Maison >interface Web >tutoriel CSS >Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur
Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur
- 青灯夜游avant
- 2022-07-12 11:17:112966parcourir
Utilisation de CSS pursComment ajouter automatiquement une ombre de tête lors du défilement ? L'article suivant vous présentera quelques astuces sur les niveaux CSS ! Jetez un œil à comment ajouter automatiquement une ombre de tête lors du défilement, j'espère que cela vous aidera !

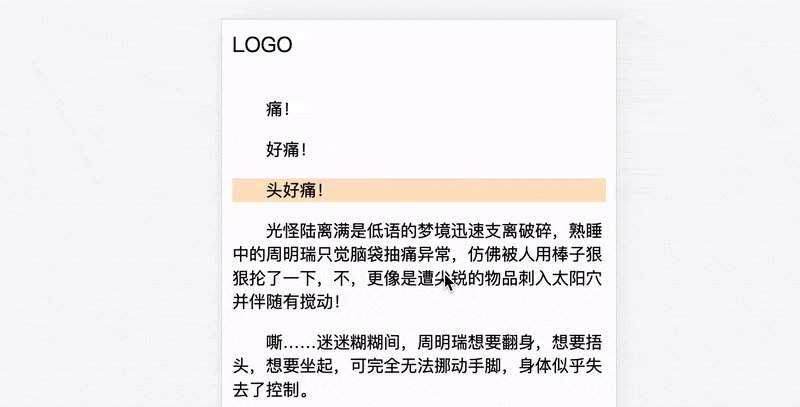
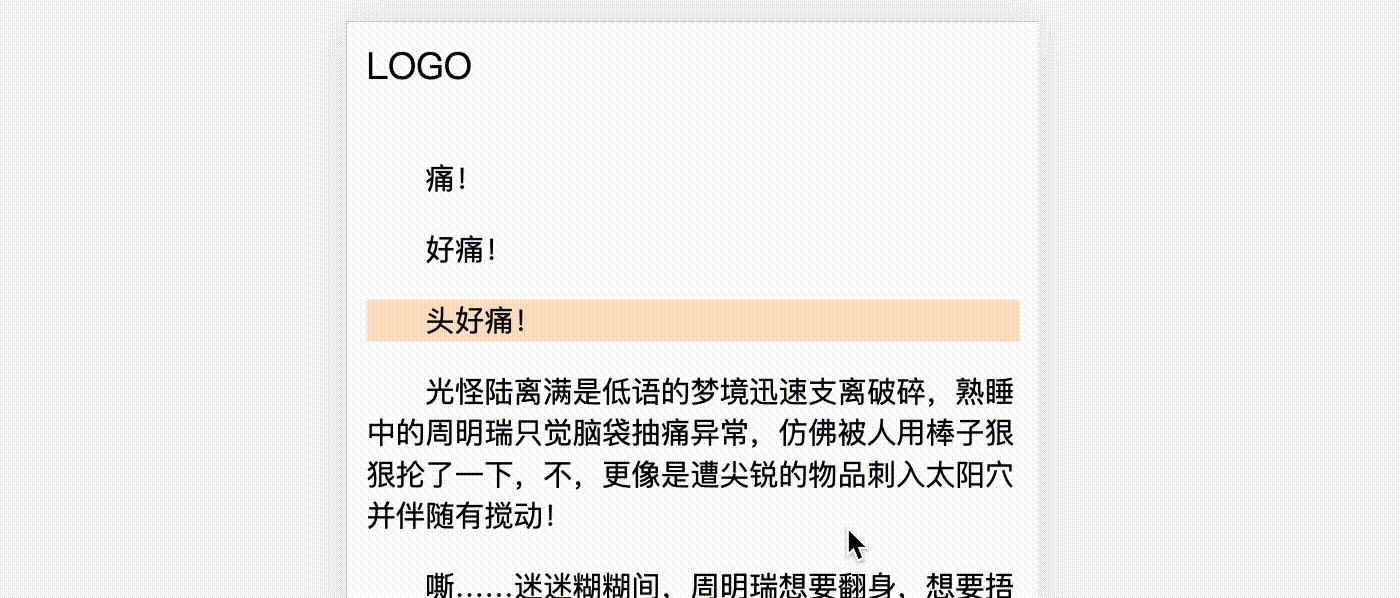
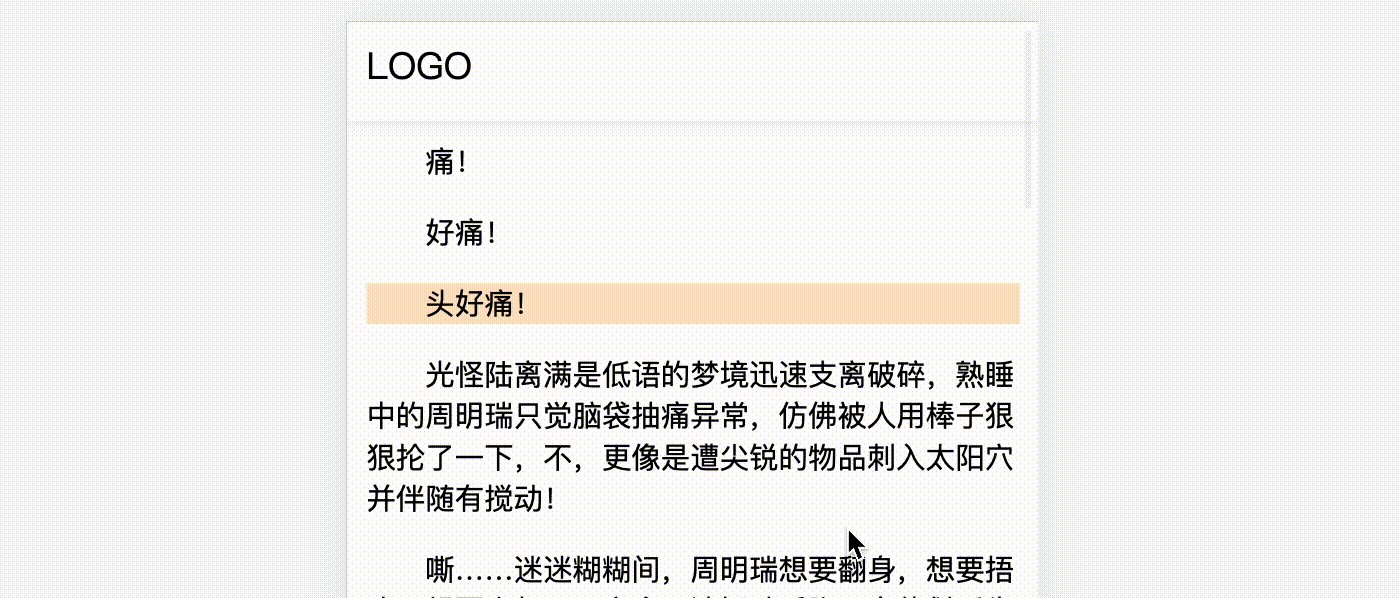
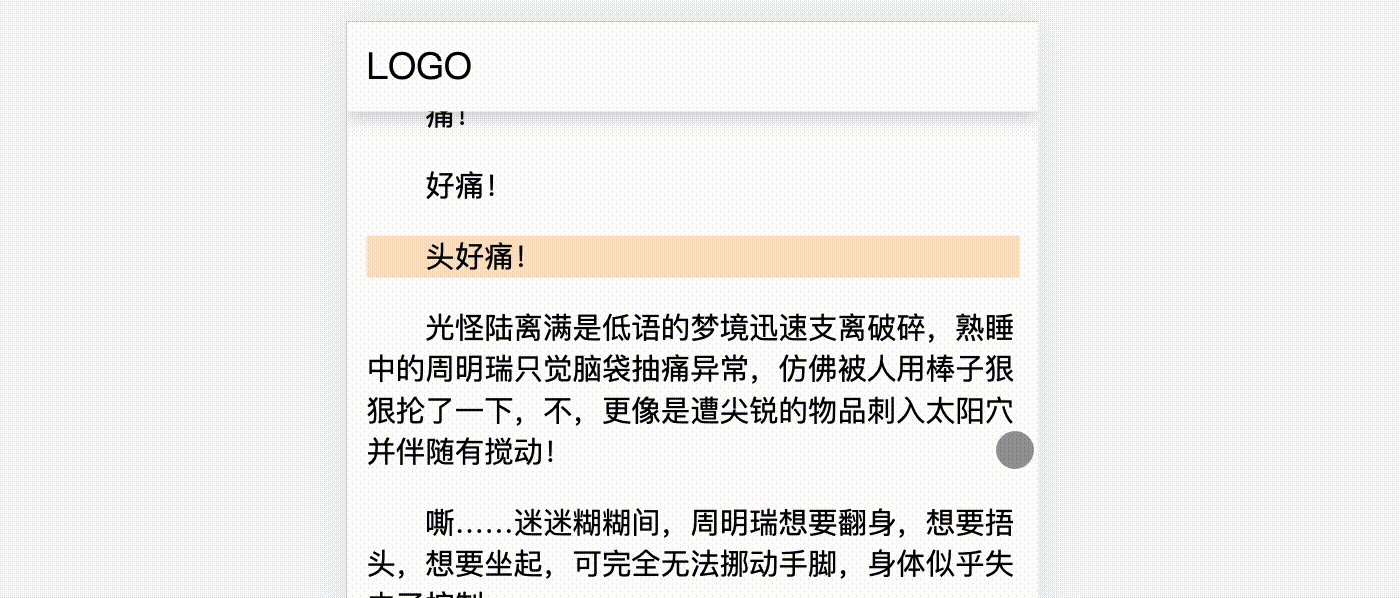
Dans les pages Web, les ombres sont souvent utilisées pour mettre en évidence les relations hiérarchiques, notamment la navigation supérieure. Cependant, parfois le design donne l'impression qu'il n'est pas nécessaire d'afficher l'ombre au début, et elle n'apparaît qu'après le défilement. Par exemple, dans l’exemple ci-dessous, faites attention à l’ombre de la tête. [Apprentissage recommandé : Tutoriel vidéo CSS]

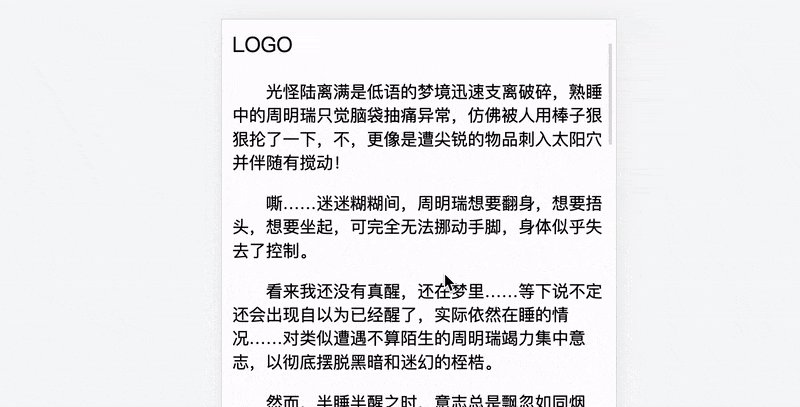
Vous pouvez voir que l'ombre n'apparaît qu'après le défilement. Dans des circonstances normales, cela peut être obtenu en utilisant JS pour écouter les événements de défilement et ajouter dynamiquement des noms de classe. Cependant, après quelques tentatives, j'ai découvert que cet effet pouvait être facilement obtenu en utilisant uniquement CSS. Voici l'effet d'implémentation
 .
.
