Maison >interface Web >tutoriel CSS >Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
Parlons de la façon d'utiliser intelligemment CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires !
- 青灯夜游avant
- 2022-07-14 10:34:142970parcourir
Comment utiliser CSS pour créer un code QR de couleur dégradée ? L'article suivant vous expliquera comment utiliser CSS pour ajouter des dégradés de couleurs aux codes QR noirs ordinaires. J'espère que cela vous sera utile !

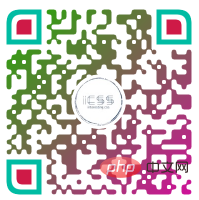
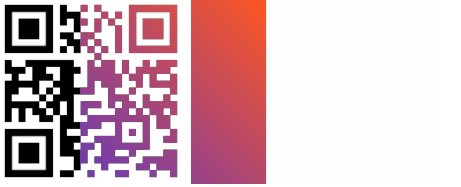
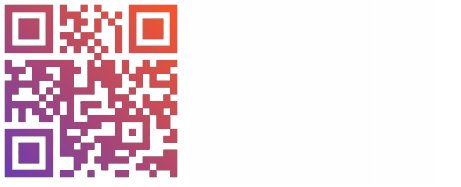
Aujourd'hui, il y avait une question très intéressante dans le groupe, me demandant comment implémenter un QR code coloré avec dégradé, comme ceci :

Une question très intéressante, nous sommes sur Baidu Google, Recherchez qrcode et vous pouvez trouver de nombreux outils en ligne pour créer des codes QR, dont certains ont également pour fonction de créer des codes QR dégradés. Mais la plupart d’entre eux sont implémentés dans Canvas ou dans d’autres langages de programmation. [Apprentissage recommandé : Tutoriel vidéo CSS]
Si nous avons déjà un code QR ordinaire avec du texte noir sur fond blanc, souhaitez-vous le transformer en code QR dégradé ? Comment faire cela ?

Cet article présentera l'utilisation de CSS pour transformer rapidement un code QR noir ordinaire en n'importe quel code QR dégradé de couleur que nous voulons.
Modes de fusion puissants
Vous avez une image originale et souhaitez changer sa couleur. En CSS, on peut rapidement penser à filter, ou mix-blend-mode.
Ici, nous devons utiliser le mix-blend-mode. Les modes de fusion se trouvent le plus souvent dans Photoshop et constituent l'une des fonctionnalités les plus puissantes de PS. Actuellement, CSS prend déjà en charge nativement la plupart des modes de fusion.
Le principe est en fait très simple. Nous implémentons un graphique dégradé. Après cela, ce graphique est superposé avec le code QR avec du texte noir sur fond blanc via le mix-blend-mode: lighten dans le mixage. mode, mix-blend-mode: lighten 与白底黑字的二维码重叠在一起后,二维码中的白色区域将保持不变,而二维码中的黑色区域将展现为渐变图案中的颜色。
听起来有点绕,通过一个示意图,一看就懂,我们只需要两层,原二维码为一层,然后将渐变图案叠加在其之上,并且设置 mix-blend-mode: lighten 即可:
<div class="g-container"> <img src="qrcode.png"> </div>
.g-container {
position: relative;
width: 200px;
height: 200px;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: linear-gradient(45deg, #673ab7, #ff5722);
mix-blend-mode: lighten;
}
}
这里,我们用父元素的伪元素节省一个标签,用作渐变图层,实际的重叠效果,我制作了一个动画:

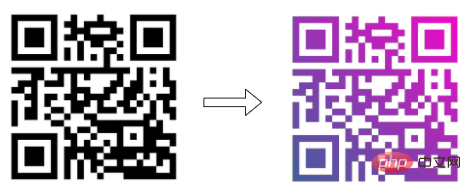
这样,我们可以通过混合模式,将一张黑色的二维码图片,变成了渐变色。
二维码中间镂空
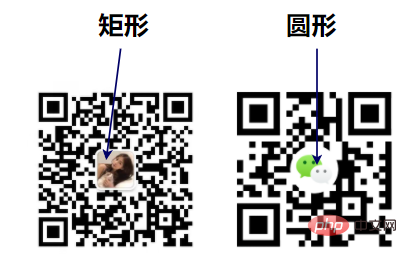
当然,这还没完,有的时候,我们的二维码中间还会有一些图案,有一张圆形的或者方形的图片。
如果使用上述方法,会有一些瑕疵:

