Maison >interface Web >Questions et réponses frontales >Quel est le code CSS pour effacer le flottant à droite ?
Quel est le code CSS pour effacer le flottant à droite ?
- 藏色散人original
- 2023-01-30 09:39:522252parcourir
Le code CSS pour effacer le flottant à droite est "clear:both;" ; la fonction de l'attribut "clear:both" en CSS est d'effacer le flottant détruira la structure du flux de documents et affectera le flottant. mise en page ultérieure. À ce stade, définir Clear Floating peut résoudre ce problème ; on peut penser que l'élément actuel avec l'ensemble "clear: Both" traitera les éléments avec des attributs float dans les éléments précédents comme s'ils n'étaient pas flottants, donc afin d'éliminer son impact sur lui-même.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Quel est le code CSS pour effacer le flottant à droite ?
Le code CSS pour effacer le flottant à droite est clear:both;
La fonction de l'attribut clear:both en CSS est d'effacer le flottant détruira la structure du flux de documents et affectera la mise en page ultérieure. temps, définir le clear float peut résoudre ce problème. Un problème, on peut considérer que l'élément actuel avec clear:both set traitera les éléments avec des attributs flottants dans les éléments précédents comme s'ils n'étaient pas définis pour flotter, afin d'éliminer son impact sur lui-même
Comparez le réglage et le non réglage Les résultats de clear : les deux expliquent
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
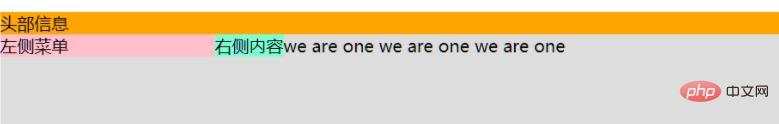
</body>pourquoi la situation suivante se produit, car le menu de gauche et le menu de droite sont définis pour flotter : à ce moment, ils appartiennent au. flux flottant et occupe une certaine position, et le contenu du contenu de test appartient au document. Le flux sera proche de la bordure supérieure du conteneur de test,

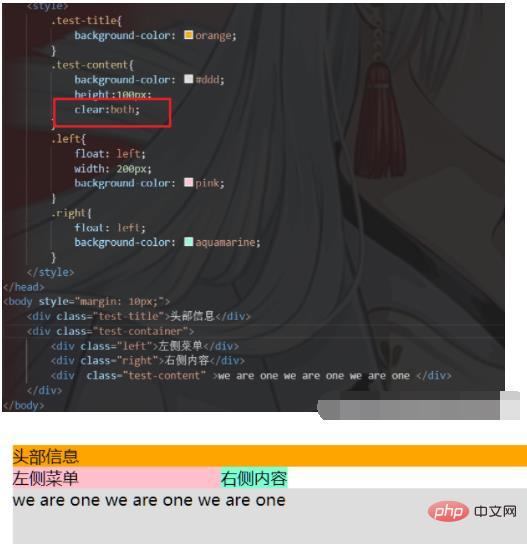
Mais après avoir défini le contenu de test. pour effacer : les deux, cela éliminera l'impact du flottant précédent sur lui, c'est-à-dire l'ignorera. L'attribut float:left défini dans les styles gauche et droit traite la gauche et la droite comme des flux de documents ordinaires puisque le contenu du test est un bloc. -level élément et s'enroulera automatiquement, cela deviendra la situation suivante, ou définira un pseudo élément
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
Apprentissage recommandé : "tutoriel vidéo css"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

