Maison >interface Web >Questions et réponses frontales >Quels sont les attributs de l'espace blanc avant le texte CSS ?
Quels sont les attributs de l'espace blanc avant le texte CSS ?
- 青灯夜游original
- 2022-09-16 18:45:112239parcourir
Les attributs de l'espace blanc avant le texte CSS sont : 1. attribut margin-left, qui peut définir la marge gauche des éléments de texte. La syntaxe est "élément de texte {margin-left : margin value;}" ; attribut left. La marge intérieure gauche de l'élément de texte peut être définie, la syntaxe "élément de texte {padding-left: margin value;}" 3. L'attribut text-indent peut spécifier l'indentation de la première ligne de texte dans le bloc de texte, la syntaxe "élément de texte { text-indent: indent value;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe trois propriétés pour implémenter l'espace blanc avant le texte CSS :
margin-left
padding-left
text-indent
1, margin-left
margin- L'attribut left définit la marge gauche des éléments de texte.
| valeur | description |
|---|---|
| length | définit une marge gauche fixe. La valeur par défaut est 0. |
| % | Définit la marge gauche sous forme de pourcentage basé sur la largeur totale de l'objet parent. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
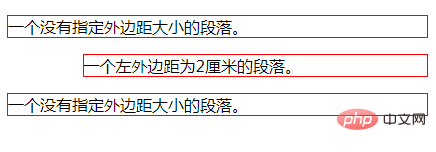
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
2, l'attribut padding-left
padding-left définit la marge intérieure gauche (remplissage) de l'élément de texte.
| Valeur | Description |
|---|---|
| longueur | Spécifie une valeur de remplissage gauche fixe dans des unités spécifiques, telles que des pixels, des centimètres, etc. La valeur par défaut est 0px. |
| % | Définit le remplissage gauche sous forme de pourcentage basé sur la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-left: 2cm;
}
</style>
</head>
<body>
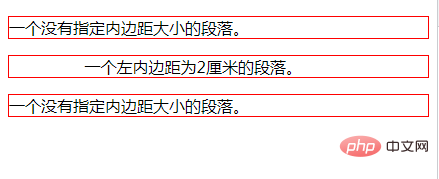
<p>一个没有指定内边距大小的段落。</p>
<p class="ex1">一个左内边距为2厘米的段落。</p>
<p>一个没有指定内边距大小的段落。</p>
</body>
</html>
3, text-indent
L'attribut text-indent spécifie l'indentation de la première ligne de texte dans le bloc de texte.
Remarque : les valeurs négatives sont autorisées. Si la valeur est négative, indentez la première ligne à gauche.
| valeur | description |
|---|---|
| length | définit l'indentation fixe. Valeur par défaut : 0. |
| % | Définit le retrait en fonction d'un pourcentage de la largeur de l'élément parent. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
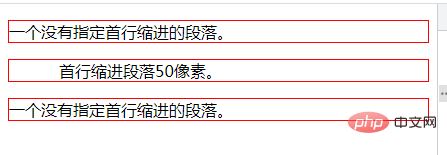
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de 9 propriétés CSS impopulaires dans un seul article
- Que signifie la taille de police par défaut CSS ?
- Quelle est l'unité de pc en css ?
- Que signifie animer.css ?
- Comment écrire du code CSS élégant et durable ? Partager des conseils de dénomination CSS !
- Résumez et partagez plusieurs méthodes pour mieux contrôler les minuteries à l'aide de CSS
- Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS

