Maison >interface Web >Questions et réponses frontales >Comment implémenter des bordures en dentelle en CSS3
Comment implémenter des bordures en dentelle en CSS3
- 青灯夜游original
- 2022-09-16 19:11:312034parcourir
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle.
Attribut css border-image
L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. C'est vrai, des images peuvent également être ajoutées à la petite bande de bordures habituelle.
border-image est un attribut raccourci :
border-image-source : Utilisé pour spécifier la position de l'image à utiliser pour dessiner la bordure
border-image-slice : La bordure de l'image est décalée inward
border-image-width : La largeur de la bordure de l'image
border-image-outset : Utilisé pour spécifier la quantité de bordure-image-zone dessinée à l'extérieur de la bordure
border-image- répéter : utilisé pour définir l'image si la bordure doit se répéter, s'étirer ou s'arrondir.
Les valeurs omises sont définies sur leurs valeurs par défaut.
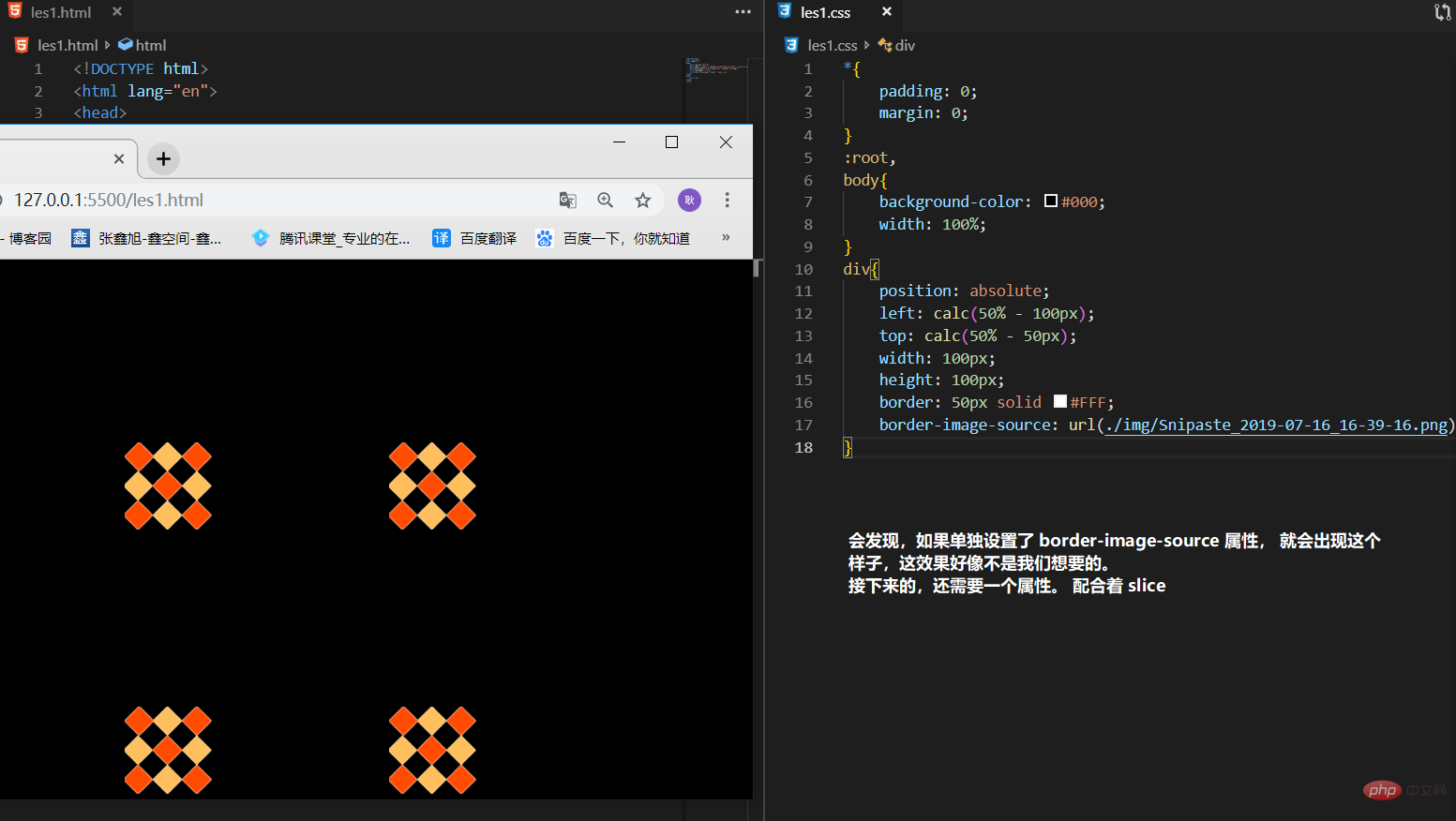
1. border-image-source: url()
Définissez le chemin de l'image de bordure

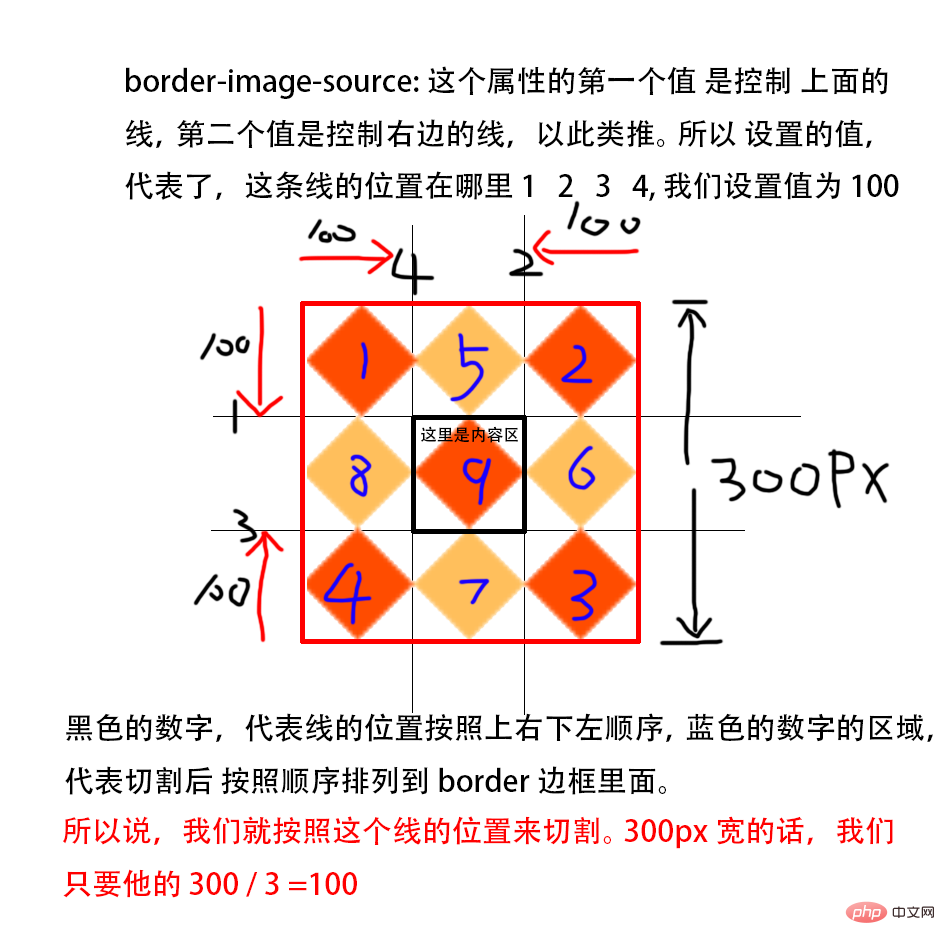
2. pour commencer Divisez l'image en 4 positions (en suivant l'ordre haut, droite, bas et gauche).
