Maison >interface Web >tutoriel CSS >Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (1)
Jetez un œil à ces questions d'entretien préliminaires pour vous aider à maîtriser les points de connaissances à haute fréquence (1)
- 青灯夜游avant
- 2023-02-15 15:04:542574parcourir

10 questions chaque jour, après 100 jours, vous maîtriserez tous les points de connaissances à haute fréquence des entretiens front-end, allez ! ! ! , en lisant l'article, j'espère que vous ne regardez pas directement les réponses, mais demandez-vous d'abord si vous le savez, et si oui, quelle est votre réponse ? Pensez-y et comparez-la avec la réponse. Serait-ce mieux ? Bien sûr, si vous avez une meilleure réponse que la mienne, veuillez laisser un message dans la zone de commentaire et discuter ensemble de la beauté de la technologie.
Intervieweur : Étant donné un élément, comment réaliser un centrage horizontal et vertical ?
Moi : Euh~, pour ce problème, j'ai pensé à trois méthodes courantes : positionnement, flex et grillemise en page. Le code entier est le suivant
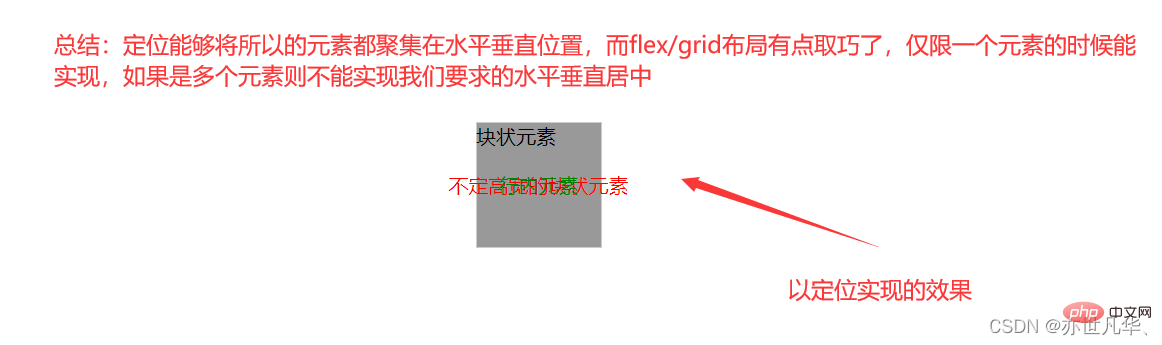
Positioning : Parce que cet élément ne sait pas s'il s'agit d'un élément de niveau bloc (que l'élément de niveau bloc ait une largeur et une hauteur) ou un élément en ligne, vous devez utiliser l'attribut transform pour effectuer un mouvement négatif de 50 % (en fonction de la largeur et de la hauteur actuelles de l'élément).
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
块状元素
</div>
<div>不定高宽的块状元素</div>
<span>行内元素</span>
flex layout : prend non seulement en charge les éléments de bloc, mais prend également en charge les éléments en ligne, et peut être utilisé à la fois pour une hauteur et une largeur fixes et pour une hauteur et une largeur non fixes. [Recommandations associées : développement frontal Web]
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
disposition en grille : prend non seulement en charge les éléments de bloc, mais prend également en charge les éléments en ligne, et peut être utilisé à la fois pour une hauteur et une largeur fixes et pour une hauteur et une hauteur non fixes. largeur.
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<div>
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->

Intervieweur : Quelle est la différence entre le remplissage et la marge ?
Moi : Euh~, le rembourrage est la marge intérieure qui agit sur elle-même, et la marge est la marge extérieure qui agit sur les objets externes.
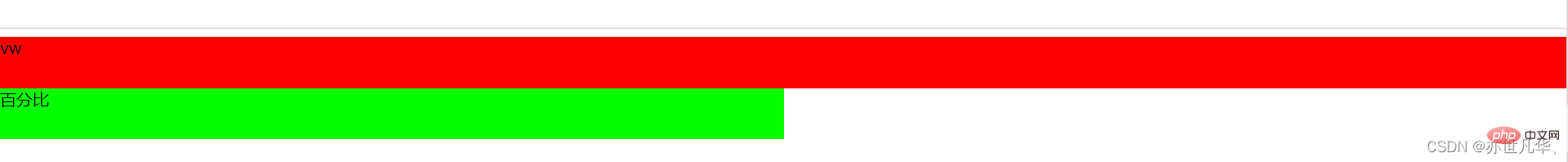
Intervieweur : Quelle est la différence entre vw et pourcentage ?
Moi : Euh~, vw n'est lié qu'à la largeur et à la hauteur de l'appareil, et % est lié à l'héritage. Le code complet est le suivant
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<div>vw</div>
<div>百分比</div>

