont basés sur la fenêtre d'affichage du navigateur comme système de référence
sticky : relative Combinaison avec fixe
Prenons fixé comme exemple :
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body>

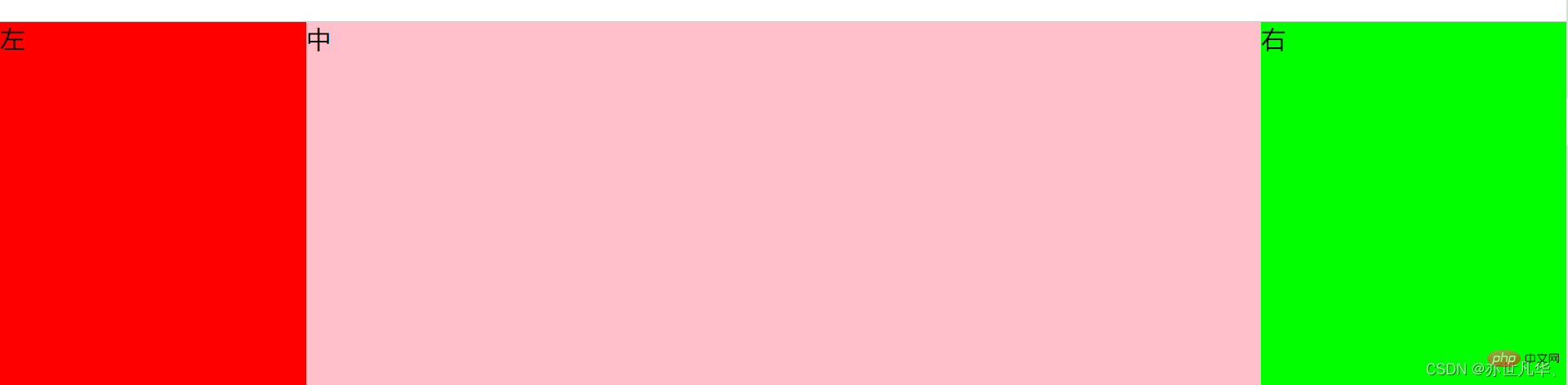
Intervieweur : Écrivez une gauche, disposition du milieu et de droite pour remplir l'écran, dans laquelle les blocs gauche et droit ont une largeur fixe de 200 px et le bloc du milieu est adaptatif. Le bloc du milieu doit être chargé en premier. Veuillez noter la structure et son style.
Moi : Euh~, d'accord, le code complet est le suivant :
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>

Intervieweur : Qu'est-ce que la réinitialisation CSS ?
Moi : Euh~, par défaut certaines balises CSS ont des styles spécifiques, et nous devons les supprimer car nous n'avons pas besoin de ces styles.
reset.css est un fichier CSS utilisé pour réinitialiser les styles CSS. Le site officiel est : resetcss
Normalize.css est une table de réinitialisation de style CSS pour améliorer la cohérence du rendu entre navigateurs. Site officiel : Normalize.css
La différence entre les deux :
normalize.css : conservera les styles utiles, tels que la taille de la police de h1
reset.css : réinitialise tous les styles, tels que h1 Les tailles de police de , h2 et h3 ont été réinitialisées et restent sans style
S'il s'agit d'un projet ordinaire, je préfère personnellement réinitialiser.css.
面试官:display: none; 与 visibility: hidden; 的区别?
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
面试官:opacity 和 rgba 的区别
共同性:实现透明效果。
1. opacity:取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>

面试官:伪类与伪元素有什么区别?解释一下伪元素的作用
我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
面试官:rem、em、vw、vh 的值各是什么意思?
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
面试官:webkit表单输入框placeholder的颜色值能改变吗?
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 91 questions d'entretien courantes basées sur Laravel (avec analyse des réponses)
- Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !
- [Compilé et partagé] Quelques questions d'entretien Vue courantes (avec analyse des réponses)
- Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (1)