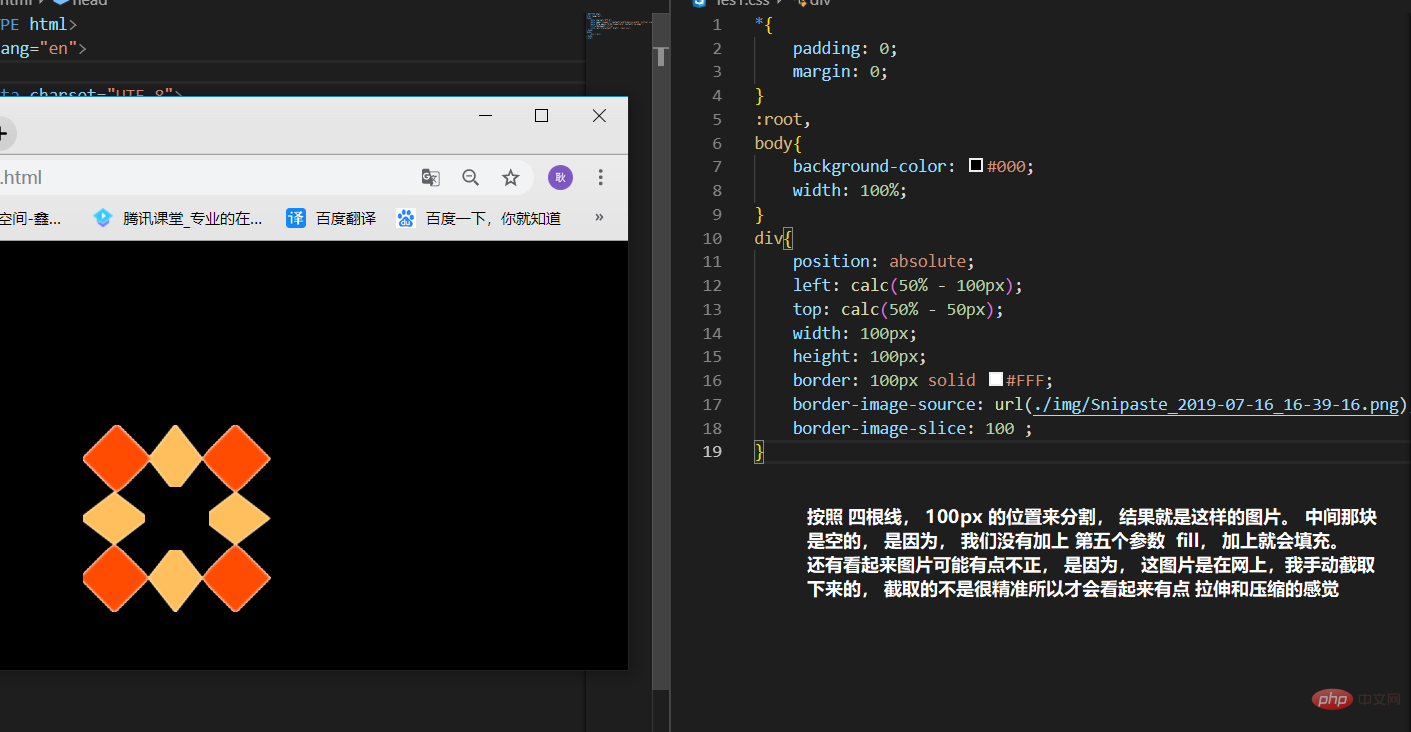
Vous pouvez remplir 5 paramètres. Les 1 à 4 premiers paramètres sont divisés en fonction de la position de la ligne. Ils sont divisés dans l'ordre haut, droite, bas et gauche. Le réglage de la valeur est le même que l'abréviation de. d'autres valeurs. Deux valeurs sont fournies, qui sont haut et bas et gauche et droite, à condition qu'une valeur définisse la position de 4 lignes. Notez que seuls les nombres et les pourcentages peuvent être renseignés et que les px ne peuvent pas être ajoutés. 100 est égal à 100pxAlors, comment est la méthode de division ? Voir l'image ci-dessous pour une explication détaillée. Cela peut sembler un peu compliqué, mais si vous regardez attentivement, vous pouvez toujours la comprendre. Le chiffre bleu 9 est la zone de contenu. Si le cinquième paramètre fill n'est pas renseigné, il sera vide.
