Maison >interface Web >Questions et réponses frontales >Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS
Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS
- 青灯夜游original
- 2022-09-16 17:08:415603parcourir
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ajouter une ombre aux blocs d'éléments. L'attribut box-shadow peut réaliser l'effet d'ombre de bordure et appliquer l'ombre à l'élément box. La syntaxe est « box-shadow : Ombre horizontale Ombre verticale Rayon d'expansion Couleur de l'ombre Mode de projection » ; en médaillon", une ombre intérieure peut être obtenue.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ajouter une ombre aux blocs d'éléments.
La propriété box-shadow peut appliquer une ombre à la zone de texte et définir la longueur en pixels, la largeur et la distance de flou de l'ombre ainsi que la couleur de l'ombre.
box-shadow peut ajouter des ombres aux éléments de la boîte, prenant en charge l'ajout d'un ou plusieurs.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Remarque : La propriété boxShadow ajoute une ou plusieurs ombres portées à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0.

Remarque : l'encart peut être écrit dans le premier ou le dernier paramètre, les autres positions ne sont pas valides.
-
Valeurs de décalage de l'axe X et de l'axe Y (ombre horizontale et ombre verticale)
Les valeurs de décalage de l'axe X et de l'axe Y peuvent être définies sur des nombres négatifs
-
Rayon du flou de l'ombre :
Ce paramètre est facultatif. La valeur ne peut être que positive. Si la valeur est 0, cela signifie que l'ombre n'a pas d'effet de flou. Plus la valeur est grande, plus le bord de l'ombre est flou.
-
Rayon d'expansion de l'ombre :
Ce paramètre est facultatif. La valeur peut être positive ou négative. Si la valeur est positive, toute l'ombre sera agrandie. Sinon, si la valeur est négative, elle sera réduite. .
Utilisation de l'attribut box-shadow
1 Si le décalage horizontal et vertical est 0, il peut également y avoir une ombre
Si la valeur offset-x ou offset-y est 0, l'ombre est derrière l'élément. À ce stade, donner la valeur du rayon de flou ou la valeur d'étalement peut produire un effet d'ombre.
Exemple :
Le premier div crée un effet d'ombre en définissant le rayon de flou.
Le deuxième div crée un effet d'ombre en définissant une valeur de spread positive.
Le troisième div crée un effet d'ombre en définissant une valeur de spread négative.
Mais une chose à noter : l'ombre étendue doit être utilisée en conjonction avec le rayon de flou de l'ombre.
Personnellement, je pense qu'il doit être utilisé sans coordination, mais il est impossible de définir uniquement l'ombre étendue, car les valeurs de l'ombre étendue et du flou de l'ombre peuvent toutes deux être positives. S'il n'y a qu'une ombre étendue, elle sera analysée comme une ombre floue par le navigateur, elle peut donc être simplement comprise comme "l'ombre étendue doit être utilisée en conjonction avec le rayon de flou de l'ombre". Si seule une ombre étendue est utilisée, elle peut être utilisée. s'écrire sous la forme : box-shadow:0 0 0 1px;.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.blur{
box-shadow: 0 0 20px ;
/*box-shadow: 0 0 20px green;*/ /*也可以自定义颜色*/
}
.spread-positive{
box-shadow: 0 0 20px 5px ;
/* box-shadow: 0 0 20px 5px green;*/ /*也可以自定义颜色*/
}
.spread-negative{
box-shadow: 0 0 20px -5px ;
/* box-shadow: 0 0 20px -5px green;*/ /*也可以自定义颜色*/
}
</style>
<body>
<div class="blur"></div>
<div class="spread-positive"></div>
<div class="spread-negative"></div>
</body>
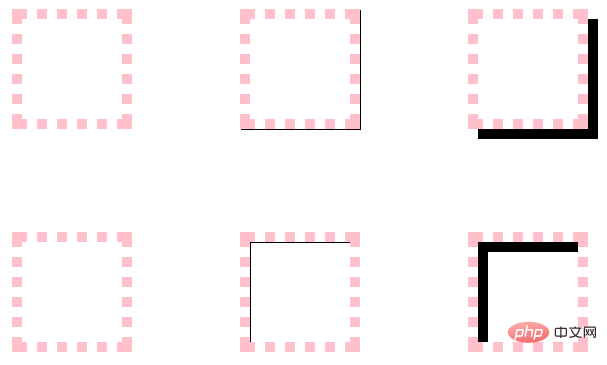
2. Définissez le décalage horizontal et vertical pour obtenir l'effet d'ombre
situation de départ : le décalage horizontal et vertical est de 0, mais le flou et la propagation ne sont pas définis et l'ombre n'est pas visible. car à ce moment-là, box-shadow Le périmètre est le même que celui de border-box, donc l'ombre peut être affichée en définissant le décalage.
situation d'incrustation : le décalage horizontal et vertical est de 0, et le flou et la répartition ne sont pas définis. L'ombre n'est pas non plus visible, car le périmètre de la boîte-ombre est le même que celui de la padding-box à ce moment. L'ombre peut également être affichée en définissant le décalage de sortie.
Exemple :
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
}
.shadow0{box-shadow: 0 0;}
.shadow1{box-shadow: 1px 1px;}
.shadow10{box-shadow: 10px 10px;}
.inset-shadow0{box-shadow: 0 0 inset;}
.inset-shadow1{box-shadow: 1px 1px inset;}
.inset-shadow10{box-shadow: 10px 10px inset;}
</style>
<body>
<div class="shadow0"></div>
<div class="shadow1"></div>
<div class="shadow10"></div>
<div class="inset-shadow0"></div>
<div class="inset-shadow1"></div>
<div class="inset-shadow10"></div>
</body>
3. Méthode de projection
La méthode de projection par défaut est la projection externe. Vous pouvez définir l'encart pour projeter vers l'intérieur.
Exemple : le premier div définit par défaut le début, le deuxième définit l'encart, le troisième définit deux ombres en même temps pour mieux voir la relation entre le début et l'encart, et le quatrième div peut voir que l'ombre en médaillon est sur le arrière-plan, sous contenu.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
vertical-align: top;
}
.outset{
box-shadow: 10px 10px teal;
}
.inset{
box-shadow: 10px 10px teal inset;
}
.double{
box-shadow: 10px 10px teal inset,10px 10px teal;
}
.bg{
background-color: yellow;
}
</style>
<body>
<div class="outset"></div>
<div class="inset"></div>
<div class="double"></div>
<div class="inset bg">inset阴影在背景之上,内容之下</div>
</body>
4. Si l'élément spécifie également l'attribut border-radius, l'ombre aura les mêmes coins arrondis.
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
border: 10px dotted pink;
display: inline-block;
border-radius: 50px;
}
.shadow{
box-shadow: 0 0 10px 10px green;
}
</style>
<body>
<div class="shadow"></div>
</body>
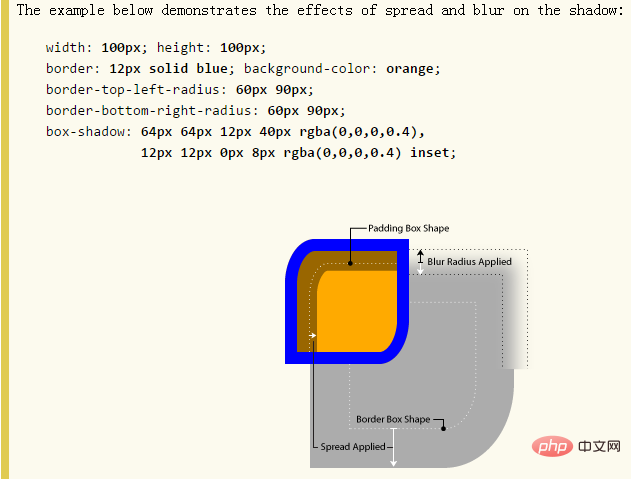
5. Exemple classique
Un exemple en w3c. http://www.w3.org/TR/css3-background/#the-box-shadow

Visible :
- border-radius会以相同的作用影响阴影外形
- border-image,padding不会影响阴影的任何外形
- 阴影box和box模型一样
- 外阴影在对象背景之下,内阴影在背景之上。
- 层次:内容>内阴影>背景图片>背景颜色>外阴影
6、多重阴影
这个效果在上面就看到了,现在再补充一些内容。
语法:可以设置任意多个阴影,用逗号隔开。
一个box有多重阴影时,需要注意顺序:多个阴影从上往下分布,第一个阴影在最顶层。
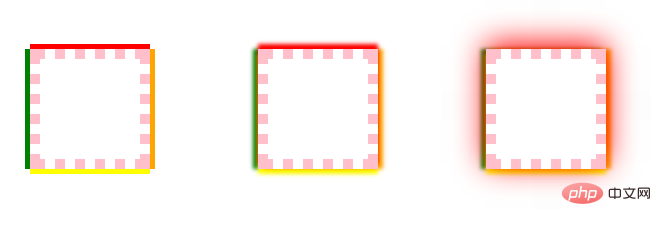
举例:单边阴影效果
先解释一下:可单独设置左边框的阴影,右边框的阴影,上边框的阴影,下边框的阴影,其实这样说也对,因为效果看起来就是这样,但根本原因是阴影在盒子后面,只是让阴影的位置发生了变化,其他3 个边的阴影还是存在的,只是被覆盖住了而已,所以,设置某个边的阴影是个很虚的东东了,哎,网上这种说法初看还让我略感困惑,所以我这里说是单边阴影效果,告诉大家只是一种效果,本质还是个box。
例子解释:给第一个div的上右下左border分别设置红橙黄绿,四种颜色,则red-shadow在最顶层,green-shadow在最底层,如下图左。
给其加上blur模糊半径,效果更明显,如下图中,可见red-shadow的模糊半径不受干扰,因为在最顶层;接下来orange-shadow次之,被red-shadow的radius干扰;yellow-shadow被orange-shadow和red-shadow的radius干扰;同理green-shadow被它上面的所有shadow的radius干扰。
如果还是不太理解,那给red-shadow设置一个很大的radius,比如50,就可以看到非常明显的效果了,见下图右。
<style type="text/css">
div{
width: 100px;
height: 100px;
margin:50px;
display: inline-block;
border: 10px dotted pink;
}
.shadow{
box-shadow: 0 -5px red,
5px 0 orange,
0 5px yellow,
-5px 0 green;
}
.blur-shadow{
box-shadow: 0 -5px 5px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
.big-redShadow{
box-shadow: 0 -5px 50px red,
5px 0 5px orange,
0 5px 5px yellow,
-5px 0 5px green;
}
</style>
<body>
<div class="shadow"></div>
<div class="blur-shadow"></div>
<div class="big-redShadow"></div>
</body>
7、阴影和布局
阴影不影响布局, 但是可能会覆盖其他box或者其他box的阴影。
阴影不触发滚动条,也不增加滚动区域的大小。
所以布局时可忽略阴影。
8、spread妙用
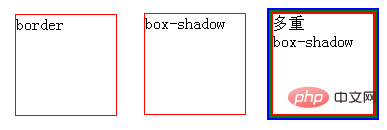
用spread模拟实现border
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
margin:10px;
vertical-align: top;
}
.border{
border:1px solid red;
}
.spread{
box-shadow: 0 0 0 1px red;
}
.muli-border{
box-shadow: 0 0 0 2px red,0 0 0 4px green,0 0 0 6px blue;
}
</style>
<body>
<div class="border">border</div>
<div class="spread">box-shadow</div>
<div class="muli-border">多重<br/>box-shadow</div>
</body>
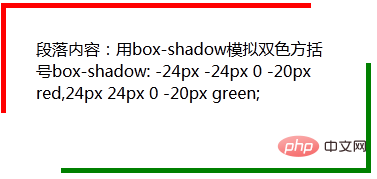
用spread实现双色方括号
<style type="text/css">
.decorator {
width: 300px;
height: 100px;
padding: 30px;
box-shadow: -30px -30px 0 -25px red,30px 30px 0 -25px green;
}
</style>
<body>
<div class="decorator">段落内容:用box-shadow模拟双色方括号box-shadow: -24px -24px 0 -20px red,24px 24px 0 -20px green; </div>
</body>
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