Intervieweur : Quelle est la différence entre les éléments en ligne et les éléments de niveau bloc ?
Moi : Euh~, la différence entre les éléments en ligne et les éléments de niveau bloc se reflète principalement dans les points suivants :
Attributs du modèle de boîte :
Les paramètres de largeur et de hauteur pour les éléments en ligne sont invalide (la hauteur de ligne peut être définie) ), la marge haut et bas n'est pas valide, le remplissage haut et bas n'est pas valide.
Relation d'inclusion :
Les éléments de niveau bloc peuvent contenir des éléments en ligne et les éléments de niveau bloc ne peuvent pas contenir d'éléments de niveau bloc.
Méthode d'arrangement :
Les éléments au niveau du bloc occuperont une rangée exclusive et seront disposés verticalement. Les éléments en ligne n'occupent pas toute la rangée. Ils sont disposés en ligne droite. Ils sont tous sur la même rangée et disposés horizontalement.
Les deux types peuvent être convertis l'un en l'autre :
Les éléments en ligne sont convertis en éléments de bloc : display:block; les éléments de bloc sont convertis en éléments en ligne : display:inline.
Intervieweur : Quels sont les éléments en ligne dans les balises HTML ?
Moi : Euh~, les balises d'éléments en ligne courantes sont les suivantes :
a, img, picture, span, input, textarea, select, label
Intervieweur : Comment faire en sorte que Google Chrome prenne en charge les petites polices ?
Moi : Euh~, la police minimale actuellement prise en charge par Google Chrome est de 12 px. Normalement, cette police est déjà la plus petite. Si vous souhaitez toujours réduire la taille de la police, vous ne pouvez la réduire que via l'attribut de mise à l'échelle CSS. Par exemple, transform: scale(0.5), cet attribut peut réduire de moitié la plus petite police d'origine.
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h1/h2/h3/h4/h5/h6、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
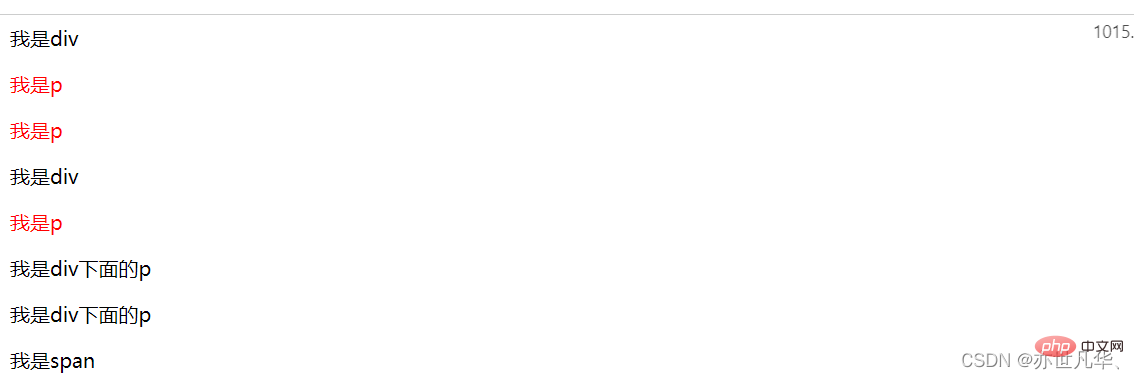
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partagez 12 questions d'entretien pour voir si vous comprenez JavaScript !
- Question d'entretien : Comment ajouter du try/catch à toutes les fonctions asynchrones ?
- 91 questions d'entretien courantes basées sur Laravel (avec analyse des réponses)
- [Compilation et résumé] Plus de 45 questions d'entretien Vue pour vous aider à consolider vos points de connaissances !
- [Compilé et partagé] 48 questions d'entretien frontales à haute fréquence (avec analyse des réponses)
- Partagez une bonne question d'entretien TS (comprenant 3 niveaux) et voyez à quel niveau vous pouvez répondre !