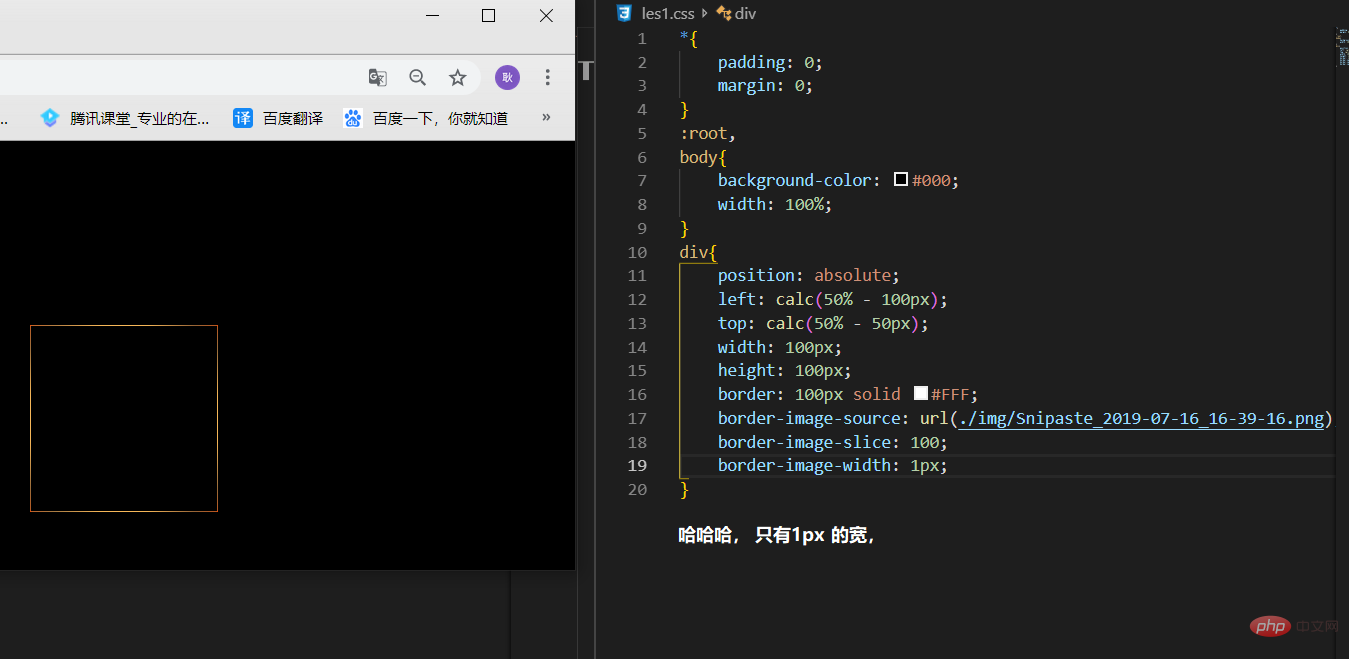
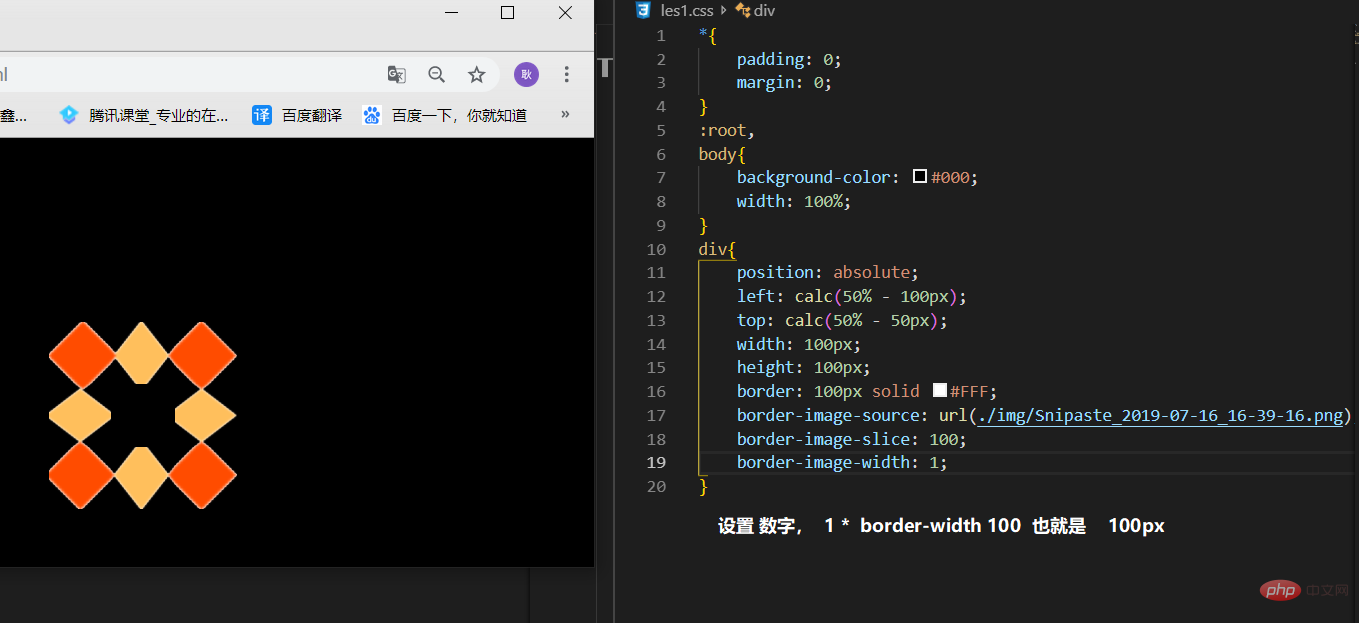
 3. border-image-width : 1
3. border-image-width : 1
Définissez la largeur de l'image de bordure. Vous pouvez définir des nombres, et les nombres px signifient combien de fois ils le sont. S'il vaut 1, il s'agit de 1 * border-width et auto peut également être défini. La méthode de calcul de auto consiste à prendre la valeur de border-image-slice puis à ajouter px. Si la valeur de border-image-slice est de 100, prenez-la et ajoutez px pour obtenir 100px.