那么,我们还需要根据二维码的样式,将渐变图案中间镂空!
有意思的是,二维码中间的图案,还会有圆形和矩形两种,对于这两种二维码,处理的方式还不太一样。

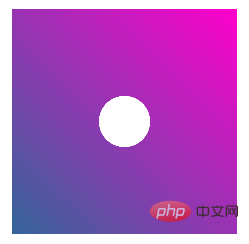
渐变图案中心镂空一个圆形
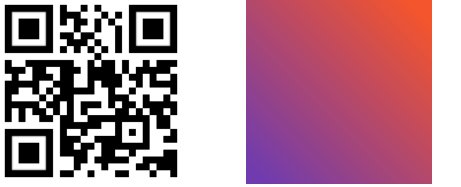
对于中心图案是圆形的二维码,我们只需要实现这样一个渐变再叠加即可:

这个还是比较简单的,由于原本是一个线性渐变,中间需要镂空一个圆形,最好的方式是使用 mask:
div {
background: linear-gradient(45deg, rgb(51, 102, 153), rgb(255, 0, 204));
mask: radial-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0) 16%, rgb(0, 0, 0) 16%);
}
渐变图案中心镂空一个矩形
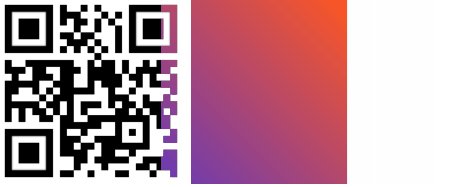
但是,对于中间是一个矩形的话,就不太好办了,我们需要基于渐变图案实现这样一个图形:

方法其实也有很多,譬如我们把中间透明部分想象成一个 div 的 content 部分,而周围渐变颜色区域是边框区域。
当然,这里我使用了 clip-pathLes zones blanches du code QR resteront inchangées, tandis que les zones noires du code QR apparaîtront sous forme de couleurs dans le motif dégradé
Un rectangle est creusé au centre du motif dégradé
🎜Cependant, s'il y a un rectangle au milieu, ce n'est pas facile à gérer. Nous devons implémenter un tel graphique basé sur le motif dégradé : 🎜🎜. 🎜🎜Il existe en fait de nombreuses méthodes. Par exemple, nous imaginons la partie transparente au milieu comme un div La partie contenu, et la zone de dégradé de couleur environnante est la zone de bordure. 🎜🎜Bien sûr, j'ai utilisé
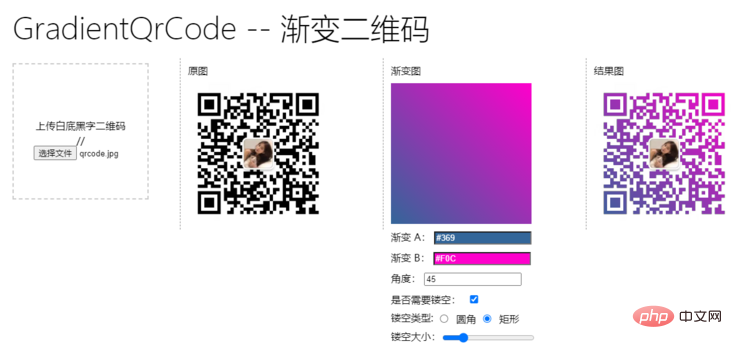
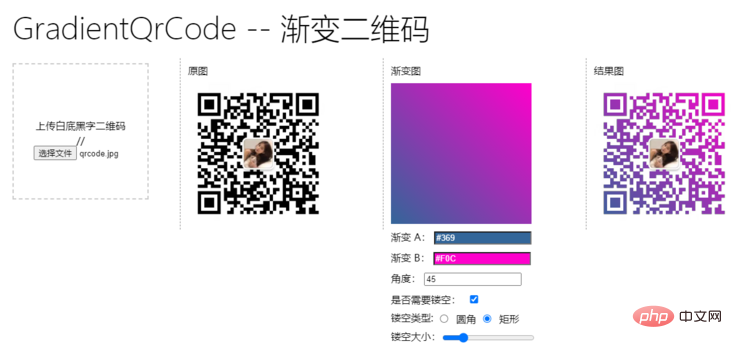
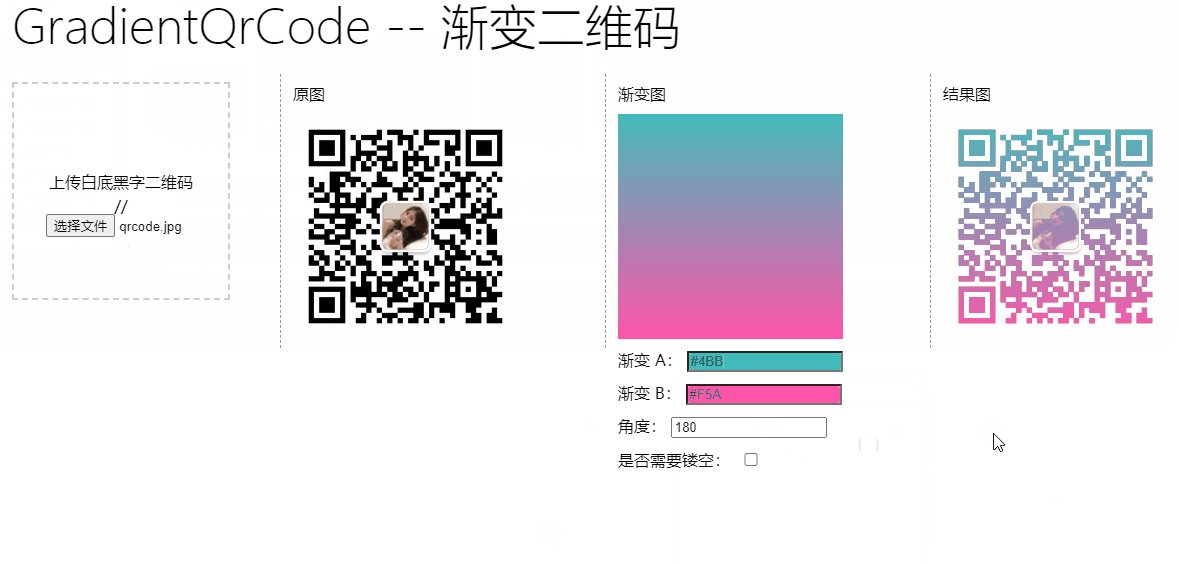
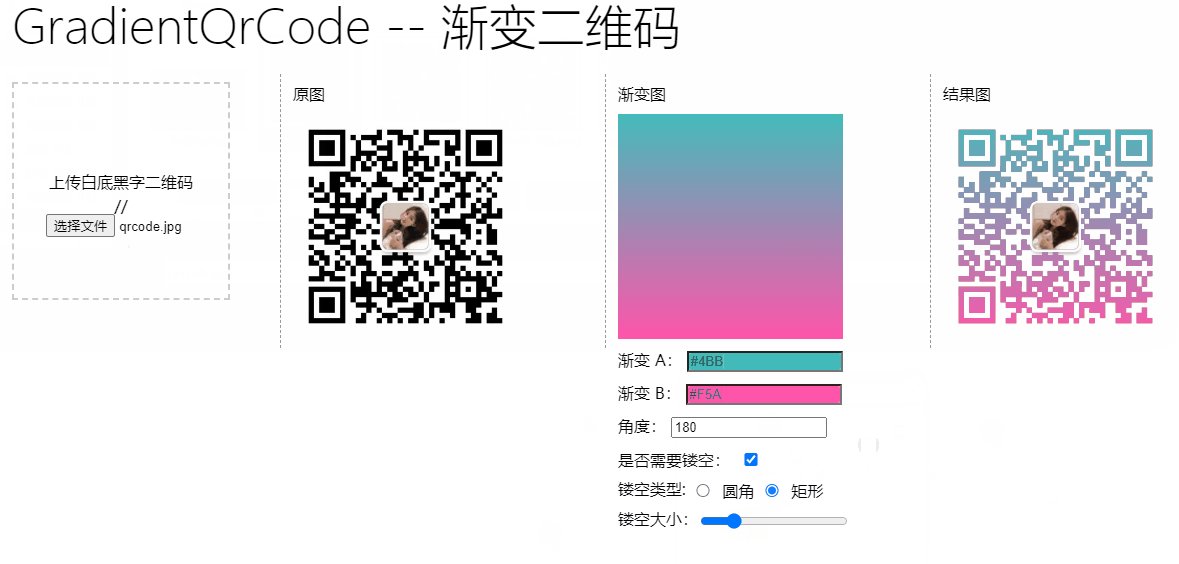
🎜🎜Il existe en fait de nombreuses méthodes. Par exemple, nous imaginons la partie transparente au milieu comme un div La partie contenu, et la zone de dégradé de couleur environnante est la zone de bordure. 🎜🎜Bien sûr, j'ai utilisé clip-path ici. En l'utilisant, il est également très pratique de réaliser un rectangle creux : 🎜rrreee🎜Créez un outil de teinture de code QR🎜🎜Basé sur les connaissances ci-dessus, nous Vous pouvez simplement créer un outil de code QR de couleur dégradée. 🎜🎜Ici, j'en ai simplement implémenté un : 🎜
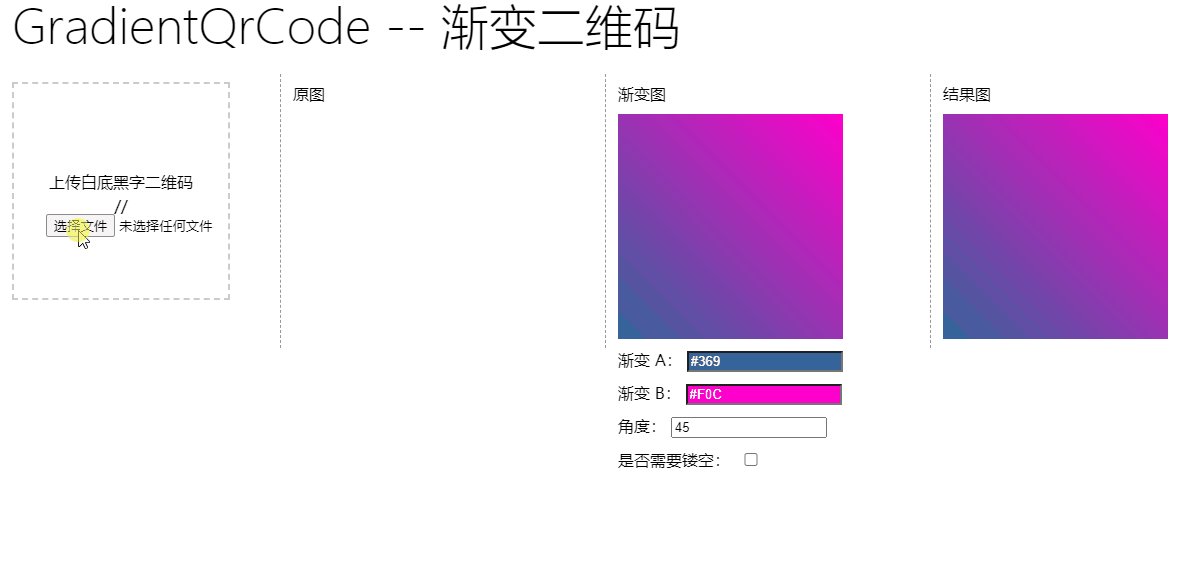
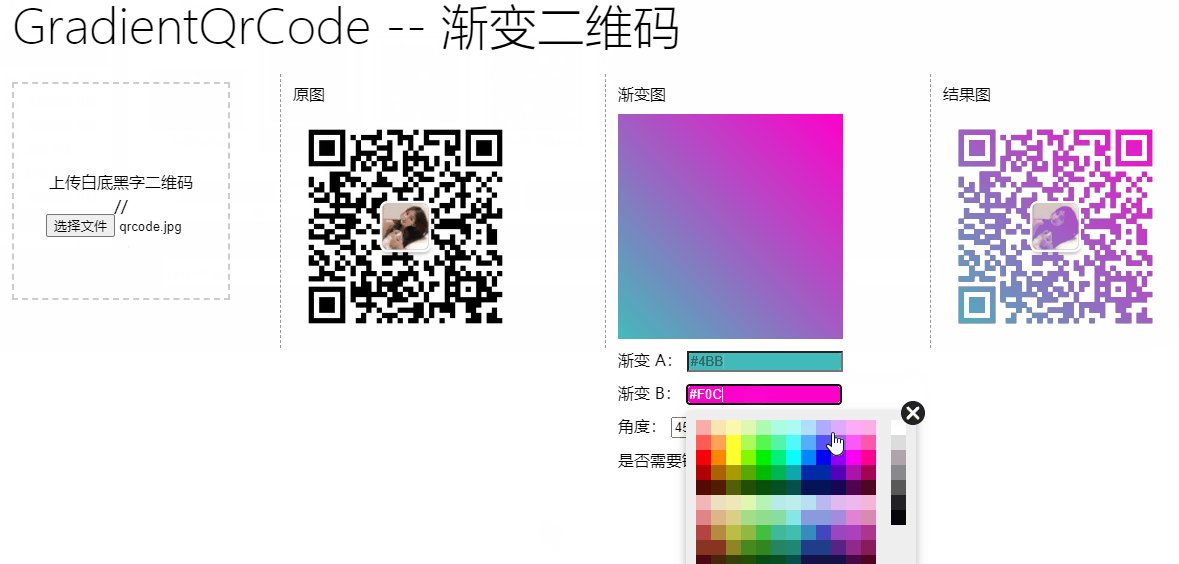
Nous créons rapidement un code QR de couleur dégradé en téléchargeant un code QR normal, en personnalisant la couleur du dégradé, en sélectionnant si un creux est requis, le type et la taille du creux.
Une brève démonstration :

