Maison >interface Web >Questions et réponses frontales >Quelle est l'extension des fichiers HTML ? Quel est le type de fichier du fichier ?
Quelle est l'extension des fichiers HTML ? Quel est le type de fichier du fichier ?
- 青灯夜游original
- 2022-09-16 16:40:1317873parcourir
Il existe deux extensions pour les fichiers html : "html" et "htm". Un fichier HTML est un fichier texte brut, un texte descriptif composé de commandes HTML et un fichier de page Web statique ; un fichier HTML ne peut écrire que du texte brut lors de l'édition et ne peut pas écrire directement du texte comme un document ".doc". .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Le nom anglais complet de HTML est Hyper Text Markup Language, qui est traduit en chinois par « Hyper Text Markup Language » et est spécialement utilisé pour concevoir et éditer des pages Web.
Les fichiers écrits en HTML sont appelés "documents HTML", et le suffixe général est .html (.htm peut également être utilisé, mais c'est rare). Les documents HTML sont des fichiers de texte brut que vous pouvez ouvrir ou créer à l'aide d'éditeurs de texte tels que Windows Notepad, Linux Vim, Notepad++, Sublime Text et VS Code. .html(也可以使用.htm,不过比较少见)。HTML 文档是一种纯文本文件,您可以使用 Windows 记事本、Linux Vim、Notepad++、Sublime Text、VS Code 等文本编辑来打开或者创建。
HTML 文档 = 网页
HTML 文档描述网页。
HTML 文档也被称之为网页。
HTML 文档包含了 HTML 标签和纯文本。
HTML标签:
HTML 是一种标记语言,使用各种标签来格式化内容,标签的特点如下所示:
HTML 标签由尖括号包围的关键词构成,比如 ;
除了少数标签外,大多数 HTML 标签都是成对出现的,比如 和 ;
成对出现的标签中,第一个标签称为开始标签,第二个标签称为结束标签(闭合标签)。
HTML 中的不同标签具有不同的含义,学习 HTML 其实就是学习各个标签的含义,根据实际场景的需要,选择合适的标签,从而制作出精美的网页。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
HTML 标签代码如下:
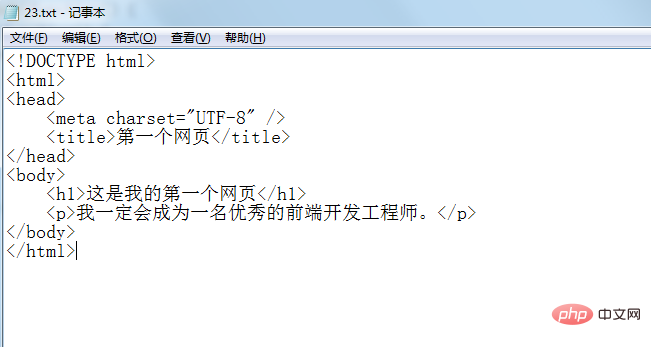
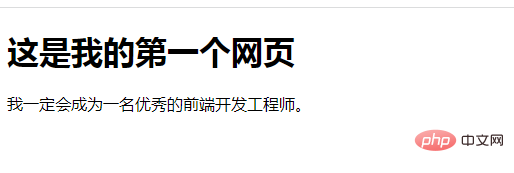
nbsp;html> <meta> <title>第一个网页</title> <h1>这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5).-
向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. <p></p>
Document HTML = page web
-
Balises HTML : HTML est un langage de balisage qui utilise diverses balises pour formater le contenu. Les caractéristiques des balises sont les suivantes :-
Balises HTML. se composent de mots-clés entourés de crochets angulaires, tels que ;
-
Différentes balises HTML ont des significations différentes. Apprendre le HTML consiste en fait à apprendre la signification de chaque balise et à choisir les balises appropriées en fonction des besoins du scénario réel pour créer de belles pages Web. Le rôle du navigateur par rapport au document HTML : Le rôle du navigateur Web - ** Fichier texte brut .txt :**
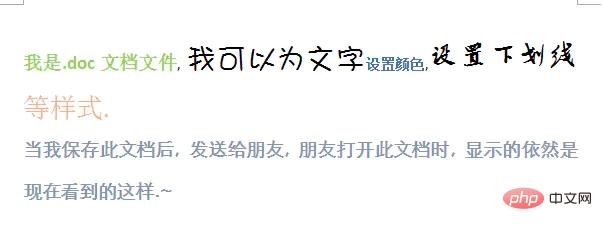
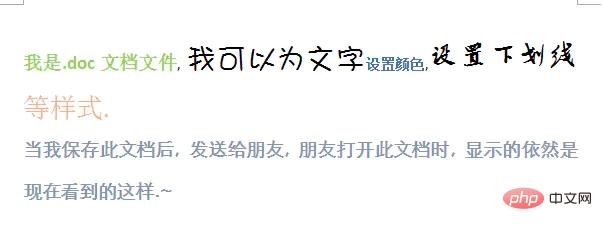
Maintenant, nous ouvrons le Bloc-notes fourni avec Windows et écrivons Nous constatons que pendant le processus d'écriture nous ne pouvons pas définir la couleur ou le soulignement du texte, etc. Style . - Fichiers texte non brut (tels que .doc) : Il contient du texte en plus, vous pouvez également définir une variété de styles pour le texte.
- Fichier texte brut (tel que .txt) :Il ne contient que du texte et aucun style.
- Fichiers de texte non brut (tels que .doc) :En plus des fonctions de base d'écriture de texte comme du texte brut, il peut également définir et enregistrer des styles de texte, tels que Enregistrez les paramètres de texte sous différentes couleurs de texte, soulignez le texte et bien d'autres styles.
- Fichier texte brut (tel que .txt) :En une phrase, il ne peut écrire que du texte proprement et proprement, et ne peut définir aucun style pour le texte.
Parce que :
Le HTML est du texte brut
Les fichiers HTML ne peuvent être écrits que lors de l'édition ! Entrez du texte brut, vous constaterez qu'il ne peut pas styliser directement le contenu du texte comme un document .doc !
Le document HTML décrit la page web.
 Les documents HTML sont également appelés pages Web.
Les documents HTML sont également appelés pages Web.
Les documents HTML contiennent des balises HTML et du texte brut.
À l'exception de quelques balises, la plupart des balises HTML apparaissent par paires, telles que et ;
- Parmi balises qui apparaissent par paires, la première balise est appelée balise de début et la deuxième balise est appelée balise de fin (balise de fermeture).
lire le document HTML  et
et
En-tête de déclaration du document. Informe le navigateur de la version html utilisée pour l'écriture (voici HTML5).🎜🎜 indique aux moteurs de recherche que la page est en html et que la langue est l'anglais 🎜🎜<h1></h1> balise de titre ajoutée comme La sémantique du titre. 🎜🎜<p></p> Balise de paragraphe Ajoute la sémantique d'un paragraphe au contenu du texte 🎜🎜🎜🎜L'éditeur exécute ce code et le navigateur Web le compilera. Code de balise HTML et utilisez des balises pour expliquer le contenu de la page. 🎜Le résultat final est d'afficher le contenu de la page sans afficher les balises HTML. 🎜🎜🎜L'effet d'affichage du navigateur Web est le suivant : 🎜🎜🎜🎜🎜🎜🎜OK Voyons ce qu'est un fichier "texte brut" : 🎜🎜🎜🎜Windows est livré avec un logiciel appelé Bloc-notes. 🎜🎜Le format du document enregistré par le Bloc-notes est le format .txt🎜, qui est l'abréviation du texte anglais. 🎜En terminologie, ce fichier s'appelle : "🎜Fichier texte brut🎜". 🎜🎜🎜🎜🎜La signification et la différence entre les fichiers de texte non brut et les fichiers de texte brut : 🎜🎜🎜🎜** Fichiers .doc de texte non brut : **🎜🎜Faisons une petite expérience🎜, ouvrez notre 🎜logiciel Word 🎜, rédigez un document, puis enregistrez-le, et constatez que le format de suffixe du document enregistré est 🎜.doc🎜. De plus, au cours du processus d'écriture, nous avons également découvert que le fichier 🎜.doc🎜 peut également définir et enregistrer le style du texte. Par exemple, le texte peut être bleu ou orange, et vous pouvez également définir des soulignements pour le texte et bien d'autres. styles. 🎜🎜🎜🎜🎜🎜

Résumez la signification et la différence entre les fichiers texte non brut et les fichiers texte brut :
Signification :
Différences :
Remarque : lorsque .doc et .txt stockent le même contenu, .doc est plus grand que .txt (car il contient des styles).
Pourquoi expliquons-nous d'abord la signification et la différence entre les fichiers en texte non brut et les fichiers en texte brut ?
Nous pouvons faire une petite expérience, qui est aussi l'expérience la plus classique qui prouve que HTML est un fichier texte brut :
Nous créons un nouveau fichier Notepad .txt sur le bureau de votre ordinateur. Ouvrez-le et écrivez du texte aléatoire, puis appuyez sur Ctrl+S pour enregistrer, puis fermez le fichier. <p></p>

L'étape suivante consiste à changer de force l'extension .txt du fichier en extension .html. À l'heure actuelle, le fichier .html est un fichier de page Web<p></p>



At. cette fois, nous utilisons Ouvrir avec un navigateur, et nous avons constaté que le navigateur peut afficher tout le contenu original normalement <p></p>

De cette façon, nous avons commencé à modifier un fichier .txt en fichier .html, jusqu'à ce que nous enfin ! Je l'ai exécuté avec le navigateur, nous avons constaté que cela fonctionnerait également. Le processus d'affichage de tout le contenu normalement suffit à prouver que HTML est un fichier texte brut !<p></p>De plus, nous pouvons également utiliser le Bloc-notes pour écrire des fichiers HTML, car les fichiers HTML sont des fichiers texte entièrement bruts (mais personne ne le fait dans le développement réel, voici juste une explication). <p></p>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!