Vous pouvez également visiter CSS auto header shadow (codepen.io) à l'avance pour voir l'effet réel. Comment le mettre en œuvre ? Prenez deux minutes pour le voir~
1. Positionnement de la tête fixe
Supposons qu'il existe une telle disposition
<header>LOGO</header> <main>很多内容文本</main>
Modifiez-la simplement
header{
background: #fff;
font-size: 20px;
padding: 10px;
}
Il existe de nombreuses façons de réparer la tête, comparez-la. courant d'utiliser le positionnement fixe fixed定位
header{
position: fixed;
top: 0
}
但是,fixed定位是不占空间的,会导致遮挡内容区域,所以一般还需要预留头部一部分空间出来,比如这样
main{
margin-top: 头部的高度
}
在这里,我更推荐使用sticky定位,在吸顶的同时,还能保留原有的占位
header{
position: sticky;
top: 0
}
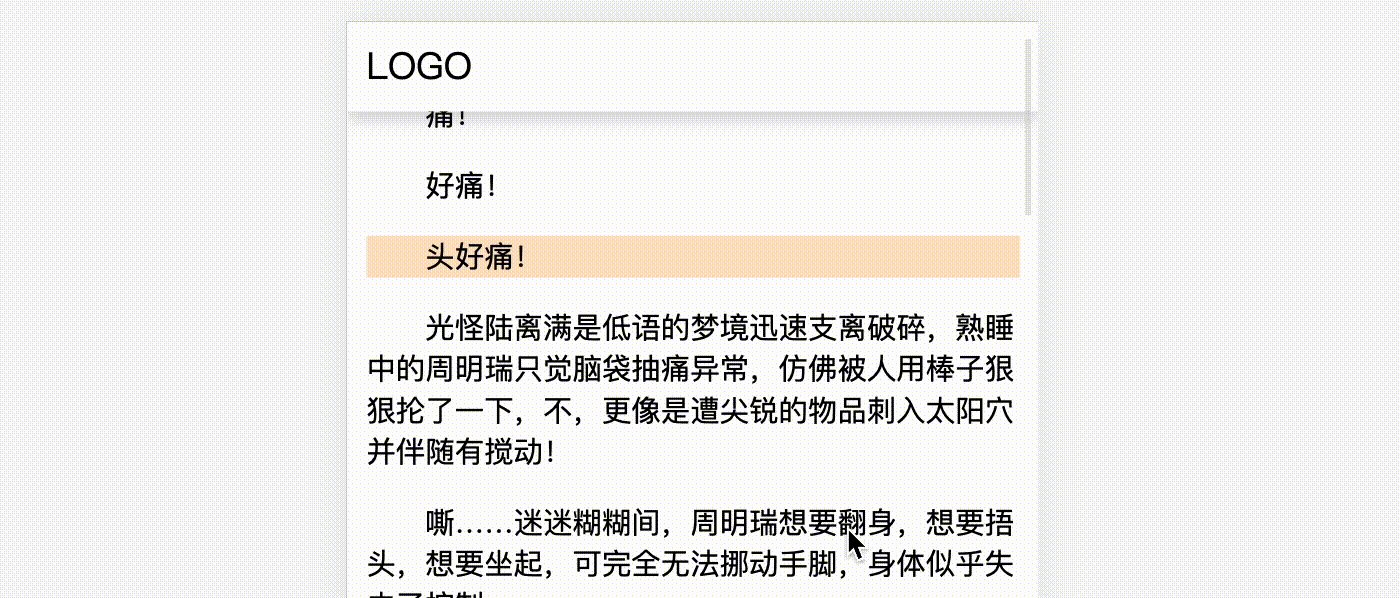
效果如下,只是没有阴影

二、CSS 实现原理
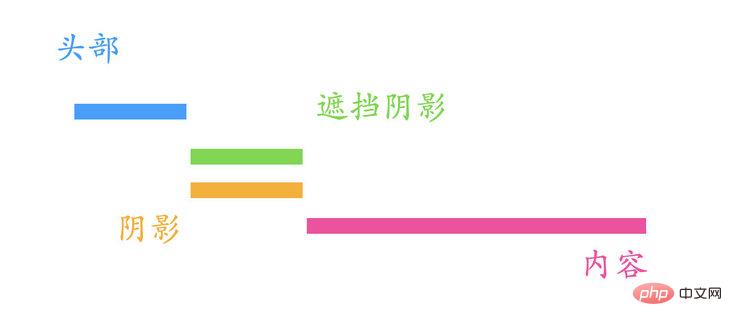
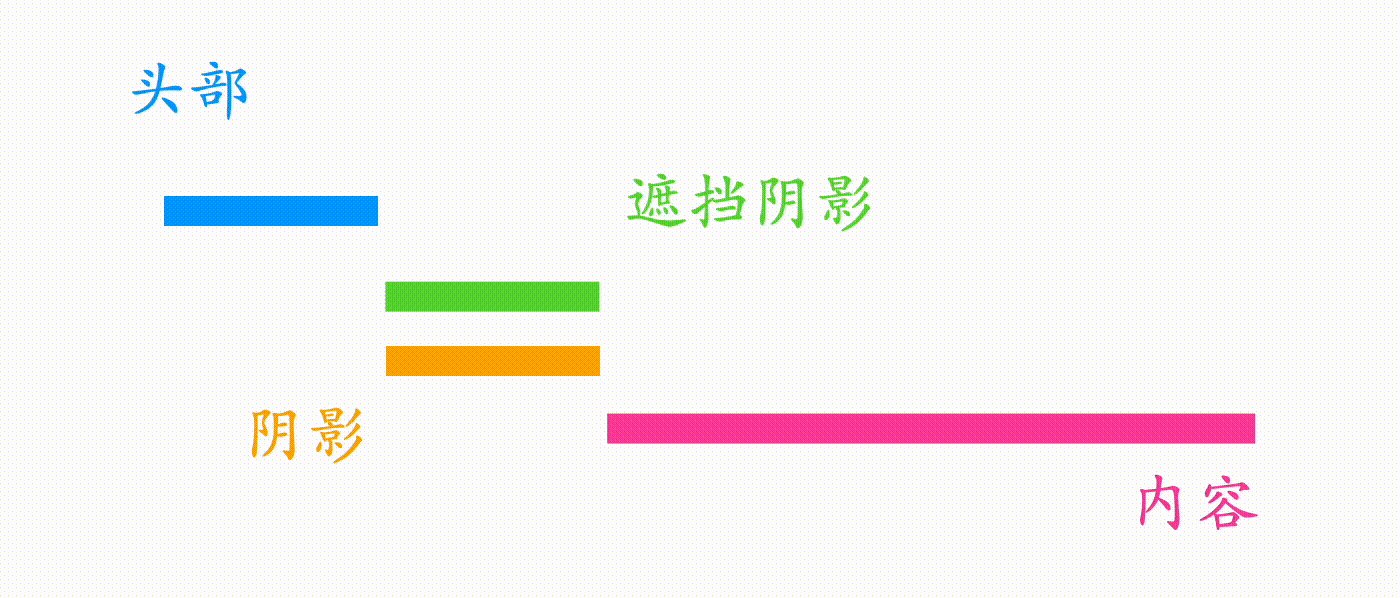
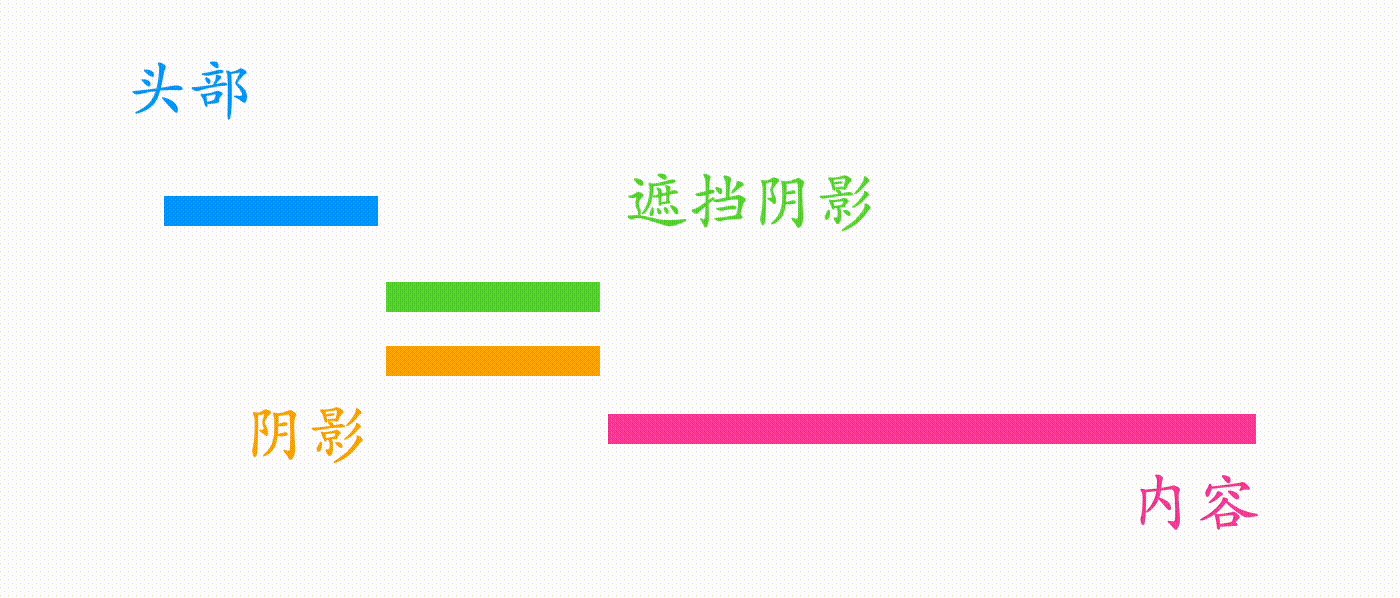
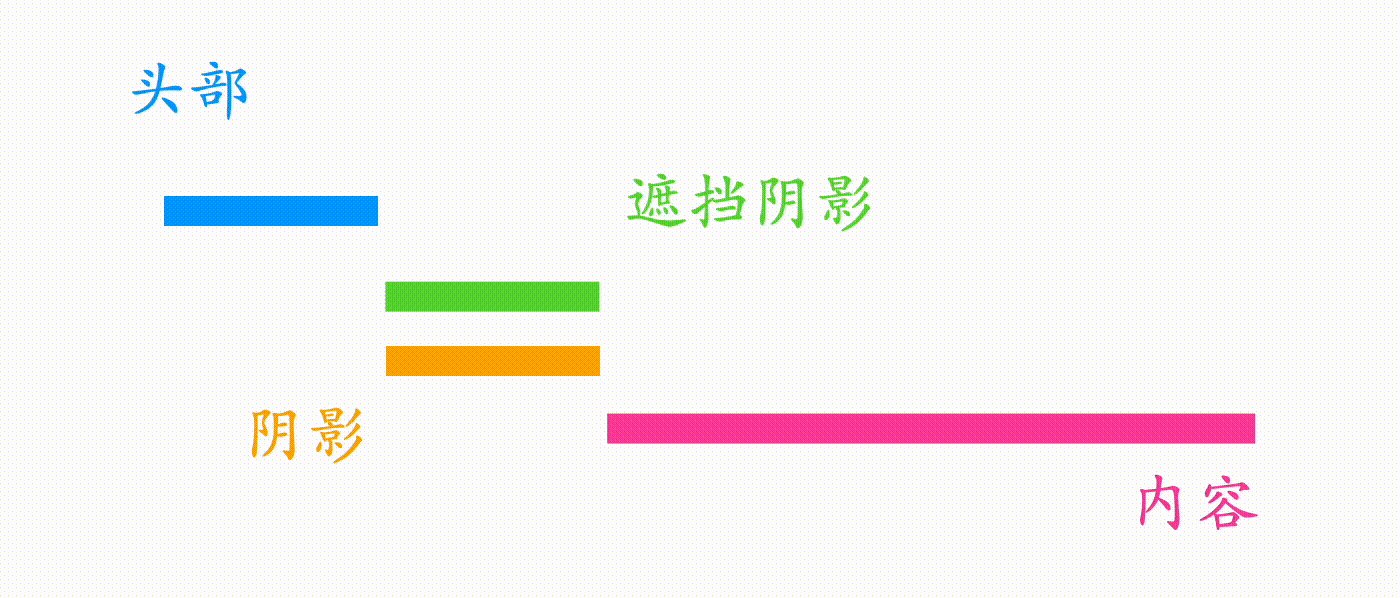
实现这个效果,需要一点点“CSS 障眼法”。假设有一层阴影,在默认情况下用一个元素遮挡起来,以下都称之为“遮挡物”。这里需要考虑好各个部分的Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur,稍微有些复杂,如下所示(侧面Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur图)

Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur为: 头部 > 遮挡物 > 阴影 > 内容
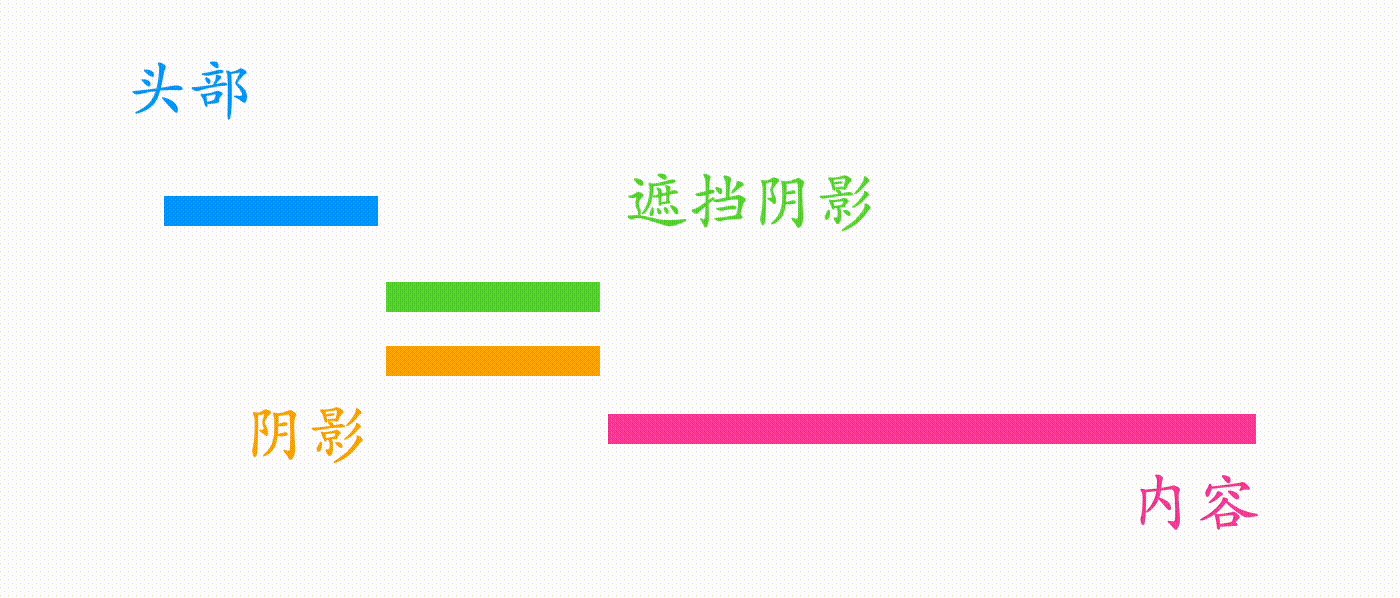
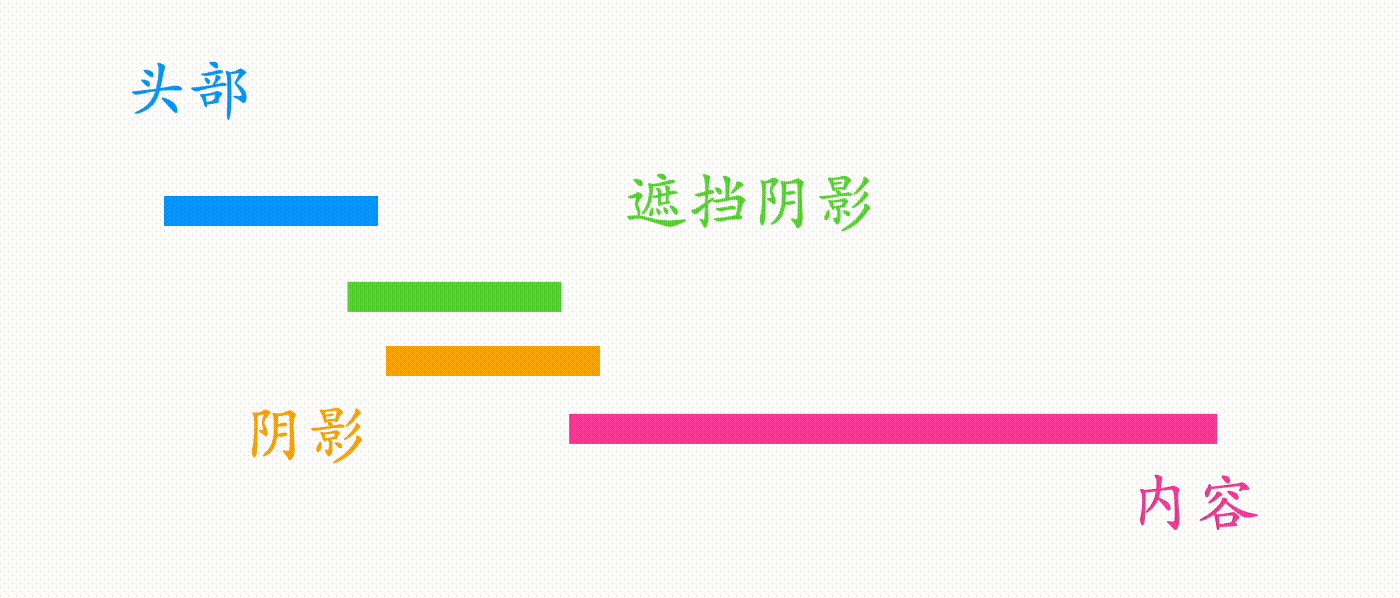
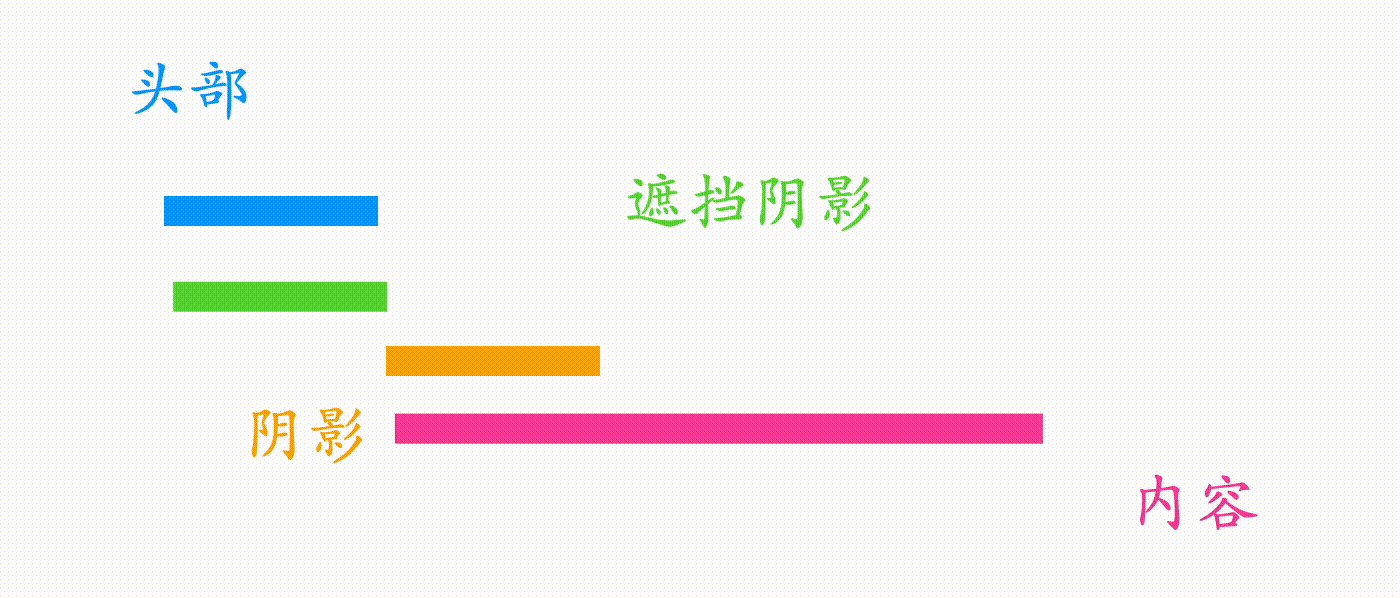
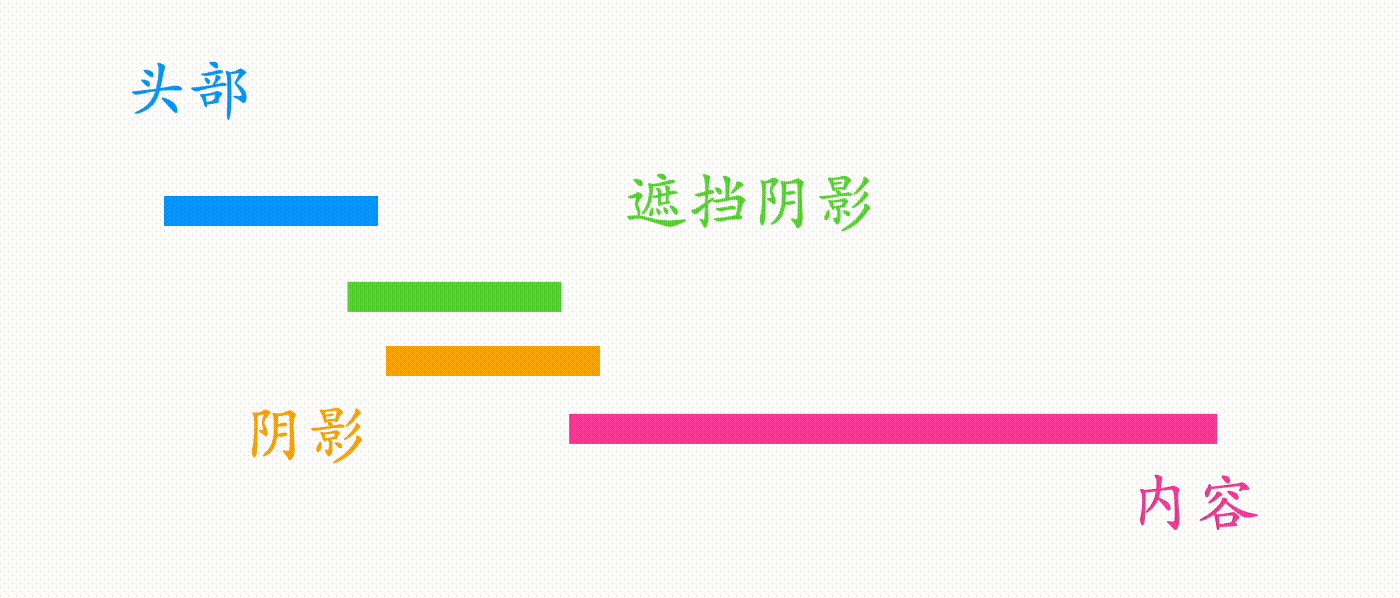
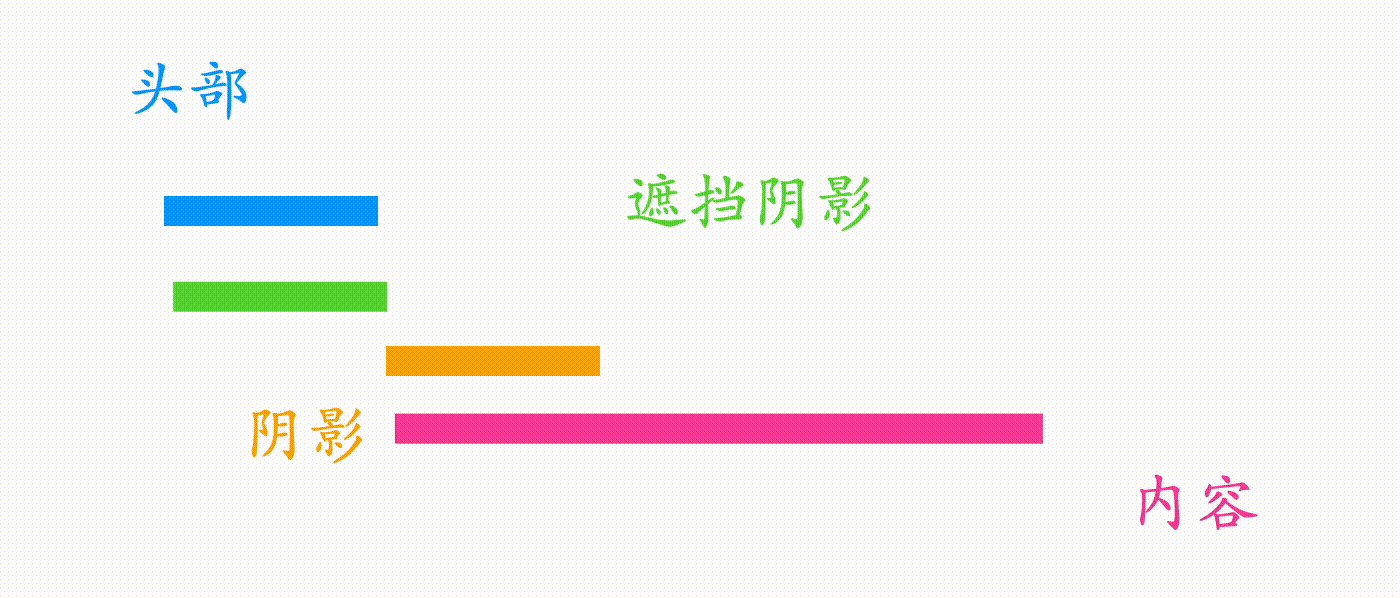
在滚动过程中,阴影就自动就可见了,遮挡物正好又会被头部遮住,注意,遮挡物和内容是一起滚动的,动态演示如下

原理就是这样,下面看具体实现
三、CSS 具体实现
根据以上原理,这里需要添加一个元素,阴影和遮挡物都可以用伪元素生成
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
这里阴影的位置是固定的,也不需要占据空间,所以可以直接用fixed定位,也可以不设置top值,因为默认就位于非定位时的位置(又体现出 sticky 的好处了),也就是头部下面
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
遮挡物可以用纯色填充,而且需要跟随内容滚动,也不需要占据空间,同时也为了提升层级,可以设置一个absolute定位
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
Cependant, le positionnementabsoluteheader{ /**/ z-index: 1; }
fixe ne prend pas de place et entraînera le blocage de la zone de contenu, il est donc généralement nécessaire d'en réserver une partie de l'espace de tête. , comme celui-ci
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
Ici, je recommande d'utiliser le positionnement sticky,tout en absorbant le plafond, il peut également conserver l'espace réservé d'origineheader{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}🎜2. Principe d'implémentation CSS🎜🎜🎜Pour obtenir cet effet, vous avez besoin d'un peu de "cécité CSS". Supposons qu'il existe une couche d'ombre, qui est bloquée par un élément par défaut, appelé ci-dessous "occluder". Ici, vous devez considérer la relation hiérarchique de chaque partie, ce qui est légèrement compliqué, comme indiqué ci-dessous (schéma latéral des relations hiérarchiques) 🎜🎜🎜
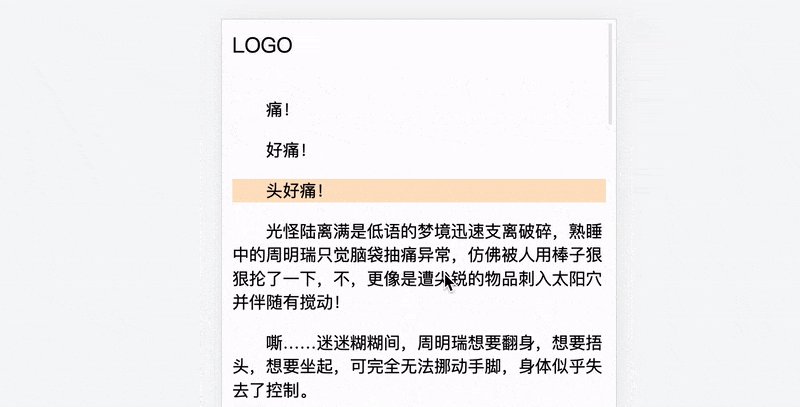
 🎜🎜🎜La relation hiérarchique est : Tête> Occluder> Ombre> ; Contenu🎜🎜Pendant le processus de défilement, l'ombre sera automatiquement visible et l'obstruction sera couverte par la tête. Notez que l'obstruction et le contenu défilent ensemble La démonstration dynamique est la suivante🎜🎜🎜
🎜🎜🎜La relation hiérarchique est : Tête> Occluder> Ombre> ; Contenu🎜🎜Pendant le processus de défilement, l'ombre sera automatiquement visible et l'obstruction sera couverte par la tête. Notez que l'obstruction et le contenu défilent ensemble La démonstration dynamique est la suivante🎜🎜🎜 🎜🎜🎜Le principe est comme ça, regardons l'implémentation spécifique🎜🎜🎜Trois, implémentation spécifique CSS🎜🎜🎜Selon le ci-dessus, vous devez ici ajouter Un élément, une ombre et une occlusion peuvent être générés à l'aide de pseudo-éléments 🎜
🎜🎜🎜Le principe est comme ça, regardons l'implémentation spécifique🎜🎜🎜Trois, implémentation spécifique CSS🎜🎜🎜Selon le ci-dessus, vous devez ici ajouter Un élément, une ombre et une occlusion peuvent être générés à l'aide de pseudo-éléments 🎜<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>🎜La position de l'ombre ici est fixe et n'a pas besoin d'occuper d'espace, elle peut donc être positionnée directement en utilisant
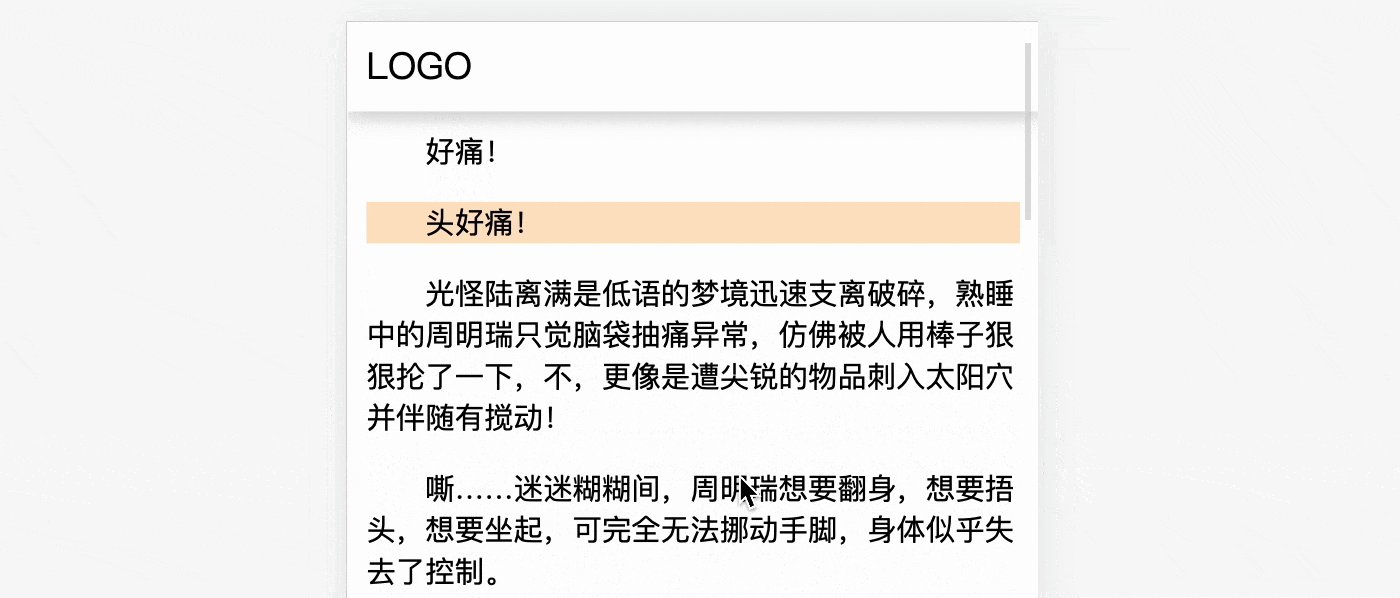
fixed ou sans définir la valeur top, car la position par défaut est à la position non positionnée (reflétant les avantages de sticky), c'est-à-dire sous la tête 🎜 rrreee🎜fixed Lorsque la valeur supérieure ou gauche n'est pas définie, le positionnement sera toujours à la position d'origine, mais il sera fixé à cette position🎜🎜L'obstruction peut être remplie d'une couleur unie, 🎜et il doit faire défiler avec le contenu et n'a pas besoin d'occuper de l'espace, et c'est aussi pour améliorer le niveau🎜 , vous pouvez définir un positionnement absolu🎜rrreee🎜absolu positionnement. Lorsque la valeur supérieure ou gauche n'est pas définie, elle sera toujours à la position d'origine et défilera avec le contenu🎜🎜Regardons maintenant la relation hiérarchique, 🎜La tête, l'ombre et l'occlusion sont toutes positionnées 🎜. Selon la séquence dom, la relation hiérarchique 🎜🎜 à ce moment est : occlusion > ombre > tête > contenu 🎜🎜 La tête doit être la plus haute, vous devez donc changer le niveau séparément🎜rrreee🎜La relation hiérarchique est : Tête > ; Occluder > Shadow > Contenu🎜🎜De cette façon, l'effet montré au début de l'article est obtenu, et l'effet est le suivant🎜
四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}
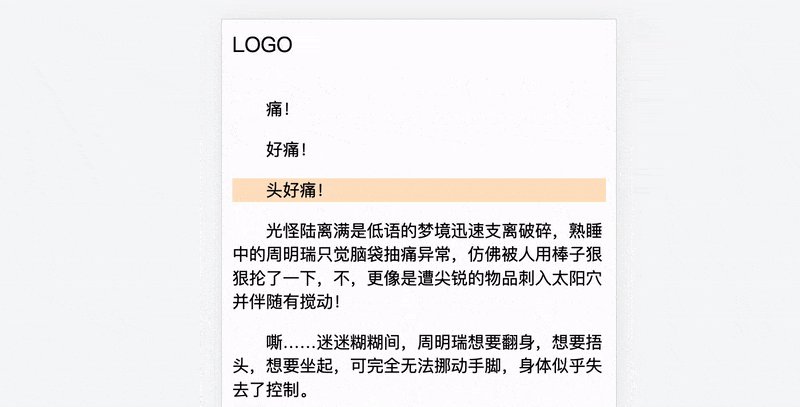
效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}
HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la méthode d'écriture composée pour exécuter une animation CSS3 une fois ?
- Le nouvel attribut de CSS3 définit-il le style de débordement de texte ?
- Qu'est-ce qui est utilisé pour définir la hauteur du texte en CSS3
- Le sélecteur de nom de classe est-il nouveau dans CSS3 ?
- Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
- Animation CSS3 en action : effet de bulle collante super cool