Un petit outil dont le noyau utilise CSS est terminé.
Pour le code complet, vous pouvez cliquer ici : CodePen - Make A Gradient QrCode
https://codepen.io/Chokcoco/pen/XWzPEXW
Enfin
Pour résumer, cet article présente l'utilisation du CSS mode de fusion pour obtenir des conseils sur les codes QR dégradés et l'utilisation de mask 或者 clip-path graphiques dégradés creux, quelques points de connaissances connexes. Si vous avez encore des questions, je vous recommande de lire mes articles suivants :
- Incroyable mode de fusion mix-blend-. mode
- Incroyable mode de fusion background-blend-mode
- Deux lignes de code CSS pour obtenir une technologie de coloration arbitraire pour les images
- Magnifique MASQUE CSS
- Utiliser intelligemment CSS pour réaliser une animation de bordure triangulaire colorée
D'accord, c'est la fin de cet article, j'espère qu'il vous sera utile :)
Adresse originale : https://segmentfault.com/a/1190000041543121
Auteur : chokcoco
(Apprentissage partage de vidéos : web Premiers pas avec le front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une exploration approfondie des effets d'interaction du pointeur de la souris CSS
- Comment utiliser l'attribut de contenu en CSS
- L'attribut src de img peut-il être écrit en CSS ?
- Animation CSS3 en action : effet de bulle collante super cool
- Comment ajouter automatiquement une ombre de tête lors du défilement en utilisant du CSS pur