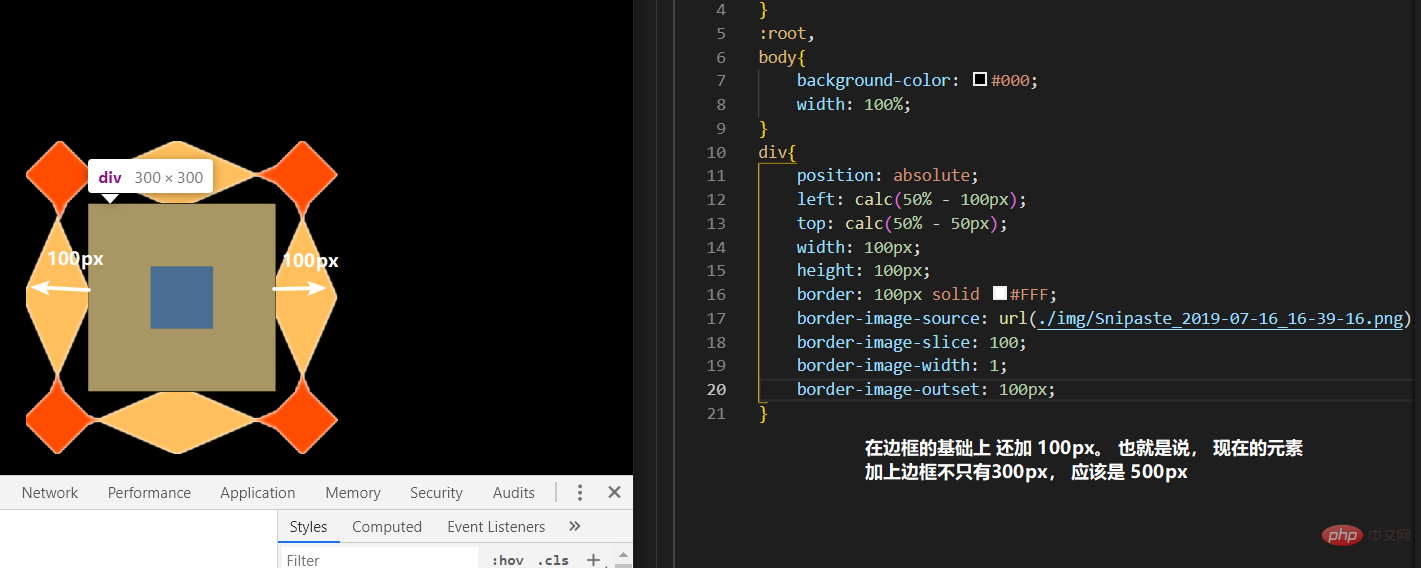
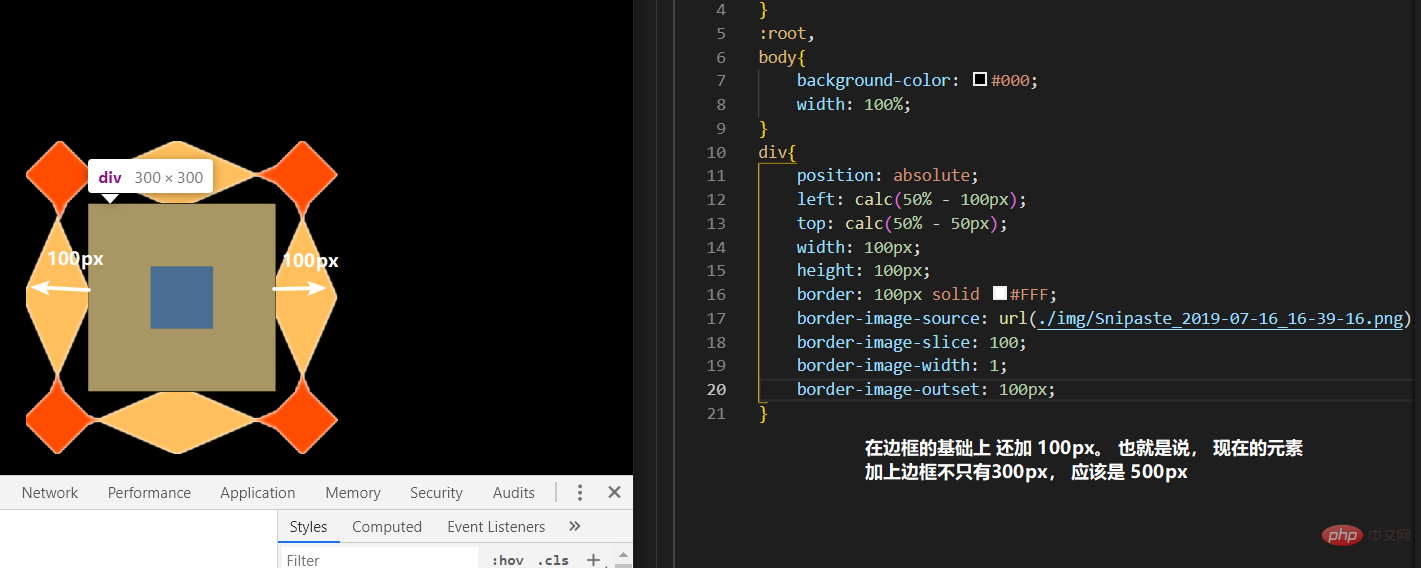
 4. border-image-outset : 100px 100px 100px 100px
4. border-image-outset : 100px 100px 100px 100px
Sur la base d'origine, le coin supérieur droit en bas à gauche est agrandi de 100 px, ce qui peut être abrégé. Vous pouvez également définir des nombres, et il en va de même pour les nombres. Cela signifie plusieurs fois. 1 représente 1 fois, soit 1* border-width(100) = 100px

1* border-width(100) = 100px

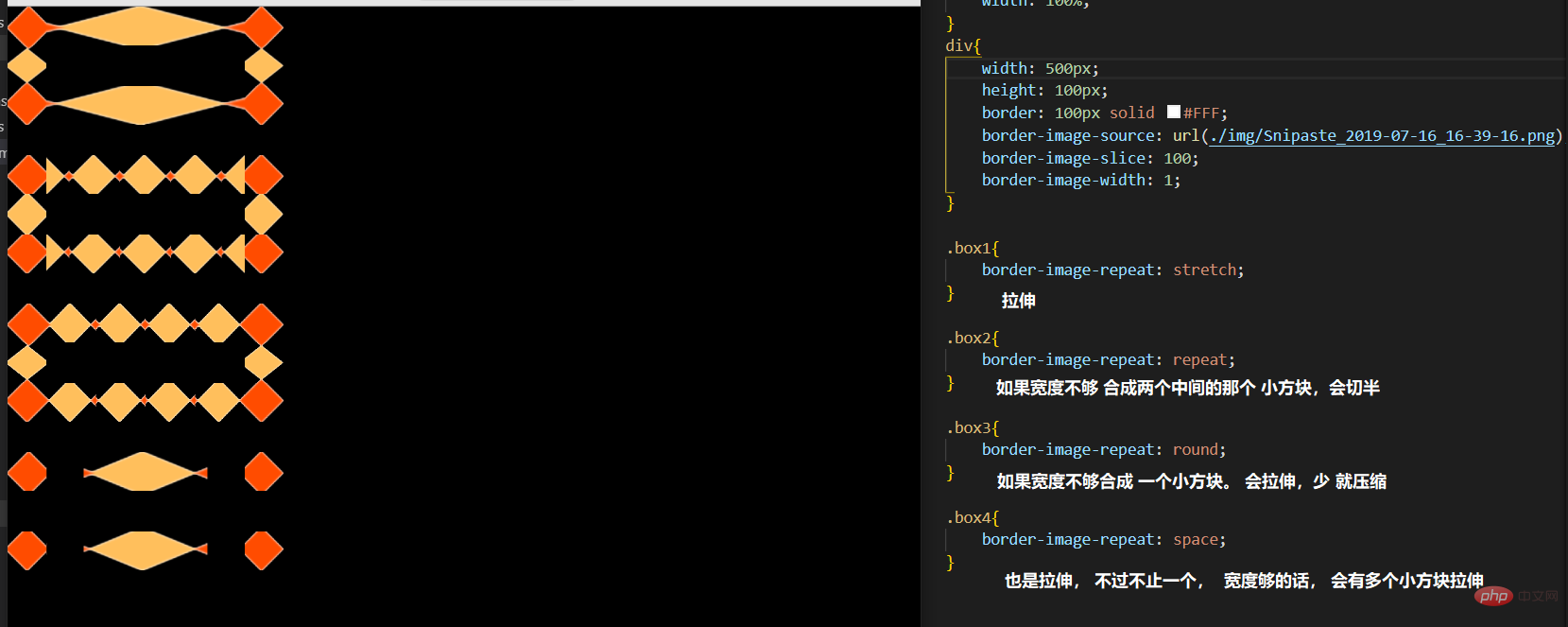
5、border-image-repeat:
参数:stretch repeat round space
Paramètres : stretch répéter rond espace
Les captures d'écran prises en ligne ne sont pas bonnes, donc il y a un petit point rouge au milieu, ignorez-le. Cette méthode n'est pas très compatible. Généralement, elle ne sera pas définie sauf circonstances particulières.
Enfin, l'abréviation : Seuls trois paramètres peuvent être renseignés. Slice et Repeat peuvent remplir plusieurs valeurs.
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */🎜 (Partage de vidéos d'apprentissage : 🎜tutoriel vidéo CSS🎜, 🎜front-end web🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez intelligemment les modes de fusion CSS pour adapter intelligemment le texte à la couleur d'arrière-plan
- Partage d'astuces CSS : CSS pur pour implémenter la mise en page réactive des tableaux
- Comment écrire du code CSS élégant et durable ? Partager des conseils de dénomination CSS !
- Résumez et partagez plusieurs méthodes pour mieux contrôler les minuteries à l'aide de CSS
- Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS

